Tiered Pricing Table pour WooCommerce
Tarification dynamique des produits WooCommerce en fonction de la quantité de produits
La tarification échelonnée peut être très utile pour les grossistes et toute personne fournissant une échelle de remise progressive en fonction de la quantité ou proposant des prix spécifiques en fonction du rôle de l’utilisateur.
La tarification échelonnée incite les clients à acheter des quantités plus importantes pour bénéficier d’une remise.
Vous pouvez facilement configurer des prix individuels pour différentes gammes de quantités, et vos clients peuvent voir comment le prix d’un article change en fonction de la quantité qu’ils ont choisie.

Fonctionnalités principales :
- Prix des produits basés sur la quantité : remises fixes ou en pourcentage en fonction du prix de base.
- Tarification basée sur les rôles : ajustez le prix normal, le prix de vente, la quantité de commande minimale / maximale et la tarification échelonnée pour les rôles utilisateurs.
- Règles de tarification globales : définissez des règles de tarification pour des catégories de produits, des produits sélectionnés, des rôles et des clients spécifiques.
- Plusieurs options pour afficher la tarification : tableau de tarification, options de tarification, blocs de tarification, menu déroulant de tarification, info-bulle de tarification.
- Quantité min. / max. de commande : contrôlez les quantités de produit que les utilisateurs peuvent acheter.
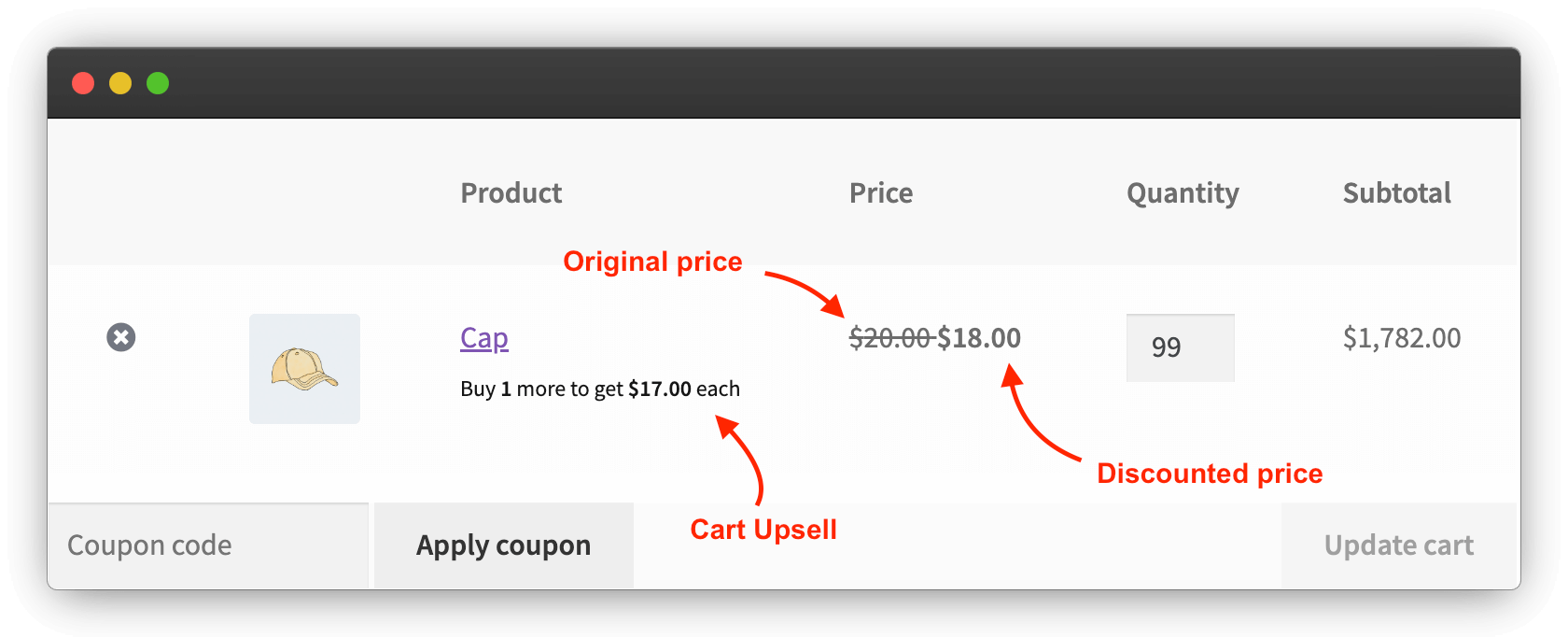
- Produits suggérés dans le panier : incitez les utilisateurs à acheter plus pour obtenir une remise sur le panier.
- Changements de prix en temps réel : en fonction de la quantité sélectionnée sur la page de produit.
- Affichage des totaux sur la page de produit ou remplacement du prix du produit par le prix réel ou total sur la page de produit
- Choisir l’endroit où afficher le tableau de tarification et le bloc récapitulatif sur la page de produit
- Personnaliser l’apparence du tableau de tarification : couleur d’accentuation, étiquettes, etc.
- Appliquer automatiquement vos styles de thème pour donner un aspect naturel à chaque design
- Bon fonctionnement avec les produits variables : tableaux individuels pour chaque variante
- Fonctionnement avec l’importation et l’exportation normales de WooCommerce et WP All Import
- Cache de chaîne de tarification intégré pour de meilleures performances.
- Code court [tiered-pricing-table].
- Fonctionne avec Elementor
- Fonctionne avec WooCommerce Subscriptions
- Fonctionne avec Product Add-ons
- Fonctionne avec Product Bundles
Fonctionnement de Tiered Pricing sur le back-end :
La configuration de l’extension est assez simple : vous n’avez que deux endroits pour le faire.
Dans les réglages généraux, vous pouvez gérer :
- le contenu statique du tableau (titres, texte des colonnes, contenu du bloc récapitulatif, etc.)
