Mini Cart for WooCommerce
The mini cart plugin for WooCommerce provides your store users immediate access to cart details. The plugin allows you to add a shortcode anywhere on the website and display a mini cart that summarizes cart items and amounts, with a cart fly-out for a detailed view. You can supplement the checkout process with a side cart that automatically shows when an item is added or can directly checkout from the sticky cart.
With a conventional checkout process, the cart is hidden, and users are unsure whether their selected products are added to the cart. They either remain confused or leave the shop page to review the cart. WooCommerce menu cart gives them complete details so they can continue shopping or checkout when needed. Communicate additions to the cart with fly cart animation and notification. Users can easily modify their selections, apply coupon codes, and checkout.
Features
- Easily add a flyout cart to any page
- Use shortcodes to display a Mini Cart anywhere
- Customize with 13 different Cart-like icons
- Choose between two Cart styles, sticky or side cart.
- Upload a custom icon
- Enable sliding Cart for better UX
- Enable/Disable tax display in cart prices
- Display Cart items and prices with an Icon
- Add a Cart icon to multiple page positions
- Disable cart on specific pages
- Engage users with fly-out Cart animation and optional added notifications
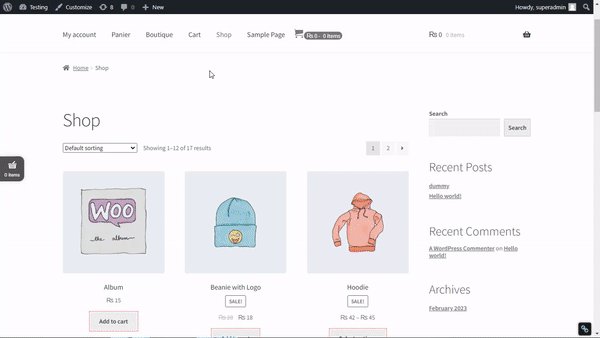
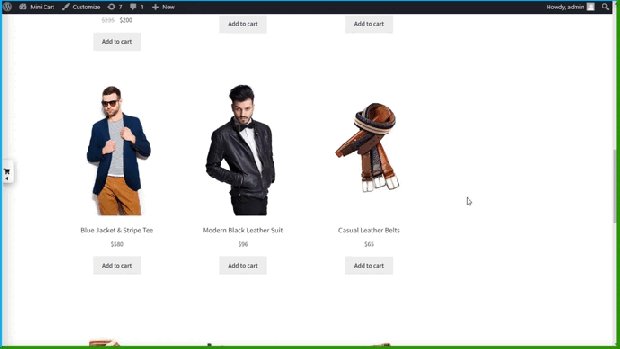
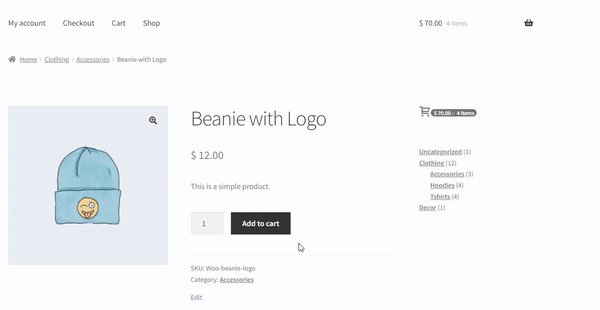
Display Mini Cart Anywhere
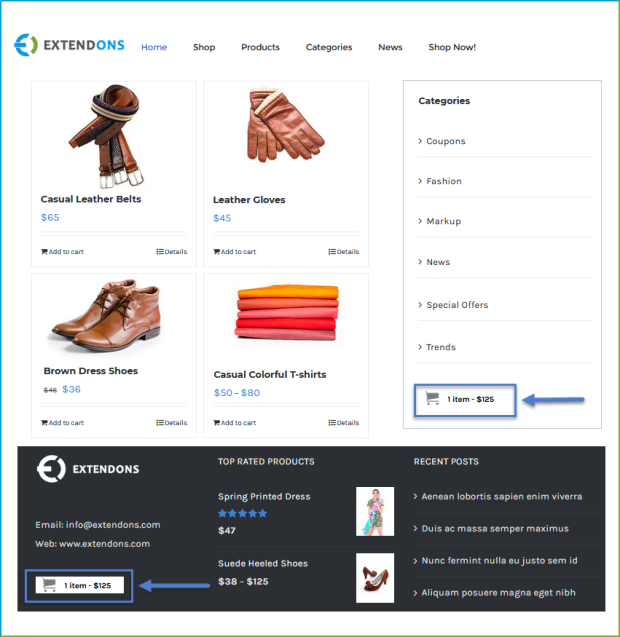
WooCommerce mini cart plugin enables you to display the cart anywhere in the store even in the menu. By using the WooCommerce mini cart shortcode, you can take the mini cart to any page position. Display it in multiple prominent positions to make it visible and usable. You can add it to the header, footer, or sidebar.

