Variations as Radio Buttons for WooCommerce
Replace dropdown fields on product variations with the WooCommerce swatches plugin
Boost your store conversions by displaying product variations as radio buttons, images, colors, and labels. By using the variation swatches for WooCommerce as radio button, you can turn product variations into captivating swatches that suit your theme well.
Display radio buttons in the form of text labels, images, or colors instead of the default normal select dropdowns. You can also share the variation link of the specific attribute allowing customers to find the exact same variation.
Display WooCommerce variations swatches on the product page and shop page as well. Also, set different swatch sizes for both product and shop pages. Providing a simplified and streamlined experience to your customers.
Hide the radio buttons for out-of-stock production variations, cross them out, or blur them with WooCommerce product variation swatches. You can show radio buttons on all variable products or selected ones. In addition, you can customize the radio button shape, tooltip, and border.
Features
- Display swatches as radio buttons, colors, images, or text labels
- Customize the size of each swatches
- Set variation swatches at the product level
- Change product images on the shop page when users click or hover
- Hide, blur, or cross out variations that are out of stock
- Add radio buttons to all or selected variable products
- Change radio button shapes
- Enable tooltips and borders
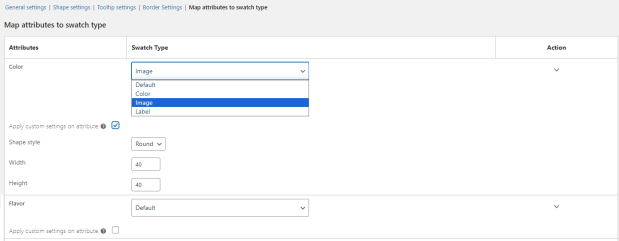
- Map product attributes with swatch types
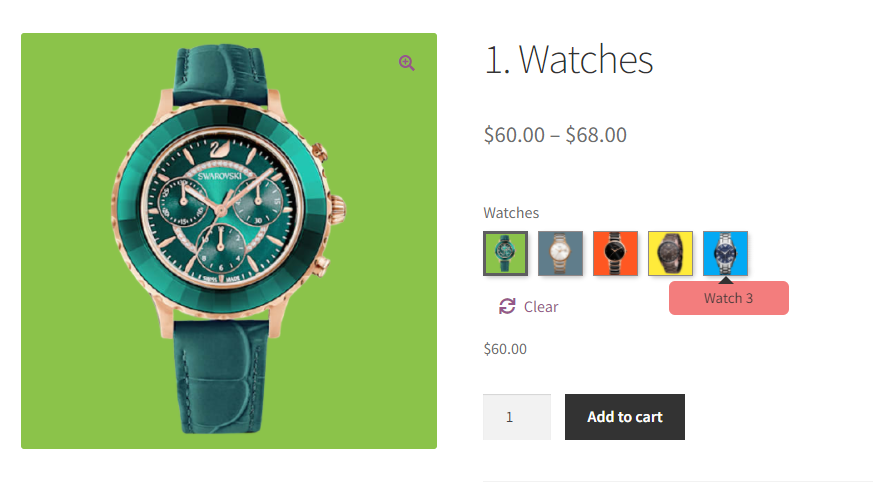
Show Product Variation Swatches as Radio Buttons
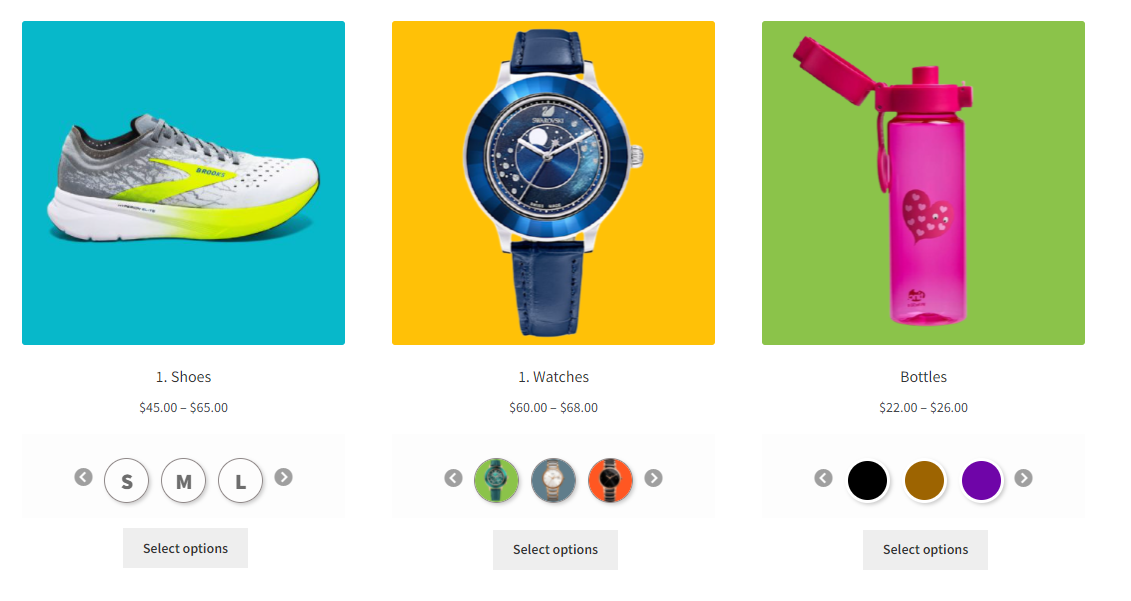
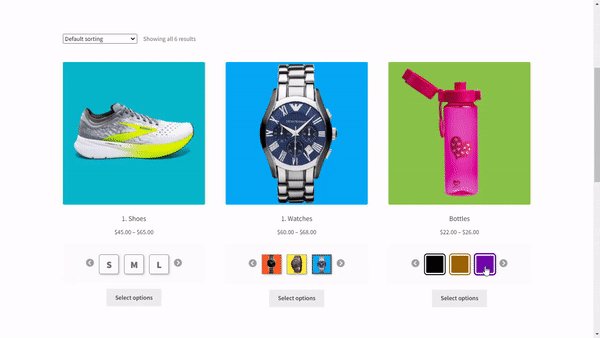
Display WooCommerce variations as radio buttons on the shop and product page to enhance user experience and navigation. You can add different types of attribute swatches such as radio buttons, images, colors, or text labels instead of the default dropdown selection.

