Whether you’ve heard of him or not, your eyes have admired the work of Jon Hicks. He’s the iconographer behind the logos and mascots for Mozilla, MailChimp, Skype and Spotify (to name a few) and we’re proud that our ninja mascot, Hiro, flows from the same stylus.
 Woo co-founder, Mark, reached out to Jon in 2010 about designing a theme for us. Around that time we were collaborating with leading theme designers like Tim Van Damme, Veerle, Sam Brown, Elliot Jay Stocks and Rogie King. The conversation steered towards Jon working on an illustration for our ninja- which he absolutely cracked – and for the past five years Hiro has been a key way we personify our brand, appearing in various Woo places.
Woo co-founder, Mark, reached out to Jon in 2010 about designing a theme for us. Around that time we were collaborating with leading theme designers like Tim Van Damme, Veerle, Sam Brown, Elliot Jay Stocks and Rogie King. The conversation steered towards Jon working on an illustration for our ninja- which he absolutely cracked – and for the past five years Hiro has been a key way we personify our brand, appearing in various Woo places.
Flash forward to today, and Jon has just finished off Hiro 2.0 for us. Perhaps you’ve spotted him on our website or Facebook brand page? We’re looking forward to including him everywhere we can. Thanks, Jon!
Let’s hear a little more from the man behind the iconographic magic.
Tell us the story of Hicksdesign.
Back in 2001 I was working as a Senior Designer for an Educational Publishers in Oxford, and had been thinking about making the leap to freelance for a while. In my spare time I’d started playing with software like Adobe Pagemill, making my first websites, and I wanted to follow digital. I couldn’t do that where I was though.
The final catalyst was the birth of our first child – going freelance meant I could be more flexible and share childcare with my wife. It was tricky, and involved a lot of working every available hour, but it was worth it. It also meant I was around to see my children grow up and have time with them – I know people who worked for big studios that missed out on those times.
Do you consider the Mozilla Firefox logo your break, or was there a lesser-known defining moment in your story?
It was the biggest break for sure! I’d got my first boost from being linked to by Zeldman, and then having two designs accepted into the CSS Zen Garden, which was like a rite of passage at the time. That helped build profile, but Firefox was huge. I had no idea this obscure geeky browser would become so prolific!
Did you study design, and if so where?
I actually studied Wildlife Illustration, and Graphic Design was just a small part of that course. I learned how to use a Mac, and then in my first job I picked up all the Print Design skills.
I guess the majority of my skills are self-taught. I still use those illustration skills today of course, and I like seeing that my technique is still improving.
Life in the quaint town of Oxfordshire must be rather lovely. Tell us about living outside of a big city but working global.
Its a great place to bring up children – we’re in the countryside, but close to Oxford, and not too far from London. We feel at home here. As a cyclist, I can be out riding a country lane in matter of a couple of minutes, and I never take that for granted.
The flip side of that is that it isn’t a good place to find a good office or co-working space. It’s just not geared up for that kind of business. Its taken a few years, but we’ve finally found a good space. The nature of my work means it can all be carried out remotely, using Skype, Dropbox and email. It’s brilliant.
Why did you decide to keep your company small and not grow a bigger team to smash out more great work?
Having a bigger team feels like what’s expected of me, rather than what I actually want to do. Being small has it downsides (you don’t have a team behind you to help you out), but it’s less pressure than having to find work for employees and keep all the salaries paid.
Smaller is more flexible, and less risky. It may not be that way forever though 😉
You’ve always been a loyal Typepattern user… Ever considered a move to WordPress? 😉
A few times! What puts me off from a lot of CMSs like WordPress is that the template language uses a development language like PHP, or a system like Twig. I’ve always found Textpatterns’ XML style template language logical and intuitive for my own needs.
Having said that, whenever I set up a site for someone else to use (such as our local primary school) I always use WordPress, as it’s so well supported with plugins and themes. It’s so easy to get up and running.
You’ve given some amazing talks at design conferences; our founder Mark remembers hearing you at a Future of Web Design conference in London. Which is your favorite presentation to date?
