Size Chart pour WooCommerce
- Créer des guides de tailles spécifiques par pays, produit ou catégorie
- Aider les clients à choisir la bonne taille et minimiser les confusions
- Augmenter les ventes et réduire les retours dus à des erreurs de taille
- Afficher des guides de tailles différents selon le pays pour vous adapter à votre public
- Choisir un format de tableau de tailles à même de maximiser les conversions
Créer plusieurs guides de tailles personnalisés
Comme les tailles standard varient d’un pays à l’autre, de nombreux utilisateurs éprouvent des difficultés à faire des achats en ligne. Pour les boutiques qui vendent des vêtements et des chaussures, il est essentiel de disposer de tableaux de tailles adéquats, mais beaucoup ne les utilisent pas correctement. Les vêtements présentent un taux de retour stupéfiant de 24 %, soit le taux le plus élevé toutes catégories confondues aux États-Unis. La principale raison de ces retours est un problème de taille.
L’extension WooCommerce Size Chart peut facilement éviter ces retours. Elle vous permet de créer et de personnaliser des tableaux de tailles pour votre boutique, adaptés à vos produits et aux besoins de vos clients. Ainsi, les clients pourront aisément choisir la bonne taille et effectuer leur achat en toute confiance.
Vous pouvez afficher des tableaux de tailles spécifiques à chaque pays pour répondre aux besoins d’un public international et les présenter à l’aide de boutons ou de fenêtres contextuelles. Pour plus de confort d’utilisation, vous pouvez charger une image de tableau de tailles ou ajouter un tableau à l’aide de l’éditeur WYSIWYG. Les tableaux de tailles sont hautement personnalisables et peuvent être associés à l’ensemble des produits et catégories ou à des produits et catégories spécifiques, suivant les besoins.
Cas d’utilisation

Fonctionnalités :
- Ajouter des tableaux de tailles et les associer aux produits, catégories et pays pertinents.
- Créer un tableau de tailles ou charger simplement une image de tableau de tailles.
- Joindre des tableaux de tailles par étiquette de produit. (Nouveau)
- Importer et exporter des tableaux de tailles à l’aide d’un fichier CSV. (Nouveau)
- Ajouter un tableau de tailles dans l’onglet du produit ou l’afficher dans une fenêtre contextuelle à l’aide d’un bouton.
- Choix entre plusieurs positions de fenêtre contextuelle. (Nouveau)
- Choix entre plusieurs effets d’animation de la fenêtre contextuelle. (Nouveau)
- Ajouter un bouton de tableau de tailles après le prix, la description, le bouton Ajouter au panier ou la méta du produit.
- Choix entre plusieurs icônes de fenêtre contextuelle. (Nouveau)
- Personnaliser la couleur d’arrière-plan et du texte du bouton.
- Personnaliser l’ordre d’affichage de l’onglet du tableau de tailles.
- Créer des tableaux de tailles spécifiques à un rôle. (Nouveau)
- Ajouter une couleur personnalisée pour les lignes et les colonnes du tableau.
- Modifier les tableaux de taille comme bon vous semble à l’aide du CSS personnalisé. (Nouveau)
- Possibilité d’ajouter une bordure au tableau.
Créer des tableaux de tailles pour différents types de produits
Ajoutez plusieurs tableaux de tailles personnalisés en fonction de votre catalogue de produits sur votre boutique. Créez des guides de tailles manuellement ou ajoutez une image de tableau de tailles. Pour chaque tableau de tailles, vous pouvez insérer des descriptions pour expliquer les tailles. Ajustez rapidement les dimensions du tableau et choisissez des jeux de couleurs pour les différents éléments. Lorsque vous créez un nouveau tableau de tailles, vous pouvez ajouter autant de lignes et de colonnes que nécessaire et ajuster les jeux de couleurs en conséquence.

Afficher le tableau de tailles à l’aide d’un bouton
Avec l’extension WooCommerce Size Chart, vous pouvez afficher le guide de tailles par le biais d’un bouton sur la page de produit. Le bouton du tableau de tailles et le tableau lui-même sont hautement personnalisables et vous pouvez les modifier comme bon vous semble.

