Blocks enable you to create custom store pages, design landing pages for a collection of products, highlight specific products, showcase product categories, enable filters, add a search field, and much more. All without the need to code!
Requirements for WooCommerce Blocks
↑ Back to topWe recommend updating WordPress and WooCommerce to the newest stable version. The minimum requirements are:
- WordPress 6.4+ is required
- WooCommerce 8.3+ is required
What are Blocks
Blocks are content elements that you add to your store. Each item you add to a post or page is a block. You can add blocks for each paragraph, images, videos, galleries, audio, lists, and more.

Anatomy of a Block
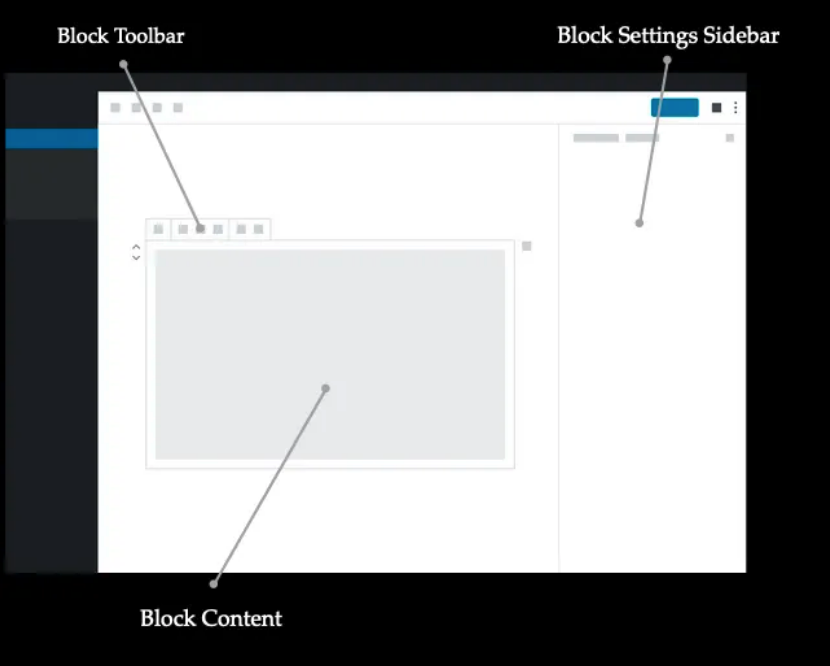
↑ Back to topEach block consists of a Block Toolbar, a Block Settings Sidebar, and the Block Content. Depending on the block’s purpose, the buttons of the Block Toolbar will change and so will be settings items in the Block settings sidebar.

Showcase your products using WooCommerce Blocks
↑ Back to topThe blocks listed below enable you to showcase your products by creating grids of products based on tags, attributes, and more.
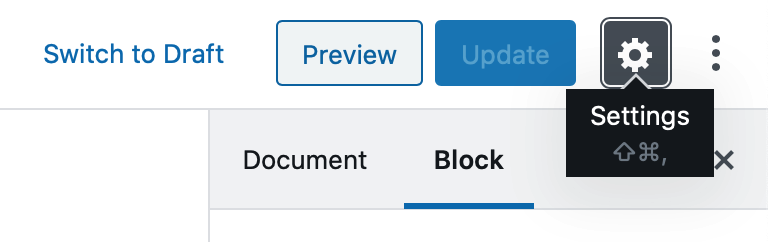
The settings and options to tweak these blocks are found in the right hand Block section. You’ll see this if you select a block in the editor and have the settings pane open.
- Products by Tag – Show a grid of products featuring a specific tag.
- Featured Product – Show a product you wish to feature.
- Single Product – Show a single product.
- Products (beta) – Allows you to displays a selection of products in your store.
- Hand-picked Products – Show a grid of hand-picked products.
- Best Selling Products – Show a grid of best selling products.
- Products by Category – Show a grid of products from selected categories.
- Newest Products – Show a grid of the newest products on your store.
- On Sale Products – Show a grid of products on sale.
- Products by Attribute – Show a grid of products featuring a specific attribute.
- Top Rated Products – Show a grid of top rated products.
- Store Breadcrumbs – Allows users to understand their location within the store quickly and facilitates navigation to previous sections.