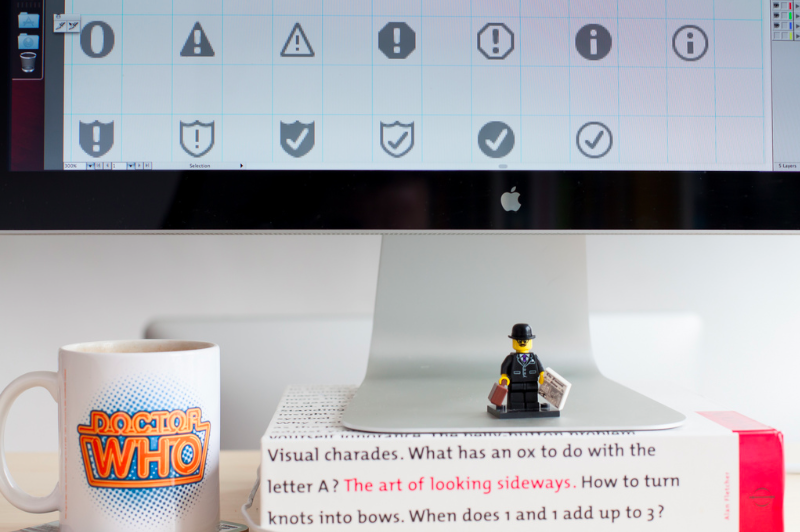
I’ve been doing a talk about Icon Design Process for a couple of years now, so I’m getting a little tired of that 😉
At the Milton Keynes Geek Night conference last year I did a new talk called “Shed,” a metaphor for saving some time for experiments and creative challenges. Not long time-consuming side-projects necessarily, but short things – perhaps even as little as a couple of minutes. It was lighter, more whimsical talk and want to expand on it in the future.
If you have a favorite design option and your client chooses something else, do you push or concede?
I push, then concede! I’m not a prima-donna about it, but I’m being hired for my skills and experience, so I wouldn’t be doing my job if I didn’t express what I think would be the best solution.
At the end of the day the client has to be happy, though, and they also know the target audience better than I would, so will have insights that guide the process.
What do you do for inspiration?
I don’t follow many ‘inspiration’ websites. itsnicethat is an exception, though, as it covers a good broad spectrum.
Inspiration is everywhere though, and often it’s more a case of needing fresh air and exercise to think through problems, rather than looking for some visual stimulus. Going for a walk or a bike ride clears my mind, gets my thinking away from a desk and computer, and enables me to come with up ideas.
What programs do you use in your process?
For illustration and icon work I still use Adobe Illustrator. It’s a very mature and well-featured vector app and is great for fine detail work. I particularly like the new stroke width tool as I can create all manner of shapes from a simple path.
For every other kind of design I use and love Sketch, Acorn for photo editing and Coda for coding. I can see a point in the future where Sketch will replace Illustrator completely, but it’s not there yet.
I’m not a fan of Photoshop and only ever use it when I need to open someone else’s files.

There are hundreds and thousands of aspiring designers who’d give their twinkle toes to work with the likes that you do. Any advice for them?
My motto is always “work hard and be nice to people.” No one is born with the ability, and no one owes you anything. If you want to do something, start small and build it up. Then keep doing it!
Work hard and be nice to people. No one is born with the ability, and no one owes you anything. If you want to do something, start small and build it up. Then keep doing it!
—
If you’re a designer, aspiring or seasoned, do check out Jon’s book, The Icon Handbook. Next time you see an icon on the web that makes your eyeballs sizzle we bet you a chocolate kitten it had something to do with this chap!
** Photos in this article taken by the veritable Al Power.






Nice interview about this gentlemen, it was a pleasure to read.
Speaking of Sketch, I believe that Mr. Hicks is referring to http://bohemiancoding.com/sketch/, not http://www.adobe.com/products/sketch.html, which would surprising for someone who does not fancy Photoshop.