Active installs
400
L’abonnement comprend
Assistance
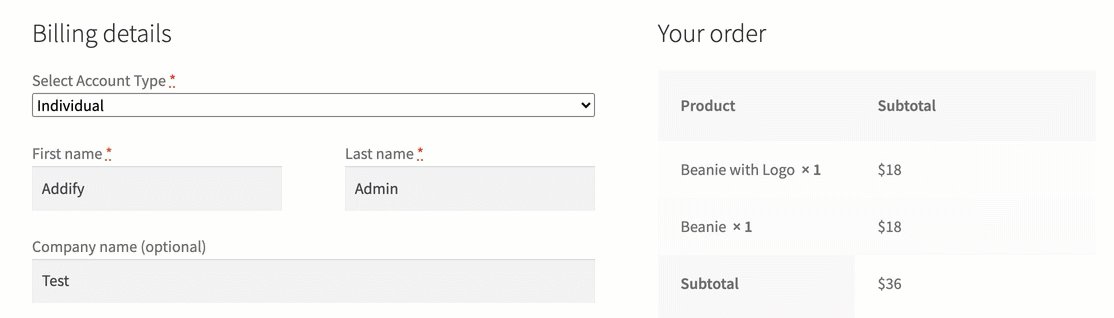
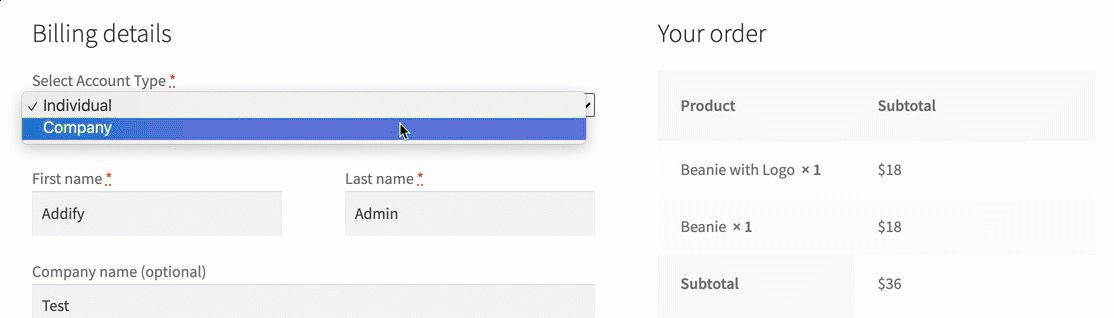
Checkout Fields Manager permet d’ajouter des champs personnalisés à la page de validation de la commande afin d’accélérer le traitement des commandes. L’extension prend en charge les menus déroulants, les boutons radio, les zones de texte, le chargement des fichiers ainsi que 15 autres types de champ pour collecter un large éventail d’informations. Vous pouvez ajouter des champs optionnels ou obligatoires et les faire apparaître n’importe où sur la page de validation de commande grâce à 15 positions prédéfinies.
Vous pouvez également ajouter un tarif de champ pour facturer des frais lorsqu’un champ renvoie vers des services supplémentaires, comme l’emballage cadeau, la protection de domaine, une assistance premium, etc. Attribuez des champs à des produits spécifiques pour afficher le champ uniquement lorsque le produit sélectionné se trouve dans le panier.
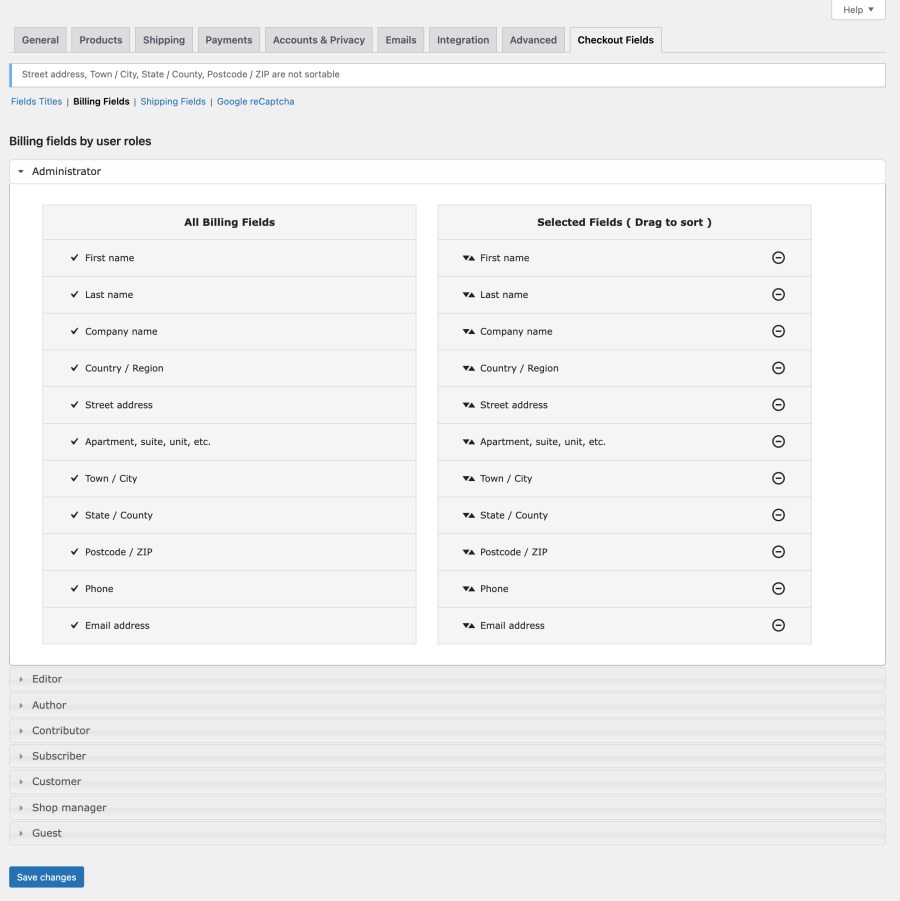
