Product Gallery Slider for WooCommerce
Display Product Gallery Images With a Slider
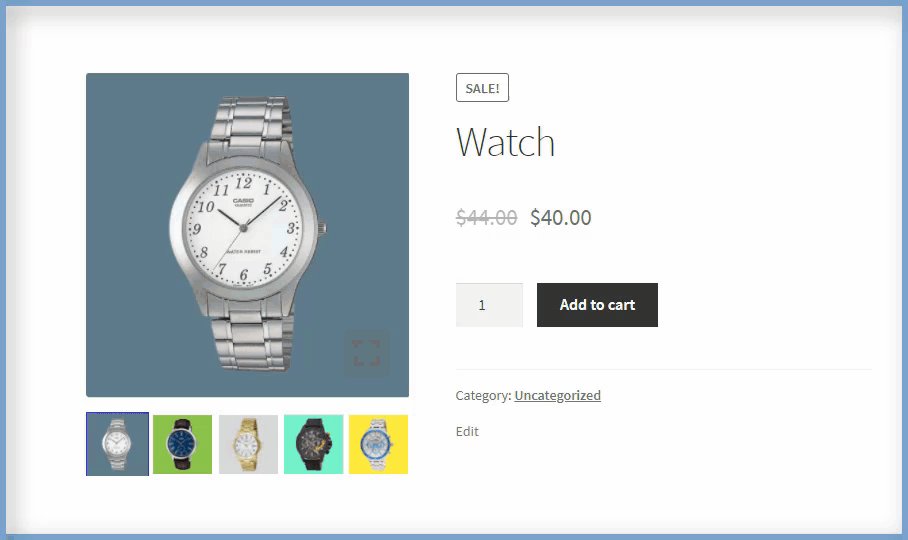
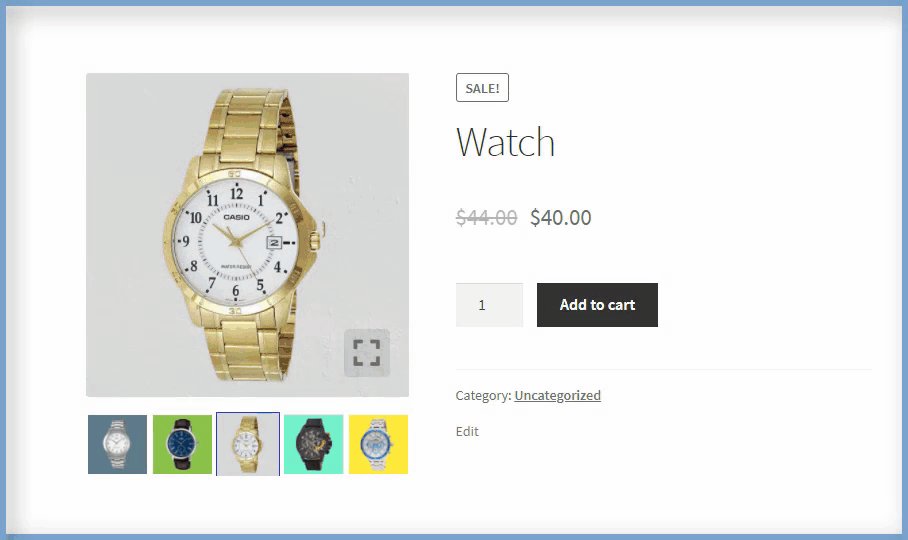
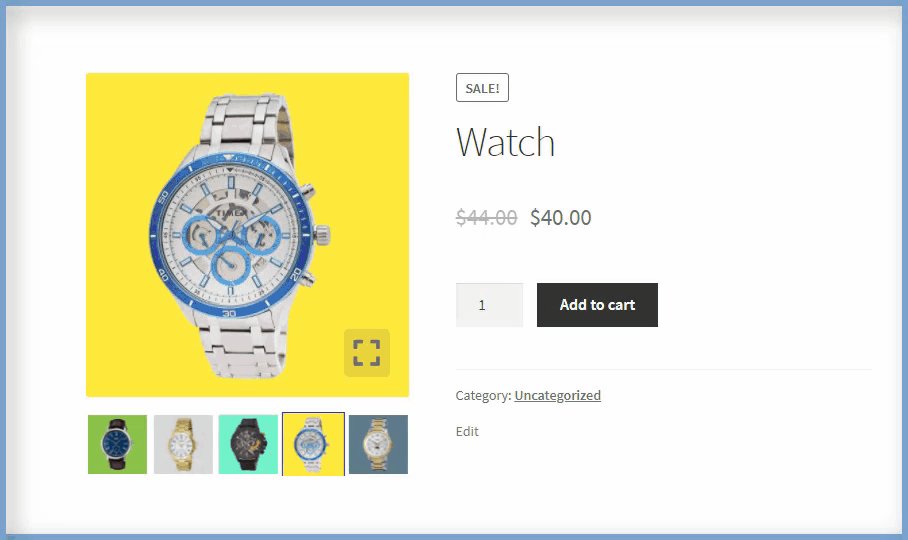
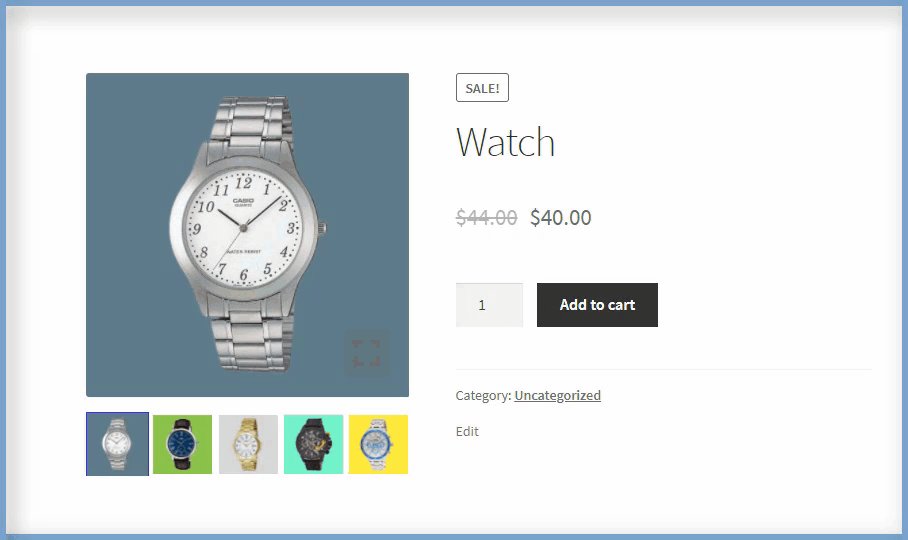
WooCommerce product gallery slider plugin adds a slider of gallery images to product pages. Customers can easily browse through all images with the slider—no need to press pictures one by one.
Admin has the option to display auto-sliding images. With auto-sliding images, store owners control the images their customers see. Showing customers more images leads to improved user engagement and conversions.
The product gallery slider for WooCommerce allows you to customize the image sliders to match each store. You can also set the position of the slider in various layouts, including horizontal, vertical left, and vertical right. Customers can also see all images or videos in a lightbox and zoom image sizes.
The WooCommerce Product Gallery Slider plugin enhances product galleries with a sleek slider interface, improving user experience and potentially boosting sales. With customization options and mobile responsiveness, it’s a valuable tool for any e-commerce store.
