Las variables son una parte adicional en la URL de la web que se detecta para mostrar contenido diferente cuando está presente.
Por ejemplo: es posible que tengas una página de «mi cuenta» que se muestra en la URL
tusitio.com/my-account. Cuando se añade la variable «edit-account» a esta URL, convirtiéndolo en «
tusitio.com/my-account/edit-account», se muestra la
página editar cuenta en lugar de la
página mi cuenta.
Esto nos permite mostrar contenido diferente sin la necesidad de múltiples páginas y shortcodes, y reduce la cantidad de contenido que debe instalarse.
Las variables se encuentran en
WooCommerce> Ajustes> Avanzado.
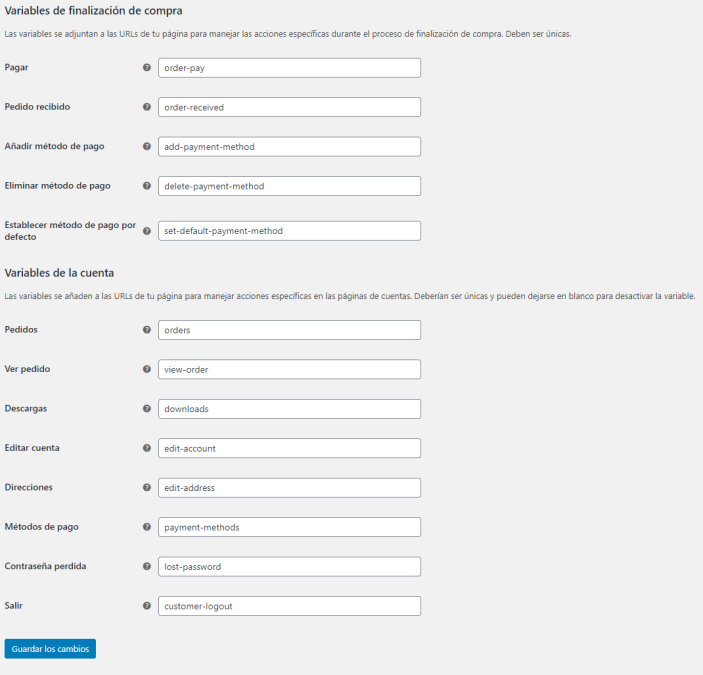
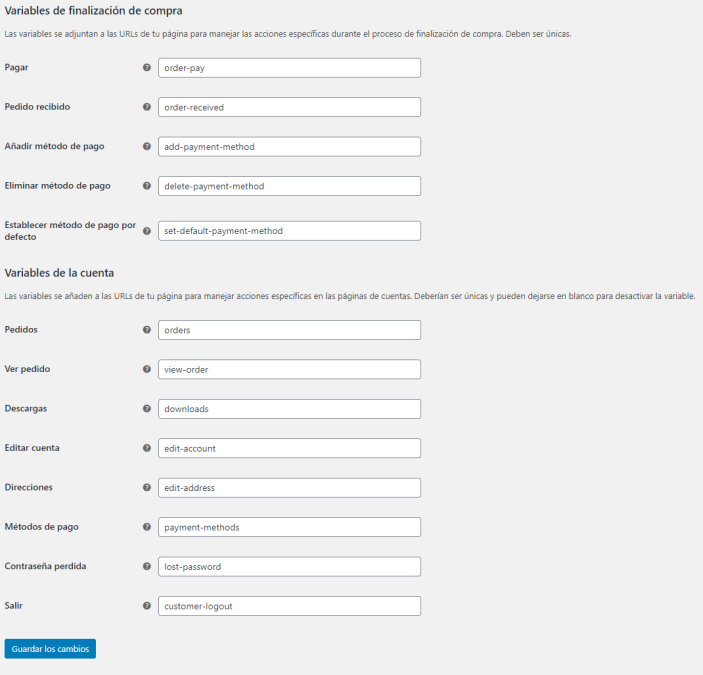
Las siguientes variables se utilizan para la funcionalidad relacionada con el pago y se añaden a la URL de la página de pago:
- Pagina de pago –
/order-pay/{ORDER_ID}
- Pedido recibido (gracias) –
/order-received/
- Añadir método de pago –
/add-payment-method/
- Eliminar método de pago –
/delete-payment-method/
- Establecer método de pago predeterminado –
/set-default-payment-method/
Las siguientes variables se utilizan para funciones relacionadas con la cuenta y se añaden a la URL de la página /my-account:
- Pedidos –
/orders/
- Ver pedido –
/view-order/{ORDER_ID}
- Descargas –
/downloads/
- Editar cuenta (y cambiar contraseña) –
/edit-account/
- Direcciones –
/edit-address/
- Métodos de pago –
/payment-methods/
- Contraseña perdida –
/lost-password/
- Salir –
/customer-logout/
La URL para cada variable se puede personalizar en
WooCommerce> Ajustes> Avanzado en la sección Instalación de páginas.

