Checkout Fields Manager
Ajouter des champs de validation de commande supplémentaires et modifier les champs par défaut
Checkout Fields Manager permet d’ajouter des champs personnalisés à la page de validation de commande afin d’accélérer le traitement des commandes. L’extension prend en charge les menus déroulants, les boutons radio, les zones de texte, le chargement des fichiers ainsi que 15 autres types de champ pour collecter un large éventail d’informations. Vous pouvez ajouter des champs optionnels ou obligatoires et les faire apparaître n’importe où sur la page de validation de commande grâce à 15 positions prédéfinies.
Vous pouvez également ajouter un tarif de champ pour facturer des frais lorsqu’un champ renvoie vers des services supplémentaires, comme l’emballage cadeau, la protection de domaine, une assistance premium, etc. Attribuez des champs à des produits spécifiques pour afficher le champ uniquement lorsque le produit sélectionné se trouve dans le panier.
L’extension vous permet également de gérer vos champs de facturation et d’expédition par défaut en personnalisant les libellés, l’ordre de tri et la visibilité. Vous obtiendrez une page de validation de commande optimisée, avec uniquement des champs pertinents pour votre activité et vos clients.
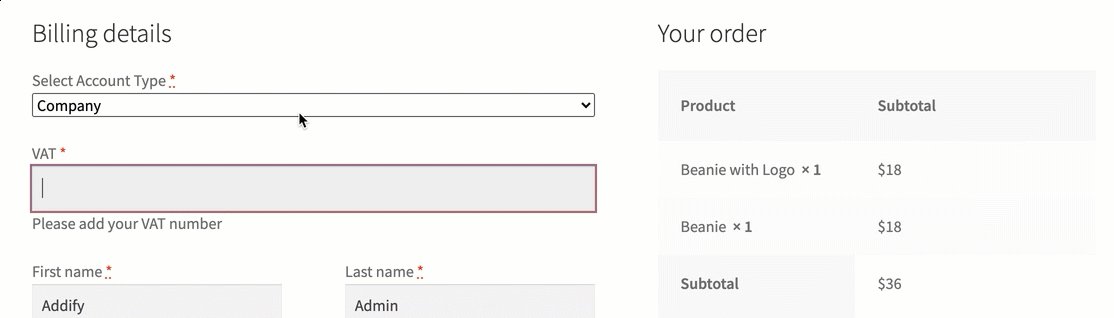
Checkout Fields Manager est fourni avec un champ de TVA dédié avec validation pour collecter les numéros de TVA lors de la validation de commande. Grâce à la fonctionnalité de restriction basée sur les rôles, vous pouvez en outre définir l’affichage des champs par défaut et personnalisés en fonction des rôles utilisateurs. Par exemple, vous souhaiterez peut-être afficher le champ de TVA uniquement pour les grossistes et les autres rôles utilisateurs B2B et le masquer pour les clients généraux.
Fonctionnalités des champs de validation de commande de WooCommerce
- Ajouter des champs personnalisés conditionnels/dépendants à la page de validation de commande
- Prise en charge du numéro de TVA, des listes déroulantes, des cases à cocher, du chargement des fichiers et de 15 autres types de champs
- 15 positions prédéfinies disponibles pour ajouter des champs presque n’importe où sur la page de validation de commande
- Champs pour des produits, catégories et étiquettes spécifiques
- Ajout d’un prix de champ sous la forme d’un montant fixe ou en pourcentage
- Possibilité d’afficher les champs en fonction des rôles utilisateurs
- Affichage automatique des données de champ pour les e-mails de commande et la page de détail de commande
- Possibilité d’avoir des champs facultatifs ou obligatoires
- Personnaliser les libellés de champ, les textes indicatifs et la description
- Possibilité de masquer les champs d’expédition et de facturation par défaut en fonction des rôles utilisateurs
- Personnalisation de l’intitulé des champs d’expédition et de facturation par défaut
Au total, 19 types de champs disponibles
Checkout Fields Manager est fourni avec 19 types de champs pour collecter des informations auprès de votre client. Les champs suivants sont pris en charge.