Features List
- Add Gallery Slider to specific products or categories
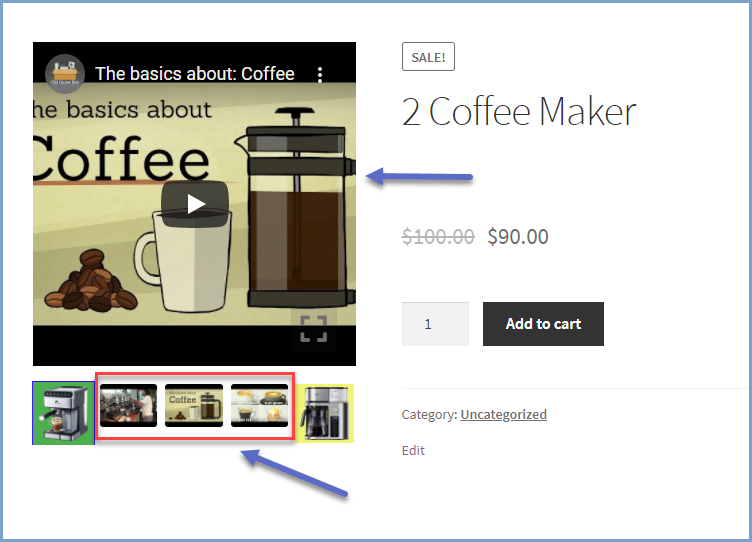
- Upload or embed videos to the product gallery
- Multiple Bullet, Arrow, & Lightbox Styles
- Use a lightbox to exhibit images and videos
- Autoplay Image Gallery in a Slider
- Customers can zoom in on product images
- Set a layout for the gallery slider
Display Product Images in a Gallery Slider
Do you have too many images of your products? The wooCommerce product gallery slider plugin helps you transform the default WooCommerce product gallery into a user-friendly product gallery slider. This allows your customers to compare products and make better purchase decisions by browsing and sliding images.

Grow Product Gallery with Videos & improve Landing page visibility!
Easily embed videos in your WooCommerce product gallery along with images. The plugin helps you improve the visibility of landing pages with captivating and explanatory videos. The admin can easily add videos from the backend. Go to the products tab and click on the “Product Videos” tab. You can add videos by URL or upload them from your computer and add multiple videos by clicking the “Add New URL” button.

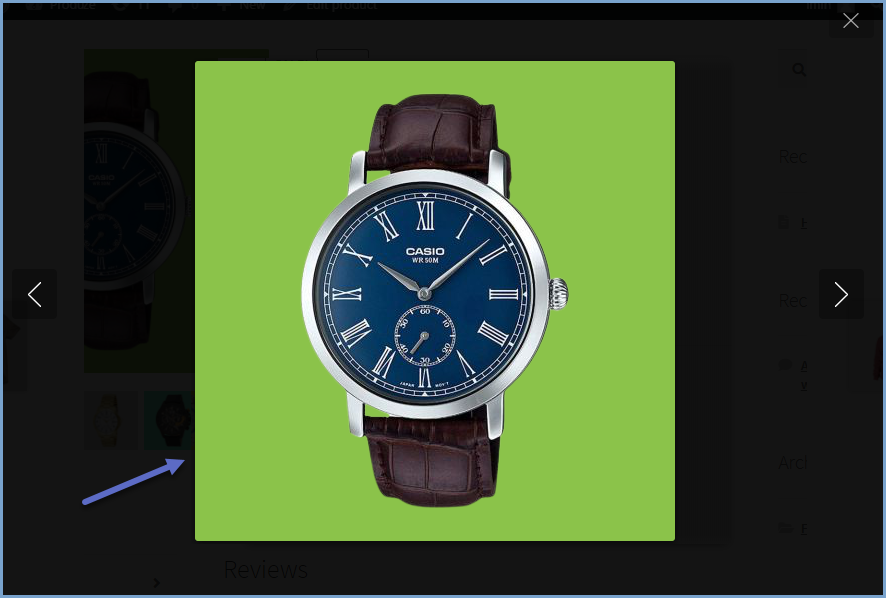
Enable Fullscreen Lightbox View
WooCommerce product gallery slider enables customers to use a lightbox view for displaying product images and videos to users. The lightbox functionality enables users to open the full-size image in a modal window, to look closely, zoom in on images, show thumbnails, and more to attract clients and increase sales.

