Product Sold Counter for WooCommerce
Display a Sales Counter
Displaying a sale counter helps merchants create trust in customers’ minds by showing them a product’s popularity. With the Product Sold Counter for WooCommerce, you can display your product’s sales count. Choose to display it anywhere on products and listing pages using pre-defined positions or shortcode. The extension automatically generates sales counts based on order history. You can also add sales made in physical storefronts to reflect exact sales counts.
Features:
- Display sales counts on products and listing pages
- Hide counts for specific products
- Customize font size, color, and background for both products and listing pages
- Use shortcode to display counts anywhere on product pages
- Add custom labels with sales count
- Hide out-of-stock products
- Set a minimum count to display counter
- Add offline sales counts for each product
- Choose from six pre-defined positions for product pages and seven for listing pages
Include In-store Sales
Unlike other extensions, you can add in-store sales for each product to reflect the true sales count. The extension displays total sales which include sales made online and at your physical store locations. Online sales are automatically generated from your order history.
Add a Count on the Product Page
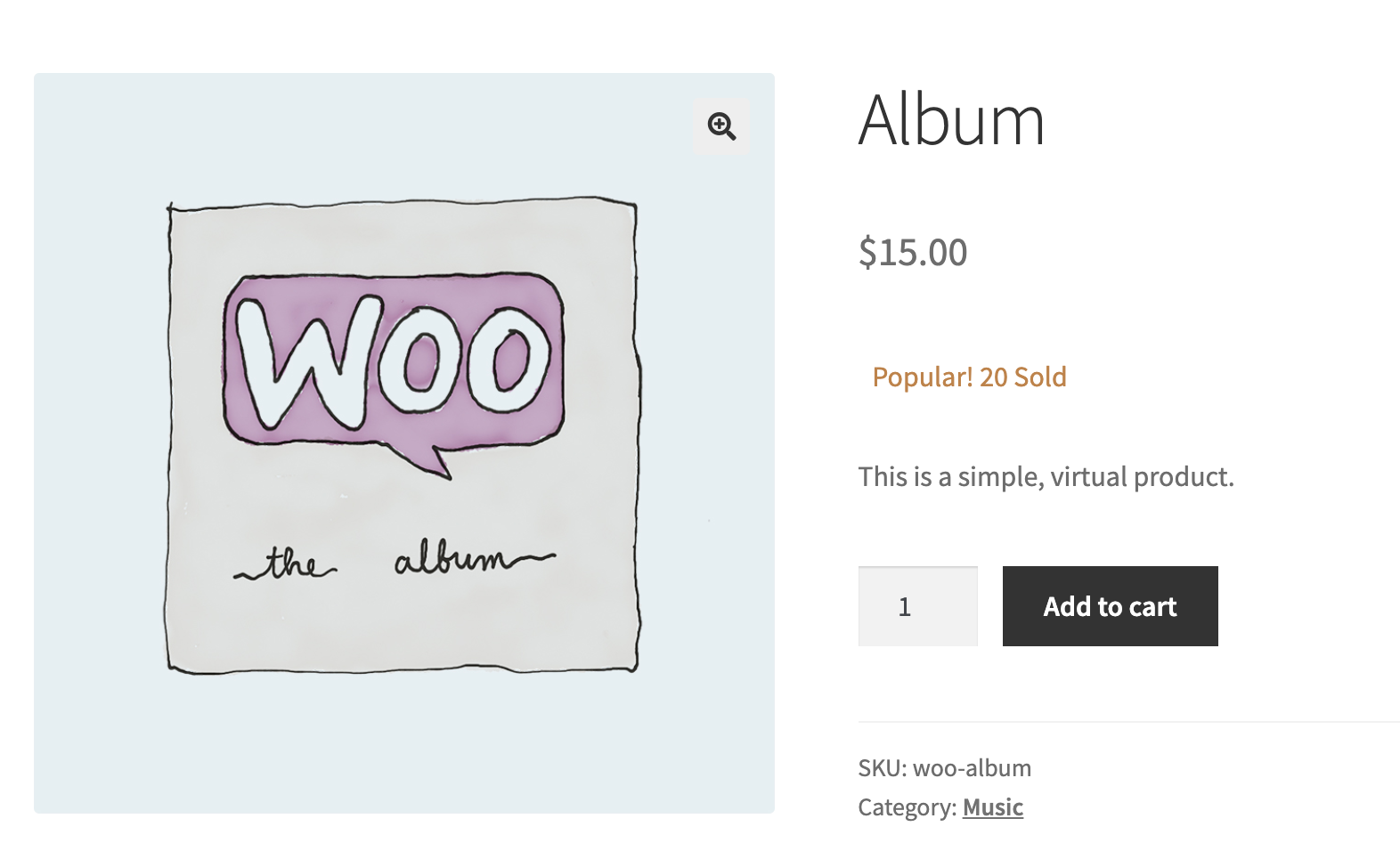
You can a display sale counter anywhere on your product page using shortcode or pre-defined positions. Here is a list of the available positions.
