Améliorations depuis la version 3.3 de WooCommerce
↑ Back to top- Les problèmes d’images floues causés par une incompatibilité du thème ou des paramètres du thème ne devraient plus se produire.
- Les propriétaires de boutiques peuvent définir la largeur et la hauteur de leurs images principales.
- Le redimensionnement des miniatures peut être effectué de manière automatique ou manuelle.
- Par défaut, les images affichées aux clients ont toujours fière allure, afin de présenter vos produits de manière convaincante !
Autres solutions
↑ Back to top- Vos paramètres de tailles d’image sont configurés avec des tailles trop petites.
- Vos images originales sont d’une résolution/taille trop petite.
- Assurez-vous que vos paramètres de tailles d’image soient équivalents ou supérieurs à ceux de votre thème.
- Assurez-vous que les images originales que vous téléversez soient d’au moins 800 x 800 pixels pour obtenir une bonne compatibilité avec la plupart des thèmes.
Types d’images
↑ Back to top- Images des produits uniques : Il s’agit des images les plus grandes. Elles sont utilisées comme image principale sur la page de détails d’un produit individuel.
- Images du catalogue : Ces images sont de taille moyenne. Elles apparaissent dans les boucles de produits telles que la page Boutique, les pages de Catégories de produits, les produits apparentés, les produits suggérés et les ventes croisées.
- Images des miniatures : Ces images sont les plus petites. Elles sont utilisées dans le panier, dans les widgets et dans la galerie de miniatures (facultative) qui est affichée sous les images des produits uniques.
Dimensions d’image standard
↑ Back to top Les images que vous téléversez sont automatiquement redimensionnées pour correspondre aux valeurs de vos paramètres. Par exemple, si vos paramètres sont de 100 × 100 pixels et que vous téléversez une image de 300 × 600 pixels, elle sera redimensionnée à 100 × 200 pixels. Alternativement, vous pouvez choisir de forcer le recadrage des images de sorte qu’elles soient automatiquement recadrées plutôt que d’être déformées à l’échelle. Ainsi, quel que soit le ratio des images que vous téléversez, elles seront recadrées à la taille spécifiée dans les paramètres.
Si vous modifiez les paramètres après avoir téléversé des images de produit, vous devez régénérer les miniatures dans WordPress pour que les modifications soient appliquées aux miniatures. Pour cela, nous vous recommandons d’utiliser l’extension Regenerate Thumbnails (lien disponible uniquement en anglais).
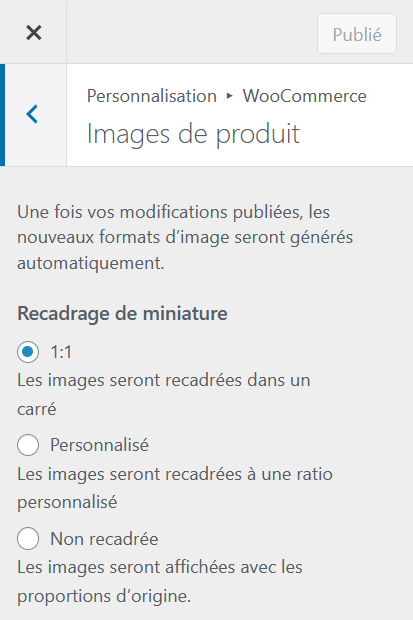
Depuis la version 3.3 de WooCommerce, les paramètres d’images de produit sont accessibles depuis l’outil de personnalisation de WooCommerce : Apparence > Personnaliser > WooCommerce > Images de produit :
Les images que vous téléversez sont automatiquement redimensionnées pour correspondre aux valeurs de vos paramètres. Par exemple, si vos paramètres sont de 100 × 100 pixels et que vous téléversez une image de 300 × 600 pixels, elle sera redimensionnée à 100 × 200 pixels. Alternativement, vous pouvez choisir de forcer le recadrage des images de sorte qu’elles soient automatiquement recadrées plutôt que d’être déformées à l’échelle. Ainsi, quel que soit le ratio des images que vous téléversez, elles seront recadrées à la taille spécifiée dans les paramètres.
Si vous modifiez les paramètres après avoir téléversé des images de produit, vous devez régénérer les miniatures dans WordPress pour que les modifications soient appliquées aux miniatures. Pour cela, nous vous recommandons d’utiliser l’extension Regenerate Thumbnails (lien disponible uniquement en anglais).
Depuis la version 3.3 de WooCommerce, les paramètres d’images de produit sont accessibles depuis l’outil de personnalisation de WooCommerce : Apparence > Personnaliser > WooCommerce > Images de produit :

Identifier les dimensions des images de produit d’un thème
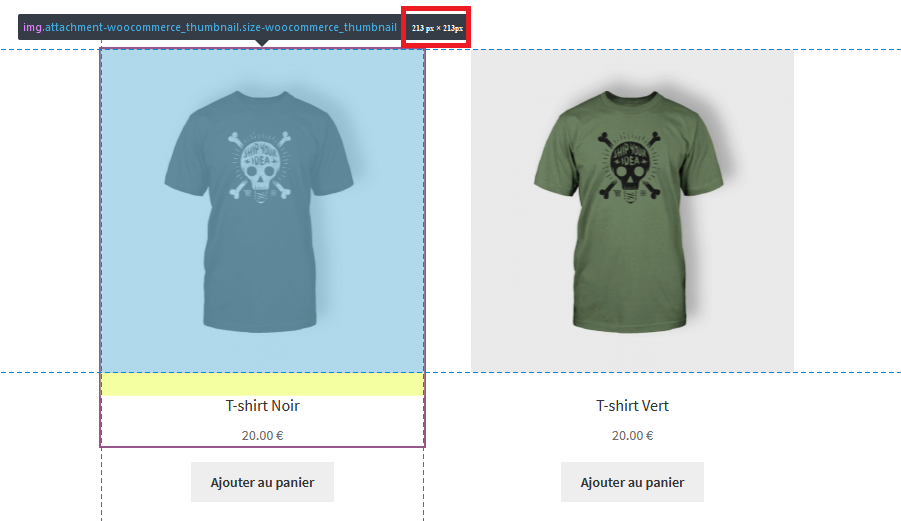
↑ Back to topImages du catalogue
↑ Back to top Avec le thème Storefront (ci-dessus), les plus grandes images du catalogue sont affichées en 213 x 213 pixels.