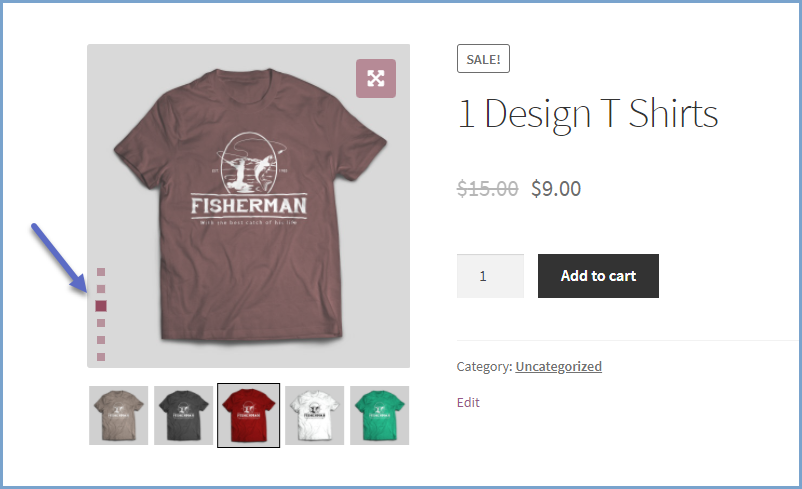
Display Bullets for Slider
You can display bullets with multiple shapes. Choose the position of bullets on the image i.e. Top, Bottom, Right, Left, etc.
Inside Image

Below Image

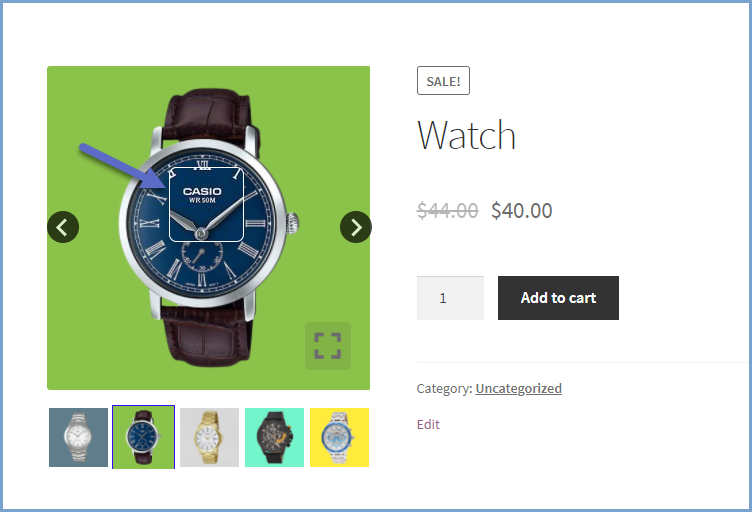
Allow Customers to zoom in on images
The WooCommerce product gallery slider allows your customers to zoom in on product images for a clear view. By configuring zoom options, your users can view the fabric, make, model, design, and style of the catalog items.

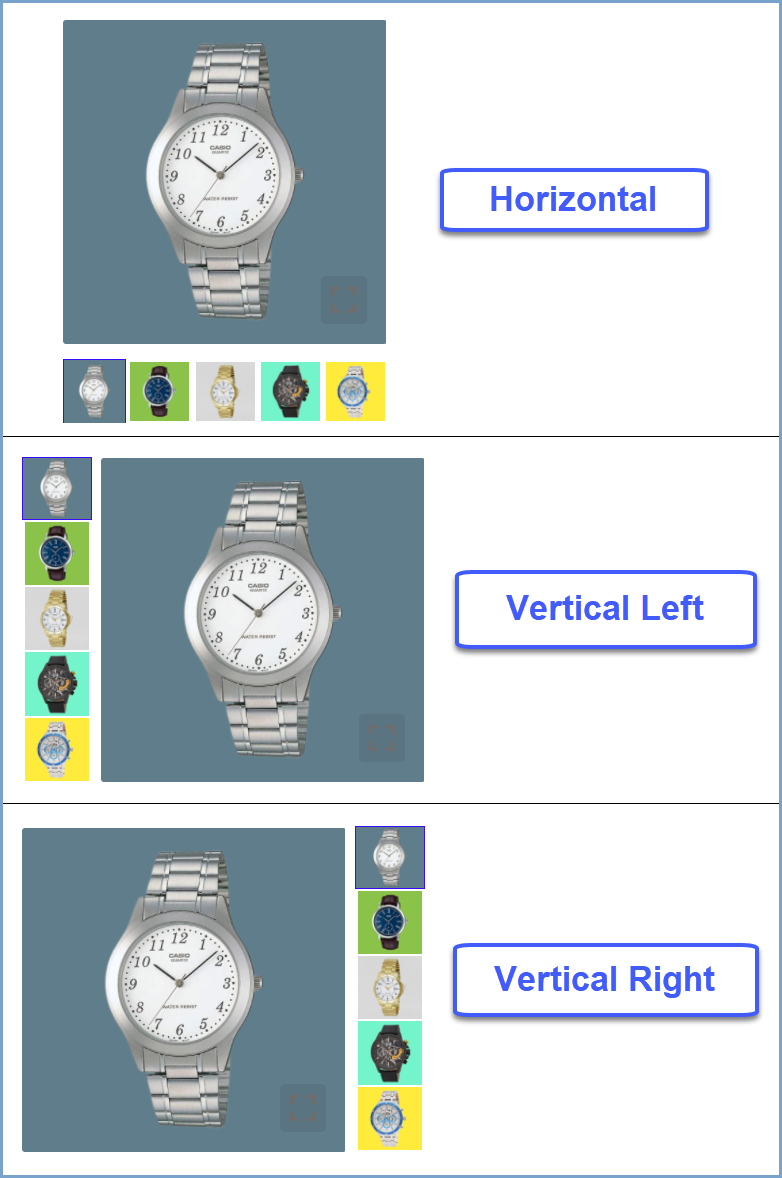
Choose the Product Gallery Layouts To Display
The Woo Gallery Slider plugin offers different engaging layouts to display your product, variation images, and videos. Each slider layout provides a different navigation style and visual depiction. Select a gallery slider layout that best suits your product display requirements and design goals.
- Horizontal
- Vertical left
- Vertical right

Benefits of Adding Product Gallery Slider for WooCommerce
- Improves the user’s experience with product pages
- Attract customers with auto-sliding gallery images
- Ideal for merchants with large portfolios of product images
FAQs
1. How do I add a product gallery slider in WooCommerce?
Go to WooCommerce and install the WooCommerce slider product gallery plugin. The plugin lets you display product and gallery images in a slider and add videos to the gallery.
2. How do I change the gallery view in WooCommerce?
With the WooCommerce vertical product gallery plugin, you can easily choose the gallery slider view as horizontal and vertical left or right.