- Texte
- Zone de texte
- Case de sélection
- Case à sélection multiple
- Chargement de fichiers (Nouveau)
- Case à cocher
- Case à cocher multiple
- Bouton radio
- Nombre
- Mot de passe (zone de saisie secrète)
- Sélecteur de couleur
- Sélecteur de date (calendrier)
- Sélecteur d’heure
- Google ReCAPTCHA
- Titre
- Message
- TVA avec validation
- Description (affichage d’un message uniquement)
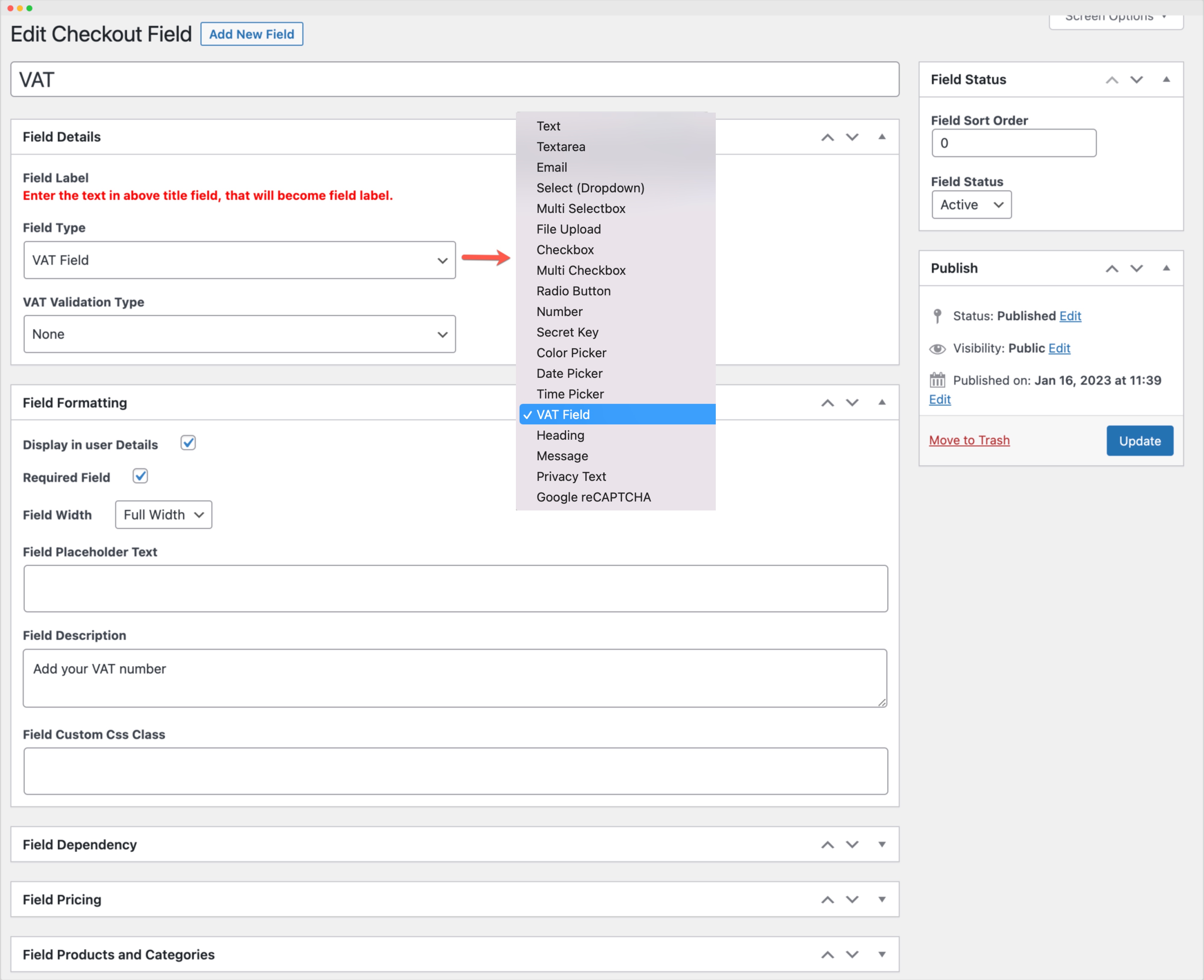
Chaque champ peut être personnalisé comme suit :
- Sélection du type de champ
- Caractère facultatif ou obligatoire
- Affichage dans la page des informations utilisateur WP
- Définition en taille originale ou demi-largeur
- Possibilité d’ajouter un texte indicatif, une description et un CSS personnalisé
