La mayoría de los incidentes con imágenes borrosas se deben al estilo del tema, lo que significa que el diseño del tema tiene dimensiones de imagen en píxeles que puede que no funcionen bien con WooCommerce.
Actualización a partir de WooCommerce 3.3
↑ Back to top
- Las imágenes borrosas causadas por la incompatibilidad del tema o el código anulado ya no deberían aparecer.
- Los propietarios de las tiendas pueden controlar el ancho y el alto de sus imágenes principales.
- El cambio de tamaño de las miniaturas se puede realizar de forma automática o manual.
- Las imágenes que se muestran a los clientes siempre se veran geniales por defecto, por lo que tus productos se venderán por si solos.
Otras soluciones
↑ Back to top- Los ajustes del tamaño de la imagen son demasiado pequeños.
- Las imágenes originales deben tener una resolución más alta.
- Las dimensiones de tu imagen deben coincidir o ser más altas que las de tu tema.
- Las imágenes originales que subas deben tener al menos 800 x 800 px o más para que funcionen con la mayoría de los temas.
Tipos de imágenes
↑ Back to top- Imagen individual del producto: la imagen más grande en la página de detalles del producto individual y se refiere a la imagen principal / destacada.
- Imágenes de catálogo: imagen de tamaño mediano que se utiliza en los bucles de productos, como la página de la tienda, las páginas de categorías de productos, los productos relacionados, las ventas dirigidas y las ventas cruzadas.
- Imágenes en miniatura del producto: la imagen más pequeña que se usa comúnmente en el carrito, los widgets y las imágenes de la galería (opcional) debajo de la imagen individual del producto.
Dimensiones de imagen estándar
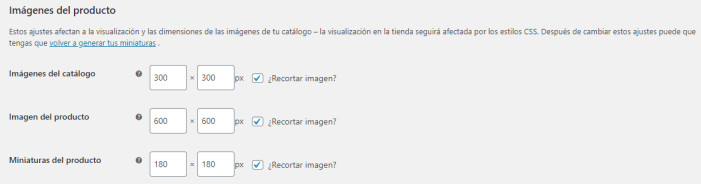
↑ Back to top Se cambia el tamaño de las imágenes que subes para que coincidan con los valores que ingresaste. Por ejemplo, si tus ajustes son 100 × 100 y subes una imagen de 300 × 600, se cambia el tamaño a 100 × 200. También puedes elegir «Recortar imagen», lo que las obliga a tener el tamaño especificado en los ajustes, independientemente de la imagen sin procesar que subas, por lo que están recortadas en lugar de distorsionadas en escala.
Si cambias los ajustes después de subir las imágenes del producto, debes volver a generar miniaturas dentro de WordPress para que se apliquen los cambios. Para hacer esto, recomendamos usar el plugin Regenerate Thumbnails.
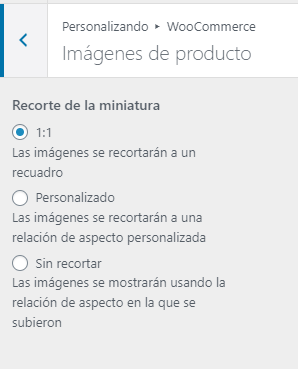
A partir de la versión 3.3 de WooCommerce, los ajustes de la imagen del producto se pueden encontrar en el personalizador, en WooCommerce> Imágenes del producto:
Se cambia el tamaño de las imágenes que subes para que coincidan con los valores que ingresaste. Por ejemplo, si tus ajustes son 100 × 100 y subes una imagen de 300 × 600, se cambia el tamaño a 100 × 200. También puedes elegir «Recortar imagen», lo que las obliga a tener el tamaño especificado en los ajustes, independientemente de la imagen sin procesar que subas, por lo que están recortadas en lugar de distorsionadas en escala.
Si cambias los ajustes después de subir las imágenes del producto, debes volver a generar miniaturas dentro de WordPress para que se apliquen los cambios. Para hacer esto, recomendamos usar el plugin Regenerate Thumbnails.
A partir de la versión 3.3 de WooCommerce, los ajustes de la imagen del producto se pueden encontrar en el personalizador, en WooCommerce> Imágenes del producto:

Conocer las dimensiones de imagen del producto del tema
↑ Back to topImágenes del catálogo
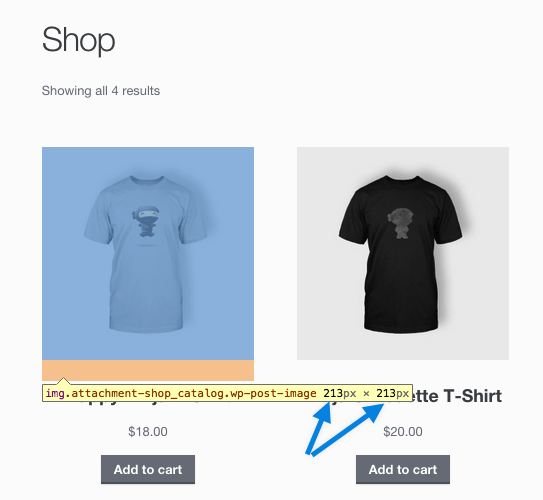
↑ Back to top En Storefront (arriba), las imágenes de catálogo más grandes se renderizan a 213 x 213 px.
En Storefront (arriba), las imágenes de catálogo más grandes se renderizan a 213 x 213 px.
Imagen individual del producto
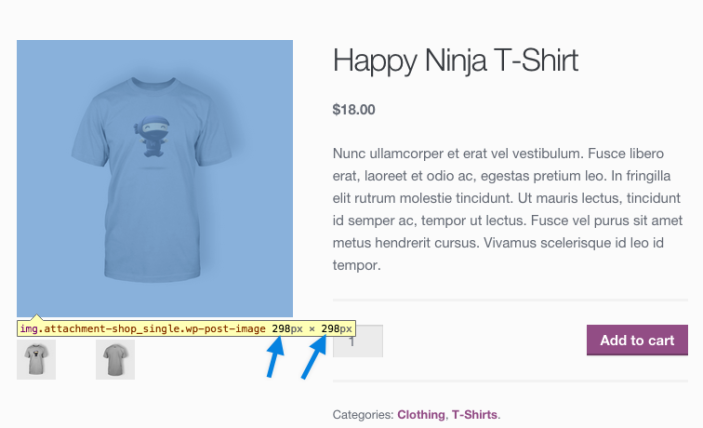
↑ Back to top En Storefront, la imagen individual del producto más grande se procesa a 298 x 298 px.
En Storefront, la imagen individual del producto más grande se procesa a 298 x 298 px.
Miniatura del producto
↑ Back to top En Storefront, se renderiza a 43 x 43px.
En Storefront, se renderiza a 43 x 43px.
Ajustar las dimensiones de la imagen y regenerar miniaturas
↑ Back to topNota: Guardar los cambios no actualiza automáticamente todas las imágenes de productos cargadas anteriormente. Para actualizar imágenes previas, WordPress necesita regenerar las miniaturas. Un excelente plugin que hace precisamente eso es Regenerate Thumbnails.
