Product Per Page for WooCommerce
Add Products Per Page Selector on the Frontend of your WooCommerce Store
The WooCommerce product per-page plugin is suitable for store owners who want to increase the on-page visibility of their products and show more details for each product.
By default, WooCommerce shows 16 products in 4 rows and four columns on a shop page. The product per page plugin provides store owners complete control over how many products are to be displayed on the shop page.
WooCommerce number of products per page plugin helps you optimize your shop page by showing several products according to your needs and preferences. The plugin includes several significant features to enhance your shop page functionality, appearance, and user experience.
Features
- Options to enable product-per-page selectors on shop pages
- Multiple placements for product-per-page selectors
- Customize the number of columns on the shop pages
- Set the default number of products to display on shop pages
- Enable cookies and set cookie-expiration time
How to Change WooCommerce Number of Products Per Page?
To change the number of products per page use the WooCommerce change number of products per page plugin and display your products as you prefer. To change the number of products per page follow the steps below:
Step #1: Enable the number of products per page WooCommerce plugin.
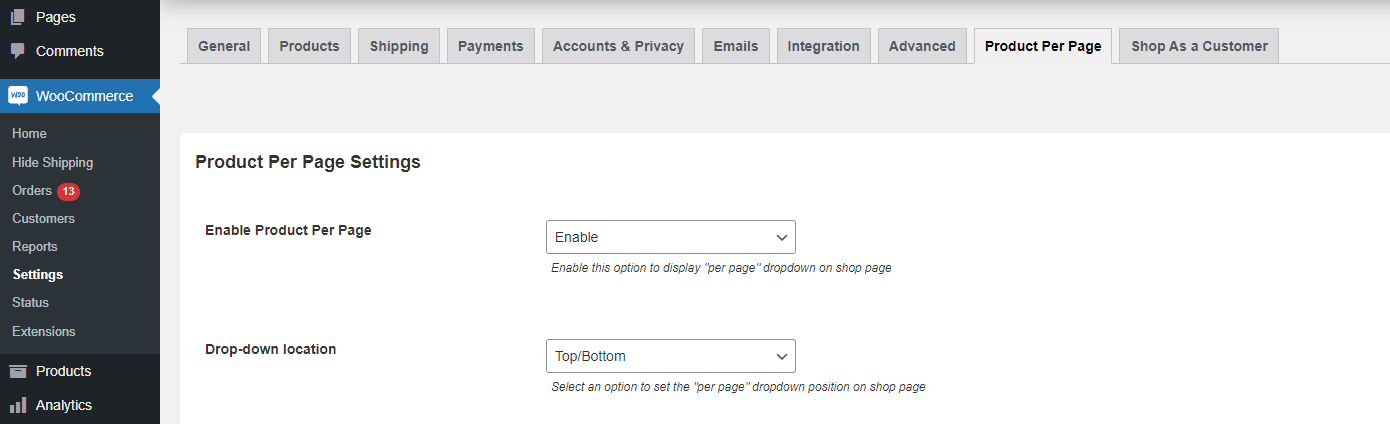
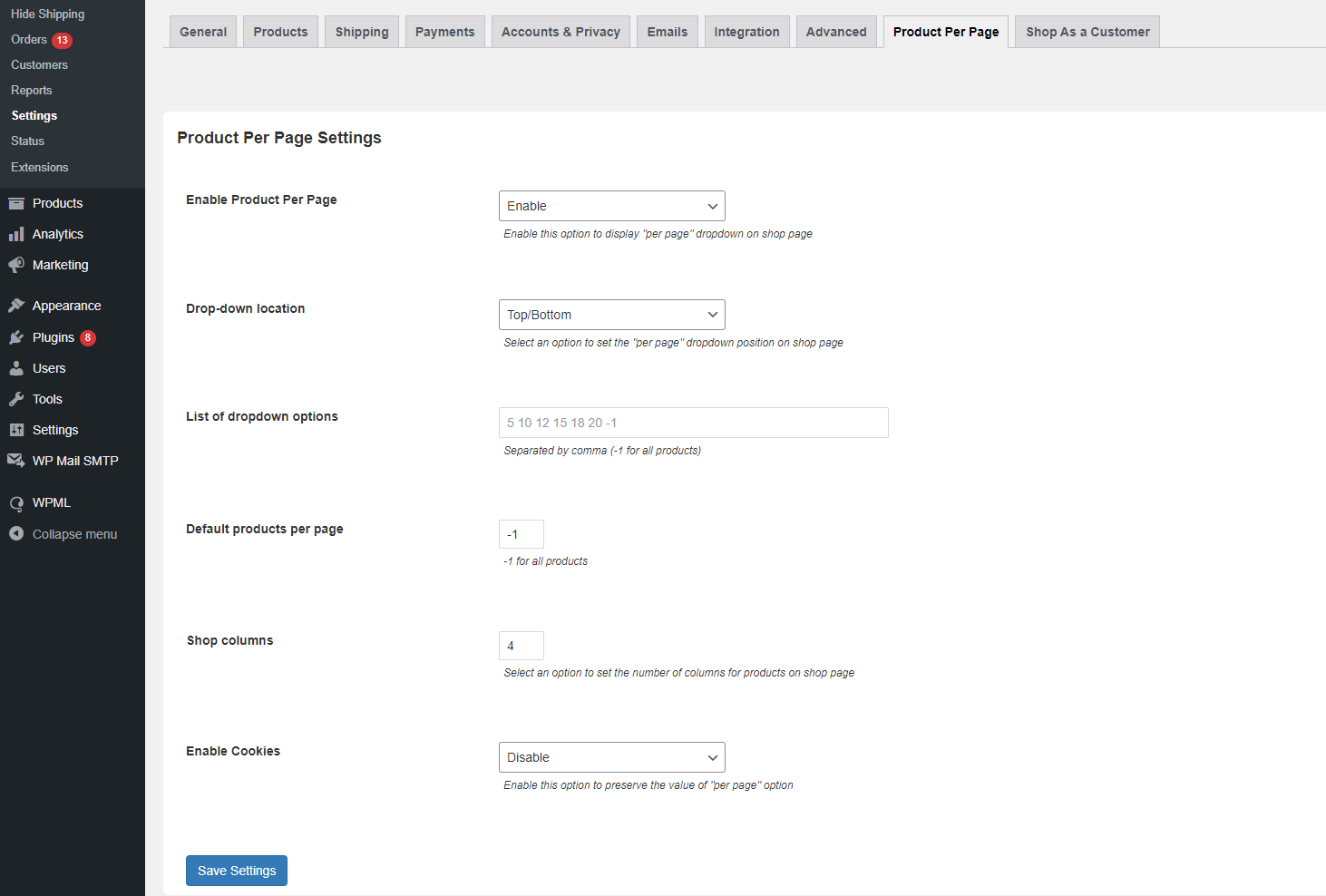
First, download the products per page WooCommerce plugin and install it on your WooCommerce store. Go to WooCommerce > Settings > Product Per Page Tab. From here enable product per page on the shop page.

