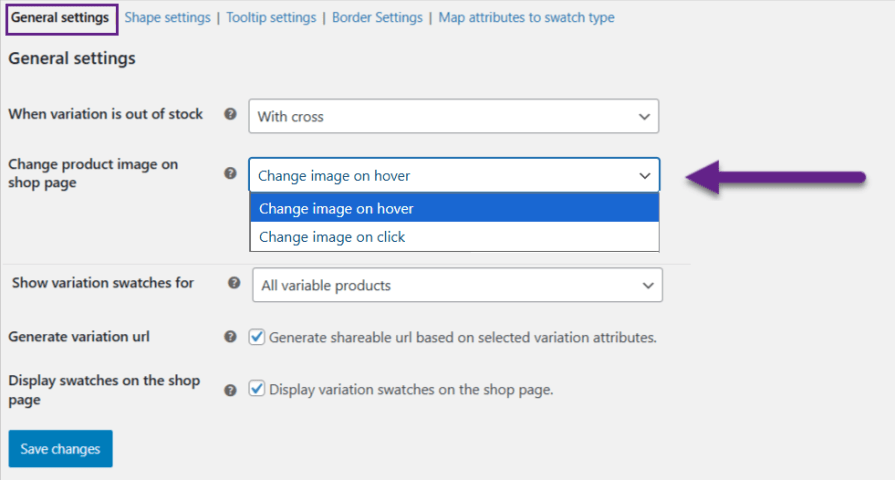
Active installs
100
Subscription includes
Support
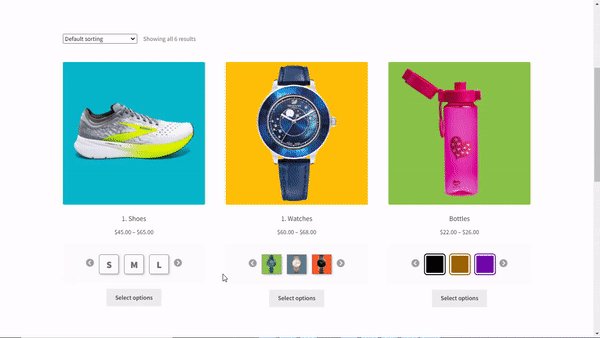
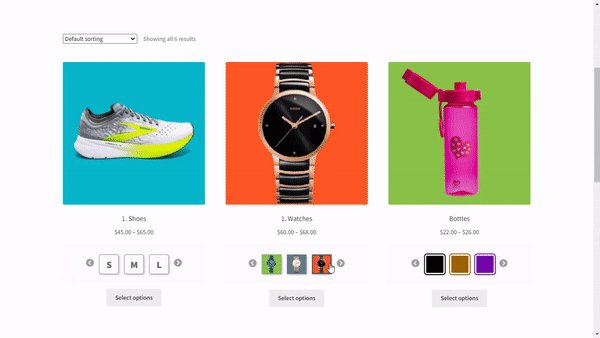
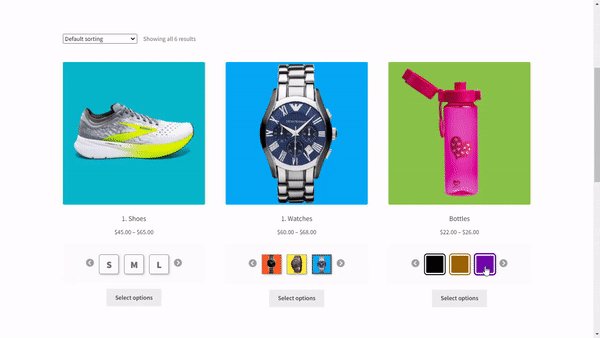
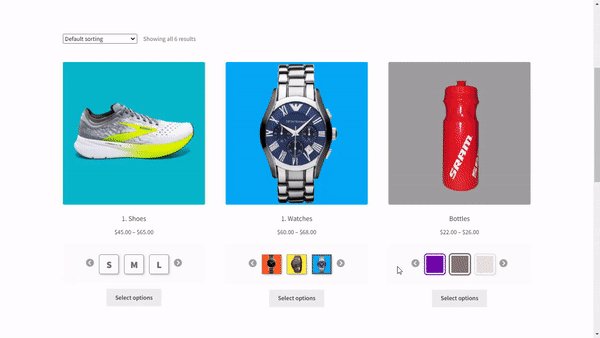
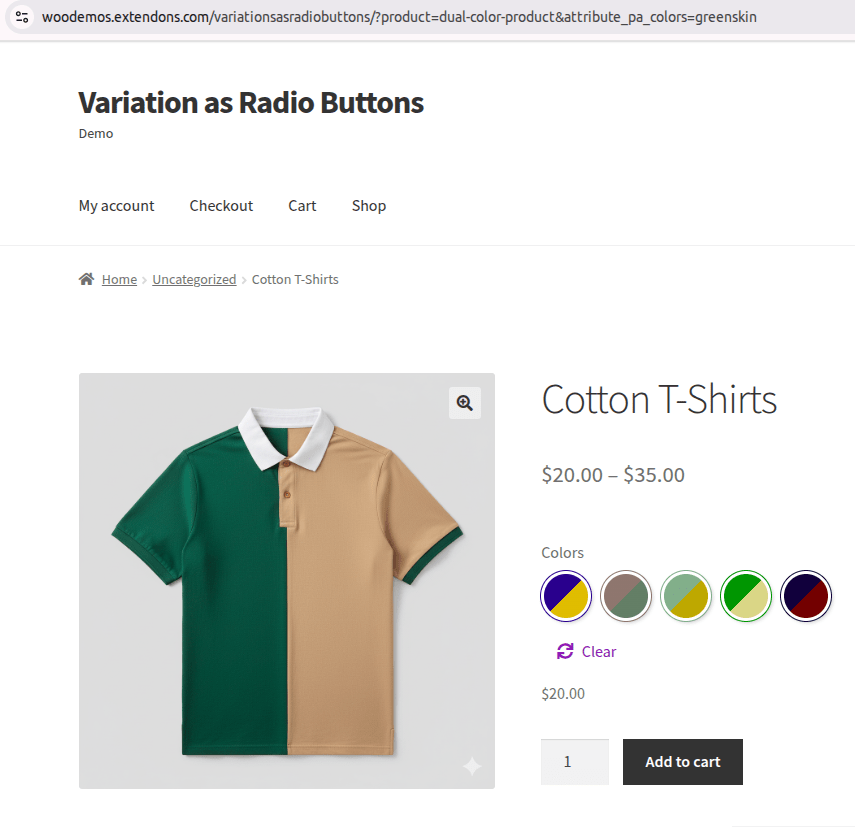
By using WooCommerce variation swatches, you can turn product variations into eye-catching swatches that suit your theme perfectly. Display radio buttons in the form of text labels, images, or colors instead of the default dropdowns. You can also share the variation link of the specific attribute and allow customers to find the exact variation they are looking for.
WooCommerce variations swatches can be displayed on the product page and shop page. Also, set different swatch sizes for both pages. It provides a simplified experience for your customers. For out-of-stock product variations, you can hide the radio buttons, cross them out, or blur them. You can show radio buttons on all variable products or selected ones. With this plugin, you can also customize the radio button shape, tooltip, and border.
Display WooCommerce variations as radio buttons on the shop and product pages to enhance user experience and navigation. You can add different types of attribute swatches such as radio buttons, images, colors, or text labels, instead of the default dropdown selection.
The WooCommerce variation swatches plugin lets you to showcase product variations in radio buttons, color swatches, images, and text labels. These swatches provide a more user-friendly and interactive way for customers to select product variations, such as choosing the color of a t-shirt or the size of a pair of jeans.
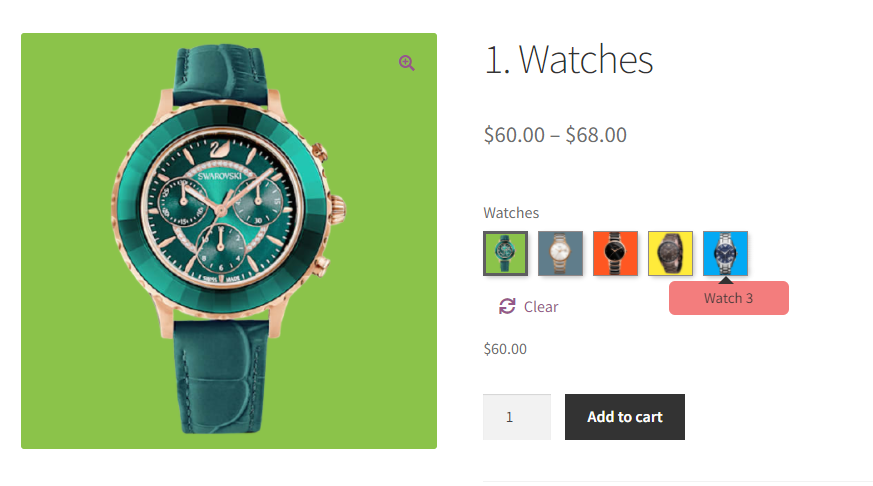
WooCommerce variation swatches enable you to highlight product variations in the form of images. You can place image radio buttons on the shop page beneath the product image. Users can preview product variations when they hover over or click on the buttons. Allow users to quickly see the product variations without leaving the shop page.