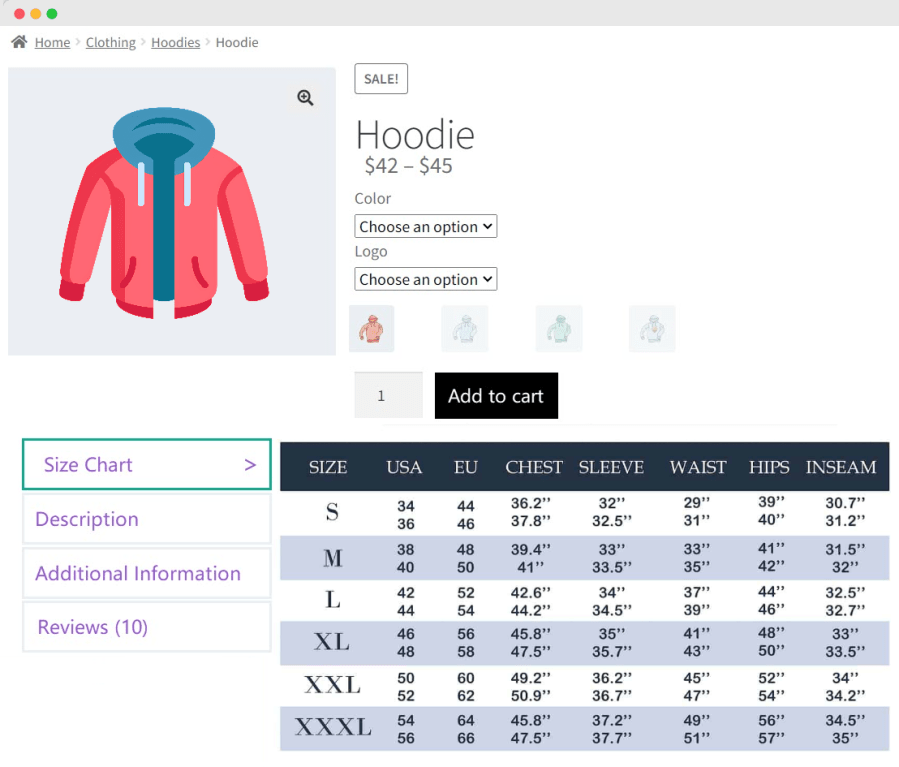
Afficher le tableau de tailles dans un onglet
Vous pouvez choisir d’afficher le tableau de tailles dans un onglet plutôt qu’une fenêtre contextuelle. Lorsque vous affichez le tableau de tailles dans un onglet du produit, vous pouvez personnaliser les options suivantes :
- Libellé de l’onglet
- Style du tableau de tailles
- Contenu du tableau de tailles

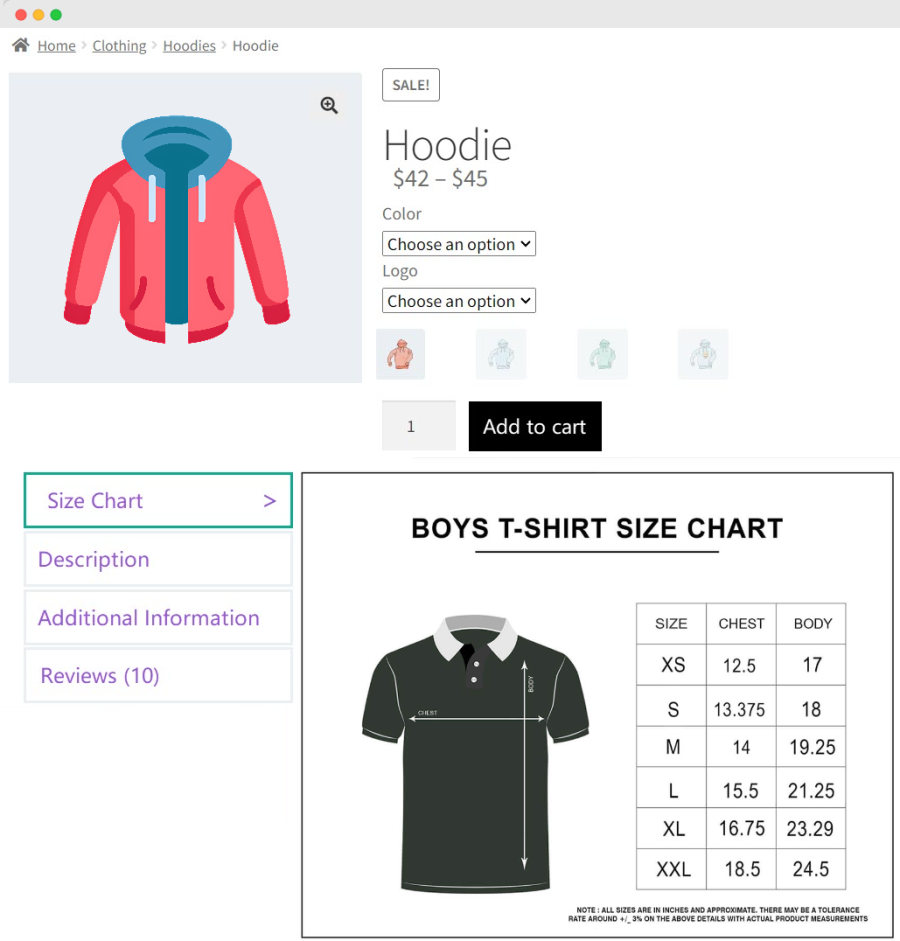
Afficher des tableaux de tailles sous forme d’images
Au lieu de créer un tableau de tailles complet et de le modifier ensuite, vous pouvez simplement récupérer un tableau de tailles conçu aux dimensions de votre choix et l’afficher sur les pages de produit.