Step#2: Configure the WooCommerce change the number of products per row plugin.
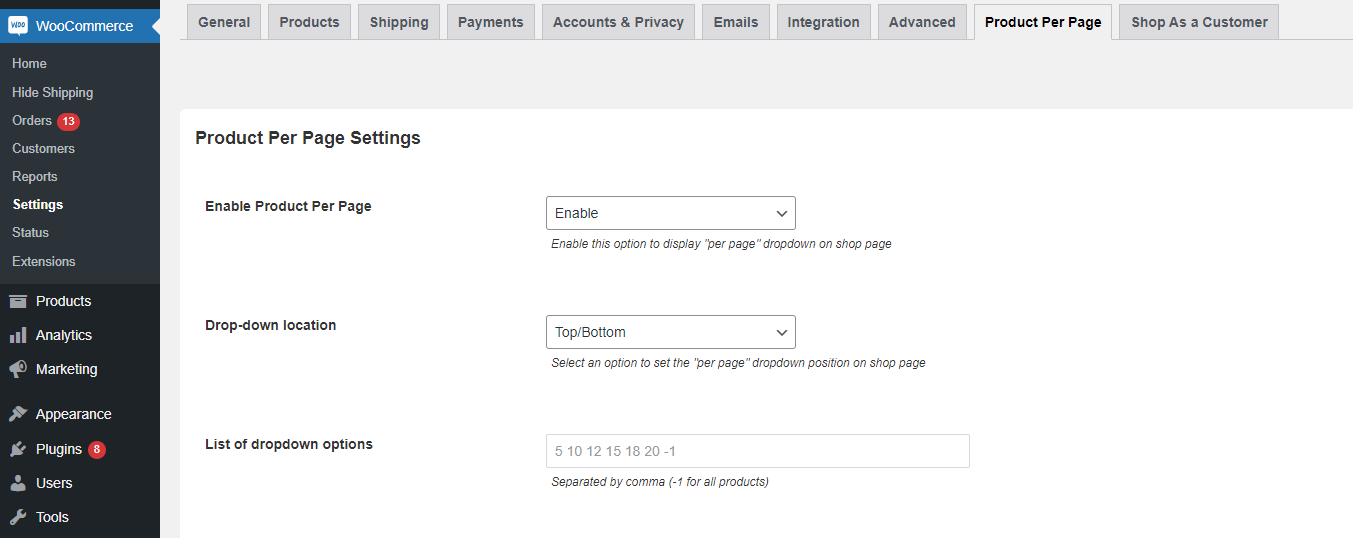
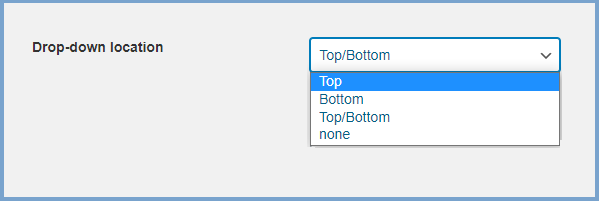
Once enabled, you can configure the settings for the WooCommerce plugin. WooCommerce products per page dropdown plugin gives you the ability to choose the position of the dropdown menu. You can select the option to set the “product per page” dropdown position as top, bottom, top/bottom, or none.