- Product Results Count – Allows you to display the number of products found based on a specific search query or filter, making it easier for your customers to see how many products match their criteria.
- Catalog Sorting – Allows users to sort products within a category by various criteria, such as price, popularity, and newness.
Showcase all your products
↑ Back to topUse the All products block to show all of your store’s products on a custom page.
Each product cell in the All Products block has inner blocks that you can configure. To edit how the products are shown in the grid:
- Select the All Products block
- Click the Edit icon
- Configure the available options.
You can use these blocks within a block to add, remove, or re-arrange elements like the product image, product title, product rating, product price, product summary, and product button.
Enable Filters
The following blocks enable you to build a custom shop page where customers can browse and filter products by attributes or price.
You can also use filter blocks to add functionality to your product catalog page or the product archive template.
| Filter blocks work in combination with the All Products block and with PHP templates. |
To add Filter blocks to Block theme templates:
- Go to Appearance > Editor > Templates.
- Modify any of the product listing templates (Product Catalog, Products by Category, Products by Tag, or Product Search Results).
To add Filter blocks to Classic theme templates go to Appearance > Widgets.
Banners Blocks
↑ Back to topBanners Blocks are an integral part of WooCommerce Blocks, allowing you to present your products, sales, and promotions in an engaging and visually appealing way. They provide your users with key information and create a more immersive shopping experience on your site. The flexibility of banner sizes and the ability to include diverse content types like images and text makes them a valuable tool for promoting your products and services effectively.
What are Banner Blocks?
↑ Back to topBanner Blocks in WooCommerce are customizable sections that can be embedded on your website. They can include content such as product images, text, and promotional elements to advertise specific products, discounts, sales, or entire product collections. Depending on their design and content, they can be used to draw attention to specific deals, highlight new products, or showcase themed collections.
Banner Blocks can be inserted anywhere on your site, and their size, design, and content can be adjusted to best fit your webpage’s layout. Whether placed in a prominent position or used as a subtle addition to the sidebar, banners are a versatile tool to capture user attention and guide their shopping experience.
Banners Blocks list
↑ Back to topThe following blocks enable you to add banners to your website:
- Small Discount Banner with Image Pattern: This is a smaller-sized promotional banner that could be used in a sidebar, footer, or other secondary area of the page. It’s usually less prominent and doesn’t take up much screen space.
- Product Collection Banner Pattern: This is a larger, more noticeable banner that showcases a collection or group of products. It might include images of several products from a specific category or themed collection, aiming to promote a range of items.
- Discount Banner with Image Pattern: This is a larger banner that features an image and advertises a discount or sale. It’s usually placed in a dominant position on a webpage, such as the top of a homepage or a special sales page, and draws more attention.
- Discount Banner Pattern: This banner highlights a special sale or discount without using an image. Instead, it uses text or other graphic elements to grab attention and communicate the deal. The size and placement of this banner can vary, and it is used to stimulate customer interest towards specific deals or sales events.
Each of these banner patterns plays a different role in your sales strategy, providing a diverse set of tools to communicate effectively with your customers. By combining them strategically, you can create a rich and engaging shopping environment that drives sales and customer satisfaction.
Template Blocks
↑ Back to topWooCommerce Template Blocks are a powerful feature that streamlines content creation within WooCommerce templates. These pre-designed and customizable blocks offer efficient and consistent styling, making it easy for store owners, developers and designers of all levels to create visually appealing and functional layouts.
By incorporating Template Blocks into your WooCommerce templates, you can save time, improve your workflow, and maintain brand consistency throughout your online store.
What are Template Blocks?
↑ Back to topTemplate Blocks are modular pieces of content that you can insert into WooCommerce templates. These blocks include a variety of elements, such as text, images, links, buttons, and multimedia, and can be nested within each other to create complex and dynamic layouts.
With Template Blocks, you can easily manage your content and ensure that your design remains both unique and consistent.
Benefits of Using Template Blocks
↑ Back to topTemplate Blocks offer numerous benefits to developers, designers, and store owners. Here are some of the key advantages:
- Consistency: Template Blocks help you maintain brand consistency throughout your online store, ensuring that your design elements remain cohesive and professional-looking.
- Efficiency: With pre-designed and customizable blocks, you can save time and streamline your content creation process.
- Flexibility: You can customize or extend your Template Blocks to suit your unique needs and preferences.
