Ajax Pagination & Infinite Scroll for WooCommerce
The WooCommerce pagination plugin provides three different pagination options to help you improve your website’s catalog browsing experience. Replace your current pagination with:
- Infinite scroll ― load more products as customers scroll down the page.
- Ajax pagination ― enable Ajax pagination to load more products without page reloads.
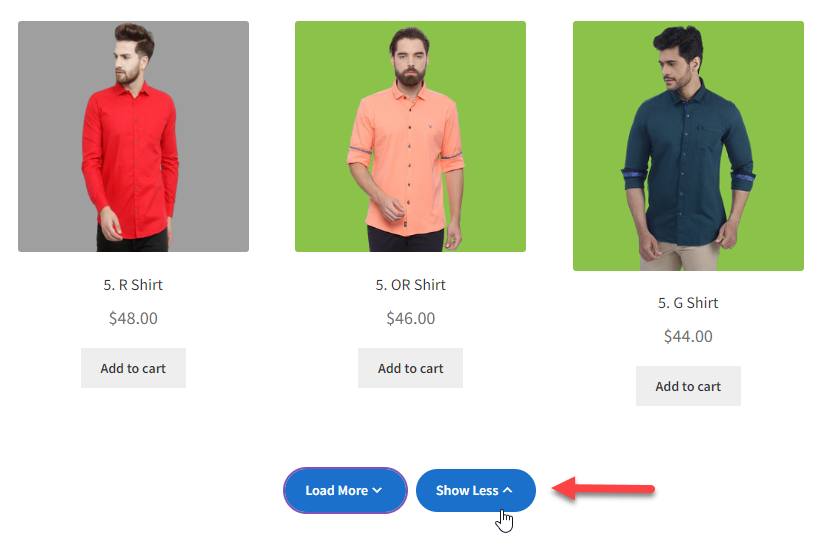
- Load More button ― add an Ajax-based Load More button and allow customers to load more products with one click, without refreshing pages.
Provide customers with WooCommerce pagination, infinite scroll, or load more buttons so that your customers no longer need to reload pages to navigate through the product catalog. Display ‘back-to-top” and “show less” buttons and make it easy for customers to scroll back to the top.
Customers can easily navigate through the entire catalog by using one of three pagination methods provided by the WooCommerce product pagination plugin. It will improve website engagement and retention by decreasing load times and making content browsing seamless.
Ajax Pagination and Infinite Scroll Features
- Three different product loading methods:
- Infinite scroll
- Ajax based pagination
- Load more button
- Select the number of products to load initially
- Choose the number of products to load on click
- Choose pagination style and type
- Upload custom “loading icon” for infinite scroll and load more button
- Customize position and color for Ajax pagination and infinite scrolling.
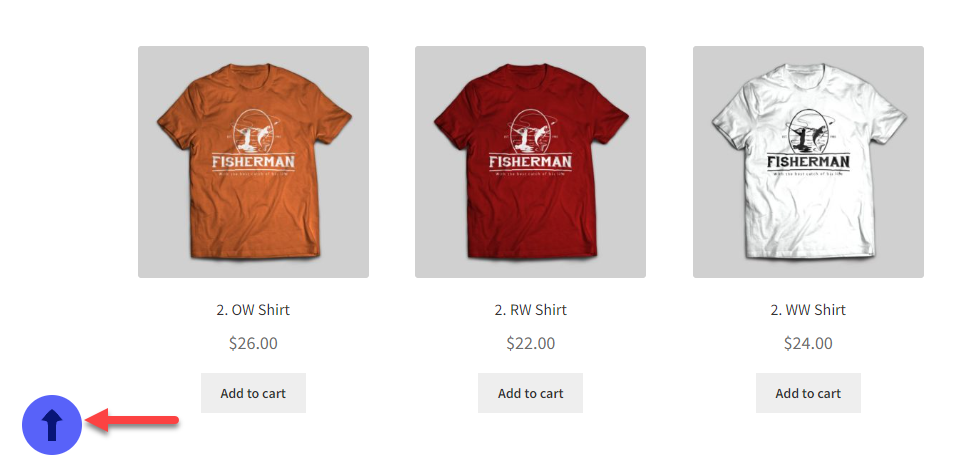
- Enable the “Back to Top” button
- Display the “Show Less” button when the Load More button is enabled
- Customize load more button text, background, and text color
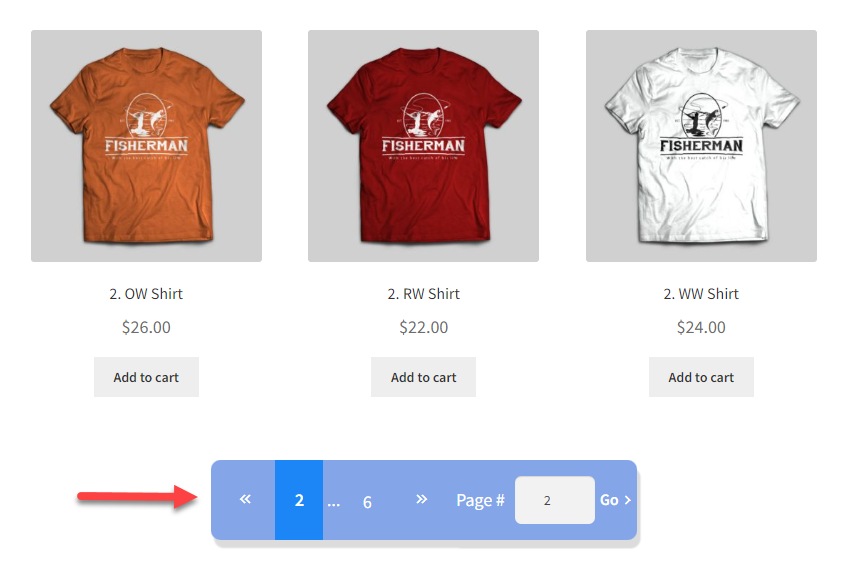
Ajax-based pagination
WooCommerce load more products plugin enables you to replace the default pagination with an Ajax-based pagination style. It allows you to display more products without reloading the page. You can choose from different pagination types, such as arrows or next/previous.

