Conditional Checkout Fields y Checkout Field Editor for WooCommerce
- Edita los campos de pago: personaliza los campos de pago según tus preferencias para crear una experiencia de pago personalizada para tus clientes.
- Captura información adicional: recopilación de información específica de los clientes durante el pago para reunir datos esenciales con la compra.
- Aplica la lógica de los campos condicionales: muestra los campos de pago en función de los valores introducidos del cliente. Aplica reglas condicionales en los campos para crear escenarios de compra en función de la entrada del cliente.
- Mejora la experiencia de pago: ofreciendo a tus clientes un proceso de pago más ágil y centrado en el cliente.
- Modifica los campos de pago predeterminados: edita, elimina, actualiza o reorganiza las posiciones de los campos de pago por defecto de WooCommerce para adaptarlos a tus necesidades.
Optimiza la experiencia de pago con el editor de campos de pago personalizados
El plugin WooCommerce custom checkout field editor te da la ventaja de editar los campos de pago sin ningún tipo de codificación. Este potente editor de campos de pago te permite añadir campos personalizados en diferentes secciones de pago, es decir, facturación, envío e información adicional.
Puedes asignar campos condicionales a productos/categorías o roles de usuario específicos y también utilizarlo para realizar ventas adicionales añadiendo un precio de campo para cobrar tarifas adicionales por servicios adicionales como envolver regalos, servicios de asistencia, solicitudes de entrega más rápida, etc.

Crea o edita los campos de pago de WooCommerce a través del escritorio.
Este plugin viene con una interfaz fácil de usar que puedes utilizar para crear tus propios campos de pago personalizados, modificar los campos predeterminados de WooCommerce y actualizar las etiquetas de campo sin necesidad de codificación.
Con la función de arrastrar y soltar, puedes reorganizar fácilmente los campos según tus necesidades.
Puedes crear flujos de pago personalizados ocultando o mostrando los campos de pago en función de las condiciones y la lógica establecidas. Incluso puedes especificar los campos que son obligatorios u opcionales con un simple clic en una casilla de verificación.
Funciones
- Elige entre 15 tipos de campo diferentes.
- Crea campos de pago personalizados.
- Edita los campos de pago que se establecen por defecto.
- Añade/edita etiquetas de campo y marcadores de posición.
- Asigna campos de pago personalizados a productos o categorías concretos.
- Asigna campos de pago adicionales a roles de usuario.
- Oculta campos en función de los roles de usuario.
- Añade precio a cualquier campo de pago para cargar una tarifa adicional.
- Aplica lógica condicional y crea dependencias entre campos.
- Reorganiza los campos.
- Se mostrarán campos adicionales en la factura enviada por correo electrónico, en la página del pedido y en la página Mi cuenta.
Admite varios tipos de campos para elegir
Puedes elegir entre 15 tipos de campos diferentes para mostrar en los campos de pago.
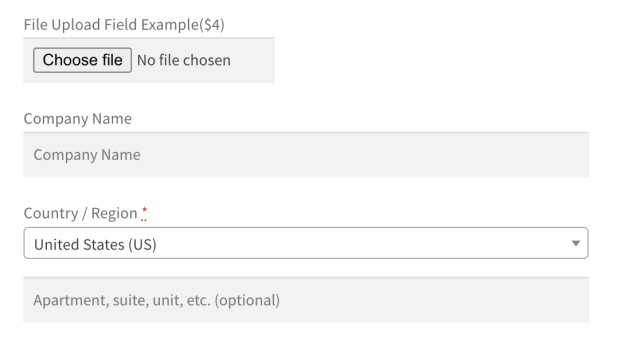
- Campo de texto: permite al cliente introducir texto pequeño, por ejemplo, nombre completo o pronombres preferidos
- Área de texto: permite a los clientes introducir una mayor cantidad de texto en forma de párrafos, es decir, reseña, instrucciones especiales, albaranes, etc.
- Carga de archivos: permite a los clientes cargar archivos adjuntos con el pedido, es decir, imágenes de muestra, instrucciones en PDF, etc.
- Desplegable: añade opciones en el desplegable para que los clientes seleccionen entre ellas, por ejemplo, selector de cantidad.
- Botón de opción: el botón de opción en el pago puede utilizarse para obtener información como el sexo del cliente, es decir, hombre/mujer/otro.
- Casilla de verificación: este tipo de campo permitirá a los clientes seleccionar una opción para activarla o seleccionar varias opciones a la vez, es decir, seleccionar servicios adicionales.
- Casilla de verificación simple: una casilla de verificación simple para preguntar directamente a los clientes un Sí o un No para un campo o pregunta.
- Selección múltiple: una combinación de desplegable y casilla de verificación en la que los clientes pueden seleccionar varias opciones de un desplegable. Este tipo de campo también permite una búsqueda desde la funcionalidad de lista desplegable
- Selector de fecha: muestra un campo de calendario interactivo para permitir a los clientes seleccionar una fecha específica, es decir, la fecha de entrega preferida.
- Selector de hora: muestra un reloj interactivo para permitir a los clientes seleccionar una hora específica, es decir, la hora preferida de entrega.
- Selector de color: muestra un selector de color de código hexadecimal donde se pueden introducir las opciones de color deseadas.
- Número de teléfono: permite a los clientes introducir su número de contacto, es decir, el número de contacto preferido, el de casa o el de la oficina.
- Número: permite a los clientes introducir cualquier número, por ejemplo, 1,2,3…n.
- Párrafo (solo visualización): los administradores de la tienda pueden utilizar este tipo de campo para mostrar texto en forma de párrafos en la página de pago, es decir, mostrar notas, comentarios e instrucciones especiales.
- Encabezado (solo visualización): los administradores de la tienda pueden utilizar este tipo de campo para crear secciones para campos con encabezados personalizados.
Crea campos de pago personalizados
Añade campos adicionales a tu página de pago utilizando el plugin WooCommerce checkout field editor. Edita, oculta, elimina o añade campos de pago personalizados para recopilar información valiosa en la página de pago. Elige entre 15 tipos diferentes de campos, aplica condiciones, personaliza las etiquetas de los campos y aplica la validación de campos.

