La mayoría de los incidentes con imágenes borrosas se deben al estilo del tema, lo que significa que el diseño del tema tiene dimensiones de imagen en píxeles que puede que no funcionen bien con WooCommerce.
WooCommerce versión 3.3 y las versiones superiores vienen con soporte para
hacer que los temas sean compatibles con WooCommerce (artículo disponible sólo en Inglés) y
mejoras en la representación y recorte del tamaño de la imagen (artículo disponible sólo en Inglés). Estas nuevas características significan que:
- Las imágenes borrosas causadas por la incompatibilidad del tema o el código anulado ya no deberían aparecer.
- Los propietarios de las tiendas pueden controlar el ancho y el alto de sus imágenes principales.
- El cambio de tamaño de las miniaturas se puede realizar de forma automática o manual.
- Las imágenes que se muestran a los clientes siempre se veran geniales por defecto, por lo que tus productos se venderán por si solos.
Para aprender a utilizar estas nuevas funciones, ve a:
Gestión de productos (artículo disponible sólo en Inglés) y
Añadir imágenes y galerías de productos.
Si estás utilizando una versión de WooCommerce anterior a la 3.3, te recomendamos que actualices a la última versión para aprovechar las funciones descritas anteriormente.
Si, por alguna razón, no deseas utilizar la última versión o la actualización a la 3.3 no soluciona el problema que estás experimentando, podría ser que:
- Los ajustes del tamaño de la imagen son demasiado pequeños.
- Las imágenes originales deben tener una resolución más alta.
Para solucionar esto:
- Las dimensiones de tu imagen deben coincidir o ser más altas que las de tu tema.
- Las imágenes originales que subas deben tener al menos 800 x 800 px o más para que funcionen con la mayoría de los temas.
Te mostramos cómo encontrar el tamaño máximo de imagen que quiere tu tema en el video y a continuación.
- Imagen individual del producto: la imagen más grande en la página de detalles del producto individual y se refiere a la imagen principal / destacada.
- Imágenes de catálogo: imagen de tamaño mediano que se utiliza en los bucles de productos, como la página de la tienda, las páginas de categorías de productos, los productos relacionados, las ventas dirigidas y las ventas cruzadas.
- Imágenes en miniatura del producto: la imagen más pequeña que se usa comúnmente en el carrito, los widgets y las imágenes de la galería (opcional) debajo de la imagen individual del producto.
En
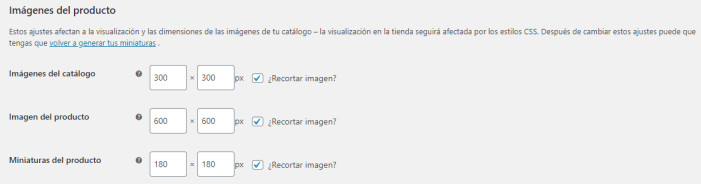
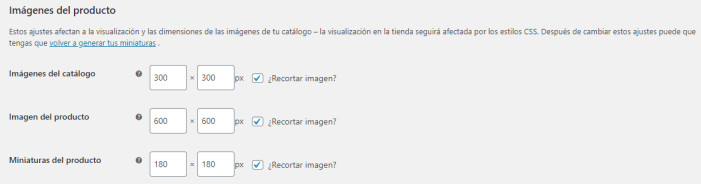
WooCommerce versión 3.2x y anteriores , los ajustes de la imagen del producto se puede encontrar en
WooCommerce> Ajustes> Productos> Mostrar> Imágenes del producto. Ten en cuenta que el primer número es ancho y el segundo alto.

Se cambia el tamaño de las imágenes que subes para que coincidan con los valores que ingresaste. Por ejemplo, si tus ajustes son 100 × 100 y subes una imagen de 300 × 600, se cambia el tamaño a 100 × 200. También puedes elegir «Recortar imagen», lo que las obliga a tener el tamaño especificado en los ajustes, independientemente de la imagen sin procesar que subas, por lo que están recortadas en lugar de distorsionadas en escala.
Si cambias los ajustes
después de subir las imágenes del producto, debes volver a generar miniaturas dentro de WordPress para que se apliquen los cambios. Para hacer esto, recomendamos usar el plugin
Regenerate Thumbnails.
A partir de la
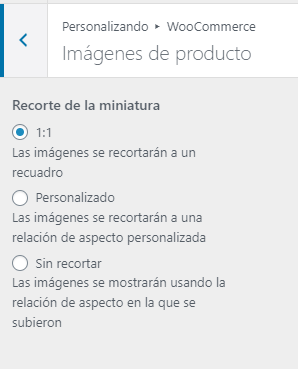
versión 3.3 de WooCommerce, los ajustes de la imagen del producto se pueden encontrar en el
personalizador, en
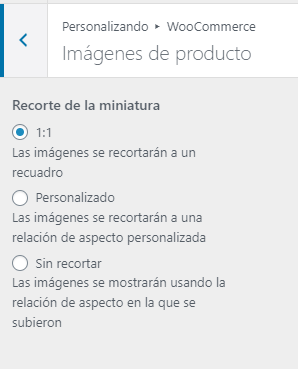
WooCommerce> Imágenes del producto:

El tema que elegiste define el tamaño máximo que tendrá una imagen, por lo que debes conocer las dimensiones en las que las representa para configurarlas en WooCommerce.
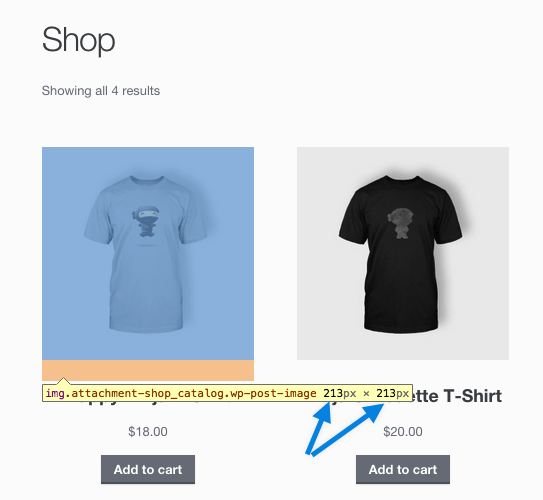
Determina dónde tu tema representa las miniaturas del catálogo más grandes. En algunos casos, esta es la página de la tienda; en el tema Twenty Eleven, está en el ciclo de productos relacionados.
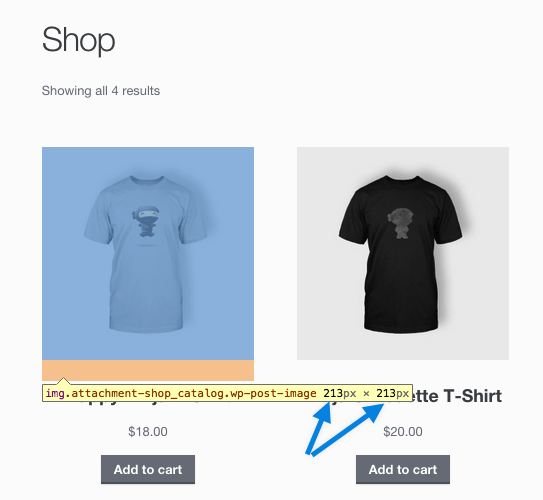
Con las herramientas de desarrollador habilitadas en el navegador de tu elección, puedes hacer clic con el botón derecho en la imagen y seleccionar «Inspeccionar» o «Inspeccionar elemento». Esto te dirá las dimensiones de la imagen. Toma nota de esto, ya que necesitamos usarlas más tarde.

En Storefront (arriba), las imágenes de catálogo más grandes se renderizan a 213 x 213 px.
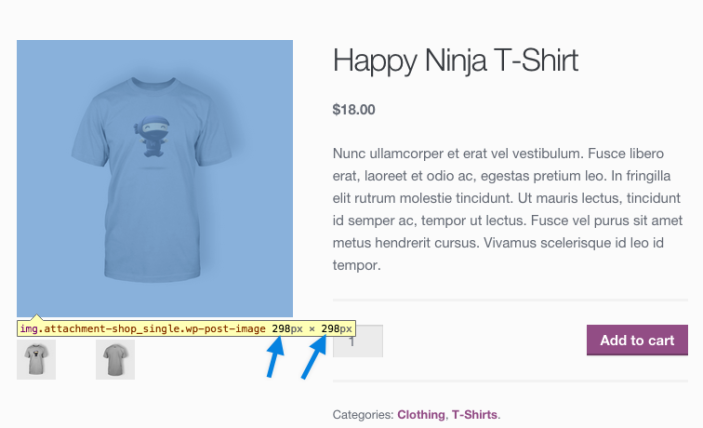
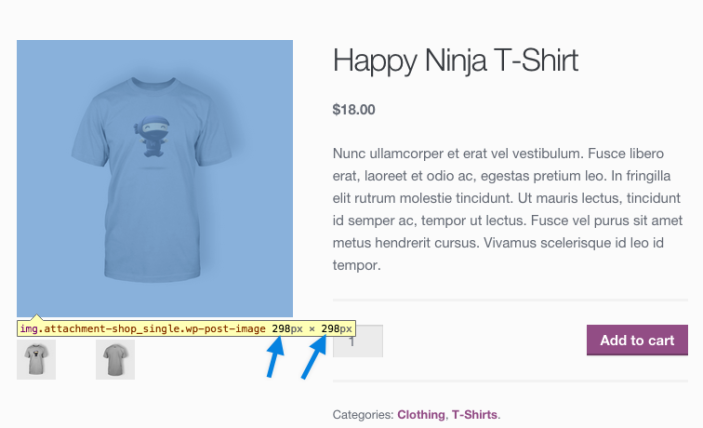
Repite el proceso para la imagen individual del producto: la imagen más grande en la página del producto.