- Dépendance aux rôles utilisateurs et à d’autres champs personnalisés
- Possibilité d’ajouter un prix de champ
- Possibilité d’associer des champs à des produits, catégories ou étiquettes

Établir des dépendances entre champs
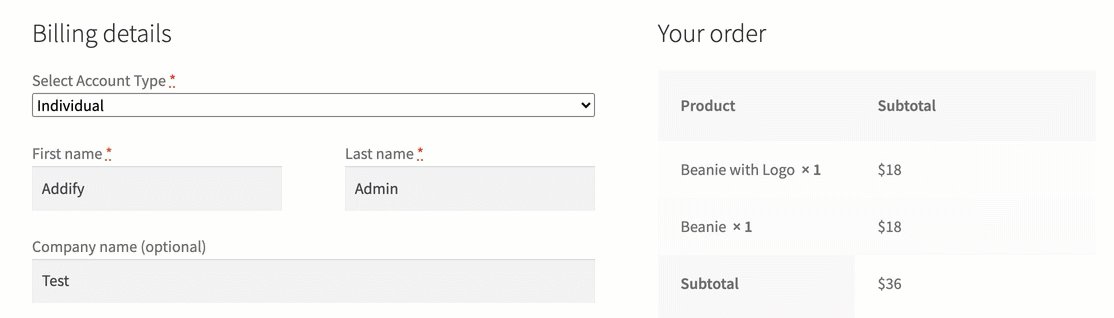
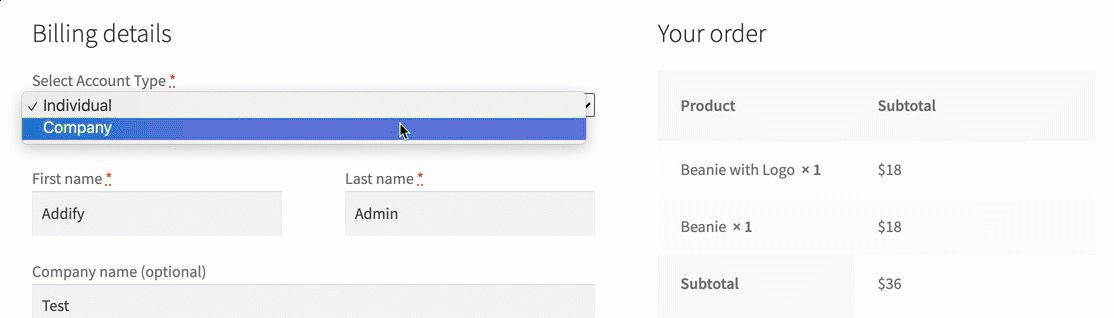
Lorsque vous créez un nouveau champ, vous pouvez choisir de le rendre dépendant à d’autres champs. Cela permet d’obtenir une page de validation de commande optimisée, avec uniquement les champs pertinents en fonction des valeurs précédemment sélectionnées. WooCommerce Checkout Fields Manager and Manager prend en charge la dépendance multi-niveaux afin de permettre la collecte de données complexes auprès des clients.