- l’aspect général (couleur d’arrière-plan, appliquer des classes CSS)
- les zones où le tableau sera placé
- les réglages des prix (comment afficher la fourchette de prix, le préfixe, afficher le prix total)
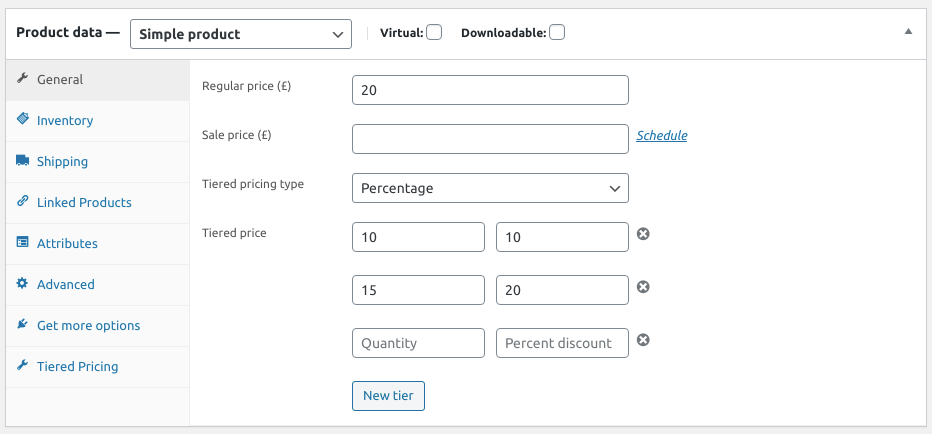
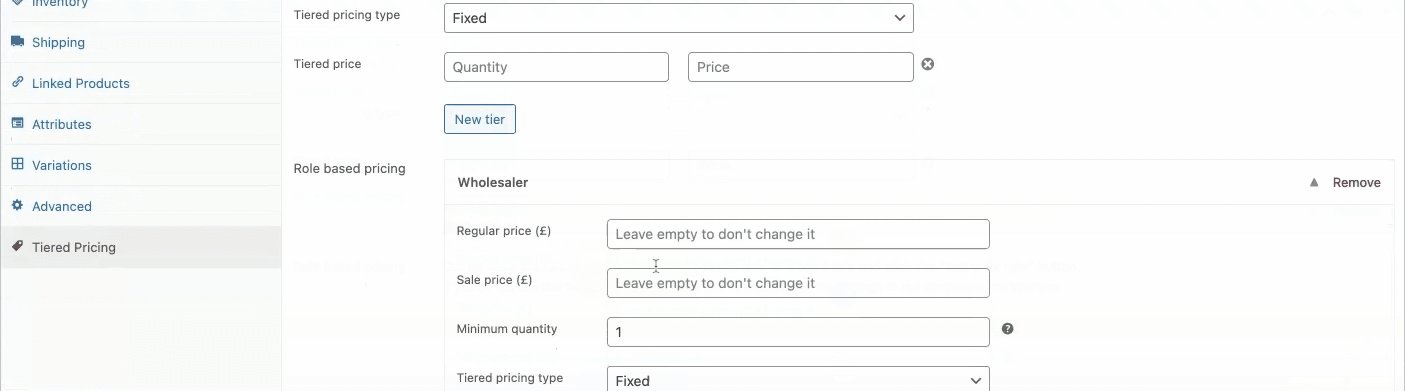
Pour concevoir différentes règles de tarification pour chaque produit, vous devez accéder à la page de produit et configurer une quantité et des fourchette de prix dans l’onglet Tarification échelonnée :

Ici, vous pouvez définir une remise par quantité de produit ou indiquer un prix fixe.
Le nombre de plages de tarification échelonnée est illimité, et vous pouvez choisir à partir de quelle quantité minimale les utilisateurs peuvent acheter.
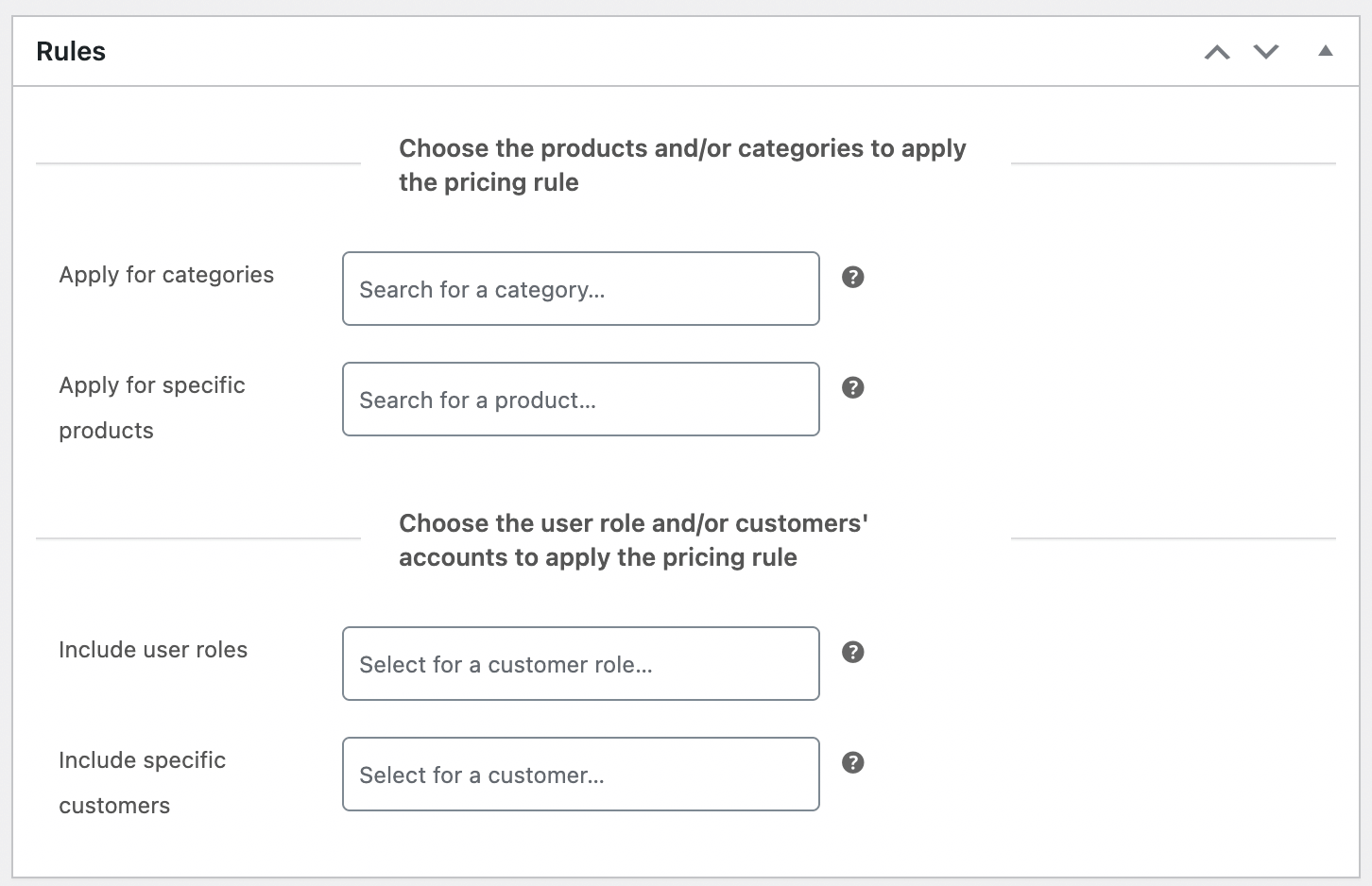
Règles de tarification globales
Vous pouvez créer une règle qui s’applique à différents produits et/ou catégories de produits, et limiter cette règle à des rôles utilisateurs spécifiques et même à des clients spécifiques.
Les règles peuvent être suspendues et réactivées en un clic, ce qui peut être utile pour les périodes de réduction limitées, comme le Black Friday.

