
Active installs
4K+
A assinatura inclui
Suporte
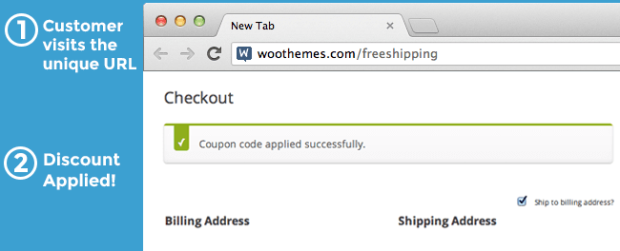
The URL Coupons by SkyVerge extension allows you to add a unique URL to any coupon in your WooCommerce store. When this URL is used or clicked on, it automatically applies the coupon discount and can (optionally) add products to the customer’s shopping cart.

URL coupons gives you the perfect way to make your print advertising actionable, or you can also help customers remember coupons so that they actually complete purchases. Measure the success of your pay-per-click ad campaigns by using a coupon URL, or use the plugin to only allow URL coupons.
Studies from major analytics companies like KISSmetrics have shown that coupon boxes are conversion killers. Customers leave your site to search for coupons, and may not return. URL coupons gives you the flexibility to be your only coupon method.
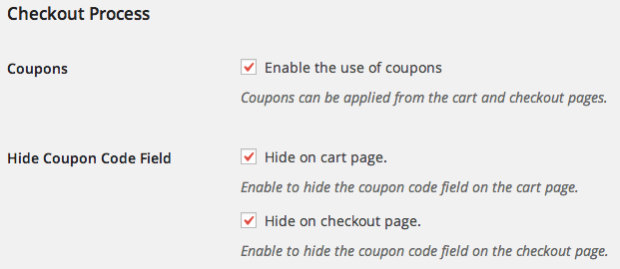
You can allow the plugin to hide your coupon code fields in the cart and/or checkout so that only URL coupons can be used. This way, customers with coupons automatically have them applied by visiting your URL, while other customers never leave to go coupon hunting.

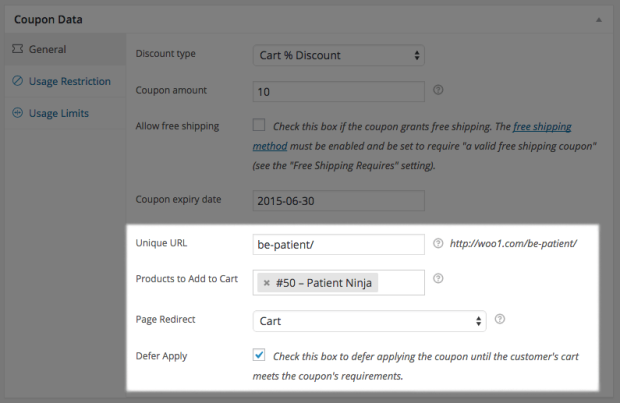
You can use the URL of an existing page or post on your site to trigger coupons. This means that you can trigger a coupon for anyone who reads a particular blog post or visits your landing page. This is a great way to reward your fans, brand loyalists, or customers that interact with you blog by providing an automatic discount.
You can redirect customers if you choose once they’ve visited a coupon URL. This allows you to optionally add products to the cart when the URL is visited and immediately send customers somewhere, such as the cart or checkout. This reduces as many barriers to purchasing as possible, and can even be used with WooCommerce One Page Checkout for a completely seamless, one-page coupon application and purchasing experience.
You can use a generic coupon URL, such as mystore.com/coupon/thanks, that will apply a “thank you” coupon. However, since this coupon URL doesn’t use a trailing slash, you can also use this to personalize the experience for your customers, as the URLs mystore.com/coupon/thanks-john or mystore.com/coupon/thanksjane will also work for this coupon.
You can also disable this behavior by using a trailing slash like mystore.com/coupon/thanks/ if you’d prefer to use one definite URL for coupons instead.
Other Ways to Elevate Your Coupons

Stop customers from abandoning your checkout to go coupon hunting. Improve conversions of your advertising campaigns by automating discounts to encourage purchasing. Help current customers access and share the discounts you offer. Automatically apply coupons for page or post visitors to provide “easter eggs” and rewards. URL Coupons can help you integrate your coupons throughout your site and provide advanced ways to use them.
Need any more reason to buy? When you purchase a SkyVerge-developed extension, you’re getting the highest quality extensions for your WooCommerce store. Gain peace of mind by knowing that when you purchase our products, your store’s performance is as important to us as it is to you.
![]()
Extension information
Quality Checks
Compatibilidade
Países
Idiomas