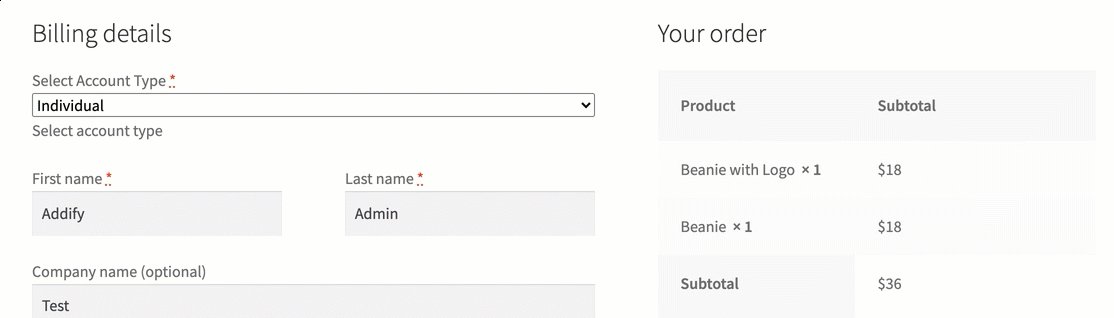
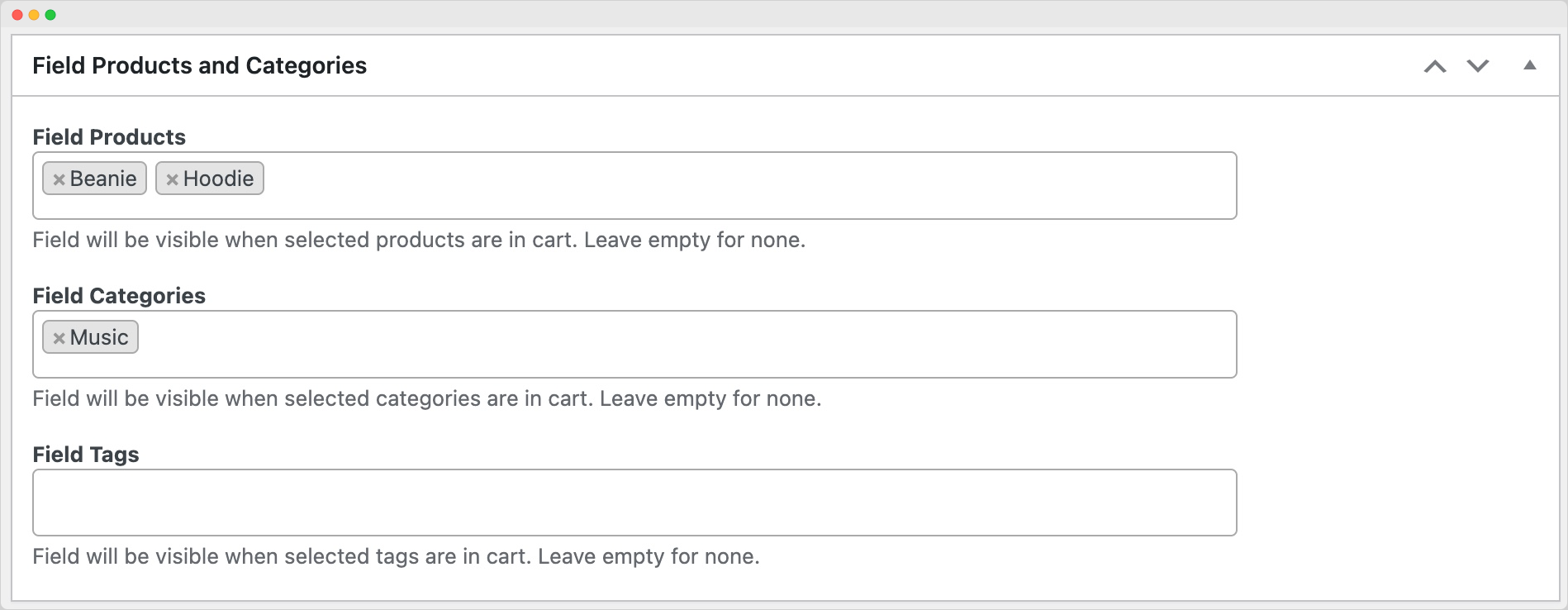
Associer des champs à des produits spécifiques
Chaque champ peut être associé à un produit, une catégorie ou une étiquette spécifiques. Dans ce cas, le champ n’apparaît que lorsque le produit concerné est ajouté au panier.