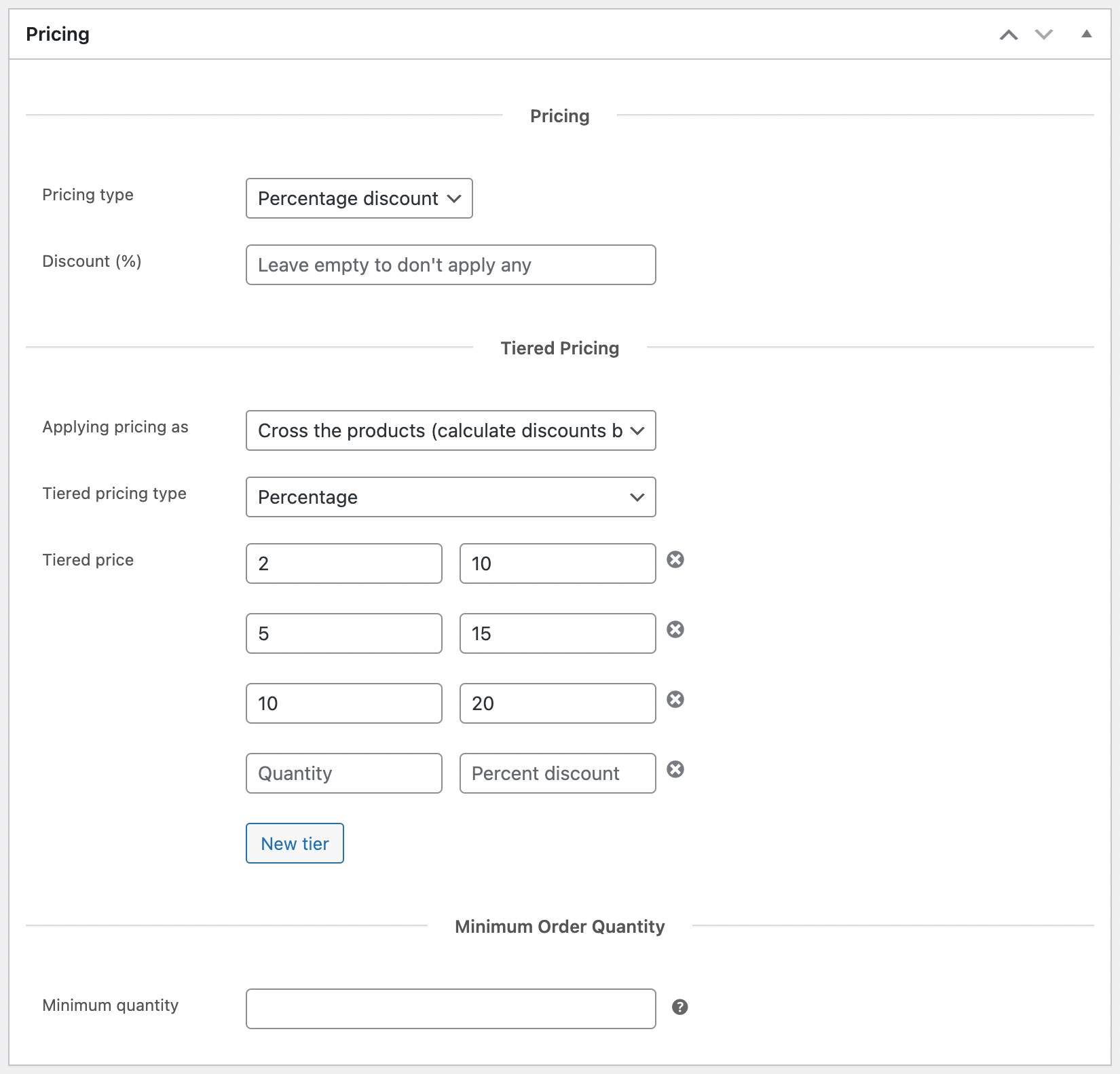
Ici, vous pouvez :
- Définissez soit une remise en pourcentage pour le prix de base d’un produit (prix pour une quantité à laquelle la tarification échelonnée n’est pas encore appliquée) ou définissez les champs du prix fixe standard et du prix soldé.
- Définissez la tarification échelonnée. Choisissez si vous souhaitez calculer la tarification échelonnée sur la base de toutes les quantités de produits appliquées à cette règle dans le panier ou si la tarification échelonnée doit être appliquée sur la base de la quantité de produits individuels.
- Définir la quantité de commande minimale

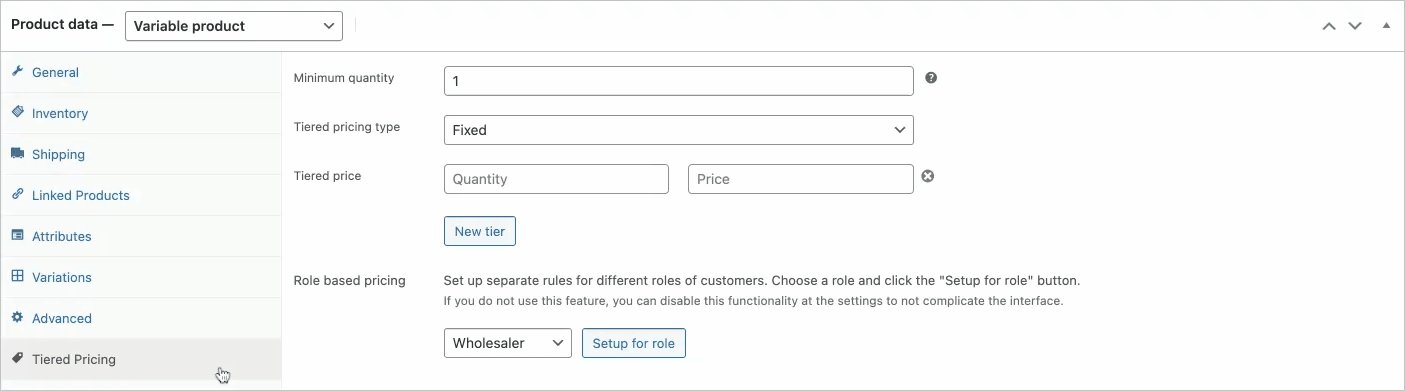
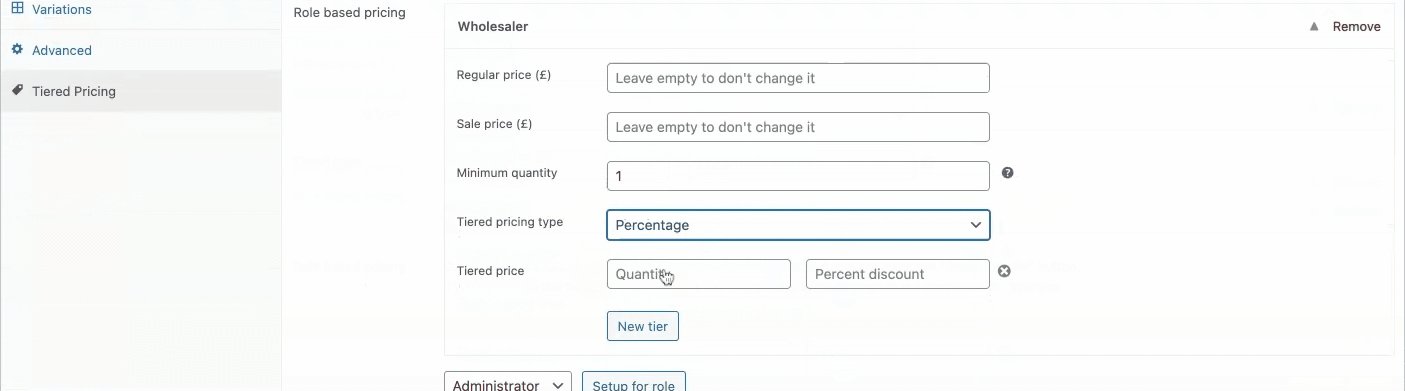
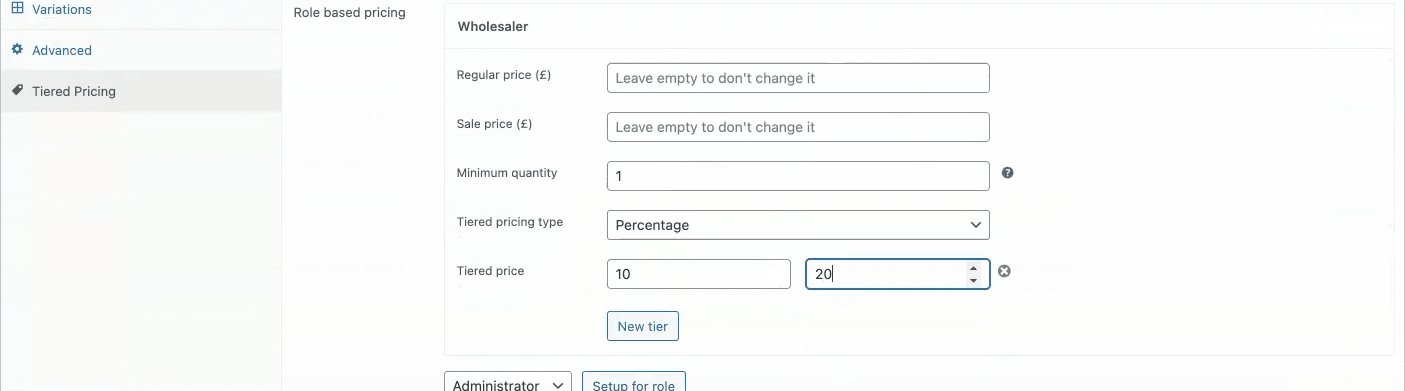
Tarification échelonnée basée sur les rôles