L’extension vous permet également de gérer vos champs de facturation et d’expédition par défaut en personnalisant les libellés, l’ordre de tri et la visibilité. Vous obtiendrez une page de validation de commande optimisée, avec uniquement des champs pertinents pour votre activité et vos clients.
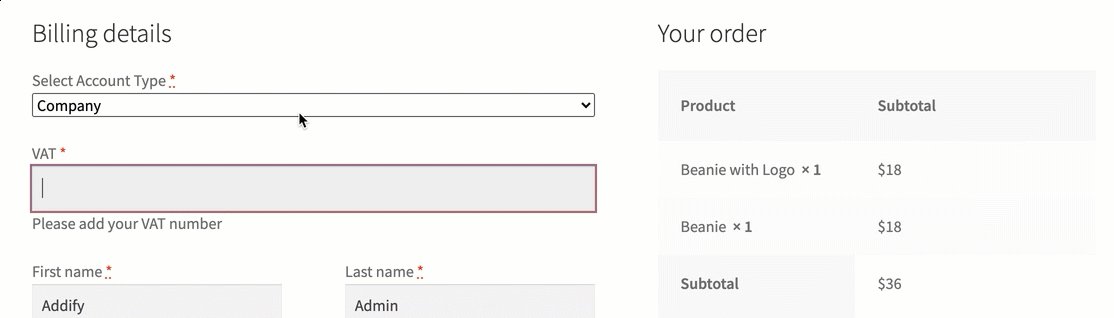
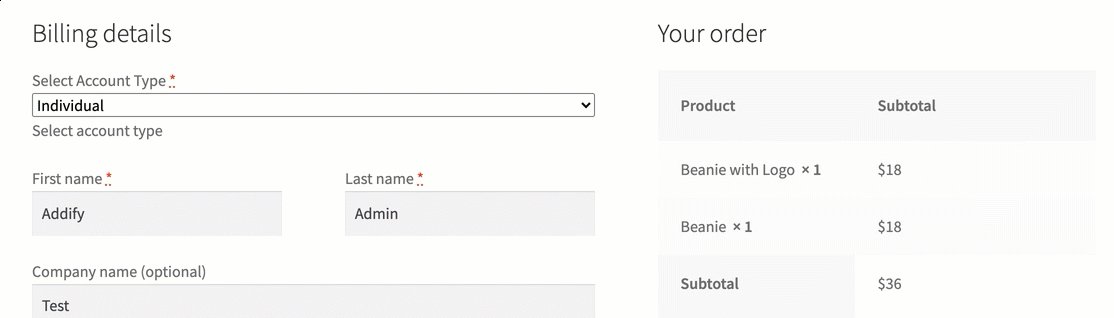
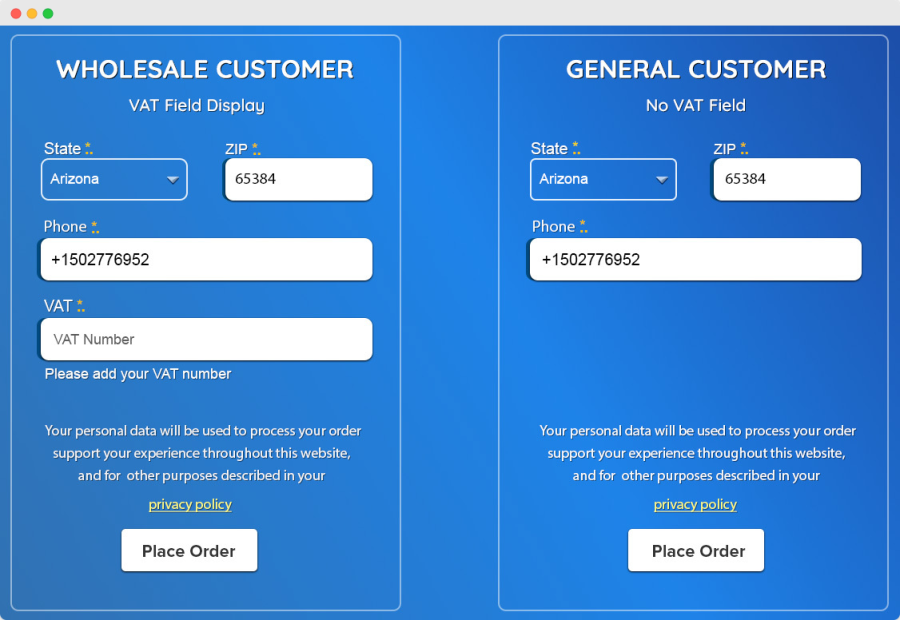
Checkout Fields Manager est fourni avec un champ de TVA dédié avec validation pour collecter les numéros de TVA lors de la validation de commande. Grâce à la fonctionnalité de restriction basée sur les rôles, vous pouvez en outre définir l’affichage des champs par défaut et personnalisés en fonction des rôles utilisateurs. Par exemple, vous souhaiterez peut-être afficher le champ de TVA uniquement pour les grossistes et les autres rôles utilisateurs B2B et le masquer pour les clients généraux.
Checkout Fields Manager est fourni avec 19 types de champs pour collecter des informations auprès de votre client. Les champs suivants sont pris en charge.
Chaque champ peut être personnalisé comme suit :

