
Active installs
200
A assinatura inclui
WooCommerce list view plugin helps you transform your default product catalog page into an engaging product listing page with list/grid views. Add a toggle button on shop pages to switch listing pages between list and grid view.
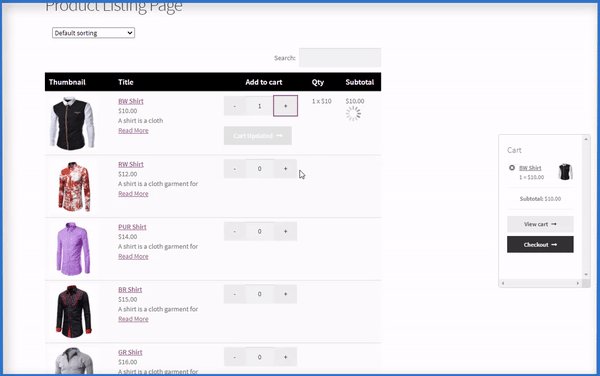
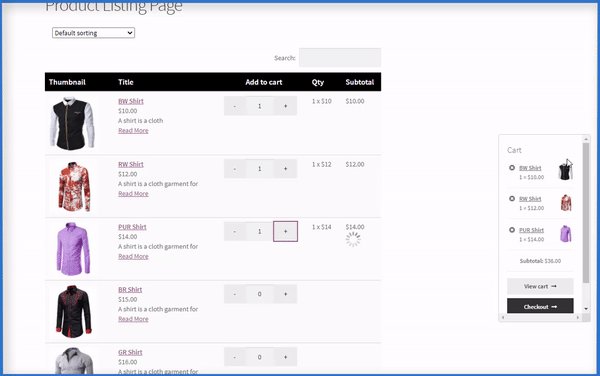
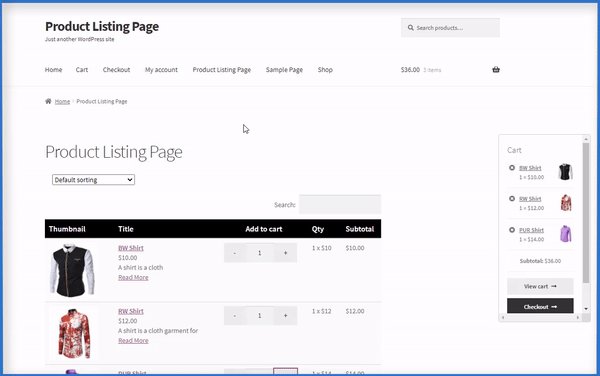
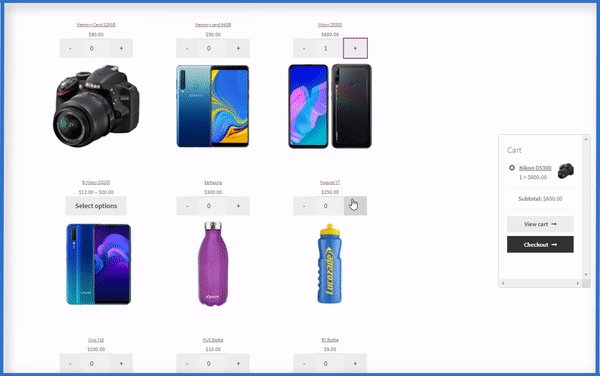
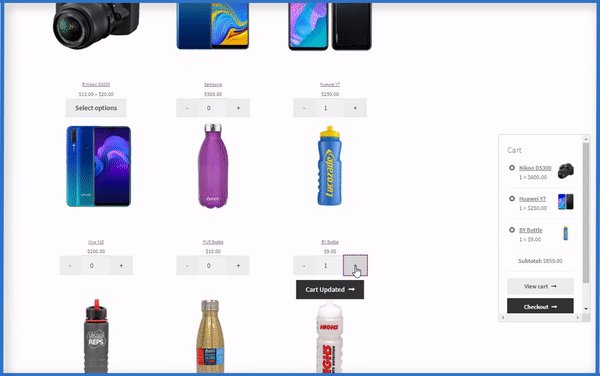
Make it easier for customers to bulk purchase or buy multiple products with the WooCommerce product list view plugin. Enlist specific products or categories with additional product information in the list/grid view. It helps customers to add products to the cart, select quantities, or purchase multiple products with a single click.
A wide array of businesses can use the plugin, from wholesale to restaurants and technical products. For example, restaurants can allow customers to order multiple dishes with simple clicks, and computer shops can prompt customers to choose specifications when customizing their machines.
Let customers order multiple products and variations from a single listing page. Display products in a list/grid view or switch between the views with a toggle switch.
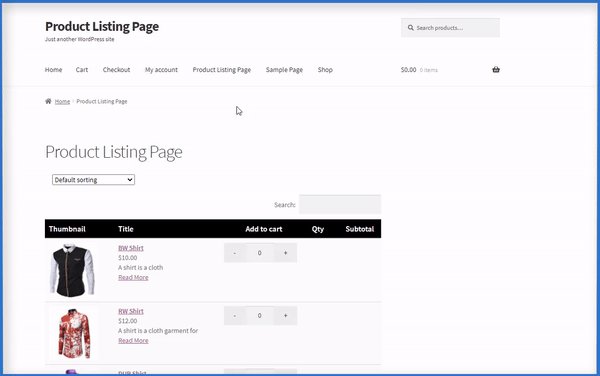
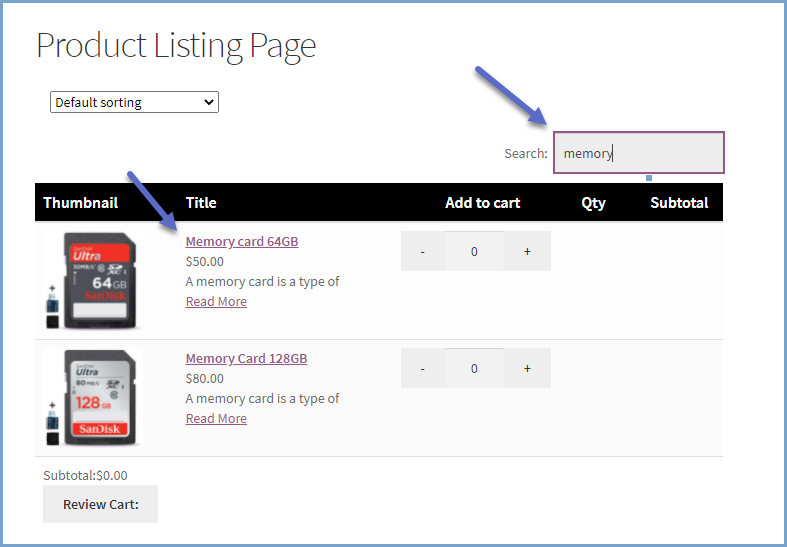
List View:

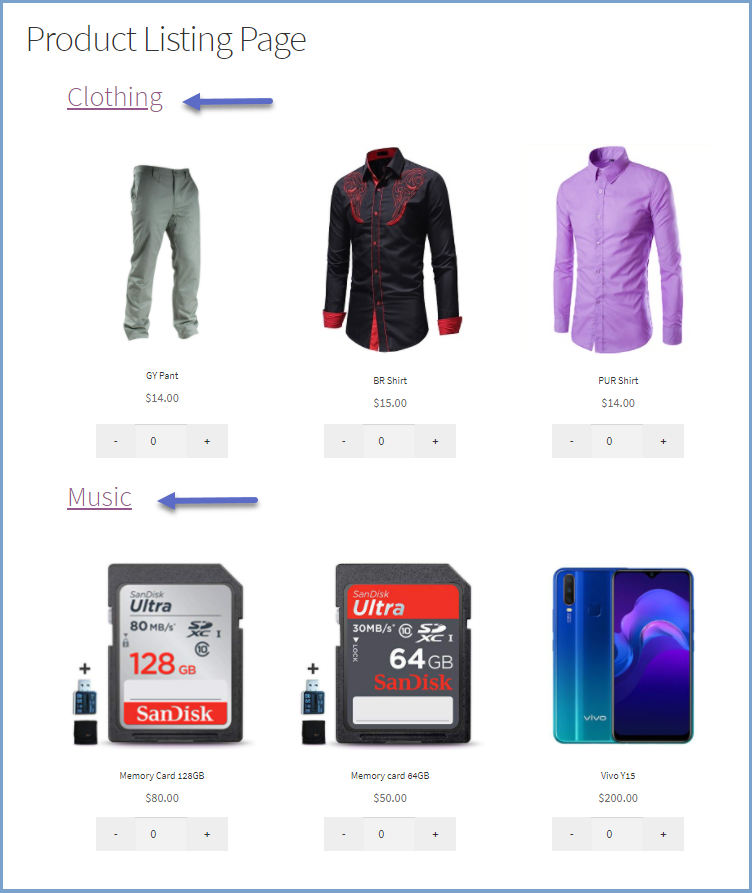
Grid View:

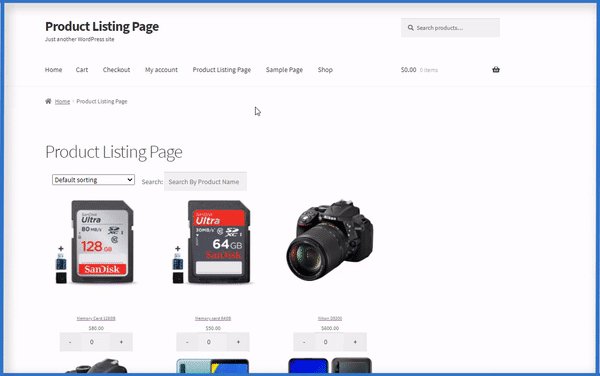
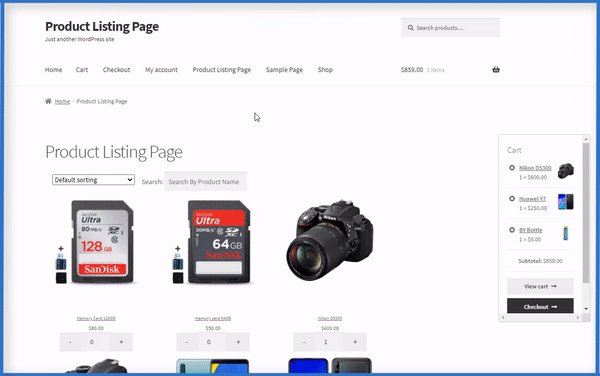
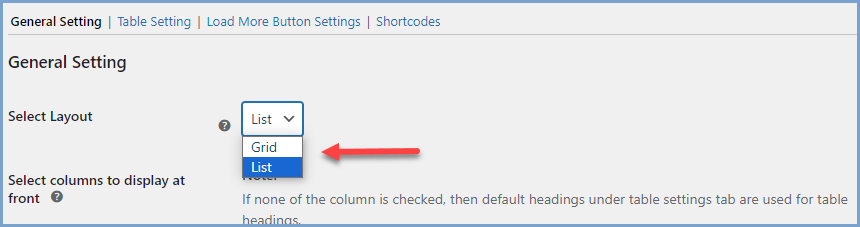
Use the WooCommerce list view plugin to showcase your products in either list or grid view on the listing page. Switch between list and grid view using the dropdown. This gives customers more information and the ability to select product quantity and add to the cart in bulk.

Display products based on their categories in the grid view with the WooCommerce product list template plugin. This way customers can easily browse through all products under a specific category and select quantities to place orders.