- Accessibility: Template Blocks help ensure that your user interface is accessible and responsive across different devices and screen sizes.
- Seamless Shopping Experience: By creating visually appealing and functional layouts with Template Blocks, you can provide your customers with a seamless and enjoyable shopping experience.
List of Template Blocks
↑ Back to topThe settings and options to tweak these blocks are found in the right hand Block section. You’ll see this if you select a block in the editor and have the settings pane open.
- Product Meta – Allows you to display the product SKU and product categories in a single product template.
- Product Image Gallery – Allows you to add an extra image gallery to your single product template.
- Product Details – Allows you to add product descriptions, information, and reviews to your single product template.
- Related Products – Allows you to display the products related to the featured product.
- Product Reviews – Allows you to display the reviews and the review form for a given product.
Template parts
↑ Back to topBlock template parts are essentially groups of blocks that are meant to be reused throughout the theme, within various block templates. Using template parts ensures that standardized content, such as headers and footers, stays the same across templates.
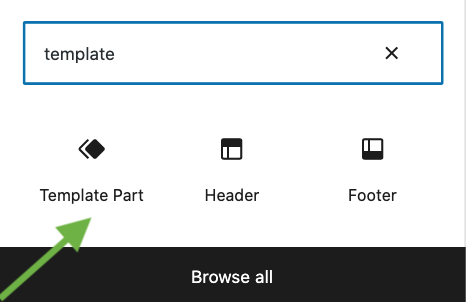
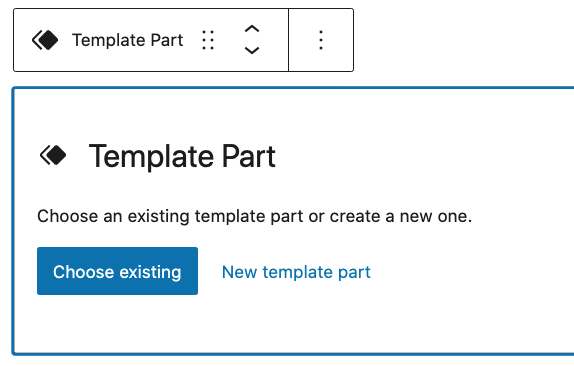
To add a template part to a block template, you can follow the same process as when adding a block. Use the aptly named Template Part block to choose an existing block template part, or create a new one.


To view all available template parts:
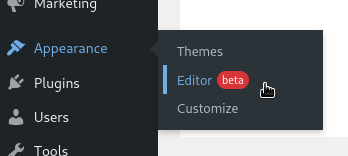
- Navigate to WP Admin Dashboard > Appearance > Editor.
- Click on the W icon located at the top left of your screen.
- Click on Template Parts.
Customizing WooCommerce templates
↑ Back to topWooCommerce templates are customizable. You can move placeholders around and add further blocks around them to extend and customize the template.
It is recommended that you do not delete placeholders blocks from your templates, to avoid unintended effects on your store.
If you delete a placeholder block while customizing a WooCommerce template, and wish to add it back, it is necessary to first clear all your customizations.
Clearing template customizations
↑ Back to topTo clear all the customizations you have made to a template:
- Navigate to WP Admin Dashboard > Appearance > Editor.
- Click on the W icon located at the top left of your screen.
