Introduction
↑ Back to topWelcome to the Folio theme documentation page. The Folio theme is a responsive and modern WordPress theme designed with photographers, designers, artists, and creatives in mind, but adaptable for all users. It’s simple yet elegant, allowing you to showcase your portfolio professionally on WordPress.com and WooCommerce.
Installation
↑ Back to top- Log in to your WordPress dashboard, navigate to the “Appearance” tab and click on “Themes”.
- In the “Add New” section, search for “Folio”.
- Click on “Install” and then “Activate”.
WooCommerce Integration
↑ Back to topTo integrate WooCommerce with the Folio theme:
- From your WordPress dashboard, go to “Plugins” > “Add New”.
- Search for “WooCommerce” and click on “Install Now”.
- Once installed, click “Activate”.
- Follow the WooCommerce setup wizard to complete your store setup.
Importing Demo Content
↑ Back to topTo import the content that you see in the demo or to use that content as a starting point:
- After Installing and Activating Folio, click on the “Get Started with Folio”‘” link box that displays on the page.
- Click on the “Import Demo Content” button.
- Follow the on screen prompts to install the demo content, click “Start” to get started.
- Click “Import”.
- The import will take a few minutes to complete.
Customizing Folio
↑ Back to topSite Identity
↑ Back to topTo customize your site identity and logo:
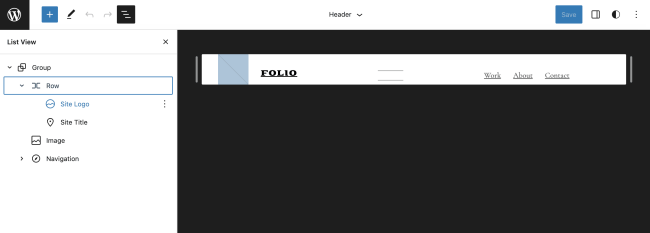
- Navigate to “Appearance” > “Editor” > “Template Parts” > “Header”.
- Here, you can modify your Site’s Logo, Title, and more.

Colors, Text Styles, and Layout
↑ Back to topTo customize the color scheme, text styles, and layout:
- Go to “Appearance” > “Editor” > “Templates”.
- Click within the main theme image here, which appears on the right side of the window.
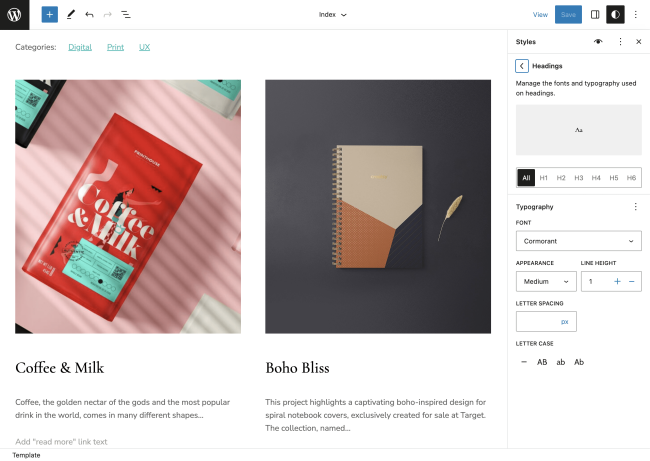
- Click on the ‘Styles’ circle that appears on the upper right (see screenshot below).
- By clicking “Typography”, choose your desired fonts for usage throughout your site.
- By clicking “Colors”, choose your desired color palette and background image or color.
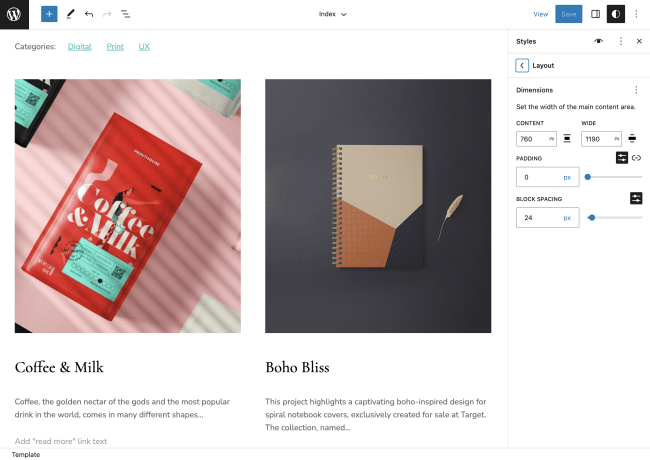
- By clicking “Layout”, you may revise or change the theme’s general block spacing, padding, and width settings.




Menus
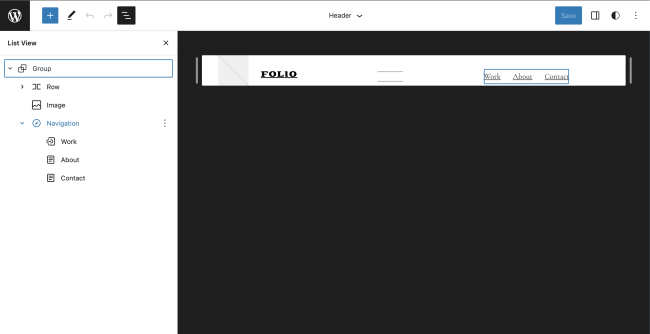
↑ Back to topThe Folio theme has 2 areas that are registered as menus. The main menu area, which displays all the time, and the ‘flyout menu’ that displays when a user clicks on the two lines to open the flyout. To customize your menus:
- Go to “Appearance” > “Editor” > “Template Parts” > “Header” OR > “Flyout Menu”.
- Here, you can create and manage your site’s navigation menus.


Top Features
↑ Back to topPortfolio
↑ Back to topThe Folio theme comes with a built-in portfolio feature that allows you to showcase your work in a beautiful, organized way. We’ve used standard WordPress posts as a way to display your art, design, photography, or even simple articles. Simply create Posts, add your work, use Blocks to spice up the way your work is displayed.
Block Styles
↑ Back to topChoose from tons of different Blocks with Folio. Use everything from text blocks to image blocks, and everything in-between to truly spice up your work. See how we’re using Blocks here and here for Common blocks.
Full WooCommerce Support
↑ Back to topThe Folio theme integrates with WooCommerce seamlessly, ensuring consistency in design across your website and online store. Tailor your online store to match your branding with customizable shop layouts. Choose from a range of product display options to best showcase your goods.
Mobile Responsive Design
↑ Back to topThe Folio theme is designed to look great on all devices. It automatically adjusts to any screen size, ensuring a consistent user experience.
SEO Optimized
↑ Back to topThe Folio theme is coded with best SEO practices in mind. It’s fully compatible with popular SEO plugins, allowing you to optimize your site and content for search engines.
We hope you find the Folio theme documentation helpful. Enjoy creating with Folio!