- Top left on image
- Top right on image
- After product title
- Before product price
- After product price
- After adding to cart

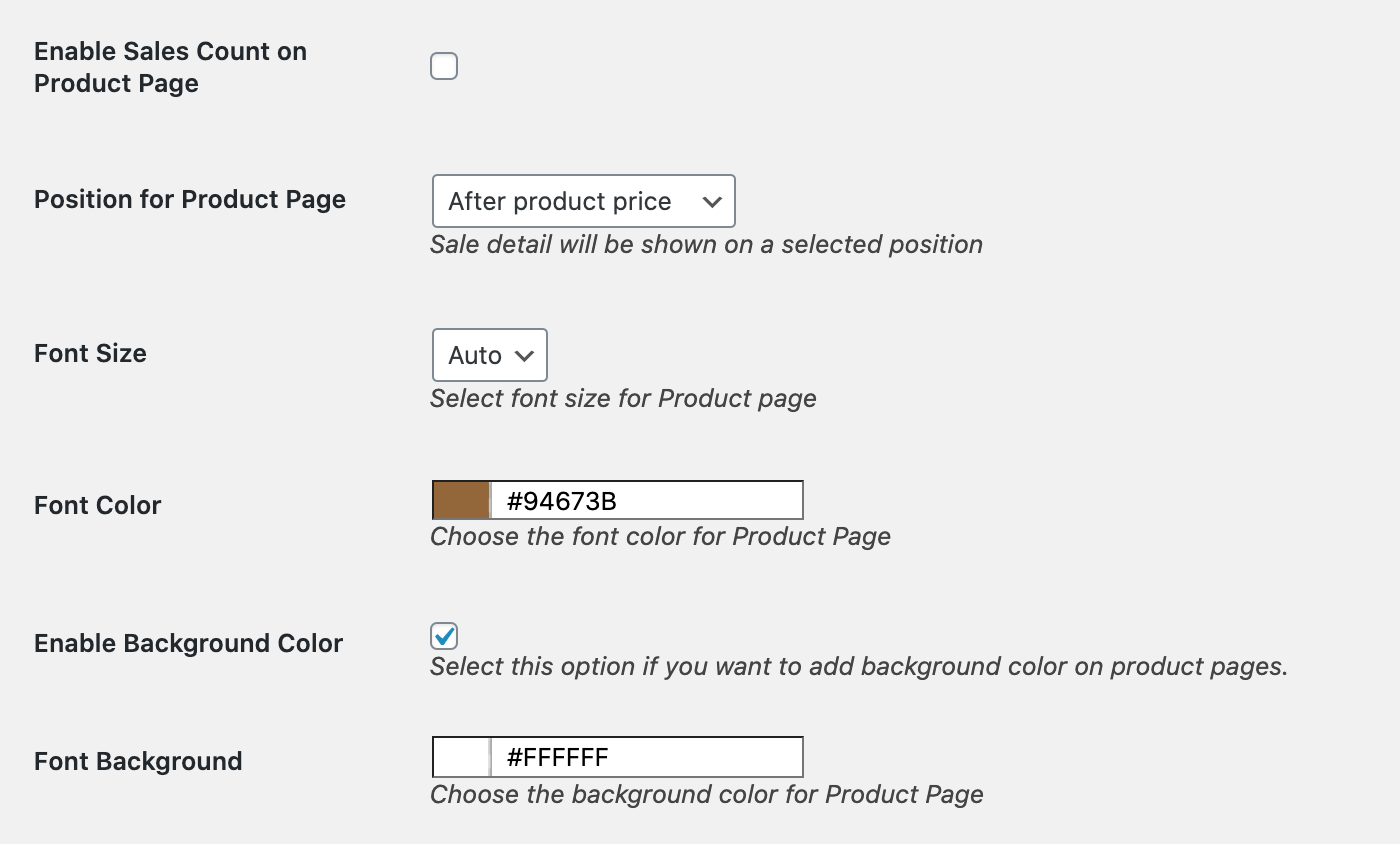
You can customize the font size, color, background of the sales counter, and the custom text displayed with the sales count.