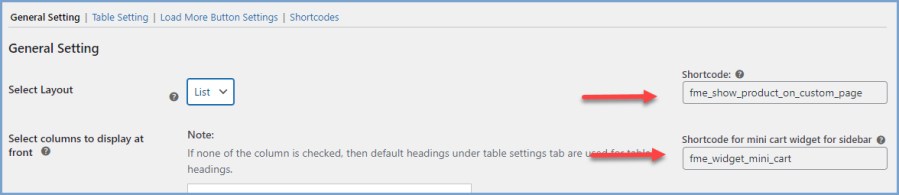
The WooCommerce product list template plugin generates a shortcode to display the product listing and cart widget. Admin can paste the shortcode on any page where they want to display the cart widget or listing page.

An instant search bar is displayed at the top of the listing page so that customers can quickly find any product. Users can type the product name in the search bar, which will be filtered at the top of the product listing.

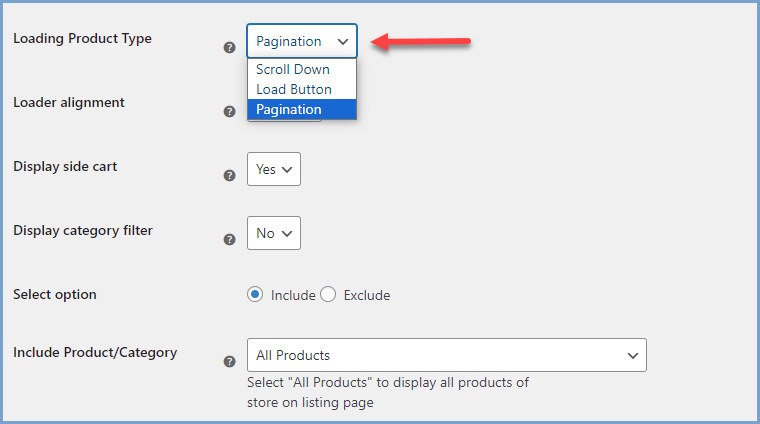
The wooCommerce product listing page template plugin has three different product loading choices. You can display additional products through:

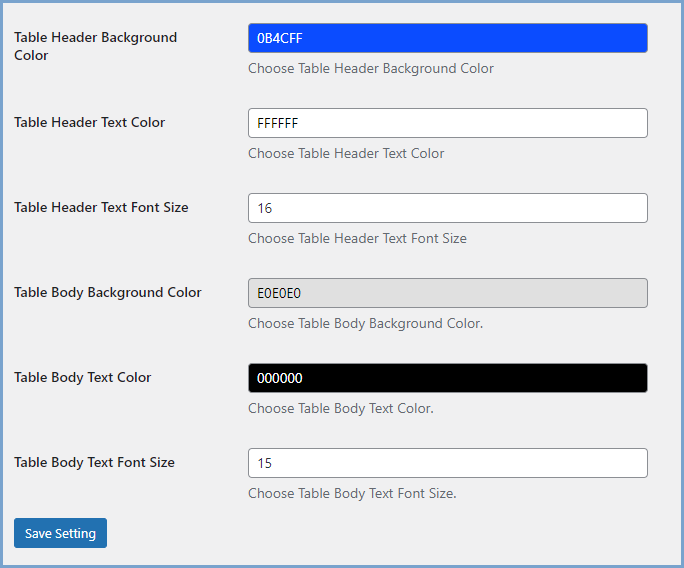
The wooCommerce product table view plugin offers store owners extensive customization options. Admin can customize the color or font size to match their website’s theme.

