Today we’re excited to announce that WooCommerce Bookings 1.13.0 has been released!
Release Highlights
1.13.0 will be our first release for WooCommerce Bookings in 2019 and we’ve spent a lot of time focusing this release on quality of life updates to support the store admin experience.
Google 2-way sync
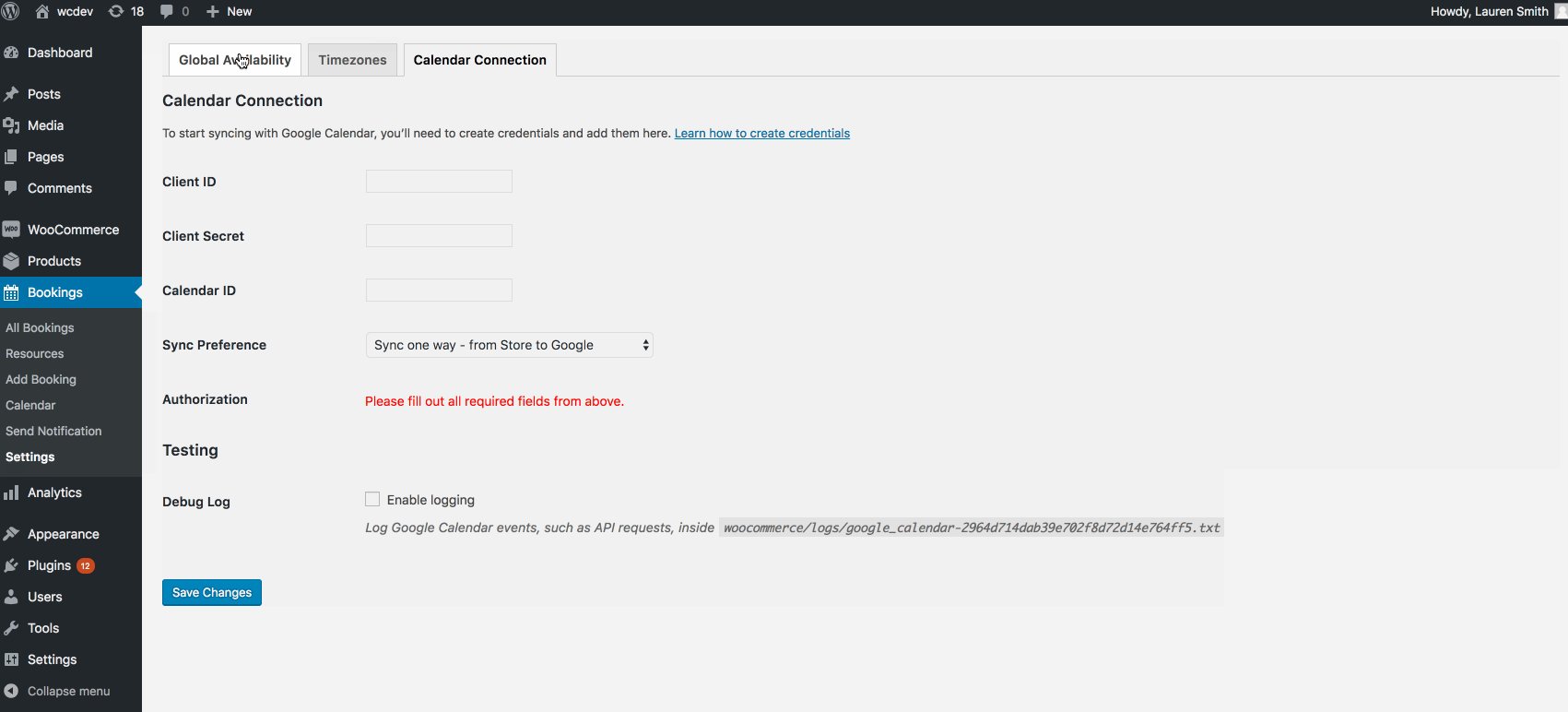
Google 2-way sync is one of our most requested features on the ideas board and we’re excited to launch the first version for this feature. Beginning with this release, you will find a new option within the Settings > Calendar Connection tab to setup Google Calendar and enable 2-way sync. With this option enabled, a store owner’s Google Calendar will stay in sync with their store’s availability. When a customer makes a booking, you can be sure it won’t conflict with something on your Google Calendar.