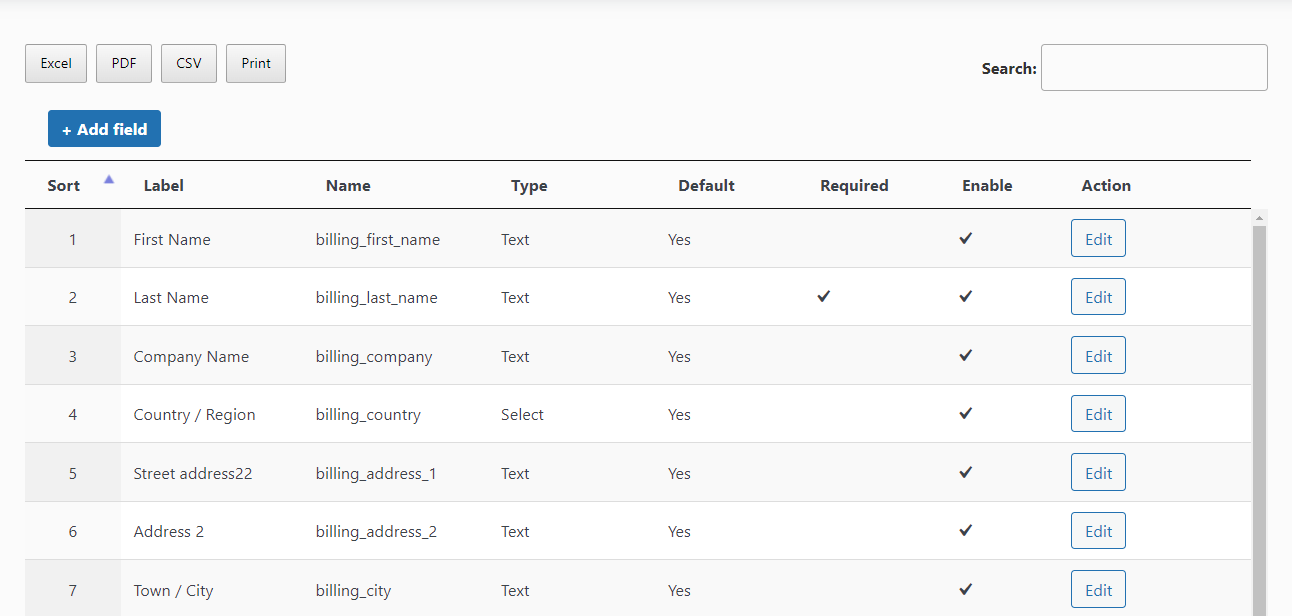
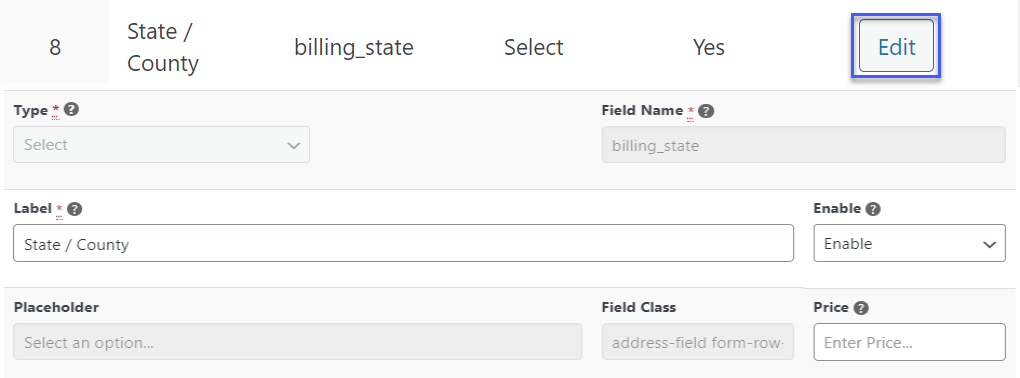
Edita los campos de pago.
El plugin WooCommerce custom checkout fields te permite añadir nuevos campos o editar los campos por defecto. Cambia la posición de los campos de pago con solo arrastrar y soltar. Activa/desactiva campos personalizados u oculta campos de pago por defecto.