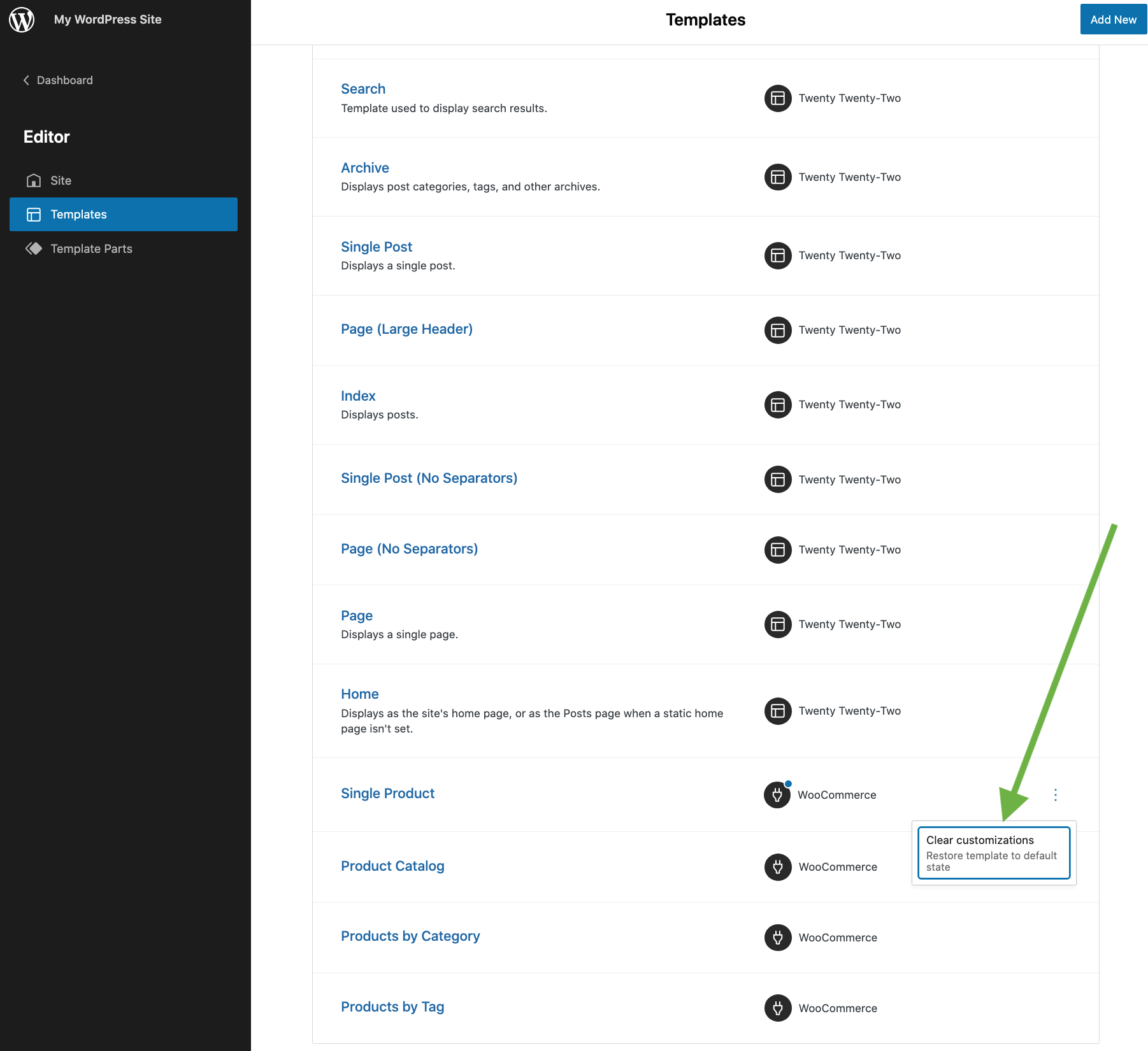
- Click on Templates.
- Locate the template with the customizations you want to clear.
- Click on the three-dot icon.
- Click “Clear customizations”.

Alternatively, you can:
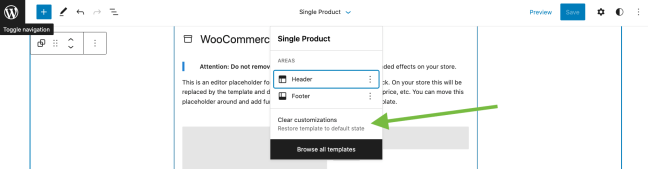
- Open the Editor.
- Select/Open the template with the customizations you want to clear.
- Click on the down arrow next to the template name.
- Click “Clear customizations”.

Cart and Checkout WooCommerce Blocks
↑ Back to topThere are currently three blocks related to the purchase flow:
- The Mini Cart block
- The Cart block (currently in beta, see this page about its status)
- The Checkout block (currently in beta, see this page about its status)
- The Add To Cart Form block allows you to add the block version of the add to cart form in a single product template.
To replace the Cart and Checkout shortcodes with the corresponding blocks, follow this guide.