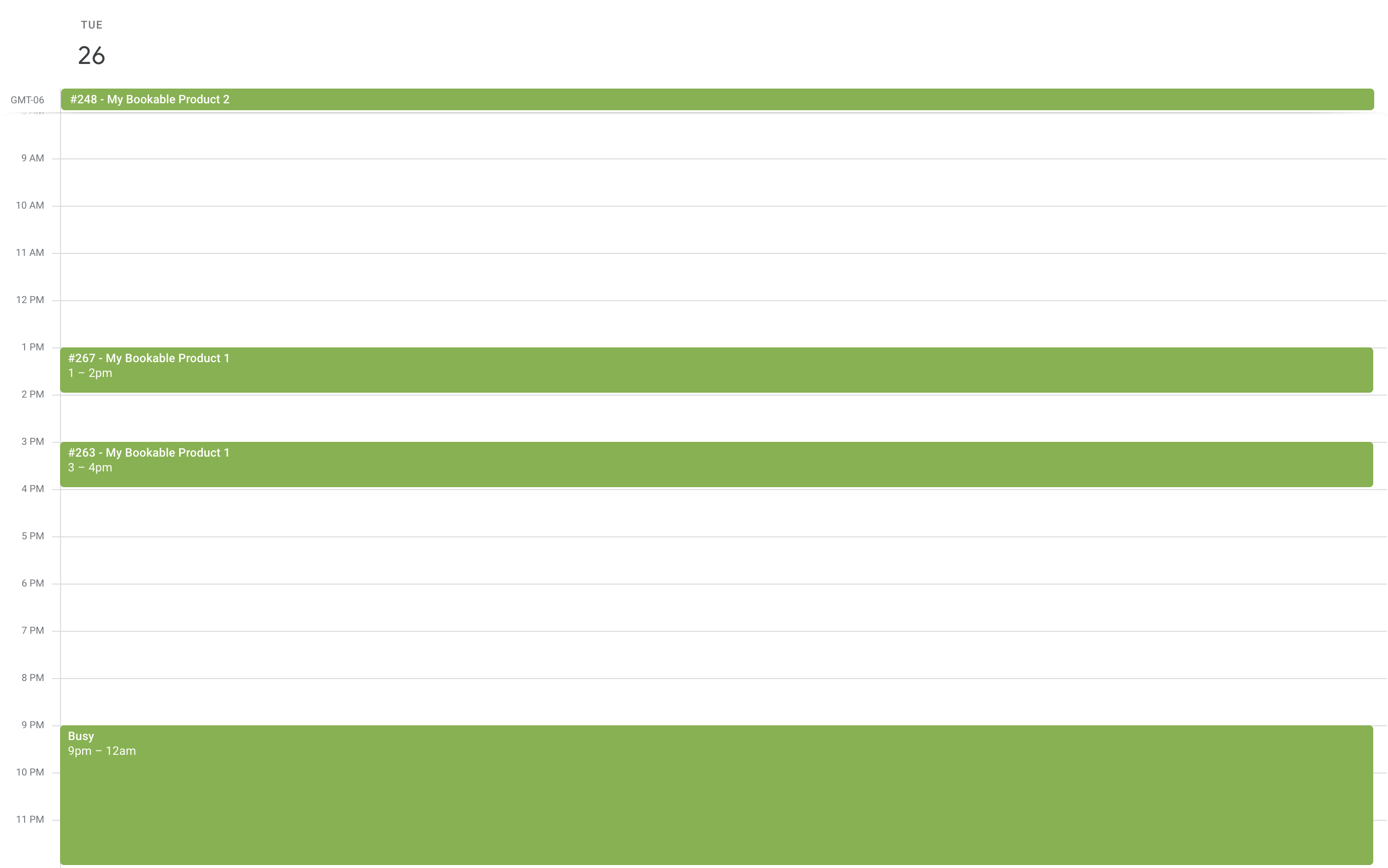
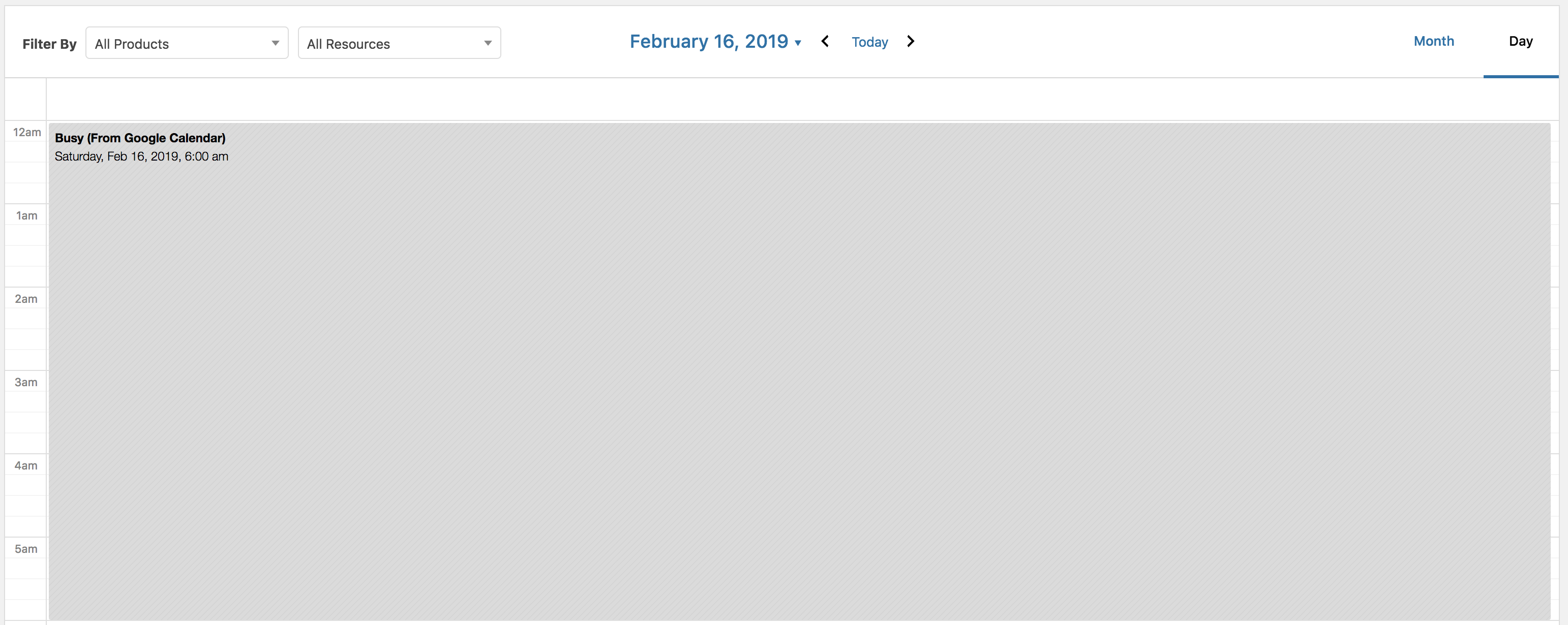
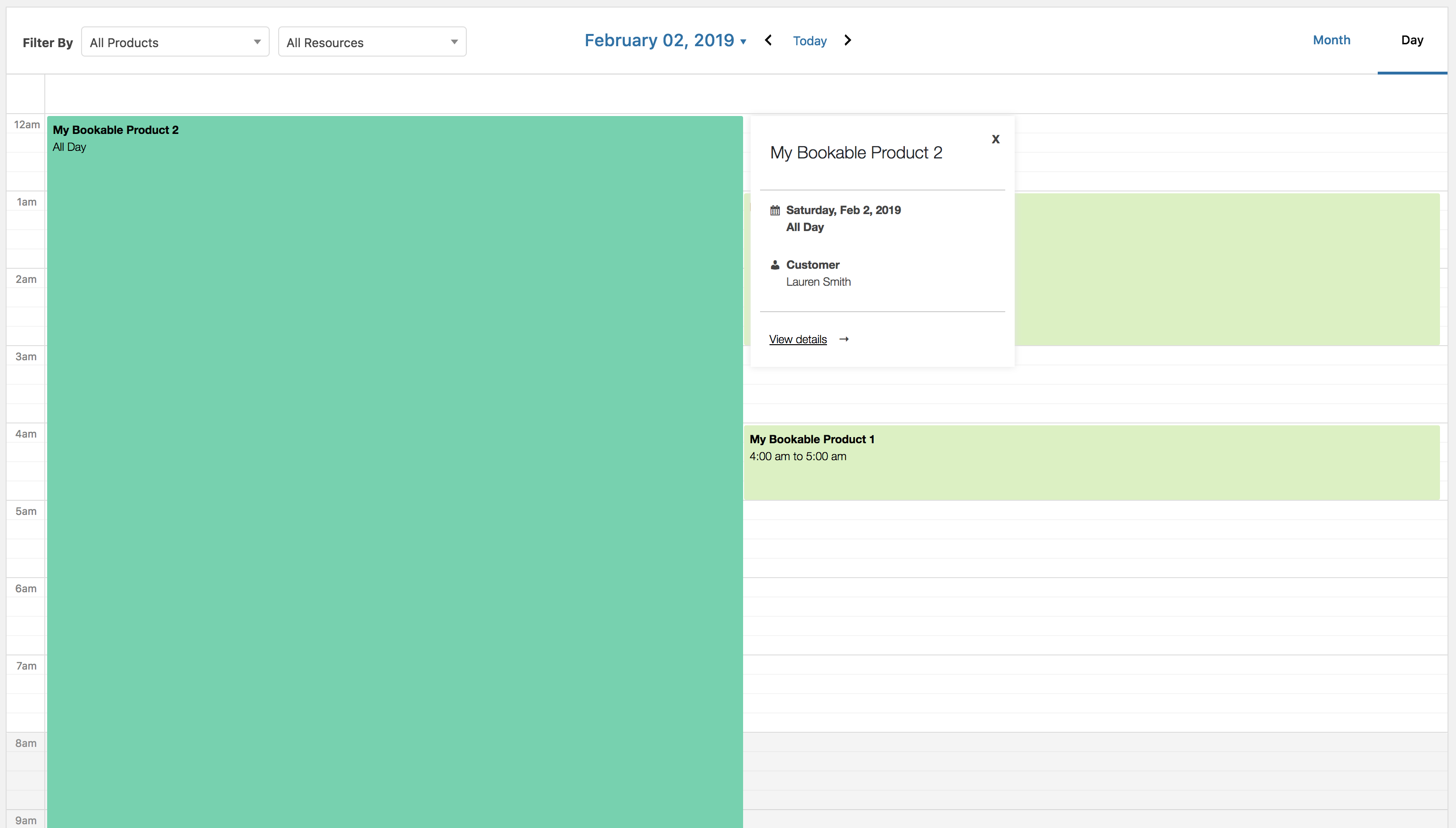
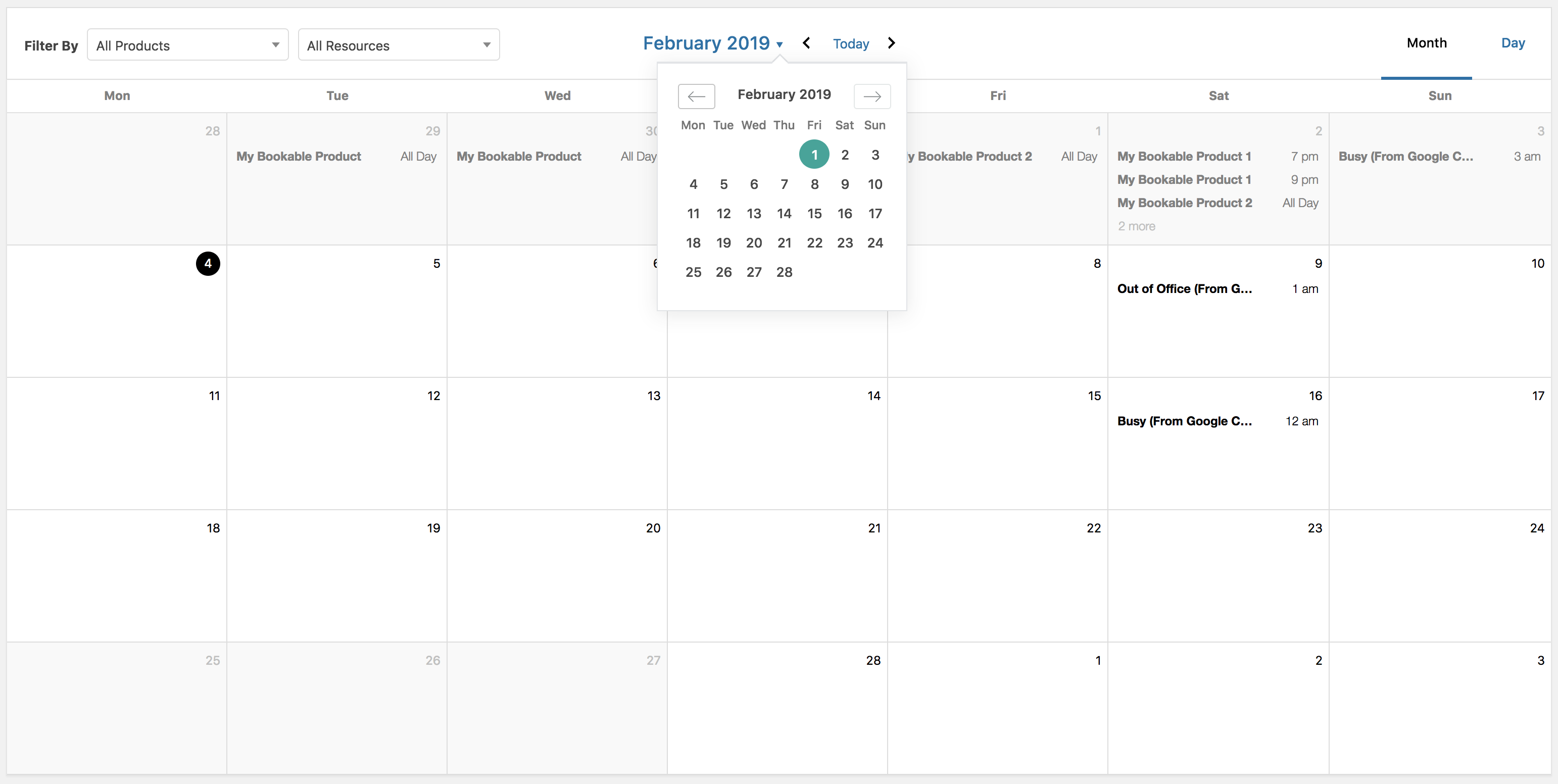
Store Admin Calendar
The store admin calendar is receiving a huge mix of UX improvements to help store owners manage their bookings easier. We’ve added a lot of little updates around this