Enable infinite product scroll
Load more products as the user scrolls down with the WooCommerce infinite scroll plugin. Choose how many products to display initially and select the number of products after which the footer will show and you can load more products if you want with the laid more button.

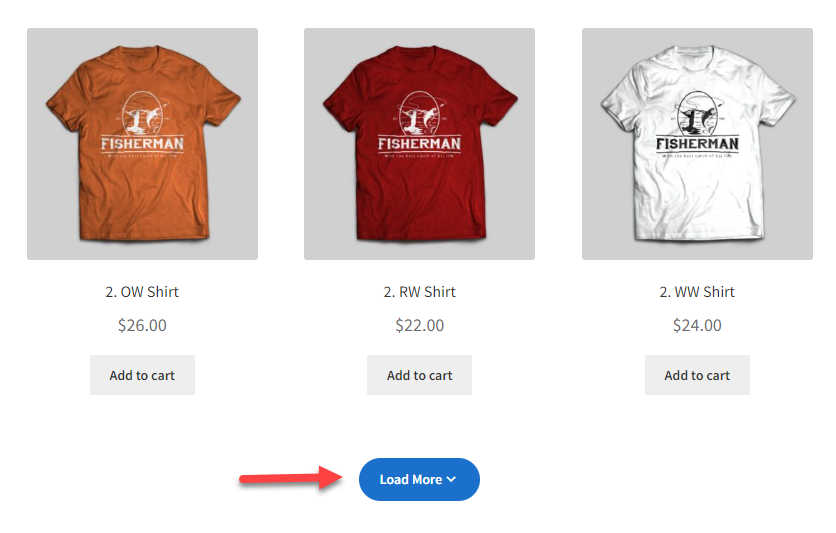
Display Load More button
Instead of loading products on a scroll or with pagination, you can place an Ajax-based Load More button to let customers load more products with a single click. The WooCommerce pagination plugin allows you to upload the product loading icon and customize the text of the “Load More” button.

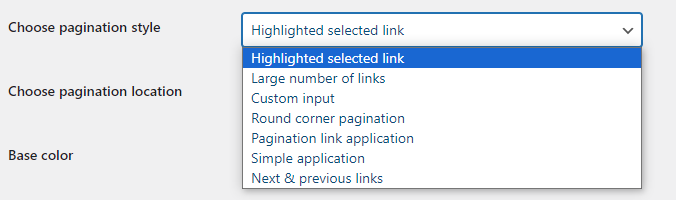
Choose from multiple pagination styles
With the WooCommerce custom pagination plugin, you can choose from multiple Ajax pagination styles which include:
- Highlighting selected links
- Large number of links
- Custom input
- Round corner pagination
- Pagination link application
- Simple application
- Next and Previous links

Add a Show Less button
When you have enabled the “Load More” button, the WooCommerce infinite scroll plugin allows you to display a “Show Less” button. The “show less” button can be customized to fit your store’s theme.

Include a Back-to-Top icon
The “back to top” option makes it easier for customers to scroll back up using the WooCommerce load more products plugin. It allows you to customize the “back to top” icon, and change the icon color, and position.

Extensive customization options
The WooCommerce product pagination plugin empowers you with a wide range of customization options. You can choose the color, position, product loading icons, and text for each product loading type. Moreover, you can customize the “Load More” and “Back to Top” buttons as per your requirements.
FAQs
1. How does the infinite scroll feature work?
WooCommerce infinite scroll automatically loads more products as customers scroll down the page. It enhances the user experience by displaying more products without loading the page.
2. What is the purpose of the “Show Less” button?
Show less button allows users to reduce the number of displayed products. It is only available when you enable the load more button.
3. Can I select how many products to initially display?
Yes, users can choose the number of products to display initially to enhance the customer browsing experience.