Avec le thème Storefront (ci-dessus), les plus grandes images du catalogue sont affichées en 213 x 213 pixels.
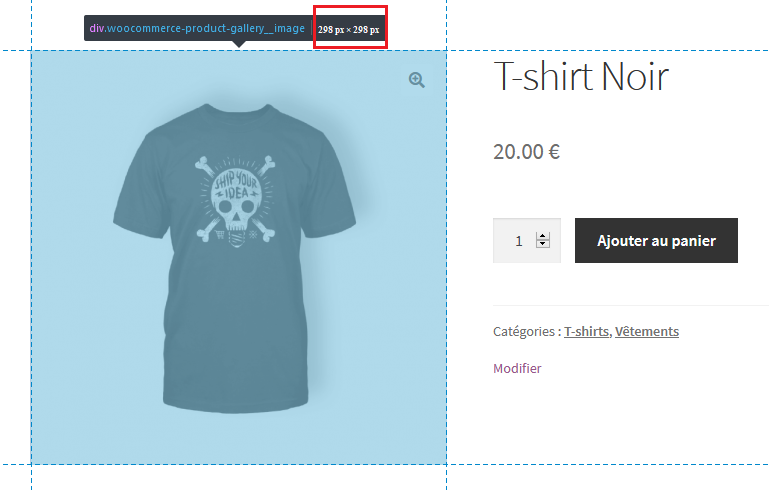
Images des produits uniques
↑ Back to top Avec le thème Storefront (ci-dessus), les plus grandes images des produits uniques sont affichées en 298 x 298 pixels.
Avec le thème Storefront (ci-dessus), les plus grandes images des produits uniques sont affichées en 298 x 298 pixels.
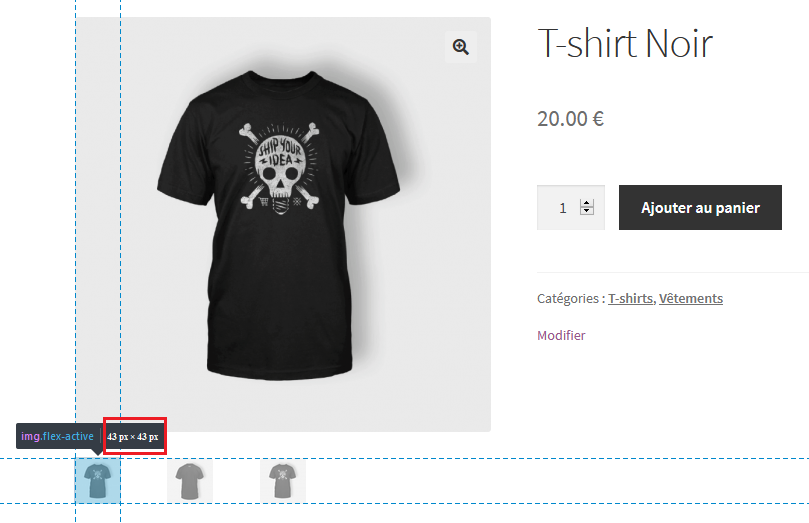
Images des miniatures
↑ Back to top Avec le thème Storefront (ci-dessus), les plus grandes images des miniatures sont affichées en 43 x 43 pixels.
Avec le thème Storefront (ci-dessus), les plus grandes images des miniatures sont affichées en 43 x 43 pixels.
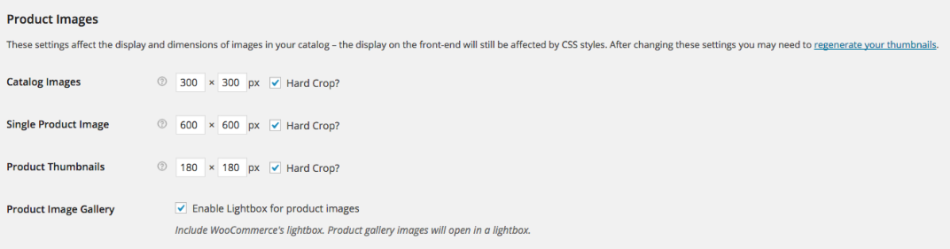
Ajuster les paramètres de WooCommerce et régénérer les miniatures (versions 3.2x et antérieures)
↑ Back to topRemarque : L’enregistrement des modifications ne met pas automatiquement à jour les images de produit précédemment téléversées. Pour mettre à jour les anciennes images, WordPress doit régénérer les miniatures. Pour cela, utilisez l’extension Regenerate Thumbnails (lien disponible uniquement en anglais).