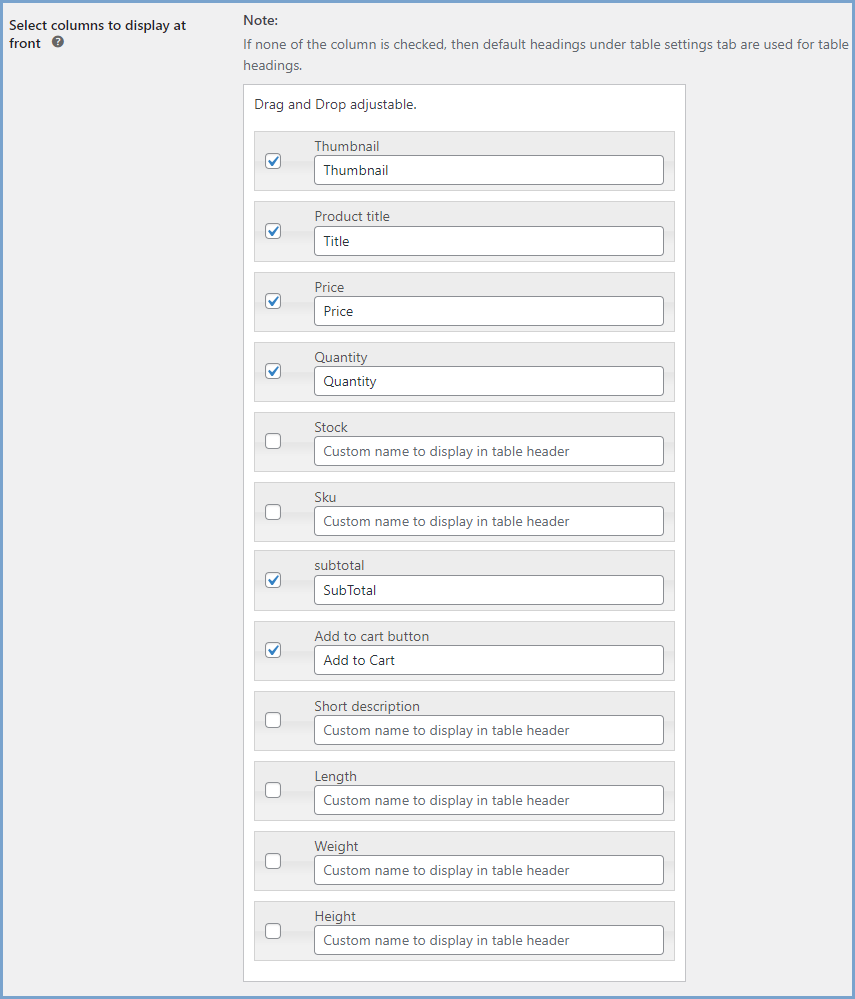
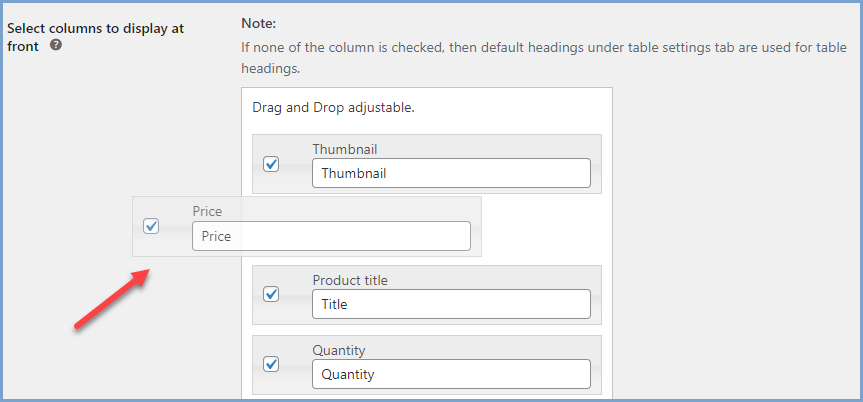
Customize the product listing page and display additional information by including multiple headings. You can display vital product information with headings such as stock, weight, SKUs, length, subtotal, etc.

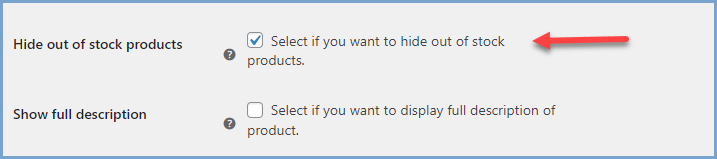
Display only the in-stock products on the listing page to avoid any confusion. Improve the users’ buying experience by hiding out-of-stock products and minimizing customer support over out-of-stock products.