Variation Swatches as Color, Radio Button, Images, or Text Labels
The WooCommerce variation swatches plugin empowers you to showcase product variations in default radio buttons, color swatches, images, and text labels. These swatches provide a more user-friendly and interactive way for customers to select product variations, such as choosing the color of a t-shirt or the size of a pair of jeans.

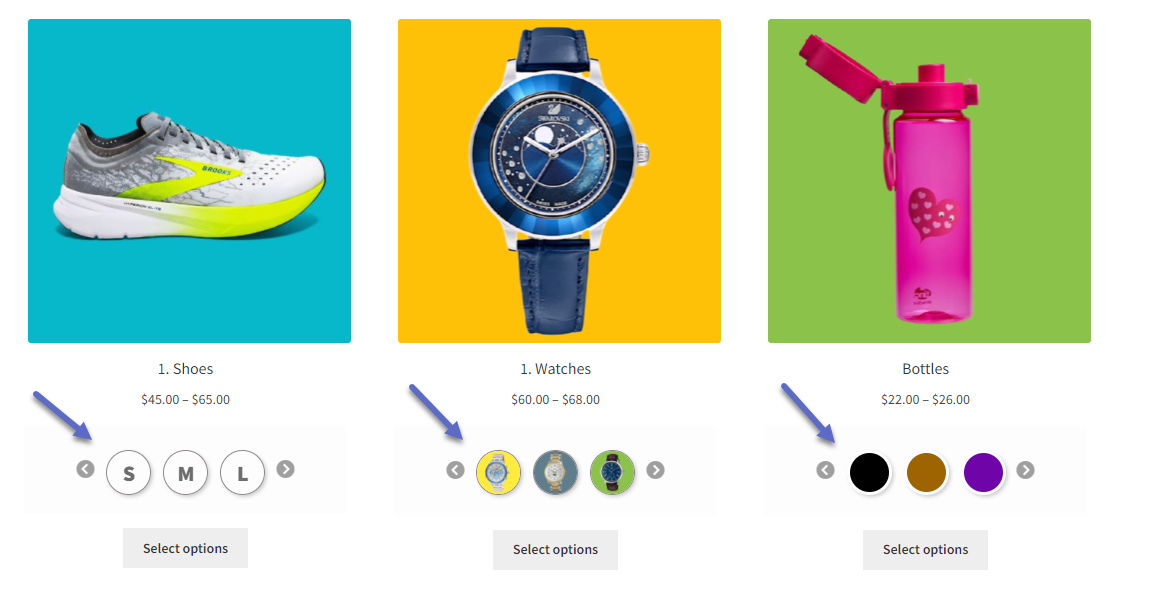
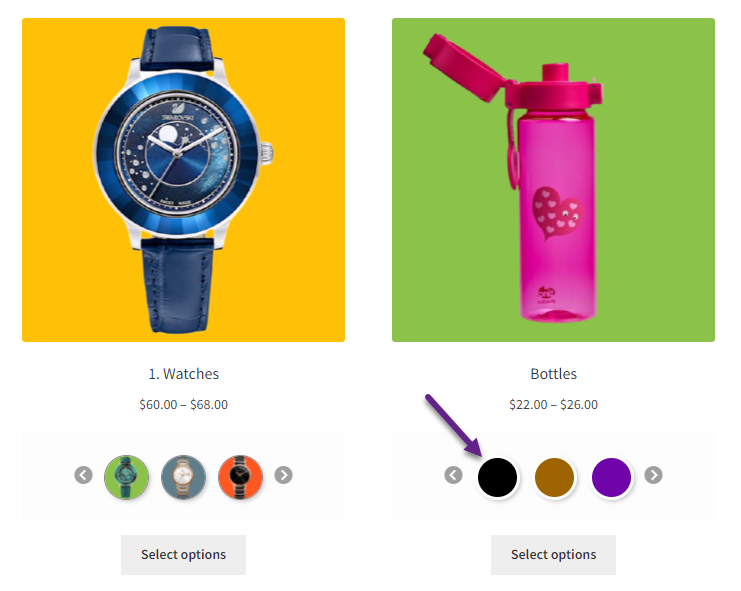
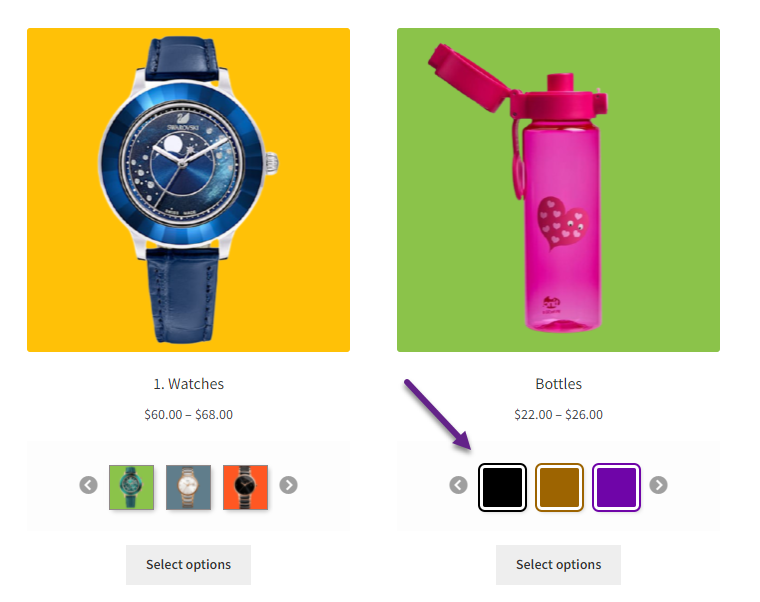