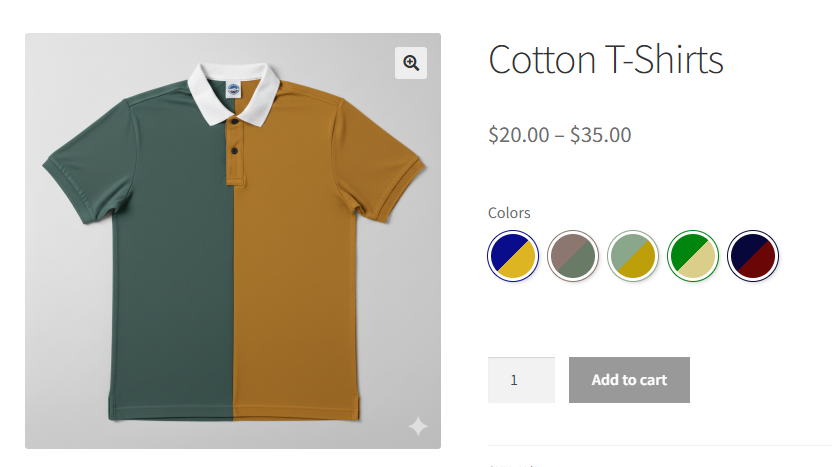
Dual Color Variation Swatches let you showcase two colors within a single swatch. This feature is perfect for products that come in dual tones, as it allows you to represent both shades in one variation. Instead of creating multiple swatches, you can easily assign two colors to a single attribute, giving customers a clear view of multicolored product options.