Rearrange the headings of the listing page to create a customized listing table. Prioritize headings that are more important depending on the information you want to provide to the customer.

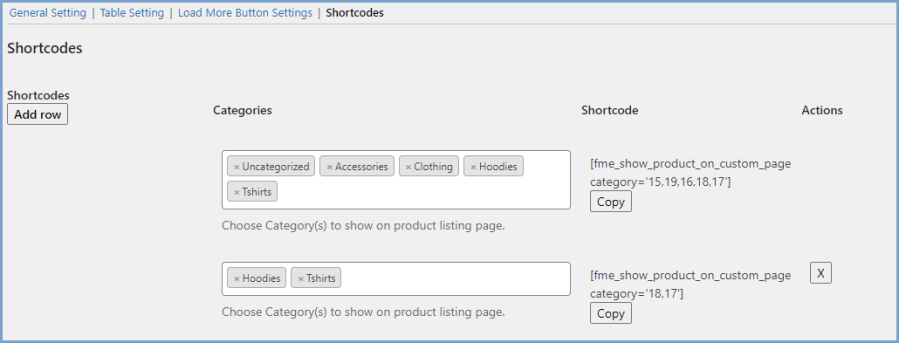
Improve the user experience of your eCommerce store by displaying categories as separate listing pages by only using shortcodes. Admin can select specific categories to show on the listing page and a shortcode will be generated for each category(s)

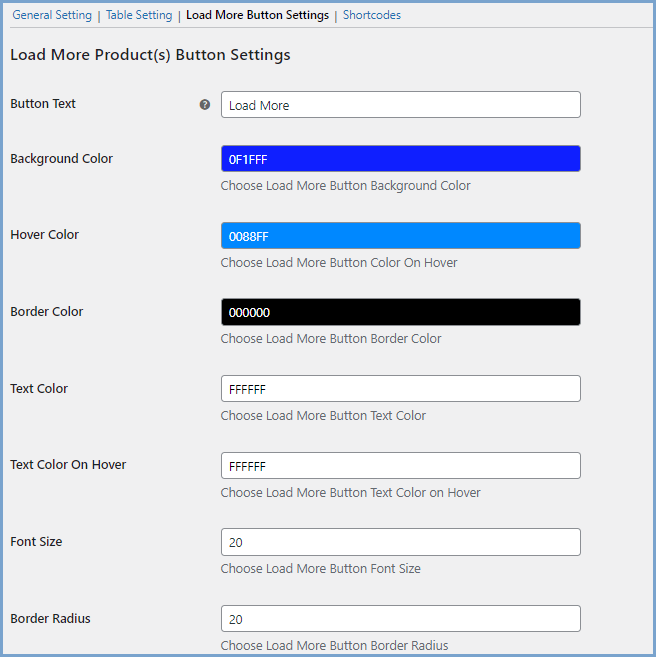
With the WooCommerce custom product list page plugin, you can customize the “Load More” button. Admin can configure button text, background color, hove, border, and text color.

Our plugins are designed to be highly versatile and also compatible with the most commonly used themes, browsers, builders, and mobile views. We understand the importance of flexibility and integration when it comes to enhancing your website’s functionality. Our plugins can effortlessly integrate with the following:
This plugin allows you to display WooCommerce products in a list or grid view and lets customers switch between the two using a toggle button. It also enables bulk ordering, making it ideal for wholesale stores, restaurants, and technical product shops.
Yes, customers can add multiple products and variations to the cart with a single click, improving bulk purchasing efficiency.
The plugin provides a toggle button that allows customers to switch between list and grid views on the shop page.
Yes, you can display specific products or categories on the listing page using built-in shortcodes.
Yes, an instant search bar is available at the top of the listing page, allowing customers to quickly find products.
The plugin offers three loading options:
The Load More button allows customers to view additional products without reloading the page. You can also customize the button's text, color, border, and hover effects.
Categorias
Extension information
Quality Checks
Países
Idiomas