area so the best way to find out what is there is to go play with it but here is a short list of what we’ve done:
- New styling ( fonts / layout / colors / etc.. )
- More granular filtering with product and resource based filters
- Added a daily calendar dropdown to make navigation easier
- Updated the daily info display to fit more on the screen
- Darken days and times that are specified as Not Bookable in Global Availability
- Display events synced from Google on both the monthly and daily views
- Daily view – Info popover to display event details
- Daily view – Better stacking to display a large amount of Booked products around the same timeslots


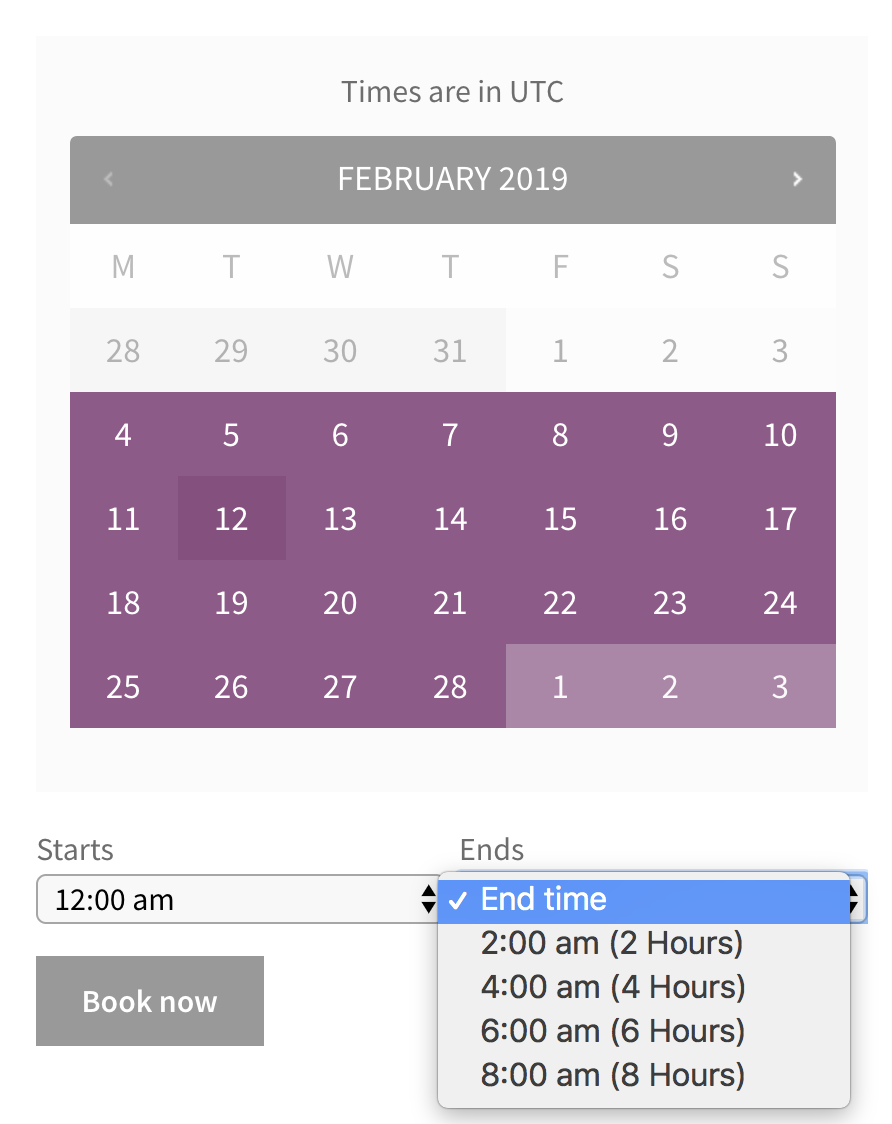
Duration Front-End UX Improvements – Hour and Minute
Selecting a booking duration that is blocked by the hour or even the minute has always been a challenge for a customer to understand. With this release, we have updated that experience to hide the calculations from the user and present them with simple dropdowns that show the full duration that they are selecting.