You can customize the product variation swatches for specific products in the product settings. You can add or remove the variation attribute and set the shape. The WooCommerce variation swatches plugin also enables you to customize the size of specific swatches for the product page. However, product-level settings take precedence over general settings.

The WooCommerce product variations swatches plugin lets you customize the image radio button on the shop page. You can choose to display product variation images by clicking on image swatches or hovering over them depending on your store theme. This adds extra appeal to product variations.

WooCommerce swatches plugin enables you to display the radio buttons for out-of-stock products. You have multiple options such as hiding the out-of-stock product swatches to minimize any confusion. However, you can also blur or cross out the variations that are not available.
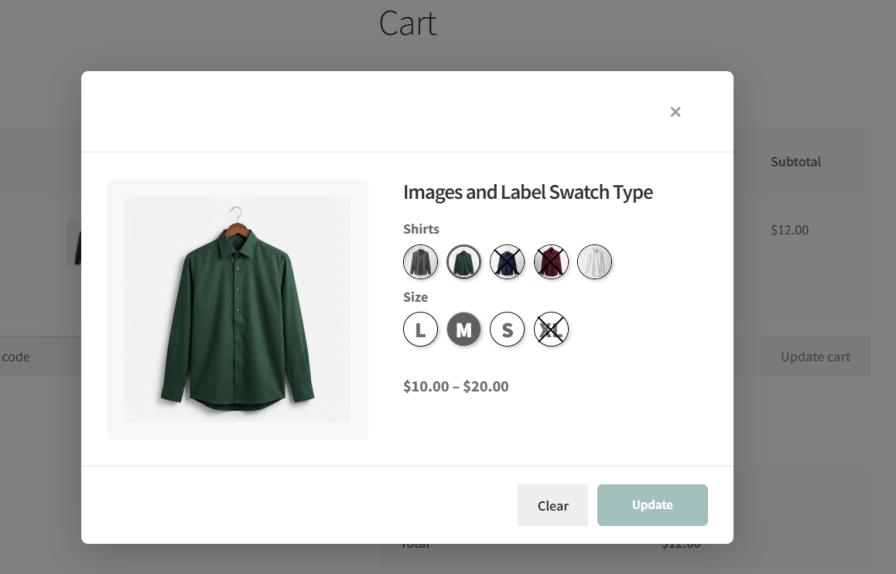
WooCommerce swatches plugin allows your customers to change product variations like size, color, or style without leaving the cart page. They can update their selections instantly, making the checkout process faster, smoother, and more convenient. This feature improves user experience, and helps minimize cart abandonment.