En Storefront, la imagen individual del producto más grande se procesa a 298 x 298 px.
La más pequeña es probablemente la miniatura de la galería de productos. Repite el proceso de inspección para obtener las dimensiones.

En Storefront, se renderiza a 43 x 43px.
Ahora que se conocen todos los tamaños de imagen en miniatura para nuestro tema específico, podemos añadir estas nuevas dimensiones a WooCommerce para asegurarnos de que los tamaños de imagen futuros sean de este tamaño o mayores.
En
WooCommerce> Ajustes> Productos> Mostrar, asegúrate de que los tamaños máximos de imagen sean al menos tan grandes como las dimensiones que tu tema representa para esas miniaturas. Luego,
guarda los cambios.
Todas las imágenes de nuevos productos que se suban ahora tendrán miniaturas en esta configuración y deberían aparecer sin distorsión ni borrosidad.
Nota: Guardar los cambios
no actualiza automáticamente todas las imágenes de productos cargadas anteriormente. Para actualizar imágenes previas, WordPress necesita regenerar las miniaturas. Un excelente plugin que hace precisamente eso es
Regenerate Thumbnails.
Las pantallas HiDPI comúnmente conocidas como pantallas de retina contienen el doble de píxeles, o más, que las pantallas más antiguas. Para obtener imágenes de píxeles perfectos en pantallas de retina, configura tus miniaturas para que tengan el
doble del tamaño representado por el tema. Por ejemplo, si un tema procesa imágenes a 80 x 80 px, las miniaturas deberían ser de 160 x 160 px.
Esto puede afectar el rendimiento, ya que las imágenes más grandes tardan más en cargarse. Esto es una preferencia personal y debes consultar tus análisis antes de tomar una decisión. Tus estadísticas deberían indicarte qué dispositivos y tamaños de pantalla utilizan la mayoría de tus clientes.
 Se cambia el tamaño de las imágenes que subes para que coincidan con los valores que ingresaste. Por ejemplo, si tus ajustes son 100 × 100 y subes una imagen de 300 × 600, se cambia el tamaño a 100 × 200. También puedes elegir «Recortar imagen», lo que las obliga a tener el tamaño especificado en los ajustes, independientemente de la imagen sin procesar que subas, por lo que están recortadas en lugar de distorsionadas en escala.
Si cambias los ajustes después de subir las imágenes del producto, debes volver a generar miniaturas dentro de WordPress para que se apliquen los cambios. Para hacer esto, recomendamos usar el plugin Regenerate Thumbnails.
A partir de la versión 3.3 de WooCommerce, los ajustes de la imagen del producto se pueden encontrar en el personalizador, en WooCommerce> Imágenes del producto:
Se cambia el tamaño de las imágenes que subes para que coincidan con los valores que ingresaste. Por ejemplo, si tus ajustes son 100 × 100 y subes una imagen de 300 × 600, se cambia el tamaño a 100 × 200. También puedes elegir «Recortar imagen», lo que las obliga a tener el tamaño especificado en los ajustes, independientemente de la imagen sin procesar que subas, por lo que están recortadas en lugar de distorsionadas en escala.
Si cambias los ajustes después de subir las imágenes del producto, debes volver a generar miniaturas dentro de WordPress para que se apliquen los cambios. Para hacer esto, recomendamos usar el plugin Regenerate Thumbnails.
A partir de la versión 3.3 de WooCommerce, los ajustes de la imagen del producto se pueden encontrar en el personalizador, en WooCommerce> Imágenes del producto:

 En Storefront (arriba), las imágenes de catálogo más grandes se renderizan a 213 x 213 px.
En Storefront (arriba), las imágenes de catálogo más grandes se renderizan a 213 x 213 px.
 En Storefront, la imagen individual del producto más grande se procesa a 298 x 298 px.
En Storefront, la imagen individual del producto más grande se procesa a 298 x 298 px.
 En Storefront, se renderiza a 43 x 43px.
En Storefront, se renderiza a 43 x 43px.