Asegúrate de que sean únicas para evitar conflictos. Si tienes problemas del tipo 404, ve a
Ajustes> Enlaces permanentes y guarda los cambios para eliminar las reglas de reescritura.
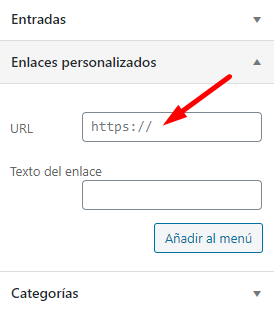
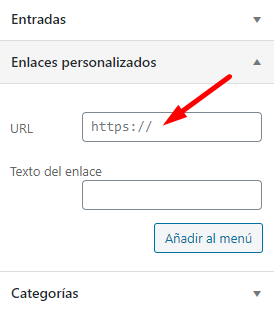
Si deseas incluir una variable en tus menús, debes utilizar la sección Enlaces:

Ingresa la URL completa de la variable y luego insértala en su menú.
Recuerda que algunas variables, como view-order, requieren un ID de pedido para funcionar. En general, no recomendamos añadir estas variables a los menús. En su lugar, se puede acceder a estas páginas a través de la página de mi cuenta.
WooCommerce proporciona funciones auxiliares en la clase de pedido para obtener estas URL. Son:
$order->get_checkout_payment_url( $on_checkout = false );
y:
$order->get_checkout_order_received_url();
Las pasarelas deben utilizar estos métodos para lograr una compatibilidad completa con 2.1+.
- Si ves un error 404, ve a Administración de WordPress > Ajustes> Enlaces permanentes y guarda los cambios. Esto asegura que las reglas de reescritura para las variables existan y estén listas para usarse.
- Si utilizas una variable como view-order, asegúrate de especificar un número de pedido. /view-order/ no es válido. /view-order/10/ es válido. Estos tipos de variables no deberían estar en tus menús de navegación.
En los servidores de Windows, es posible que el archivo
web.config no esté configurado correctamente para permitir que las variables funcionen correctamente. En este caso, puede parecer que hacer clic en los enlaces de las variables (por ejemplo, /edit-account/ o /customer-logout/) no hace nada excepto actualizar la página. Para resolver esto, intenta simplificar el archivo
web.config en tu servidor Windows. Aquí hay una configuración de archivo de muestra:
Llegar a una página incorrecta al hacer clic en una URL de una variable generalmente se debe a un ajuste incorrecto. Por ejemplo, hacer clic en «Editar dirección» en la página de tu cuenta te lleva a la página de la tienda en lugar del formulario de edición de dirección, esto significa que seleccionaste la página incorrecta en los ajustes. Confirma que tus páginas estén configuradas correctamente y que se utilice una página diferente para cada sección.
 Asegúrate de que sean únicas para evitar conflictos. Si tienes problemas del tipo 404, ve a Ajustes> Enlaces permanentes y guarda los cambios para eliminar las reglas de reescritura.
Asegúrate de que sean únicas para evitar conflictos. Si tienes problemas del tipo 404, ve a Ajustes> Enlaces permanentes y guarda los cambios para eliminar las reglas de reescritura.
 Ingresa la URL completa de la variable y luego insértala en su menú.
Recuerda que algunas variables, como view-order, requieren un ID de pedido para funcionar. En general, no recomendamos añadir estas variables a los menús. En su lugar, se puede acceder a estas páginas a través de la página de mi cuenta.
Ingresa la URL completa de la variable y luego insértala en su menú.
Recuerda que algunas variables, como view-order, requieren un ID de pedido para funcionar. En general, no recomendamos añadir estas variables a los menús. En su lugar, se puede acceder a estas páginas a través de la página de mi cuenta.