Tarification échelonnée pour WooCommerce vous permet également de configurer des règles de tarification individuelle pour n’importe quel rôle au niveau du produit. Choisissez simplement l’un des rôles de votre site et définissez une tarification unique pour ce rôle :

Pour n’importe quel rôle utilisateur, vous pouvez définir une tarification individuelle :
- Règles de tarification échelonnée basée sur un pourcentage
- Règles de tarification échelonnée fixe
- Prix de produit normal
- Prix de vente du produit
- Quantité de commande minimale
Bien sûr, vous pouvez définir une tarification basée sur les rôles pour des variantes de produits distinctes.
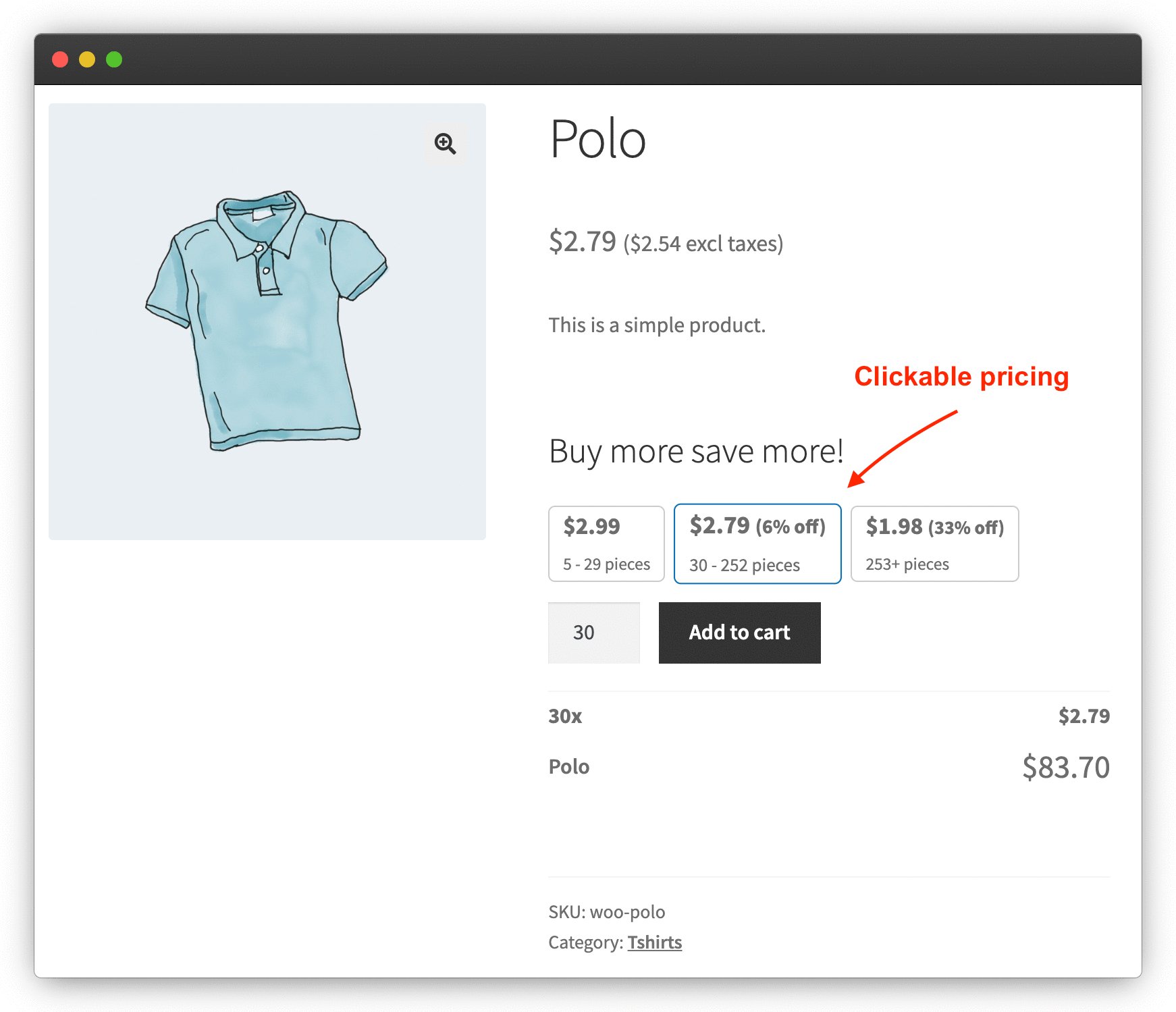
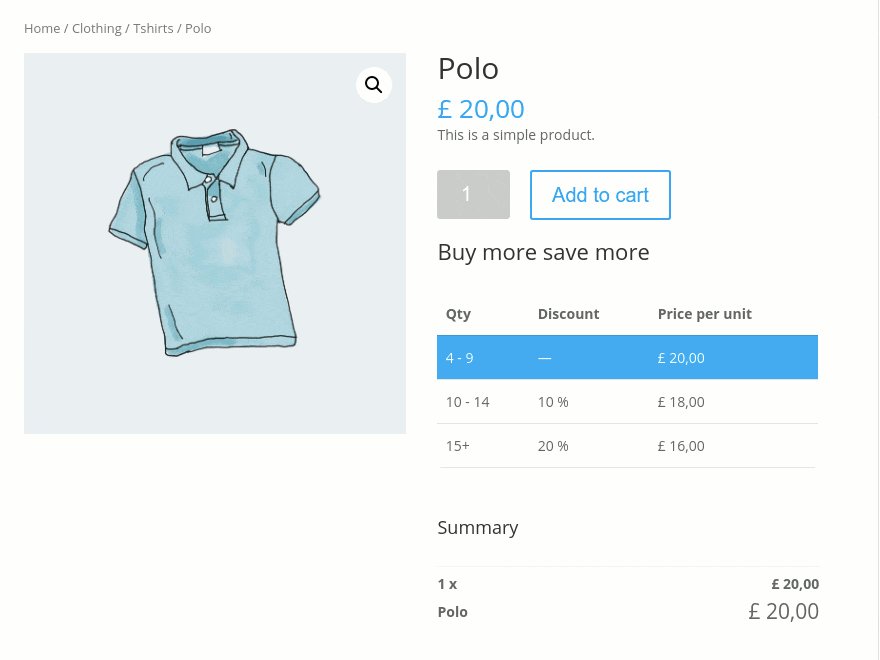
Apparence de Tiered Pricing sur le front-end :
Une fois les plages de tarification définies sur wp-admin, la tarification s’affiche automatiquement sur la page de produit.