Counts on Listing Pages
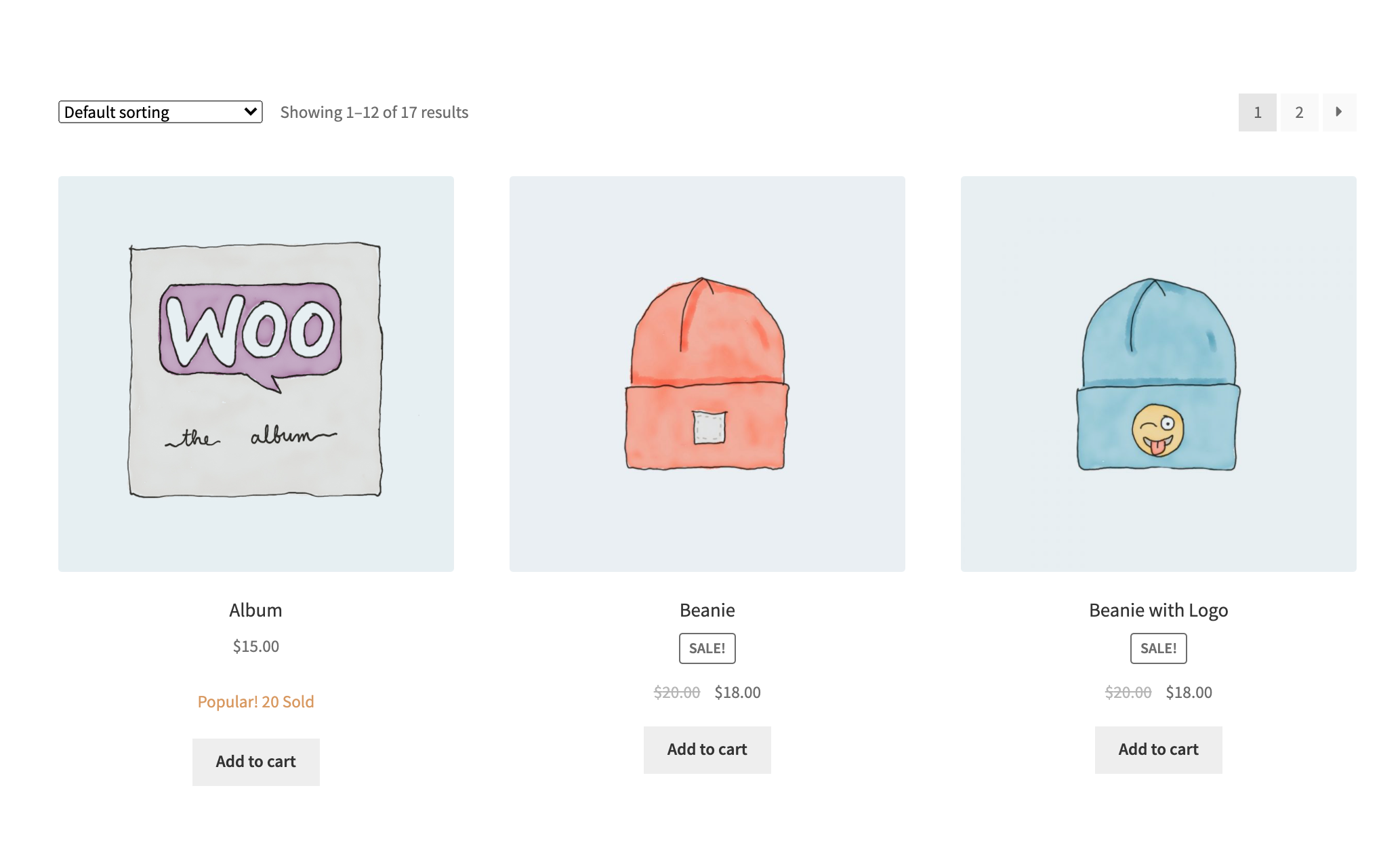
You can also choose to display counts anywhere on your listing pages using shortcode or pre-defined positions. The extension offers seven different positions for listing pages.