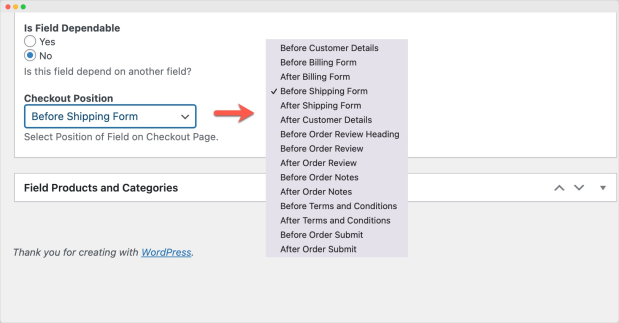
Lorsque vous créez un nouveau champ, vous pouvez choisir de le rendre dépendant à d’autres champs. Cela permet d’obtenir une page de validation de la commande optimisée, avec uniquement les champs pertinents en fonction des valeurs précédemment sélectionnées. WooCommerce Checkout Fields Manager and Manager prend en charge la dépendance multi-niveaux afin de permettre la collecte de données complexes auprès des clients.

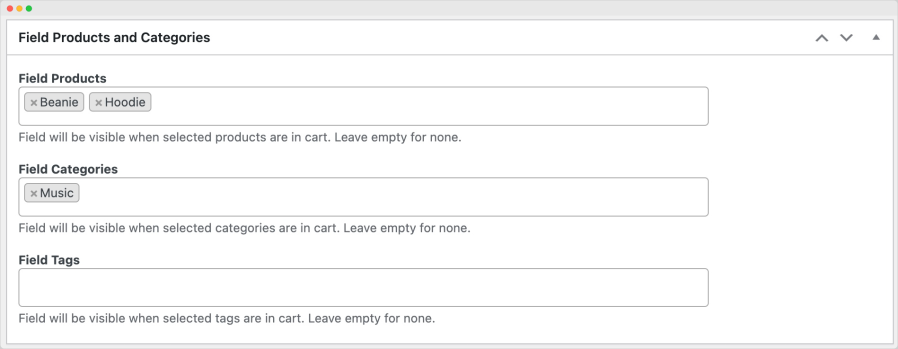
Chaque champ peut être associé à un produit, une catégorie ou une étiquette spécifiques. Dans ce cas, le champ n’apparaît que lorsque le produit concerné est ajouté au panier.

