¿Qué son los webhooks?
↑ Back to topWebhooks en WooCommerce
↑ Back to topwoocommerce_add_to_cart.
Los webhooks también facilitan la integración de aplicaciones de terceros con WooCommerce.
Crear webhooks
↑ Back to top Para crear un nuevo webhook:
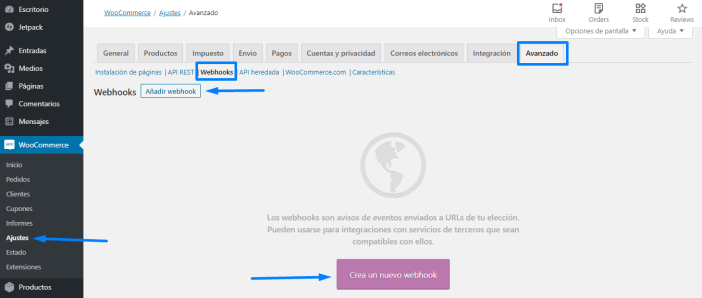
1/ Ve a: WooCommerce> Ajustes> Avanzado> Webhooks.
Nota: Los webhooks se encontraban anteriormente en WooCommerce> Ajustes> API antes de WooCommerce 3.4.
2/ Selecciona Crea un nuevo webhook (primer incidente) o Añadir webhook. Aparecerá el cuadro de datos del webhook.
Para crear un nuevo webhook:
1/ Ve a: WooCommerce> Ajustes> Avanzado> Webhooks.
Nota: Los webhooks se encontraban anteriormente en WooCommerce> Ajustes> API antes de WooCommerce 3.4.
2/ Selecciona Crea un nuevo webhook (primer incidente) o Añadir webhook. Aparecerá el cuadro de datos del webhook.
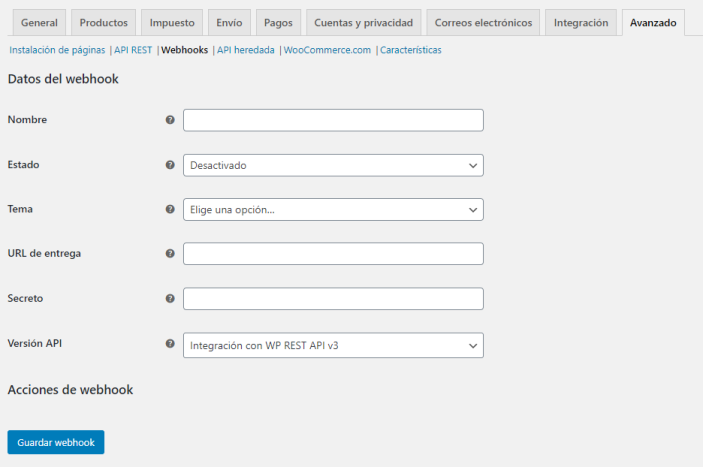
 3/ Ingresa
3/ Ingresa
- Nombre: el nombre se genera automáticamente como «Webhook creado el [fecha y hora de creación]» como estándar para facilitar la creación. Cambia el nombre por otro.
- Estado: elige entre En Activo (entregar la carga), En pausa (no entregar) o Desactivado (no entregar debido a errores en la entrega).
- Tema: indica cuándo se debe activar el webhook: pedido creado, producto eliminado o cliente actualizado. También hay opciones de Acción y Personalizadas.
- Evento de acción: esta opción está disponible cuando el tema es una acción de WooCommerce, como
woocommerce_add_to_cartcuando los clientes añaden productos al carrito de compras. - Tema personalizado: esta opción es solo para usuarios avanzados. Es posible introducir temas nuevos y personalizados con la ayuda del filtro
woocommerce_webhook_topic_hooks.
- Evento de acción: esta opción está disponible cuando el tema es una acción de WooCommerce, como
- URL de entrega: URL donde se entrega la carga del webhook.
- Secreto: la clave secreta genera un hash del webhook entregado y se proporciona en los encabezados de la solicitud. Este valor es por defecto el secreto del consumidor del usuario de la API actual, si no se ingresa nada.
Nota: la primera vez que tu webhook se guarda con el estado Activo, éste envía un ping a la URL de entrega.
Editar y eliminar webhooks
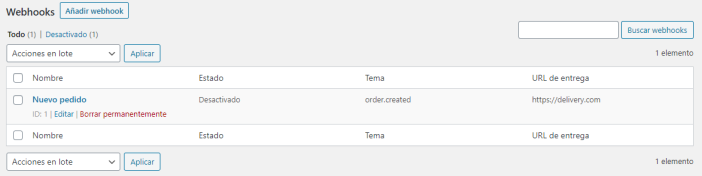
↑ Back to top- Busca el webhook que deseas modificar.
- Pasa el cursor sobre el nombre y aparecerán las opciones Editar y Borrar permanentemente.
- Borrar o realizar ediciones y guardar cambios. La eliminación masiva también es posible con el menú desplegable.

Registros de webhook
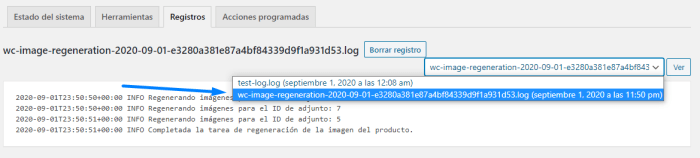
↑ Back to top Los registros se pueden revisar para ver la entrega y la respuesta del servidor, lo que facilita la integración y la depuración.
Los registros se pueden revisar para ver la entrega y la respuesta del servidor, lo que facilita la integración y la depuración. 