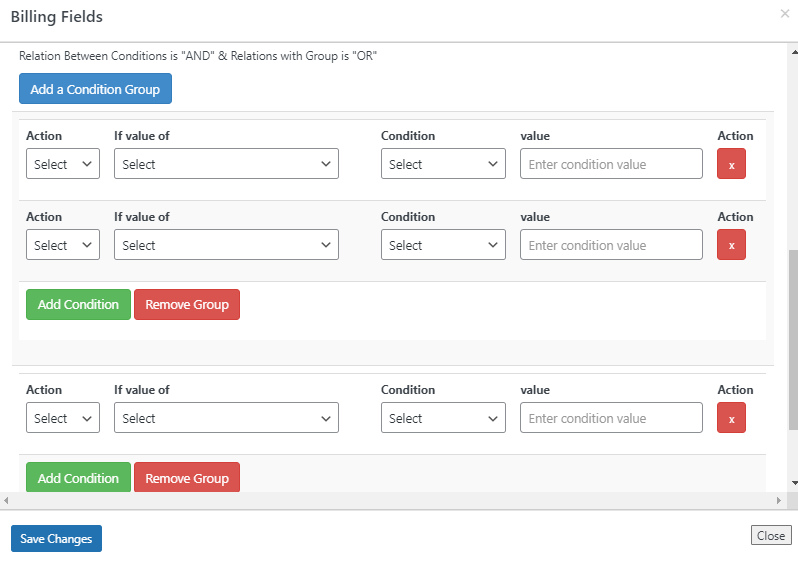
Aplica la lógica condicional para mostrar los campos de pago.
El plugin WooCommerce checkout field editor te ayuda a crear campos personalizados en el formulario de pago basados en diferentes condiciones. Crea grupos de condiciones para mostrar campos condicionales. La relación entre dos grupos de condiciones será «OR» y la relación entre dos condiciones será «AND». Puedes decidir cuándo debe aparecer el campo personalizado en tu página de pago. Puedes seleccionar condiciones cuando debe mostrar/ocultar sujeto a condiciones.