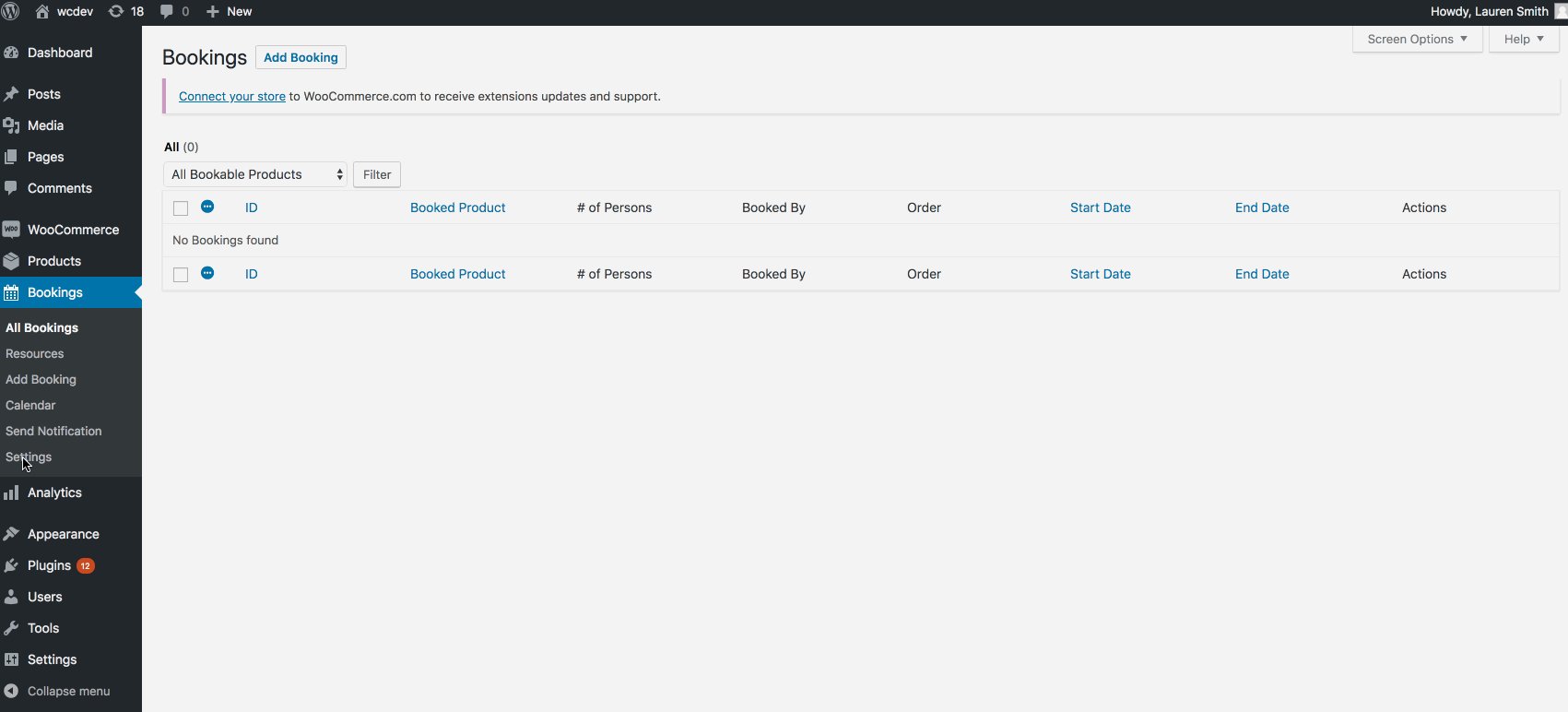
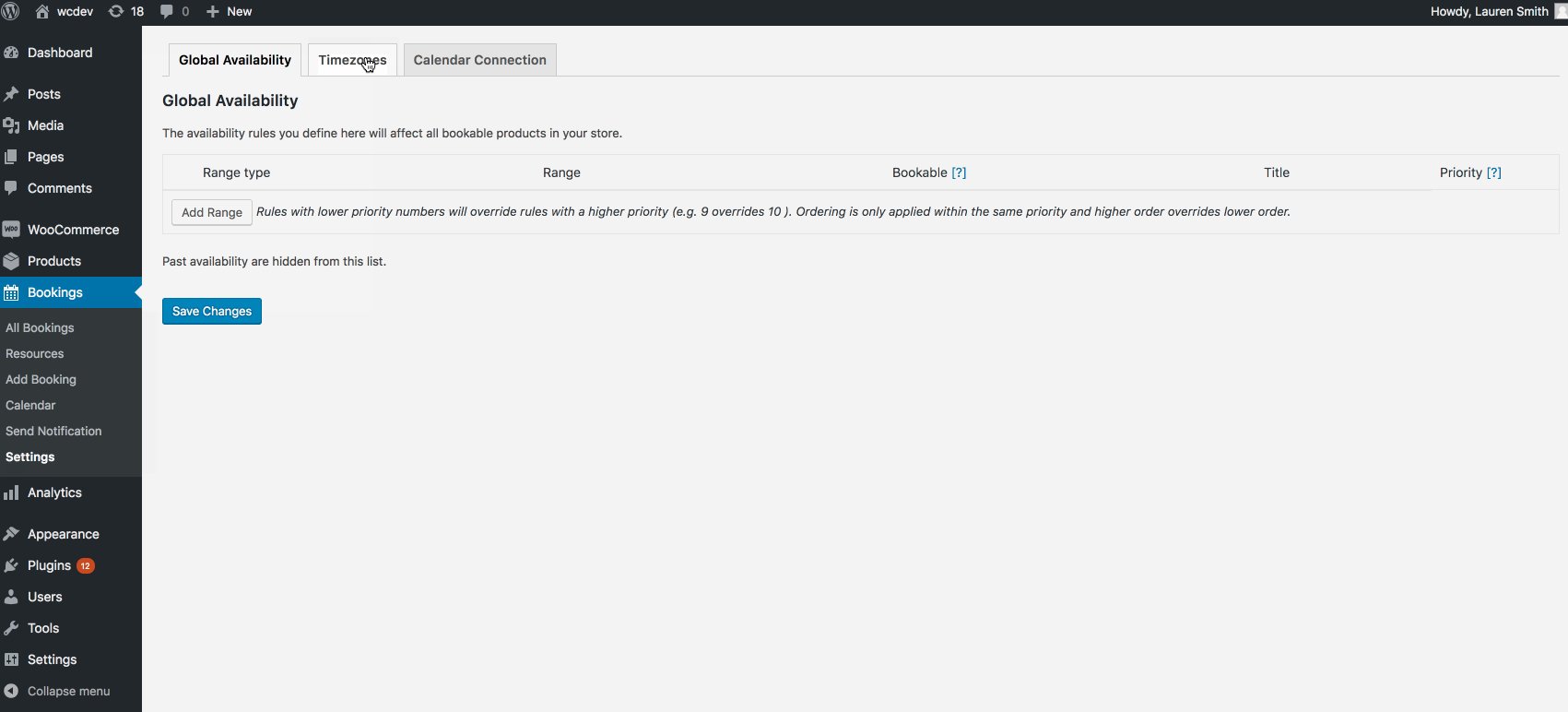
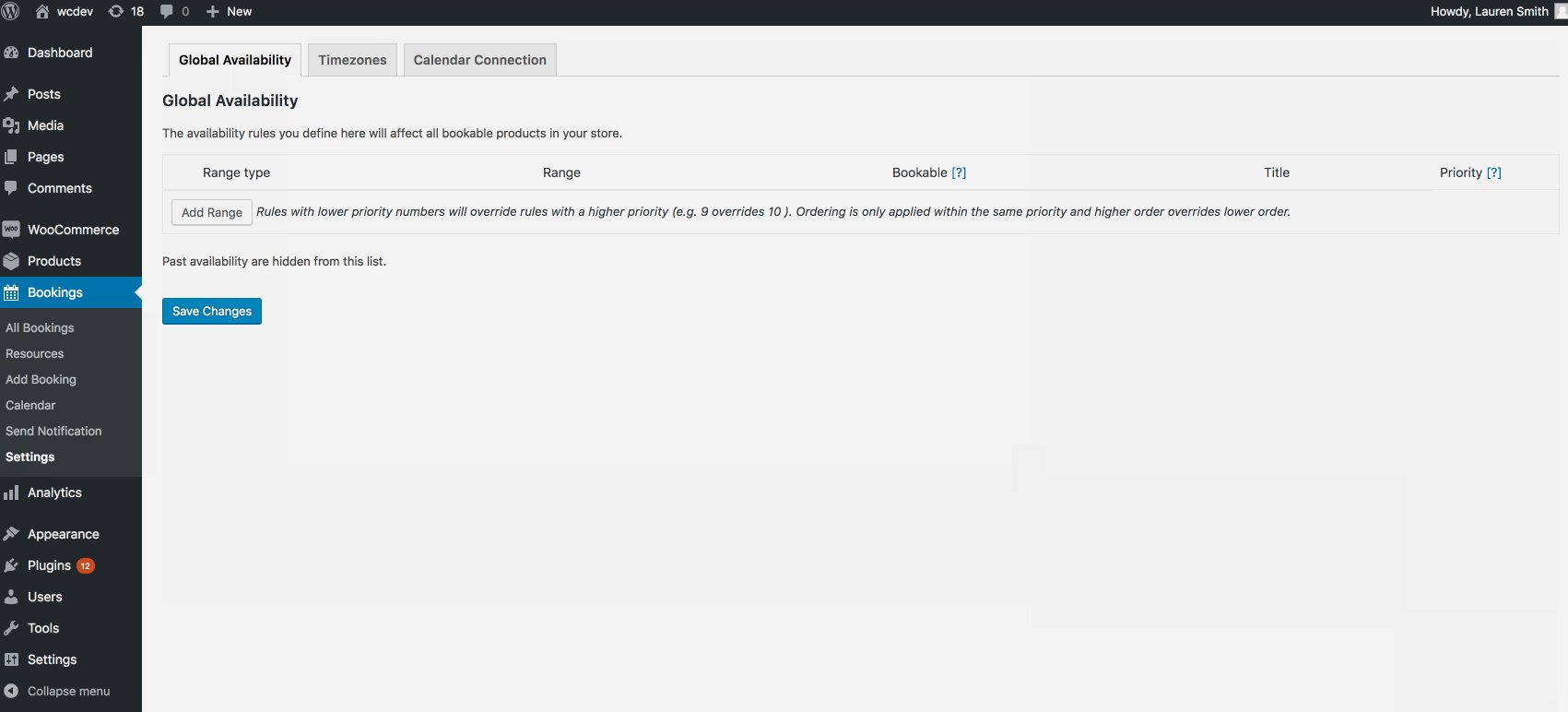
Settings
If you’ve used Bookings extensively you know how difficult it can be to locate all of the various settings for getting your store setup and running properly. With this release you will find a new section under Bookings called Settings where all of the settings for Bookings will be placed moving forward. Currently there are three tabs in this section, Global Availability, Timezones, and Calendar Connection. The Calendar Connection tab is all of the settings for setting up Google Calendar and enabling 1-way or 2-way sync.