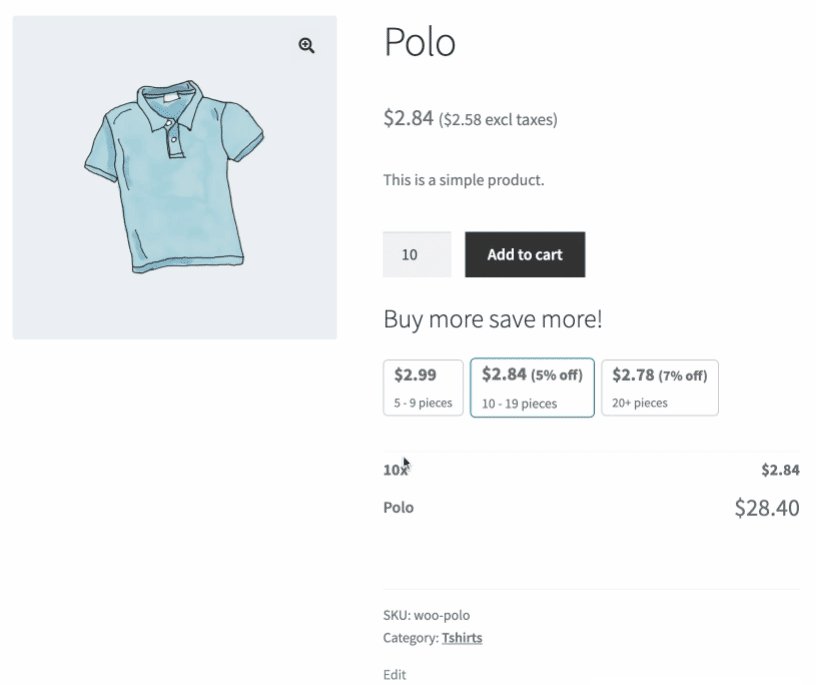
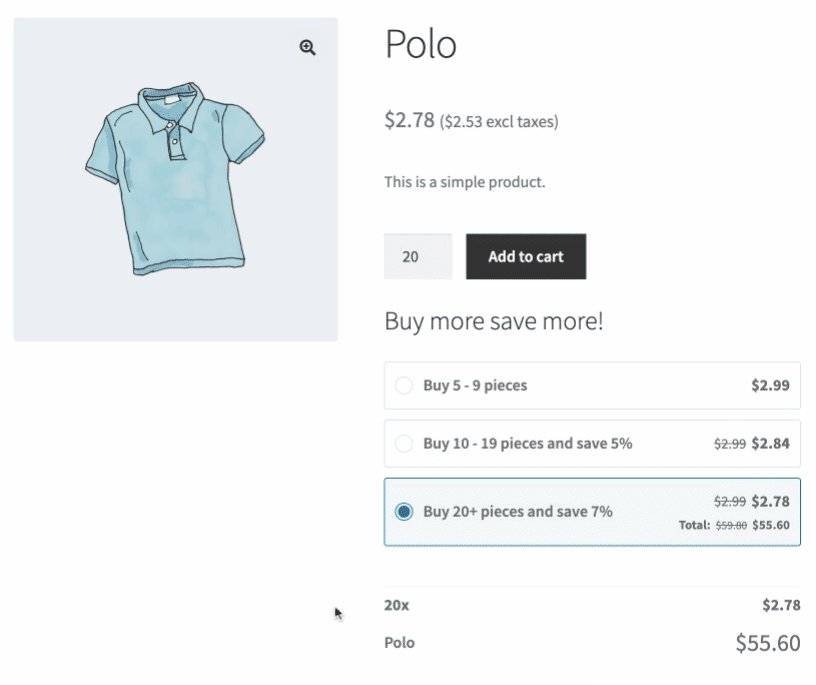
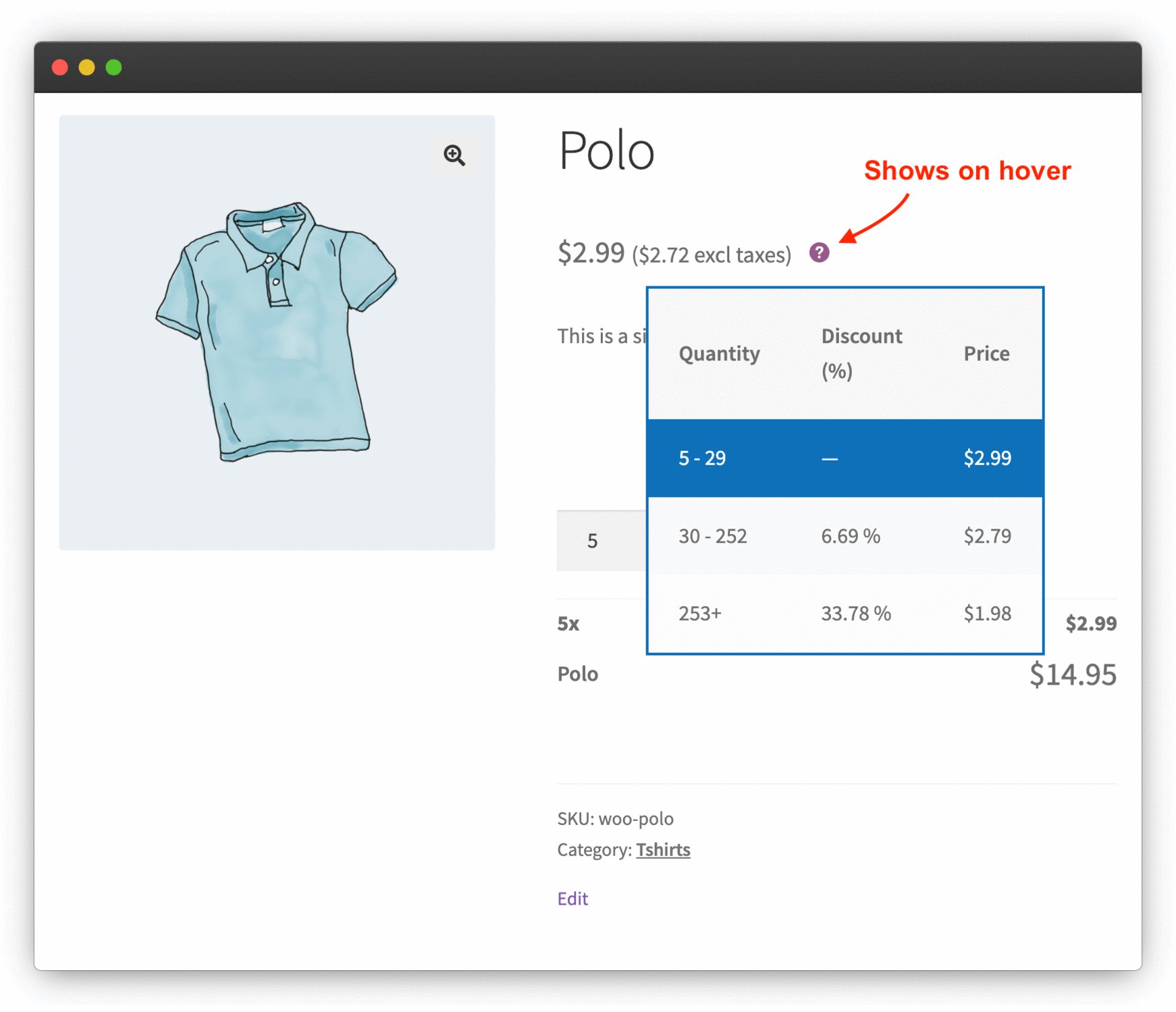
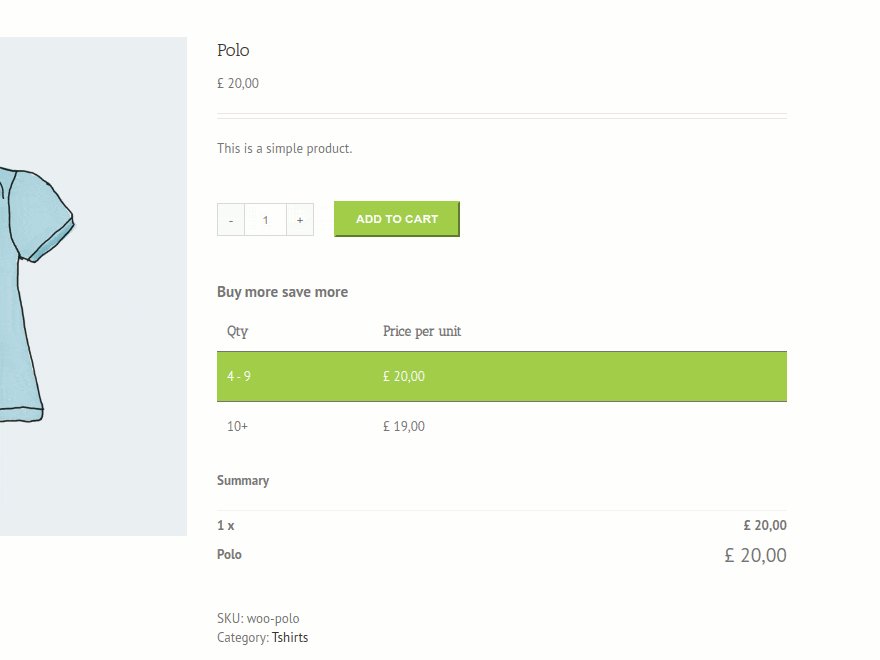
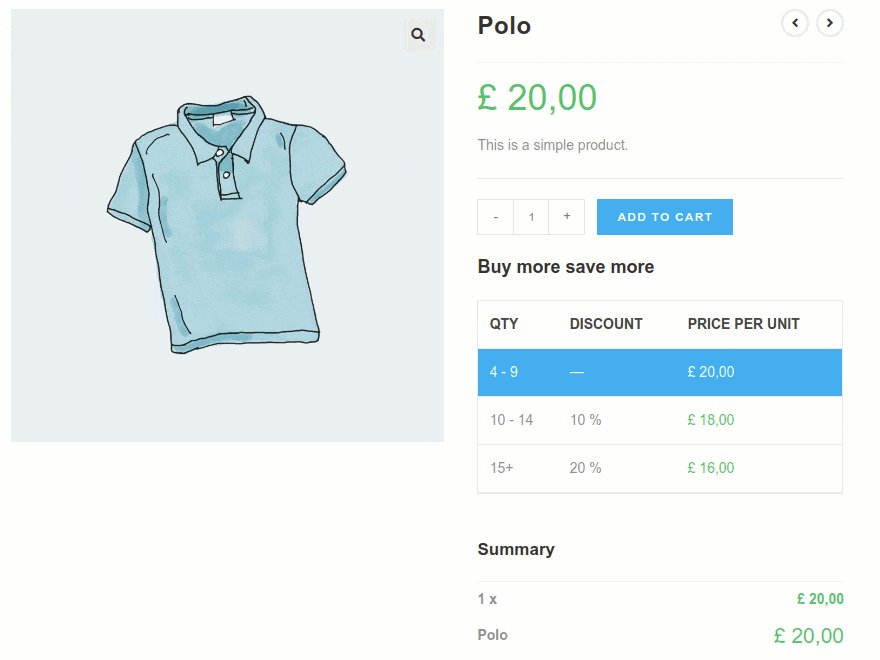
L’affichage du tableau / des blocs / des options de tarification, où vos utilisateurs peuvent trouver le prix exact par plage de quantité, est le principal avantage de l’extension, puisque d’autres extensions comptent principalement les prix pour une quantité particulière et calculent la remise totale dans le panier.