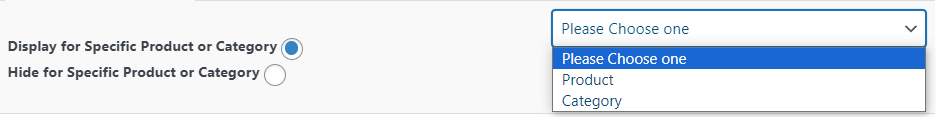
Añade campos de pago personalizados a un determinado producto o categoría.
Selecciona los productos o categorías específicos para los que deseas mostrar campos de pago personalizados. Los campos de pago condicionales solo se mostrarán cuando el producto seleccionado esté en el carrito o el usuario visite una página determinada.

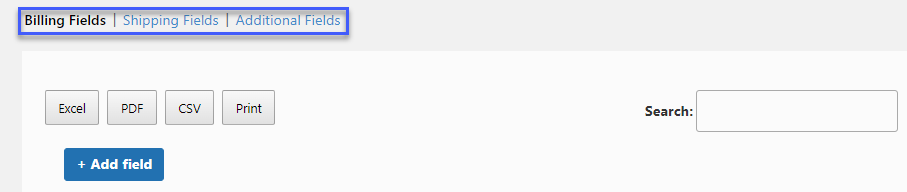
Personaliza todas las secciones de la página de pago.
Añade campos personalizados a la sección que quieras de la página de pago. El plugin WooCommerce checkout field editor te permite añadir, editar o eliminar campos a cualquier sección específica de la página de pago que aparecerán en las secciones de facturación, envío e información adicional.

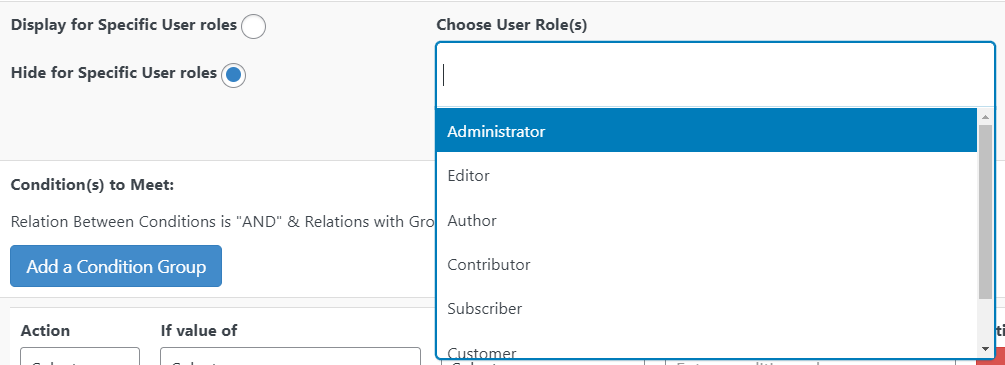
Muestra campos de pago para roles de usuario concretos.
El plugin WooCommerce conditional checkout field editor te permite mostrar u ocultar los campos de pago personalizados en función de los roles de usuario. Elige el rol de usuario para el que deseas mostrar u ocultar los campos de pago personalizados.