Highlight Product Variation Image
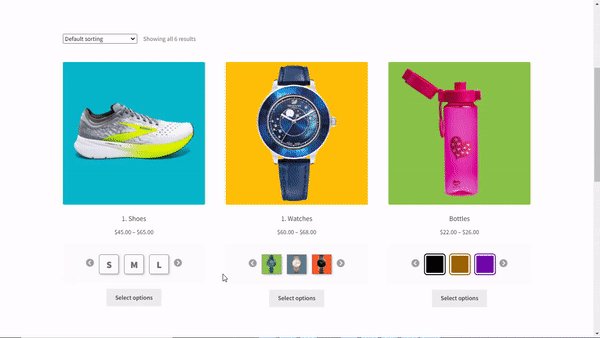
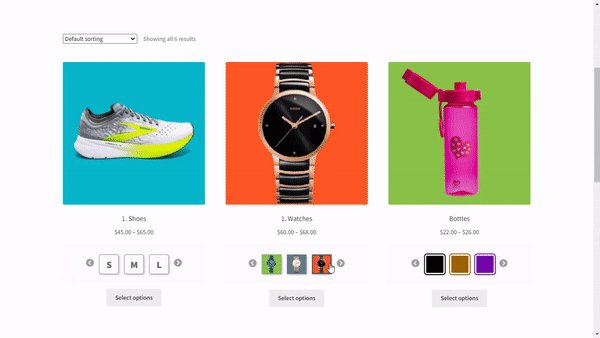
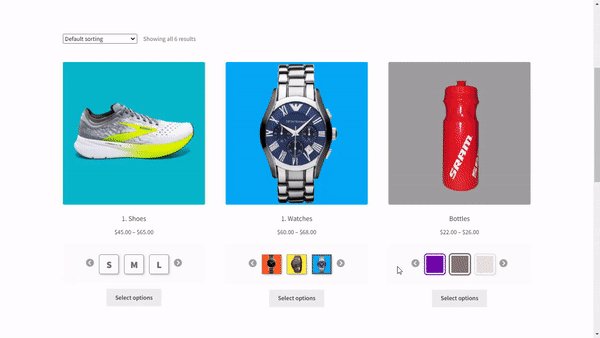
Woo variation swatches enable you to highlight product variations in the form of images. You can place image radio buttons on the shop page beneath the product image and users can preview product variations when they hover over or click on the buttons. Allow users to quickly see the product variations without leaving the shop page.