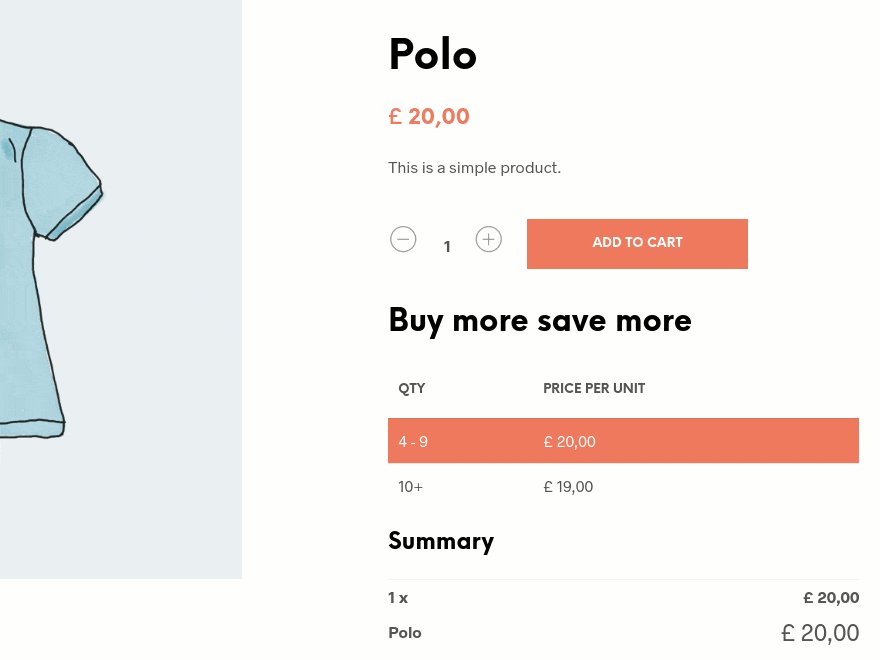
Le bloc de tarification peut s’afficher à plusieurs endroits sur la page de produit. L’extension fournit également un code court pour le bloc de tarification ainsi que l’intégration à Elementor. Tout le monde peut donc trouver un endroit approprié où le placer sur la page de produit.
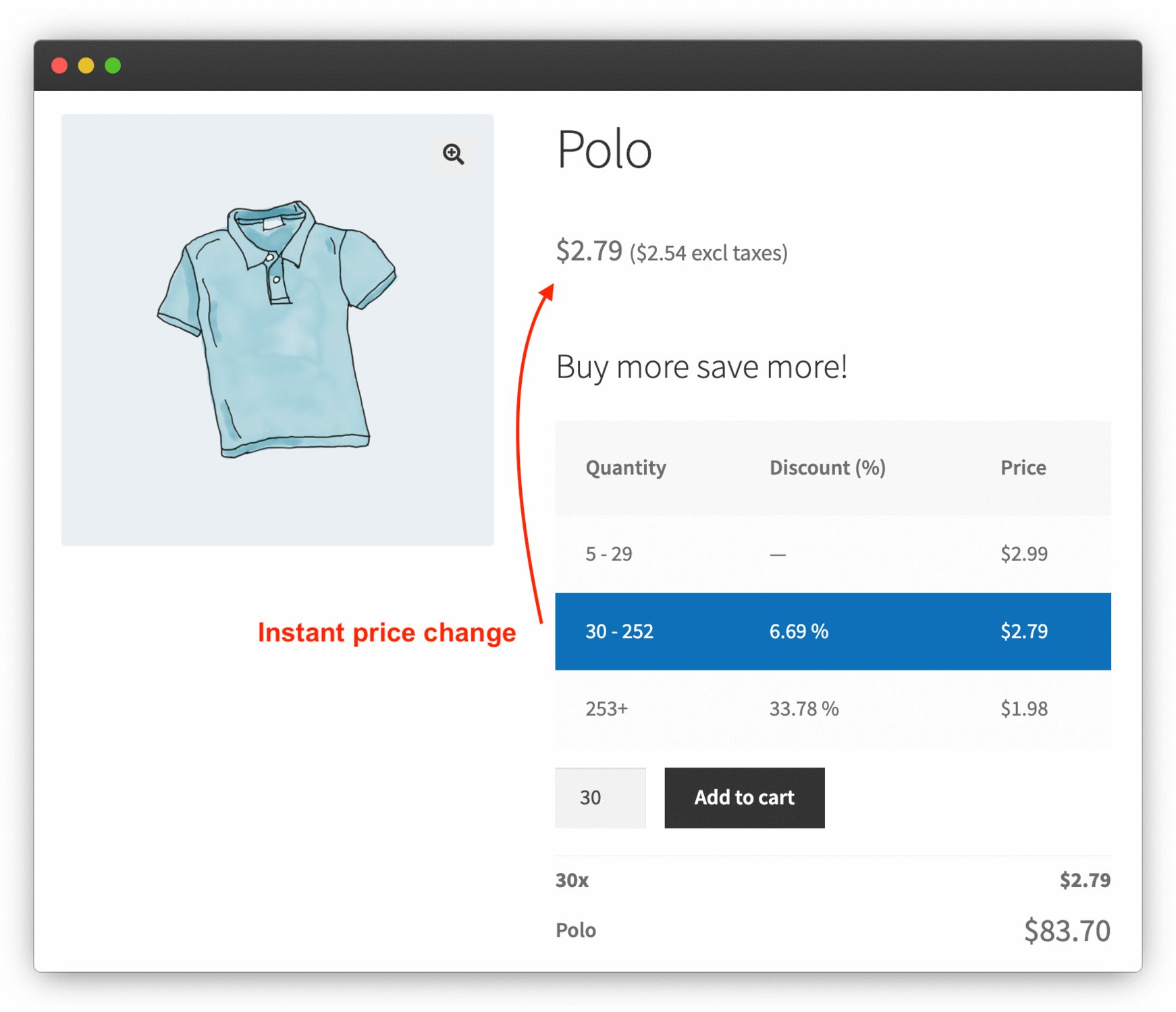
Lorsqu’une quantité particulière est choisie, le prix total s’ajuste immédiatement, en tenant compte de la remise et en indiquant le coût par pièce.
