Here at Woo, we’re constantly looking out for new features we can incorporate into the WooFramework (the engine that powers all of our 104-and-counting WooThemes). Along with looking out for new features and enhancements, we feel it important to not “code and ignore” a feature, but rather to maintain each feature on a regular basis, to ensure the code evolves along with the WooFramework and our themes.
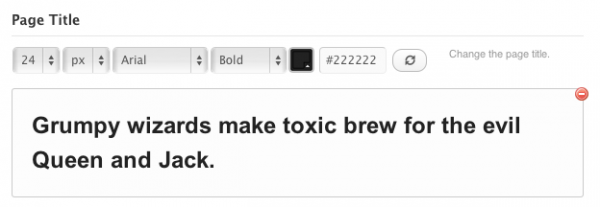
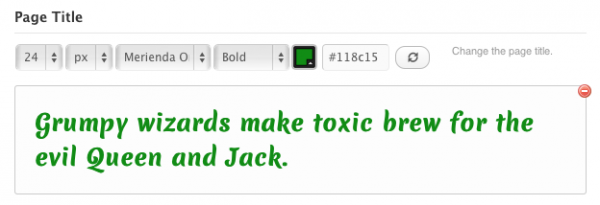
One of the most popular features across our themes is our custom typography options, which afford website administrators the option of customising the typography settings across their website with a few simple clicks in the WooFramework “Theme Options” screen. When customising the typography settings, the administrator makes changes, hits the “Save all Changes” button and then visits their website to see how the typography has changed. The process, therefore, consists of 3 steps: setup, save, view- until today.
Upon re-examining the user experience surrounding this interface, we felt there were too many steps involved and, if the website being modified was live (for example), a user may not have the desired look displayed to their visitors for a few minutes while they tweaked their typography options. As user experience, and the experience your visitors are presented with when visiting your website are important to us, we’ve introduced an enhancement to the custom typography settings in the WooFramework; a live typography preview.

The live typography preview does exactly what it says on the tin. When modifying typography settings in the WooFramework, it’s now possible to view a quick snapshot of what the customized typography will look like, before hitting “Save all Changes”. This agile build (developed and tested over the last weekend) takes the required steps down from 3 to 1, saving you time and making customizing your WooTheme even easier.

The live typography preview includes support for all fonts available within the typography settings in the WooFramework, including the ever-growing collection of Google WebFonts we’ve integrated to further enhance the typography options available when customizing your website.

This update is available in WooFramework version 4.7.0 along with a collection of optimizations and improvements, as is customary when upgrading the WooFramework. To take advantage of this exciting new feature, upgrade your copy of the WooFramework today.

I think I am going to cry… I love you guys!
🙂
Thank you! Just what I need for the next step in developing my site.
Very cool enhancement. This is one of the many reasons why I stick with Woo!!!
This is great. Just another reason to tell my clients to use WooThemes!!
It’s the little things!
Excellent enhancement. Keep up the good work.
Thank you! This is going to save me time!!! And hassle when modifying a live site.
Appreciate the constant improvements. My clients are going to LOVE this!
I was switching between the Google Font Previewer and the Admin screen yesterday, wondering if there might be an easier way … so you can add mind-reading to your long list of talents! Thanks so much 🙂
I was thinking the same thing yesterday – like you, I had the Google font preview window open and thought – it’d be great if Woo did an AJAX preview of these fonts. 24 hours later, they have. Thanks for reading my mind, Woo Ninjas. 🙂
That’s freaky 🙂
That’s great! Alone with this new site for Latin Text this is going to rock my socks.
http://www.boganipsum.com/
Brilliant feature! Now I don’t have to look at the Google Fonts site.
That’s fab – will try it out.
Also, is there anywhere where I can find Framework changelog?
Thanks
Hi Sarah,
Thanks. 🙂
Yes, the WooFramework changelog can either be found in the “functions” folder in your theme, in the “functions-changelog.txt” file, or by clicking the “Changelog” link in the yellow notice bar in the “Changelog” section of your theme’s documentation (eg: http://woocommerce.com/support/theme-documentation/canvas/#changelog ).
Yes! One of the most frustrating things in the framework now checked off.
just upgraded to 4.7.1 and looking in canvas — no button to preview. Is there another step?
Try refreshing your browser cache 🙂
Yep for some reason it just started working. Looks great.
Hi!
I’m still using Swatch theme. I have updated Wooframework’s latest version but I couldn’t operate “Prettyphoto Lightbox” in single pages.
If you have any idea, will you help me?
Hey Boray,
Jump into the Support Forum and we’ll help you out 🙂
I’m running the Object theme. I notice that the fonts on my website (www.dal.dk) have changed, but I can’t find the ection about fonts anywhere on the WooFrameworks “Theme Options†screen.
Is it really implemented on all themes?
why are the typography options NOT alphabetized? It’s such a pain to search through!!! It would also be great to see the font like this: http://www.google.com/webfonts#ChoosePlace:select
They are alphabetized http://cl.ly/1w3e2s1k1K2F002F3u2m
You do get to see the font like that with the font preview… not sure what you mean?