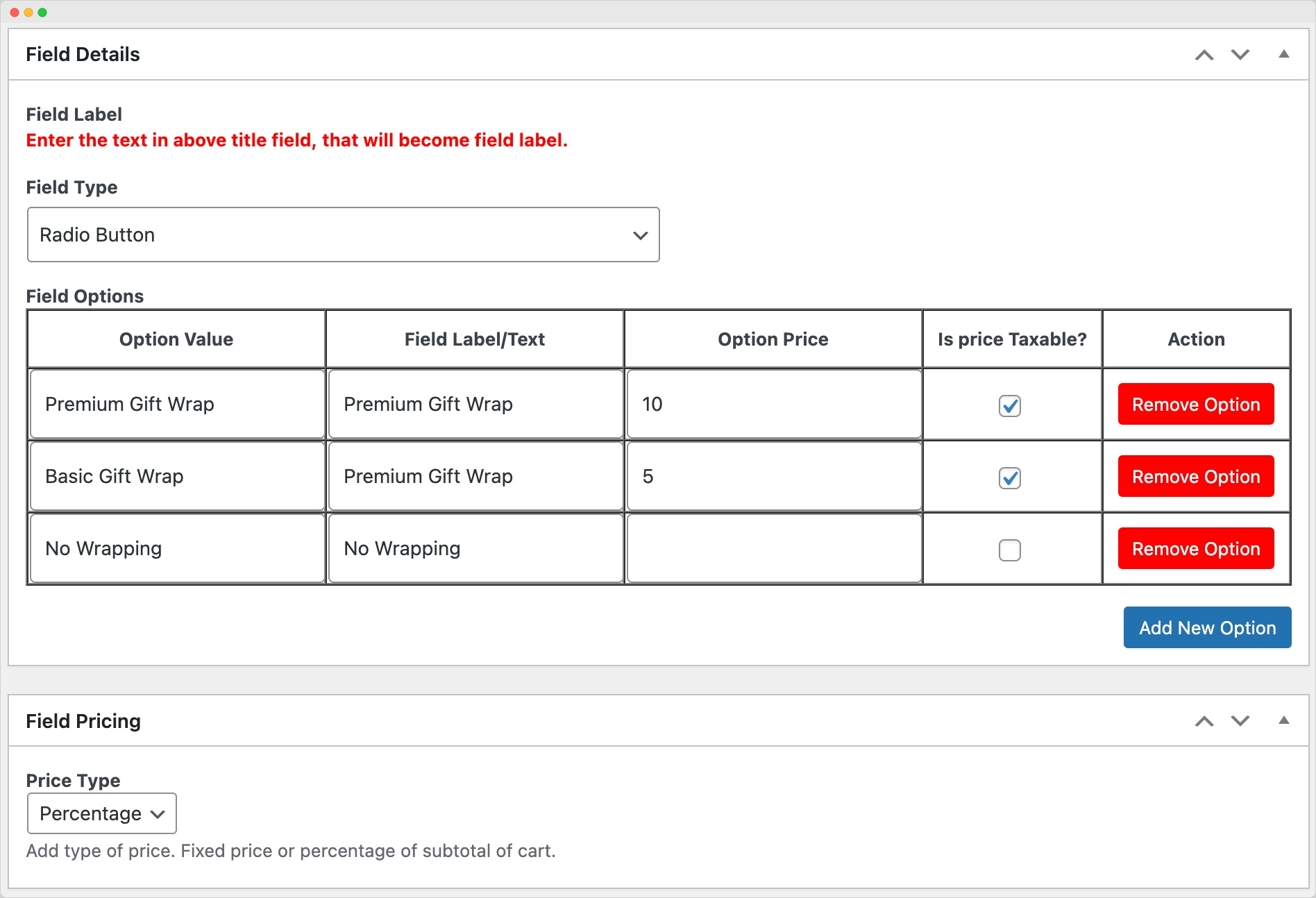
Ajouter des champs de prix :
Lorsque vous ajoutez un champ dans la page de validation de commande WooCommerce, vous pouvez décider de facturer des frais supplémentaires aux clients en y associant un tarif sous la forme d’un montant fixe ou en pourcentage. Plutôt que d’ajouter un tarif pour la totalité du champ, vous pouvez même définir un tarif pour chaque option. Vous pouvez également cocher la case Tarif imposable ? pour définir une taxe pour ce tarif.