Diverses options d’affichage disponibles pour la tarification :
- Tableau de tarification
- Blocs de tarification
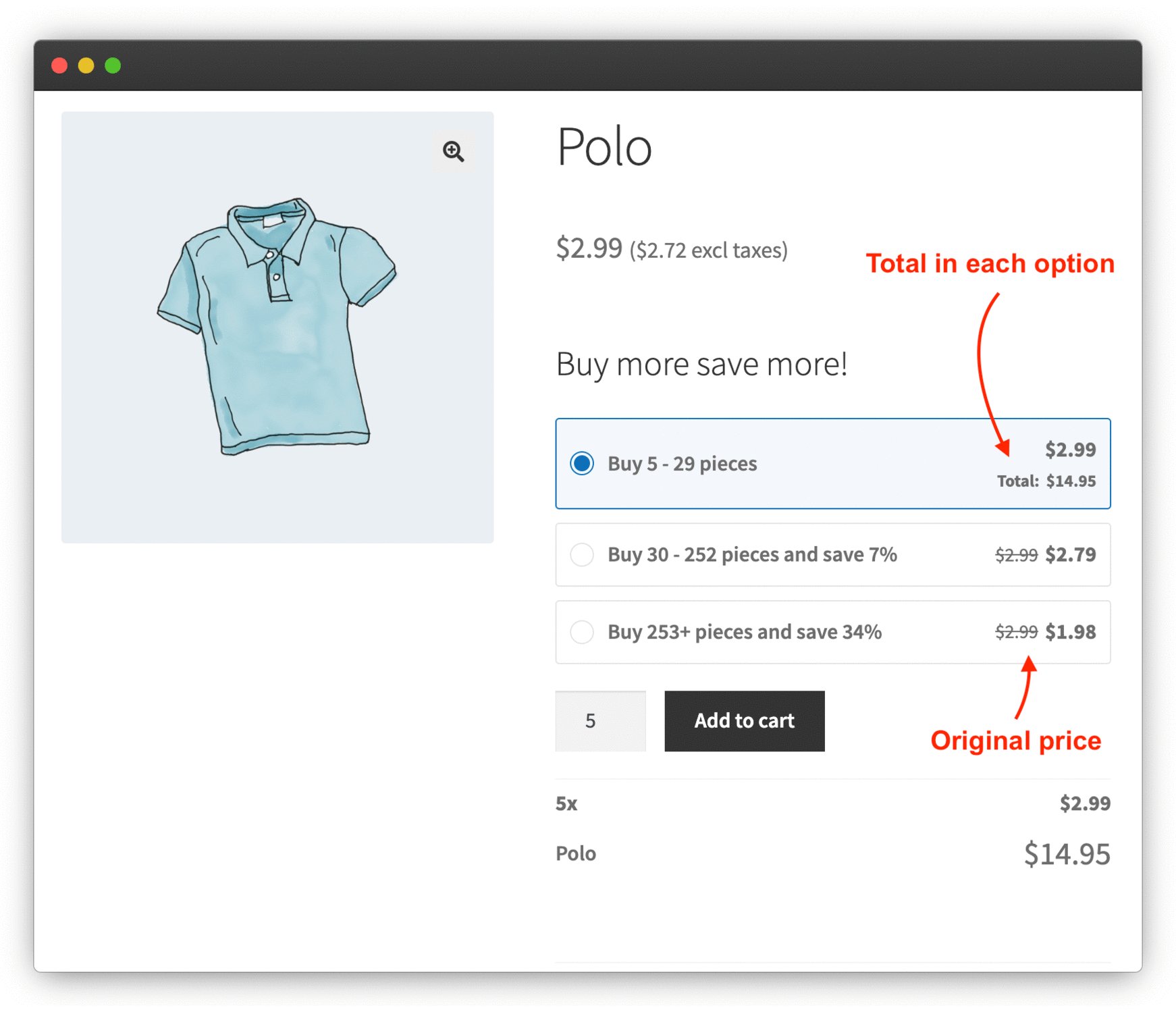
- Options de tarification
- Tarification dans une info-bulle

Totaux
Vous pouvez choisir d’afficher ou non le bloc des totaux. De plus, vous pouvez afficher le coût total ou réel au lieu du prix normal du produit.
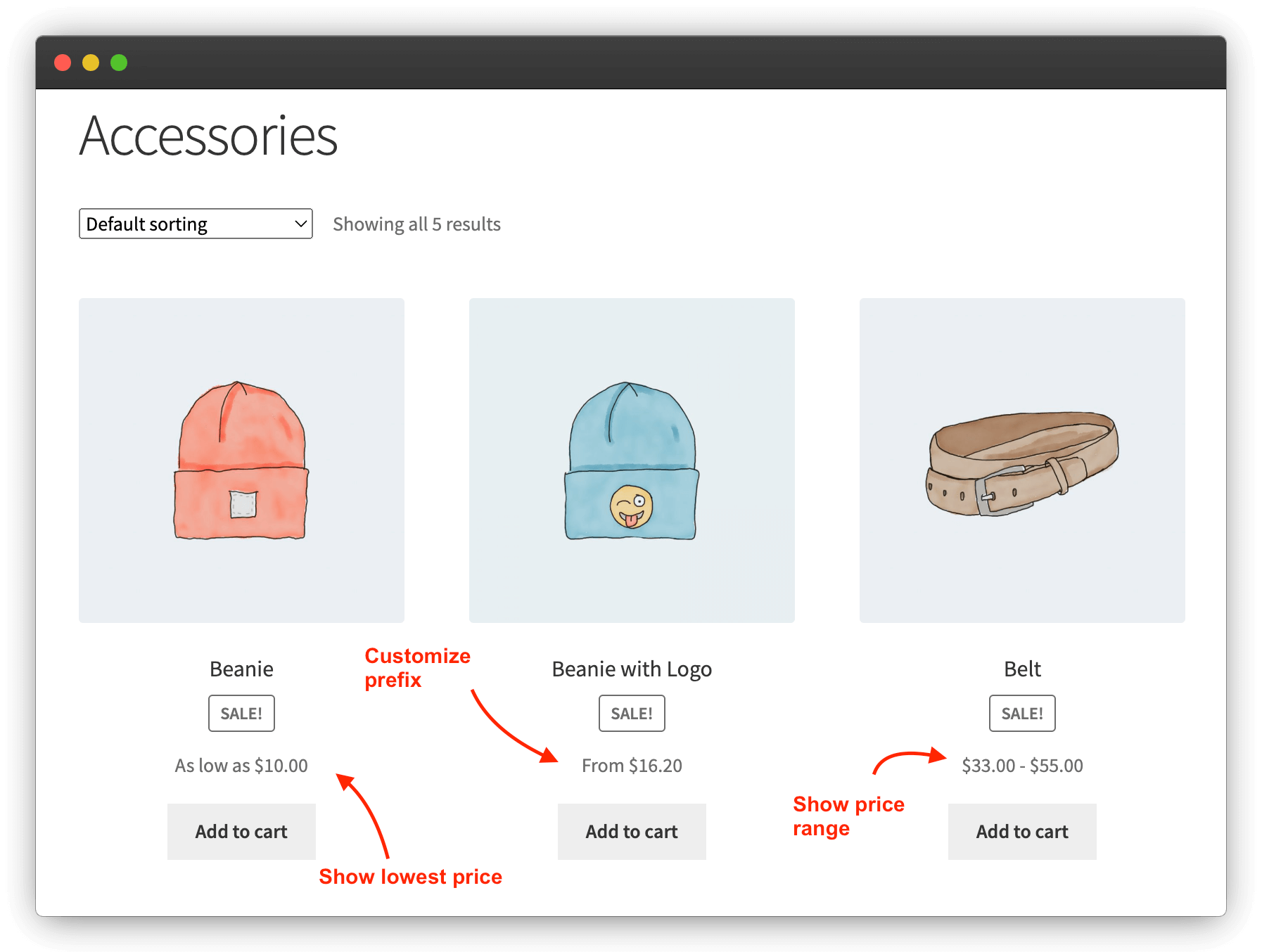
Catalogue
Les prix s’affichent correctement à d’autres emplacements de votre boutique (comme la page du catalogue, les produits similaires, les widgets, etc.).
Vous pouvez choisir comment afficher les prix dans ces emplacements :
- Fourchette de prix, du prix minimum au prix maximum par pièce
- Coût minimal avec préfixe (par ex., « à partir de 10 $ »)

Panier
Dans leur panier, les utilisateurs voient le prix barré (prix normal et prix par quantité auxquels ils font l’achat).

Enfin, l’extension utilise la classe « shop_table » du thème, ce qui signifie que l’apparence (couleurs, polices, etc.) du thème d’origine sera automatiquement appliquée au tableau de tarification. Il suffit simplement de spécifier la position du tableau et la couleur du prix actif.

Si vous recherchez le moyen le plus simple de fournir une politique de tarification de gros transparente, vous devez absolument envisager d’utiliser Tiered Pricing Table pour WooCommerce.
![]()