- Top left on the image
- Top right on the image
- Before product title
- After product title
- Before product price
- After product price
- After adding to cart

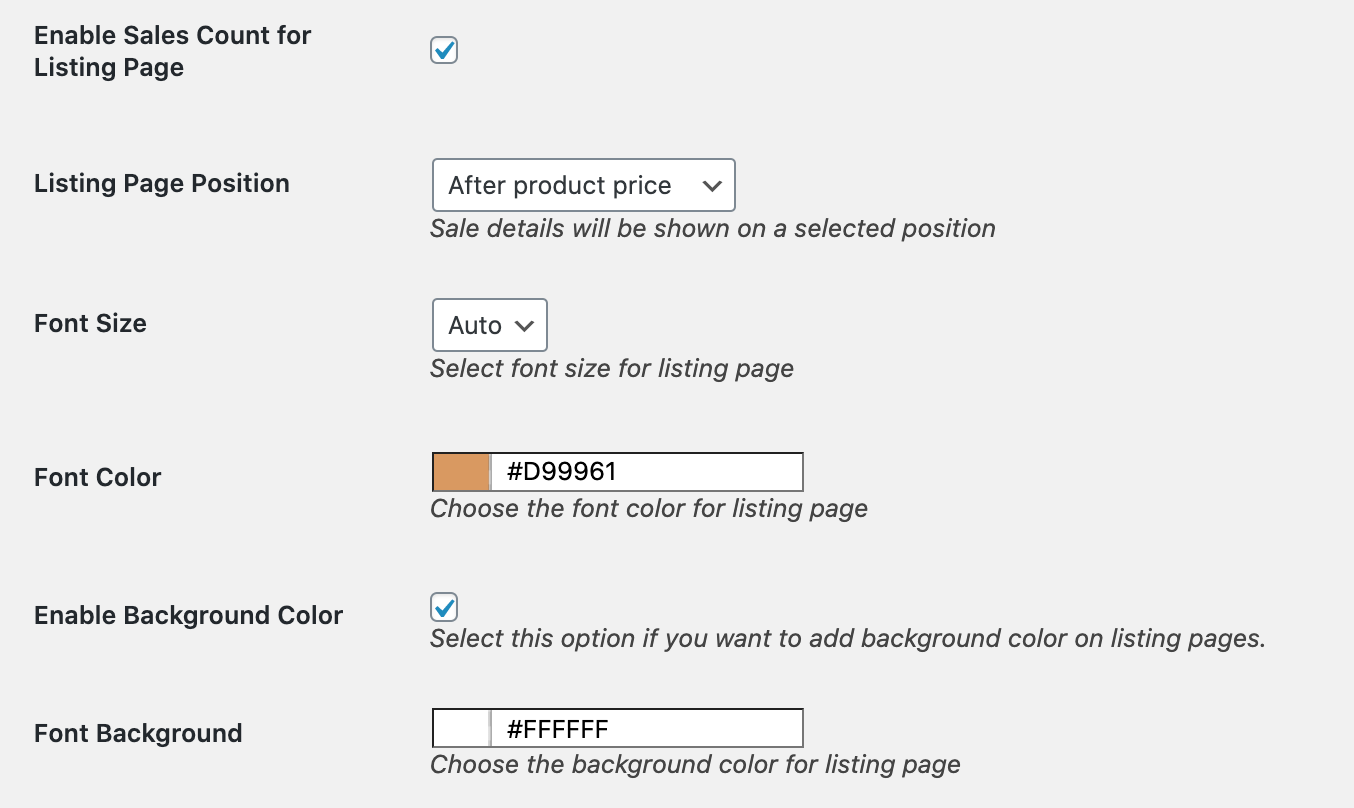
Just like the product page, you can customize count size, color, and background color for listing pages.

Examples:
- 97 Items sold! Get yours now.
- 80 Happy customers!
- Popular Choice! Purchased by 256 people.
- 800 people donated!
- Trending! 70 sales in the last week.
Requirements
Minimum PHP version: 5.6