Everything else…
For a comprehensive overview of what all made it into the release please check out the changelog but here are a few more items that are noteworthy.

- We spent a good deal of time taking a close look at how buffering works and making improvements to the calculations that powers it
- The front-end calendar is getting minor UX improvements ( margins / padding / labels / etc.. )
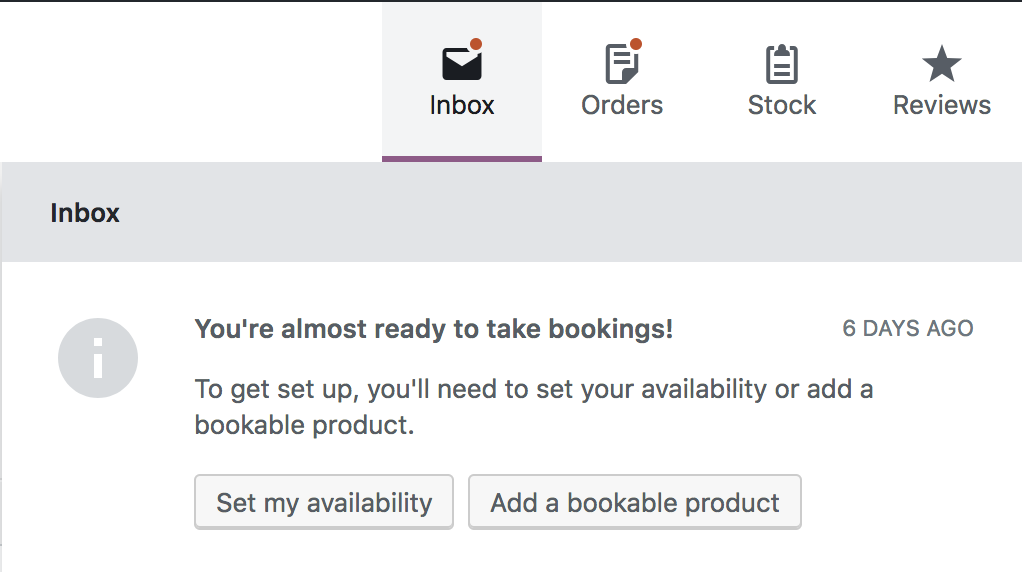
- We have integrated with the WC Admin Inbox to post a notice for users activating Bookings for the first time
- Added additional ajax endpoints
- Introduced webpack (dev only), Action Scheduler, and Google libs
We are excited to finally get this release out into your hands as this is a foundation for our future releases so please share your feedback as you begin exploring this new release.

Love the updates to Google 2-way Sync and front end UI
I’ve also found the Buffer Period will only show as Hours when the Booking Duration is set to Hours. Can you change this?
Hey there, here´s a workaround that may work for you: Instead using hours just change the time to minutes (60 minutes = 1h). Then you get minutes for the duration as well.
I used to be able to add JS hooks to work with my other plugins but now nothing works and the whole JS is compiled with webpack so there’s no way of checking it.
Hi Johannes! Thanks for posting here.
Could you please give us a specific example or use case for what you’re trying to achieve?
You compiled the whole JS with Webpack instead of leaving it in original state. You could at least leave the whole build structure with the release – all .json, config files and JS parts are not easily available. I understand you can still check the source through Chrome developer source (.map files are included at least), but this is very time consuming and now I have no idea what was changed from previous version and why my JS and PHP hooks aren’t working any more.
Another great update. Thank you for sharing here.
Great update!
I am having one issues where some of my products have minimum and maximum durations. If I have the minimum and maximum duration set to 5 and the customers chooses 5 hours on the calendar it gives them a warning saying the minimum is 5 hours and it will not let them book the product.
This is a known issue and will be fixed in a patch release. Thank you!
This update will be quite helpful… thank you!