Step#3: Set the number of products to be displayed on a single page.
Create a list of dropdown options for the product page. Create a list of the number of products that you want to display per page. Enter numbers separated by commas to create a list of products to be displayed per page.

Step#4: Set the Default Number of Products per Page.
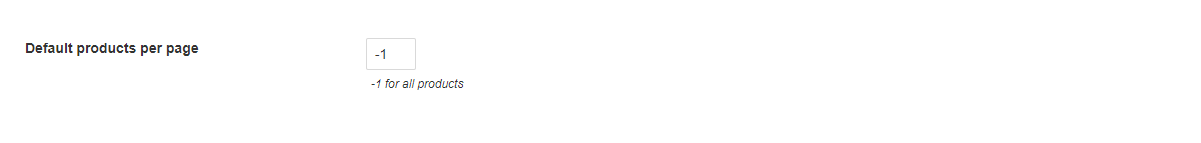
You can change the default number of products on a page by using the WooCommerce set number of products per page plugin. Enter the number of products that you want to set for a page or enter “-1” if you want to set all products as default.

Step#5: Set the Number of Columns on the Shop Page.
Select an option to set the number of columns for products on the shop page using the WooCommerce products per page pagination plugin.

Step#6: Save Settings and Preview the Set Number of Products Per Page.
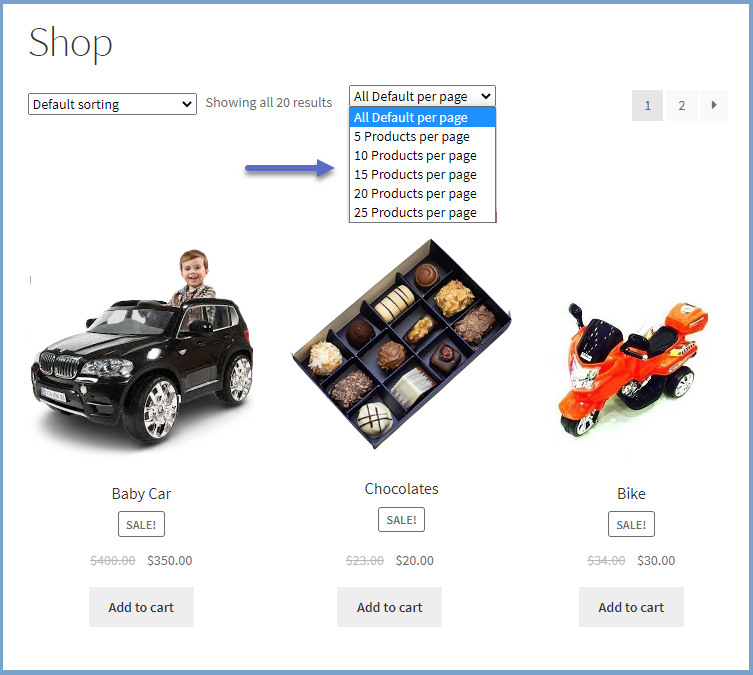
Once you have configured all the above settings, click on the save button. You can preview the changes on your store’s front end. Your website visitors can change the number of products that they want to display with the Products per page dropdown selector.

Show product Per page selector on the Frontend
Products per page WooCommerce enables you to add a product per page selector option to help your customers select the number of products they wish to see after landing on the shop page. This not only enhances user experience but also optimizes page load time.

Select the Position of the Product per page selector
The WooCommerce change number of products per page plugin allows the admin to change the position of the product per page selector. You can set the position of the selector as:
- Top
- Bottom
- Top/Bottom
- None

Choose the Number of Columns to be Displayed on the Shop Page
Customize the number of columns you wish to show on your shop page with the help of the WooCommerce products per row plugin. This helps to enhance the appearance of your shop page by increasing or decreasing the number of products depending on your inventory or sales strategy.

Default number of products
Admin can set the default number of products that will be displayed on the shop page when a user lands. The products per page WooCommerce plugin also allows you to change the default number of products as per your requirements.

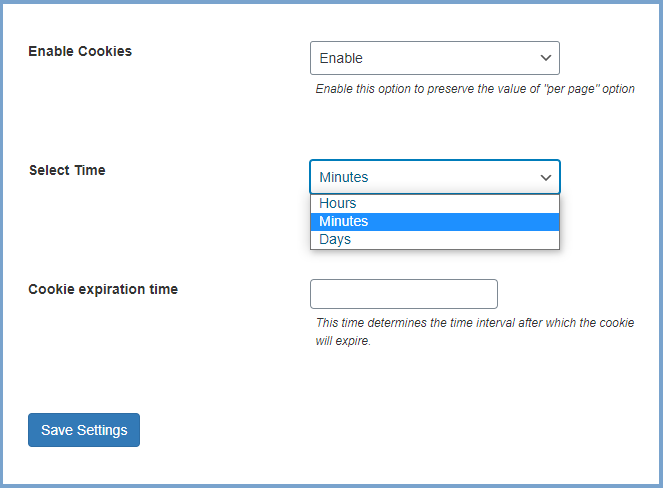
Setup Cookies Data & Expiration Option
WooCommerce products per page plugin allows you to enable the cookie for customers so they do not need to set their desired settings every time they visit your store. However, you can set the cookie expiration time.

Benefits:
- Improves the user experience by allowing users to choose the number of products on shop pages
- Store owners can show fewer products to provide more details on each product.
- Increase the visibility of products on shop pages
Compatibility
Our plugins are designed to be highly versatile and also compatible with the most commonly used themes, browsers, builders, and mobile views. We understand the importance of flexibility and integration when it comes to enhancing your website’s functionality. Our plugins can effortlessly integrate with the following:
Themes Compatibility
- Store Front
- Avada
- Flatsome
- Porto
- Woodmart
- WooCommerce default theme
- Divi
Builders
- Elementor
- Bakery
- Divi
Also Compatible with
- Mobile Layouts
Get started
- Purchase Product Per Page for WooCommerce from WooCommerce.com.
- Download and install the extension.
- Activate the extension.
- Go to WooCommerce > Settings > Product Per Page tab to configure the settings.
- Read the full installation guide here.
Requirements
Minimum PHP version: 5.2