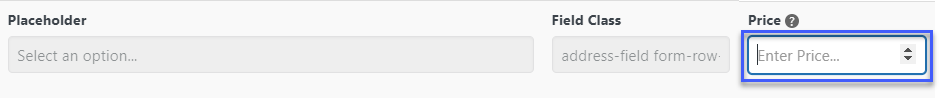
Define un precio para cada campo de pago personalizado.
Puedes establecer un precio para cada campo de pago personalizado que crees con esta opción de WooCommerce para añadir campos al pago. También te da la opción de cobrar una tarifa adicional cuando los clientes se beneficien de un complemento, así aumentarás los ingresos de tu tienda.

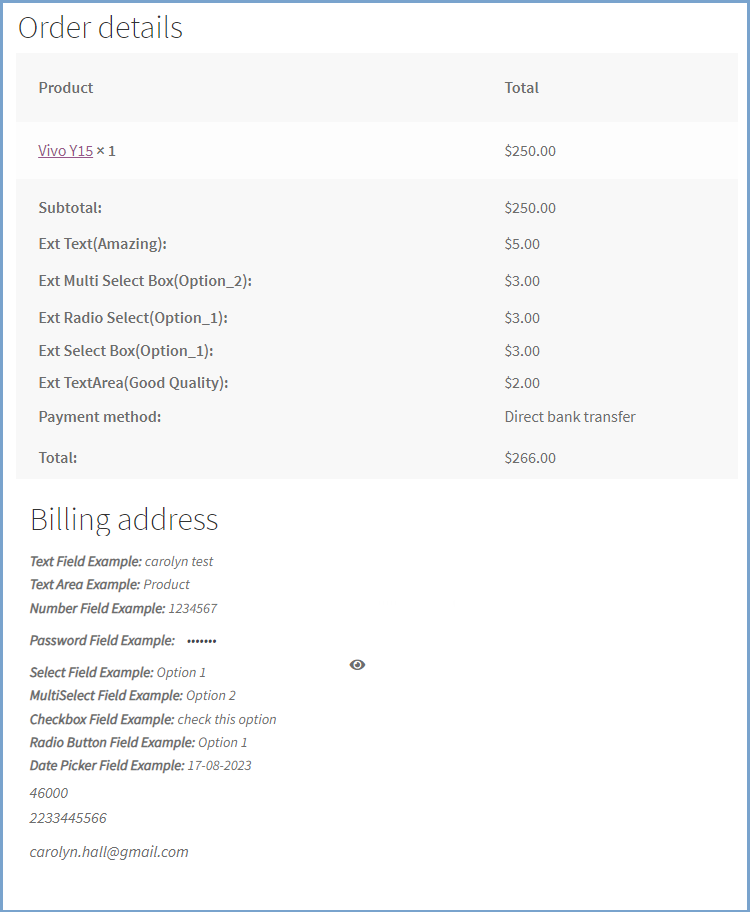
Muestra campos de pago en detalles del pedido y correos electrónicos de facturación.
Muestra u oculta los campos de pago personalizados en la página de detalles del pedido o en tus correos electrónicos mediante la opción de casilla de verificación. El plugin también permite mostrar campos de pago adicionales en otras páginas, como las páginas de pedido y de «Mi cuenta». Los campos nuevos también aparecerán en la factura enviada por correo electrónico.

Compatibilidad
Nuestros plugins están diseñados para ser muy versátiles y también compatibles con los temas, navegadores, creadores y vistas móviles más utilizados. Entendemos la importancia de la flexibilidad y la integración cuando se trata de mejorar la funcionalidad de tu web. Nuestros plugins pueden integrarse sin esfuerzo con lo siguiente:
Compatibilidad de temas
- Escaparate
- Avada
- Flatsome
- Porto
- Woodmart
- Tema por defecto de WooCommerce
- Divi
Creadores
- Elementor
- Capa de página
También compatible con
- Multisitio
- PHP 8
- Diseños móviles
 |
Documentación¿Necesitas ayuda? Consulta la extensa documentación para una comprensión completa del plugin edit checkout fields WooCommerce. Ver documentación |
 |
Preguntas y soportePara preguntas y soporte: si tienes preguntas antes de realizar una compra o necesitas ayuda, no dudes en ponerte en contacto con nuestro equipo de soporte. |