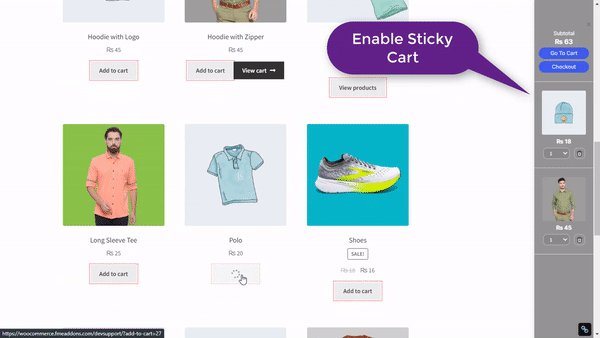
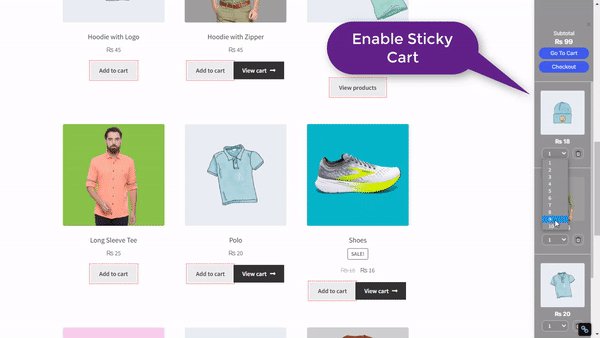
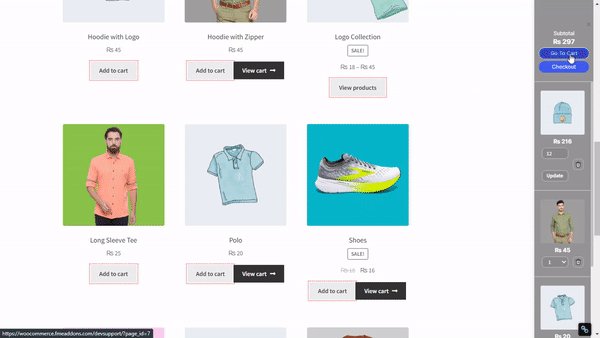
Display a Sticky Cart on WooCommerce Store
Enable the WooCommerce sticky cart to display all the products in the cart. Increase the quantity of the products with the help of the dropdown button and also remove the product from the cart. Customize the sticky cart as per your preference with the following options:
- Enable the Add to cart button
- Allow Checkout from the sticky cart
- Change the text, buttons, and background color of the cart

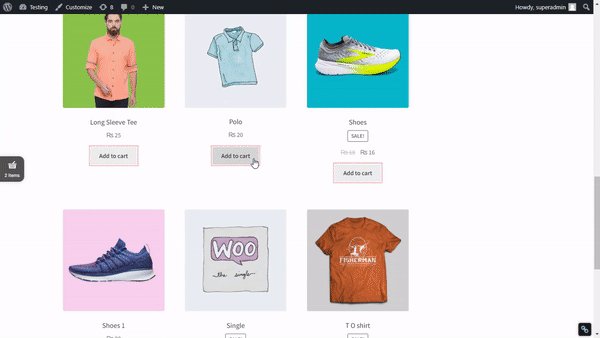
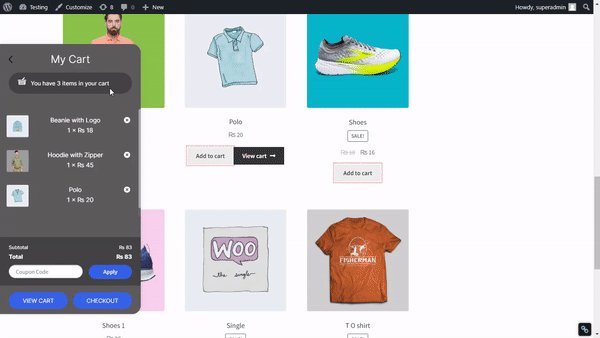
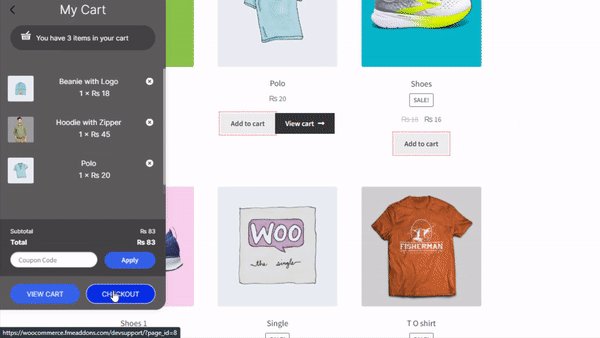
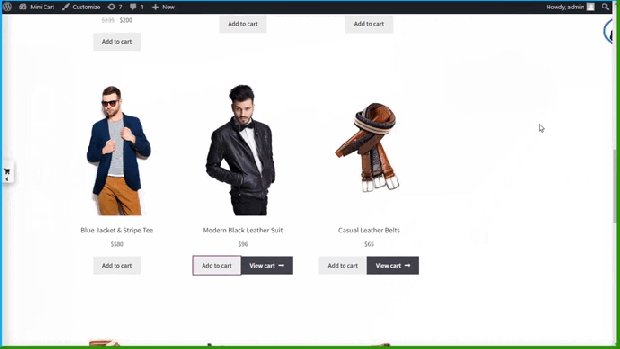