3. How do I create a WordPress image carousel?
You can create an image carousel in WordPress with the WooCommerce product gallery carousel plugin. Go to WooCommerce > Settings and click the Gallery Slider tab, here you can choose products or categories for which you want to create an image carousel.
Compatibility
Our plugins are designed to be highly versatile and also compatible with the most commonly used themes, browsers, builders, and mobile views. We understand the importance of flexibility and integration when it comes to enhancing your website’s functionality. Our plugins can effortlessly integrate with the following:
Themes Compatibility
- Store Front
- Avada
- Flatsome
- Porto
- Woodmart
- Divi
Builders
- Elementor
- Bakery
- Divi
- Page Layer
Also Compatible with
- Multi-Site
- Mobile Layouts
Get Started
- Purchase Product Gallery Slider for WooCommerce from WooCommerce.com
- Download and install the extension
- Activate the extension
- Go to the WooCommerce > Settings> Gallery Slider tab to enable and configure the settings
- Read the full installation guide here
Requirements
Minimum PHP version: 5.2
 |
DocumentationLooking for assistance? Check out the extensive documentation for a complete understanding of the WooCommerce Product Gallery Slider plugin. View documentation |
 |
Questions and SupportFor Questions and Support: If you have inquiries before making a purchase or require assistance, don’t hesitate to contact our support team. |