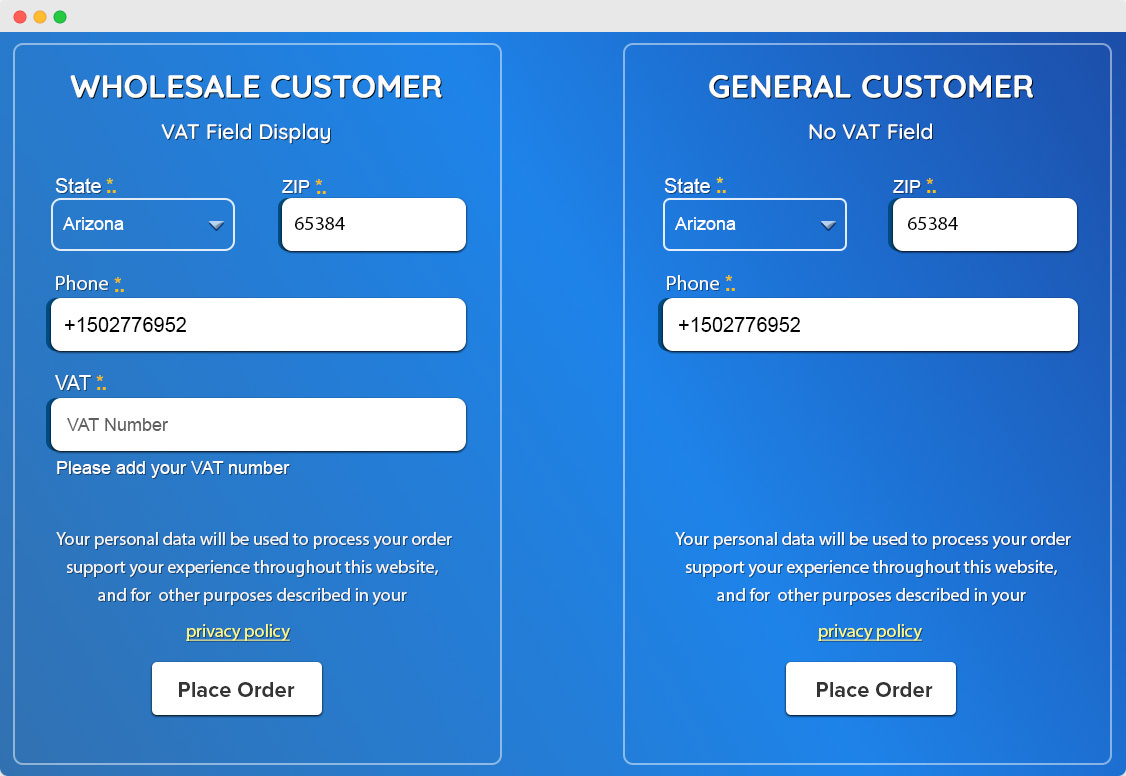
Afficher les champs en fonction des rôles utilisateurs
Vous pouvez choisir d’attribuer des champs personnalisés à des rôles utilisateurs sélectionnés pour garder votre page de validation de commande épurée et afficher les champs personnalisés uniquement à des rôles utilisateurs spécifiques. Cette fonctionnalité permet aux commerces disposant d’une boutique hybride (B2B et B2C) d’afficher des champs spécifiques, comme le numéro de TVA, pour les grossistes, détaillants et autres rôles utilisateurs B2B, mais pas pour les clients généraux.

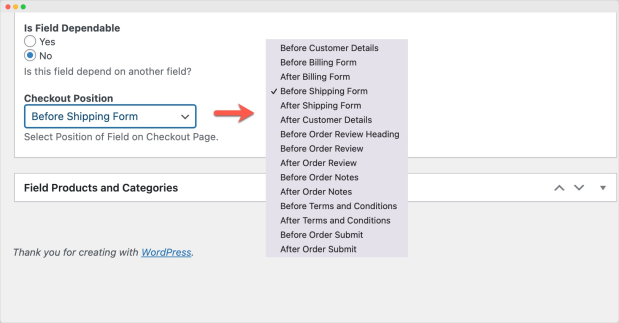
Sélectionner l’une des 15 positions de champ disponibles
Vous pouvez choisir parmi 15 positions prédéfinies pour ajouter des champs personnalisés dans la page de validation de commande.