Auto Display Side Cart when Product is added
Improve the purchase process flow with the WooCommerce side cart that appears as the customer adds a product to the cart. Customize it for better user engagement with these options:
- Enable fly-to-cart animation
- Automate its display
- Rounded corners
- Allows redeeming coupon codes in Side Cart
- Show it on the left or right side of the screen
- Change its header text, icon, colors, etc.

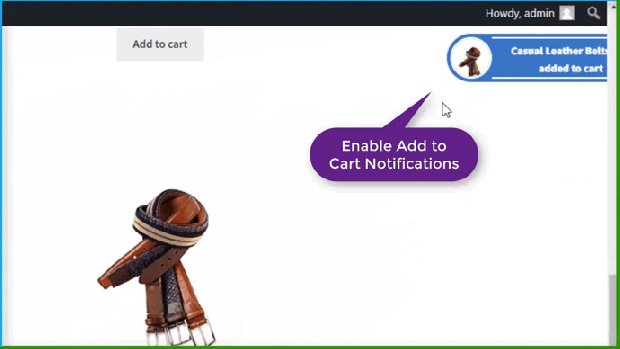
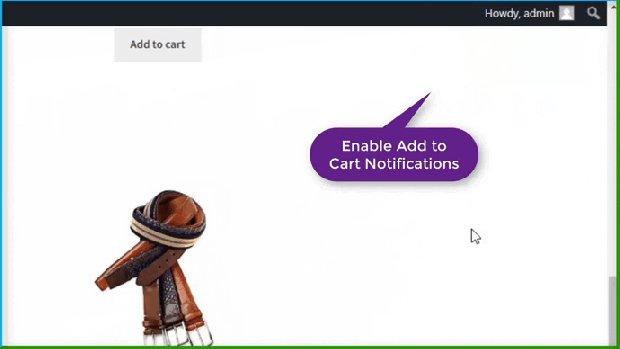
Enable Add-to-Cart notifications
Notify customers of every item they add to the cart to help them continue shopping without worrying about the product’s addition. You can change the text and background colors of the notification.