Customize the Variation Swatches for Specific Product
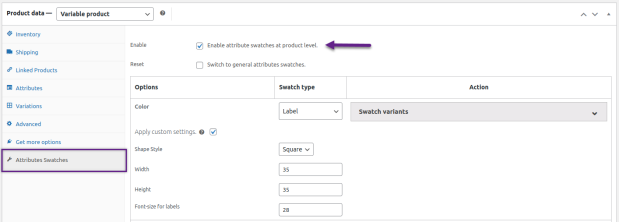
You can customize the product variation swatches for the specific product in the product settings. You can add or remove the variation attribute and set the shape. WooCommerce variation swatches plugin also enables you to customize the size of the specific swatches for the product page. However, the priority of the product level settings is higher than general settings.

Customization of the Image Radio Button
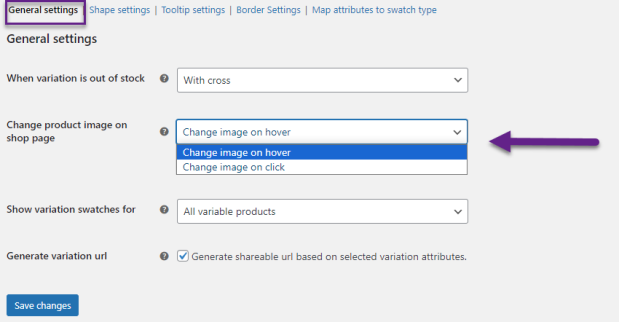
WooCommerce product variations swatches plugin lets you customize the image radio button on the shop page. You can choose to display product variation images by clicking on image swatches or hovering on them depending on your store theme and outlook. This adds an extra flare and appeals to product variations.

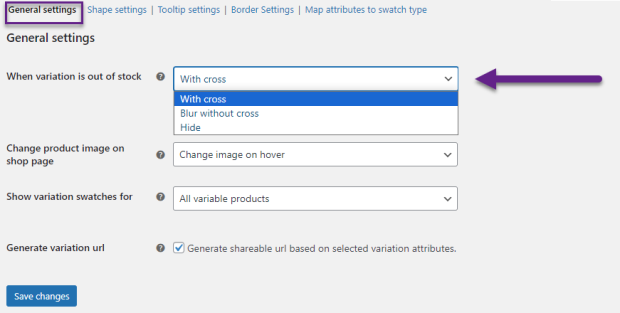
WooCommerce Variation Swatches for Out-of-Stock Products
WooCommerce variations radio button enables you to display the radio buttons for out-of-stock products. It provides you with multiple options such as hiding the out of stock product swatches to minimize any confusion. However, it also lets you blur or cross out the variations that are not available.

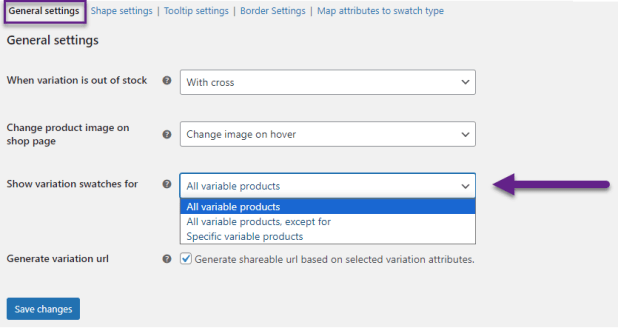
Show Radio buttons for All or Selected Products
Increase store engagement with the variation swatches for WooCommerce. You can choose to display variation swatches on selective product variations. Whether you want to add radio buttons to all products or selected variations.
Moreover, you can choose the type of variation swatches for each product variation depending on the product. This plugin lets you display woo variations swatches on all or specific variable products based on the following options:
- All variable products
- All variable products except for X
- Specific variable products

Change Radio Button Shapes and Sizes
This plugin you the freedom to customize the shape and size of the WooCommerce variation swatches. You can either choose round or square button swatches. Moreover, you can change the size by entering the width and height. This way you can create radio button swatches that complement your website design. Both the shop and product pages can be customized to have different shapes and sizes for the WooCommerce swatches.
Round Shape

Square Shape

Add Button Border and Enable Tooltips
The WooCommerce color swatches plugin allows you to add a border or change the border radius of the swatches. You can change the radius of the radio buttons to match your website appearance. You can also enable tooltips for product variations with the WooCommerce attribute swatches. Display tooltips and help your customers understand the purpose of each product variation swatch.

Replace Dropdown Selection with Multiple Swatches
Use the WooCommerce variations as radio buttons plugin instead of the default dropdown selection to display product variations more interactively and user-friendly. Map attributes to different swatch types and display product variations in the form of swatches and highlight your product variations in a more effective manner.

Benefits of Using the WooCommerce variations as radio buttons Plugin
- Displaying product variations in a limited space boosts conversions
- Provides an improved user experience (UX), as customers can select their preferred variants easily
- Enhanced user engagement through interactive variation swatches
Requirements
Minimum PHP version: 5.2