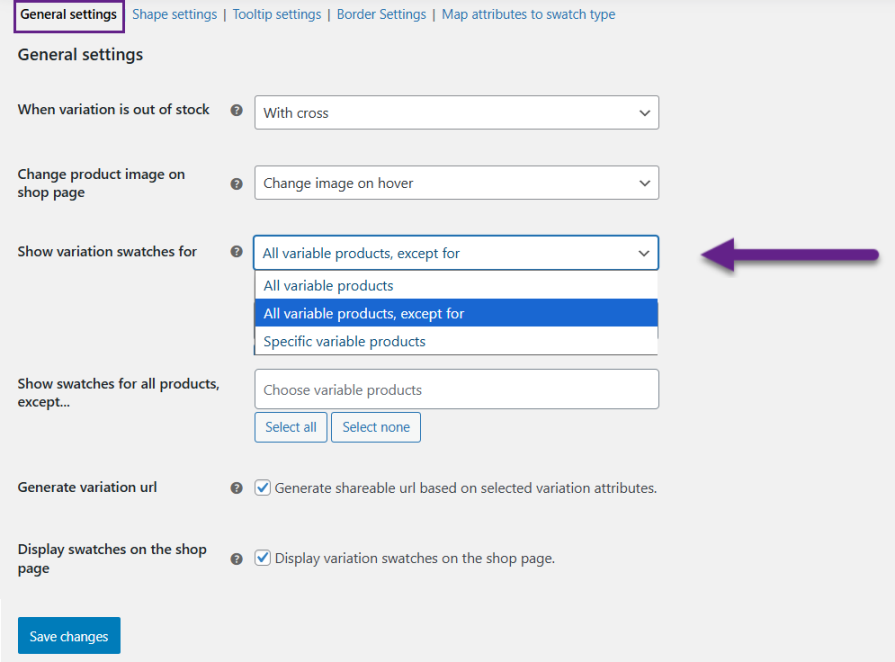
Increase store engagement with the variation swatches for WooCommerce. You can choose to display variation swatches on selected product variations. Whether you want to add radio buttons to all products or selected variations, this plugin gives you the flexibility to display WooCommerce variations swatches on all or specific variable products.

Generate a unique URL for any product variation and its attributes, allowing you to share direct links with customers. Customers land instantly on the selected variation without reselecting options, making their buying journey faster, smoother, and more engaging.

This plugin offers the freedom to customize the shape and size of the WooCommerce variation swatches. You can choose round or square button swatches and adjust the size by entering the width and height. This way, you can create radio button swatches that complement your website design. Both the shop and product pages can be customized to have different shapes and sizes for the WooCommerce swatches.
The WooCommerce Color Swatches plugin allows you to customize swatch styles by adding borders and adjusting the border radius to match your store design. You can also change the shape of the radio buttons for a consistent look. To enhance the shopping experience, you can enable tooltips on product variation swatches that display either text or an image.

Use the WooCommerce product variations swatches plugin instead of the default dropdown selection to display products with multiple variants, more interactively and user-friendly.
Map attributes to different swatch types and display product variations in the form of swatches. Highlight your product variations more effectively.
Yes, you can choose to show WooCommerce swatches on every variable product or just on some. Product-specific settings override the defaults, so you can adjust the display to meet your exact needs or style.
By replacing generic dropdowns with attractive, on-brand variation swatches, your store not only becomes more visually appealing but also reinforces brand identity. This can lead to higher engagement and improved conversion rates.
Yes, the WooCommerce variation swatches plugin allows you to customize the shape and size of the swatches to match your website’s design.
Yes, the plugin supports displaying variation swatches on both product and shop pages, providing a consistent experience across your WooCommerce store.
Extension information
Countries
Languages