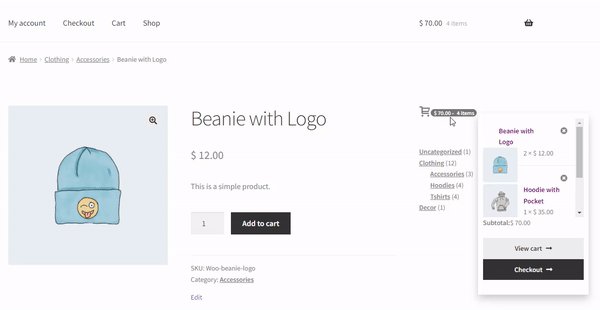
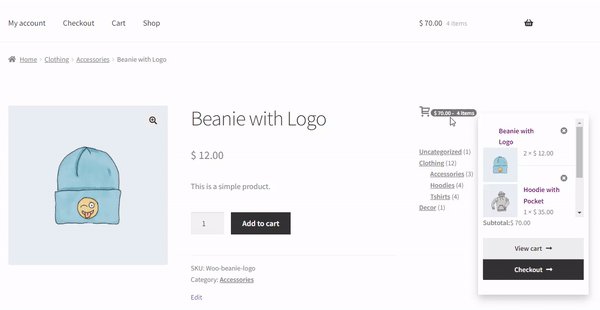
Maximize sales volume with a fly-out Cart
Mini cart for WooCommerce allows you to enable a floating cart highlighting cart details on mouse hover. Select the number of items to display in a fly-out cart and shorter product names.

13 Different Icons to Symbolize Mini Cart
Use 13 icons to make the mini Cart more attractive, appealing, and self-explanatory. WooCommerce mini cart customization allows you to upload a custom icon as well.
![]()
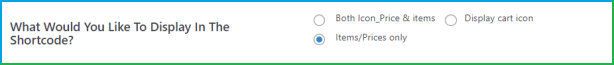
Configure the Cart menu
The Mini Cart for WooCommerce plugin gives you various configuration options for the Cart menu. You can show products, quantities, prices, and the total amount in the Cart menu.
- The Cart icon
- The Cart icon, products, and prices
- Items and prices

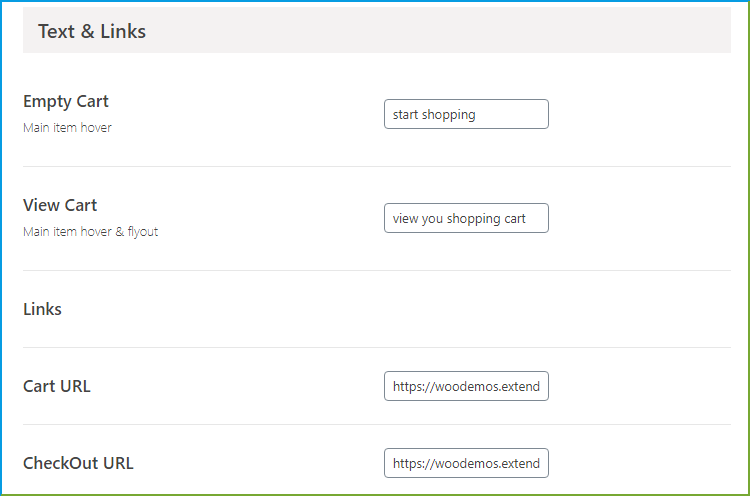
Change the Cart texts and links
WooCommerce side cart enables you to personalize the cart by text and links to make it more usable. Add text for ‘Empty Cart’ and ‘View Cart’ to make it easy to understand and persuasive for the users. Specify Cart and Checkout URLs.