- Avant ou après les détails du client
- Avant ou après le formulaire de facturation
- Avant ou après le formulaire d’expédition
- Avant ou après les conditions générales
- Avant ou après le récapitulatif de commande
- Avant ou après les notes de commande
- Avant ou après le bouton d’envoi de la commande
- Avant le titre Récapitulatif de commande

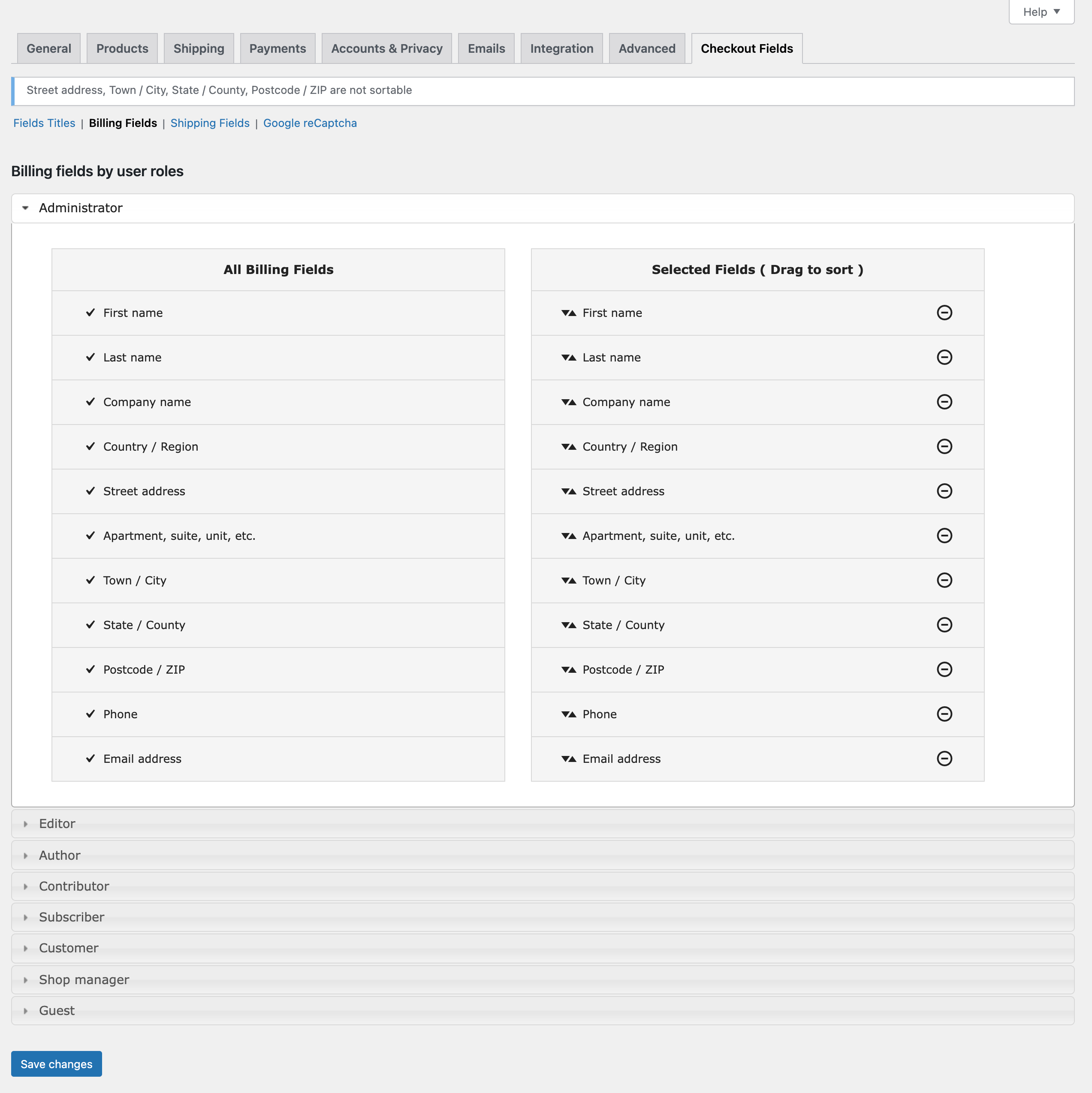
Gérer les champs de facturation et d’expédition par défaut
Avec la fonctionnalité WooCommerce Checkout Fields Editor, vous pouvez personnaliser le titre des champs de facturation et d’expédition par défaut et afficher ou masquer les champs en fonction des rôles utilisateurs.

Prérequis
Version minimale de PHP : 5.2
