
Active installs
4K+
L’abonnement comprend
Assistance
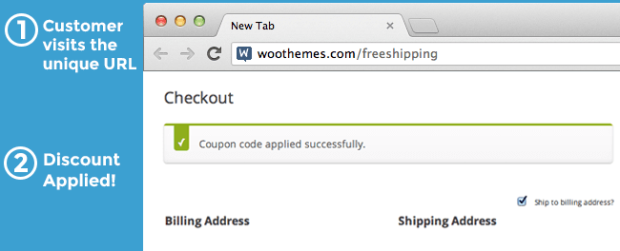
L’extension URL Coupons de SkyVerge vous permet d’ajouter une URL unique à n’importe quel code promo dans votre boutique WooCommerce. Lorsque cette URL est utilisée ou que l’on clique dessus, elle applique automatiquement la remise du code promo et peut (éventuellement) ajouter des produits au panier du client.

URL Coupons vous offre le moyen idéal de rendre votre publicité imprimée exploitable, ou vous pouvez également aider les clients à se souvenir des codes promo afin qu’ils effectuent réellement leurs achats. Mesurez le succès de vos campagnes publicitaires de coût par clic en utilisant une URL de code promo ou utilisez l’extension pour autoriser uniquement les codes promo d’URL.
Des études menées par de grandes sociétés d’analyse comme KISSmetrics ont montré que les cases de code promo empêchent les conversions. Les clients quittent votre site pour rechercher des codes promo et peuvent ne pas revenir. URL Coupons vous donne la possibilité d’être votre seule méthode de code promo.
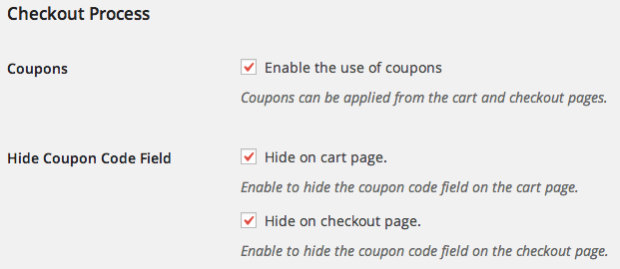
Vous pouvez permettre à l’extension de masquer les champs de code promo dans le panier et/ou la validation de commande afin que seuls les codes promo d’URL puissent être utilisés. De cette façon, les clients avec des codes promo les font appliquer automatiquement en visitant votre URL, tandis que les autres clients ne partent jamais à la chasse aux codes promo.

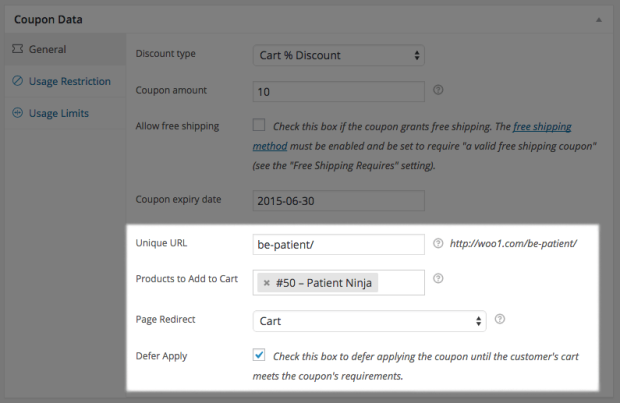
Vous pouvez utiliser l’URL d’une page ou d’un article existant sur votre site pour déclencher des codes promo. Cela signifie que vous pouvez déclencher un code promo pour une personne qui lit un article de blog particulier ou qui visite votre page de destination. C’est un excellent moyen de récompenser vos fans, les fidèles de la marque ou les clients qui interagissent avec votre blog en leur offrant une remise automatique.
Si vous le souhaitez, vous pouvez rediriger les clients une fois qu’ils ont visité une URL de code promo. Cela vous permet d’ajouter éventuellement des produits au panier lorsque l’URL est visitée et d’envoyer immédiatement les clients quelque part, comme le panier ou la validation de commande. Cela réduit autant que possible les obstacles à l’achat et peut même être utilisé avec WooCommerce One Page Checkout pour une application de code promo sur une page et une expérience d’achat totalement transparentes.
Vous pouvez utiliser une URL de code promo générique, telle que mystore.com/coupon/thanks, qui appliquera un code promo de remerciement. Cependant, comme cette URL de code promo ne contient pas de barre oblique de fin, vous pouvez également l’utiliser pour personnaliser l’expérience de vos clients, car les URL mystore.com/coupon/thanks-john ou mystore.com/coupon/thanksjane fonctionneront également pour ce code promo.
Vous pouvez désactiver ce comportement en utilisant une barre oblique de fin comme mystore.com/coupon/thanks/ si vous préférez utiliser une URL définie pour les codes promo.
Autres moyens d’augmenter vos codes promo

Empêchez les clients d’abandonner votre validation de commande pour partir à la chasse aux codes promo. Améliorez les conversions de vos campagnes publicitaires en automatisant les remises pour inciter à l’achat. Aidez les clients actuels à accéder aux remises que vous offrez et à les partager. Appliquez automatiquement des codes promo pour les visiteurs d’une page ou d’un article pour fournir des bonus cachés et des récompenses. URL Coupons peut vous aider à intégrer vos codes promo sur votre site et vous fournir des moyens avancés de les utiliser.
Besoin d’un autre argument afin de vous convaincre d’acheter ? Lorsque vous achetez une extension développée par SkyVerge, vous obtenez des extensions de qualité optimale pour votre boutique WooCommerce. Gardez l’esprit tranquille en sachant que, lorsque vous achetez nos produits, la performance de votre boutique est aussi importante pour nous qu’elle l’est pour vous.
![]()
Extension information
Quality Checks
Compatibilité
Pays
Langues