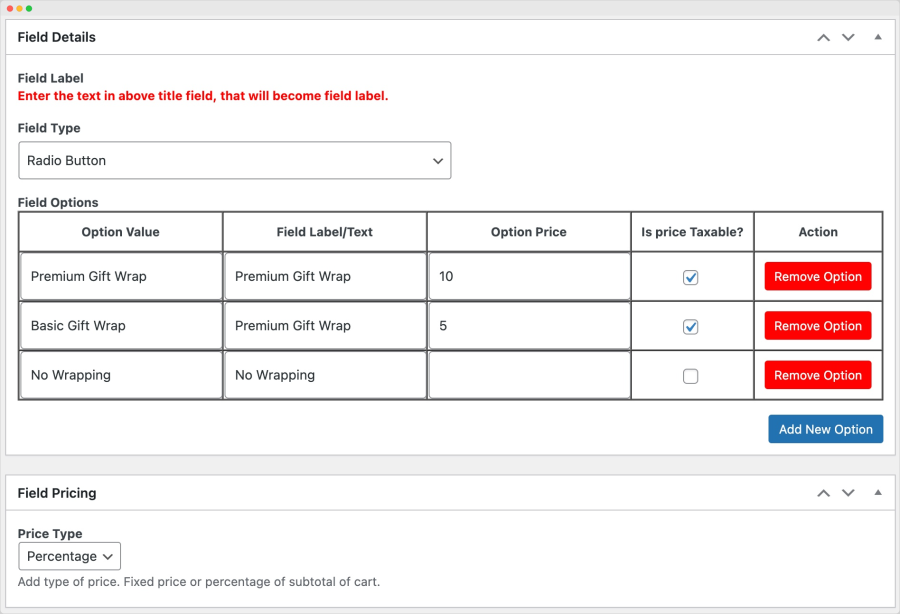
Lorsque vous ajoutez un champ dans la page de validation de commande WooCommerce, vous pouvez décider de facturer des frais supplémentaires aux clients en y associant un tarif sous la forme d’un montant fixe ou en pourcentage. Plutôt que d’ajouter un tarif pour la totalité du champ, vous pouvez même définir un tarif pour chaque option. Vous pouvez également cocher la case « Tarif imposable ? » pour définir une taxe pour ce tarif.

Vous pouvez choisir d’attribuer des champs personnalisés à des rôles utilisateurs sélectionnés pour garder votre page de validation de commande épurée et afficher les champs personnalisés uniquement pour des rôles utilisateurs spécifiques. Cette fonctionnalité permet aux commerces disposant d’une boutique hybride (B2B et B2C) d’afficher des champs spécifiques, comme le numéro de TVA, pour les grossistes, détaillants et autres rôles utilisateurs B2B, mais pas pour les clients généraux.

Vous pouvez choisir parmi 15 positions prédéfinies pour ajouter des champs personnalisés dans la page de validation de la commande.

Avec la fonctionnalité WooCommerce Checkout Fields Editor, vous pouvez personnaliser le titre des champs de facturation et d’expédition par défaut et afficher ou masquer les champs en fonction des rôles utilisateurs.

Version minimale de PHP : 5.2
Extension information
Compatibilité
Pays