Mini Cart block
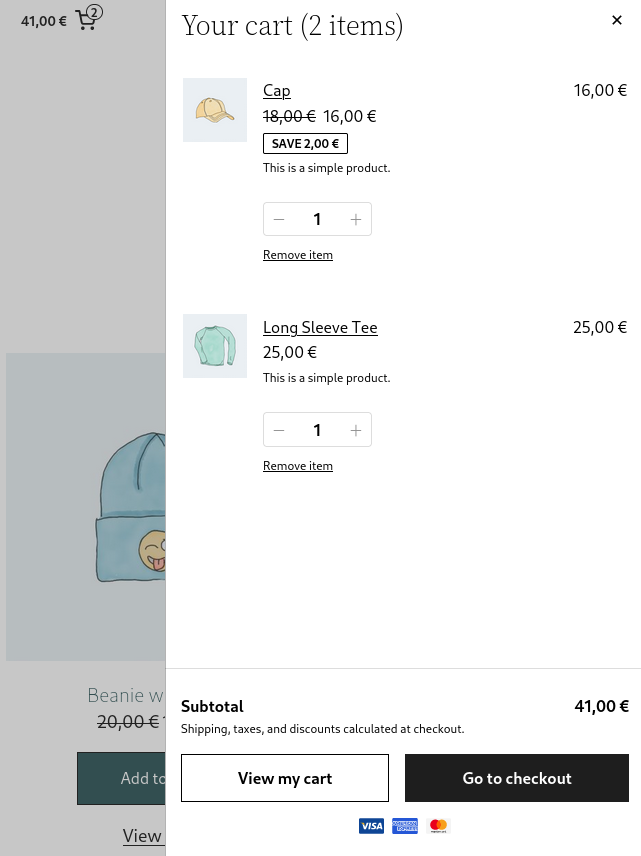
↑ Back to topThe Mini Cart block allows customers to check the contents of their cart from any page of the store.

You can add the Mini Cart block from the Site Editor if you are using a block theme, or from the widget editor if you are using a classic theme.

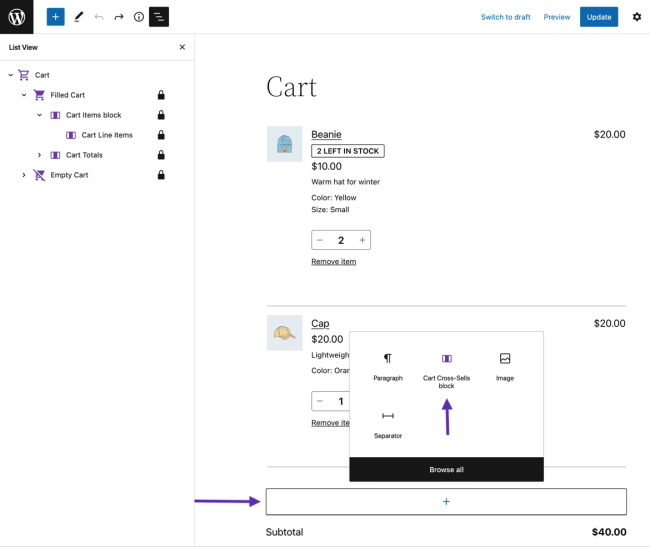
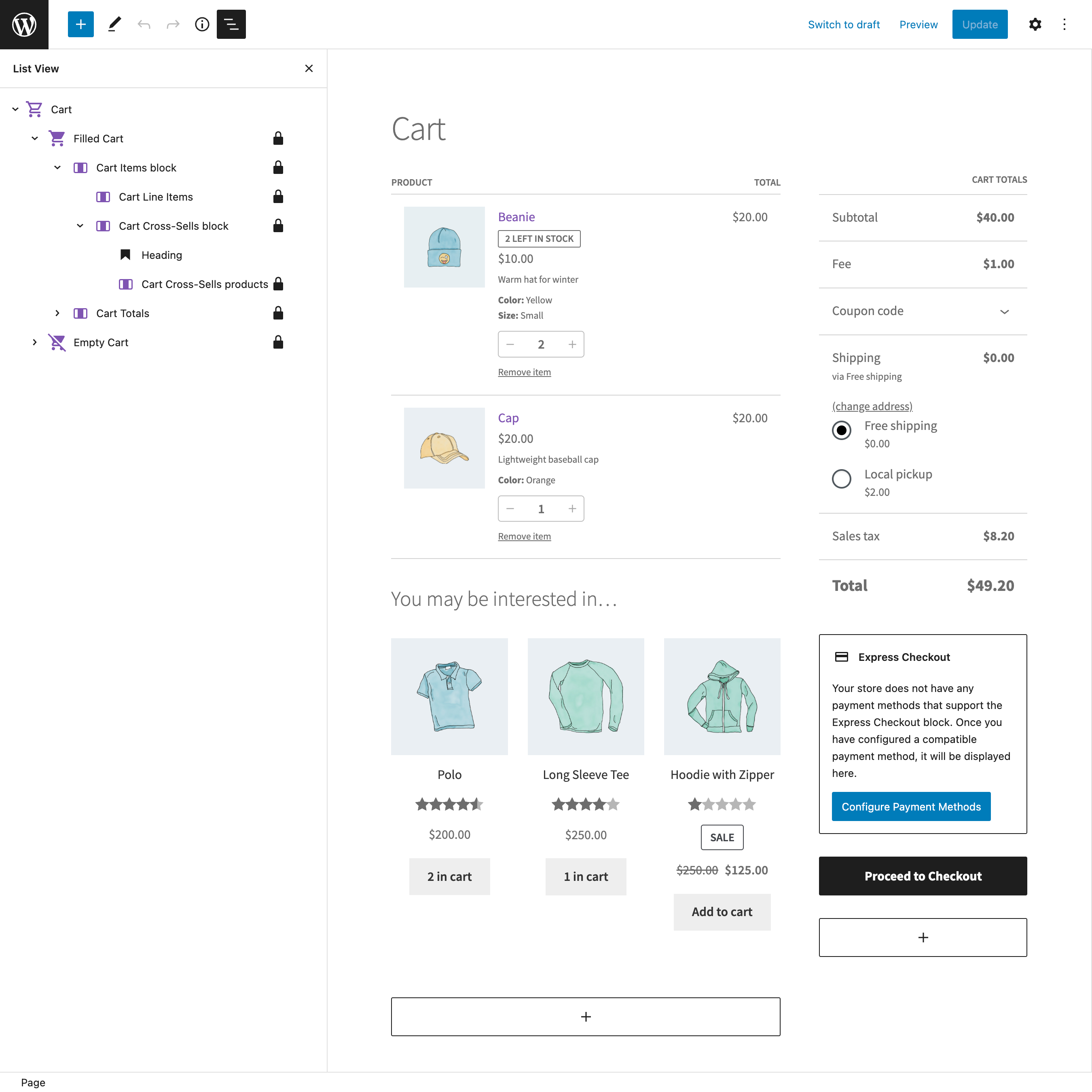
Cross-Sells block
↑ Back to topThe Cross-Sells block is included in the Cart block for WooCommerce Blocks 8.6.0 or higher.
Adding the Cart block to a page is all that’s required to install the Cross-Sells block initially.

Once the Cross Sells block is added, as suggested above, products will start appearing as shown in the screenshot below:

You can read more about the configuration and settings of Cross-Sells block here.
Draft order status (checkout-draft)
↑ Back to topBy default, when WooCommerce creates an order, the status the order receives is Pending. This status represents an order that is complete, which has been submitted, and which is pending payment.
For the checkout process that WooCommerce Blocks provides, however, this status doesn’t truly reflect the current state of the order, which might be incomplete or which might not have been submitted yet.
The checkout-draft status provides a more accurate representation of what state these incomplete or un-submitted orders are in when they are created.
When starting the checkout process using WooCommerce Blocks, a draft order is created with the customer’s items, shipping method, and address information. This draft order has a status of checkout-draft. When the customer updates or adds information on the Cart or Checkout blocks, this draft order is updated too.
WooCommerce Blocks has a cron job that deletes all draft orders once per day on the woocommerce_cleanup_draft_orders action.
Limitations of Translating WooCommerce Blocks
↑ Back to topWooCommerce Blocks has certain limitations when it comes to translations using localization plugins. These issues often arise either due to lack of support from the translation plugin in translating JavaScript strings in WordPress, or due to the requirement of additional steps by users to translate these strings with their selected plugins.
Questions and Support
↑ Back to topDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin for which support is provided in our community forums on WordPress.org. Searching there you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the Woo Marketplace.
- Need ongoing advanced support, or a customization built for WooCommerce? Hire a WooExpert agency.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know! 🙏