On this blog, you regularly find posts announcing new products, themes, case studies and other news we’re proud of. There is one other development we’re very proud of, which we haven’t discussed much on this blog; the development of WooThemes.com. The development of our own website is something that we’ve revised completely over the past few months.
We’d like to give you some insight into what’s going on behind the scenes of this website. Who is working on the code? How do we deploy the code to our servers? What version control system do we use? And how do we manage all of this?
Parts of this version control flow also apply to our product releases. Within team WooCommerce we’re doing something similar and the development of our themes is currently migrating to the same flow as well. We’ve tried and refined this new flow on the development of our own website, which is why this specific project will be the highlight in this post.
People working on the code
As you might have seen on our Meet The Team page, we have a big group of people at WooThemes, working on all sorts of products. We have designers, developers, the support ninjas, management and a lot more. We apply all of these specialties when it comes to working on the WooThemes website.
If there is a job that requires more than one person to work on it, we typically pick the people who are the best match for the job. For example, if we have something that needs to be done that involves a bit of design and some code, we pair a developer and a designer. They then start working on implementing the plan (often made by someone in marketing, along with the team involved).
With all these forces combined, everyone can work on what they do best. This leads to increased productivity and people working on tasks they enjoy.
All these people make the management of it all a bit complicated as well, which is why we’ve got a dedicated manager on this project, who oversees everything related to WooThemes.com. We’ve also changed the tools and how we work with them, all to improve the flow of our development.
GitHub is the central hub
This first thing we’ve done to make sure everyone is on the same page for everything that needs to be done, is made sure GitHub is the central hub in our flow. We used to have a several tools, including Trello boards and Basecamp, but making this all happen on one specific platform has proven to be far more efficient.
We now log all ideas, feature requests and bug reports directly as GitHub issues. This gives us one central place to look for what to do.
Our manager then goes through these issues on a regular basis and identifies wether it’s a feature request, a bug report or something different. Most of the people working on this project will categorise the new tickets right away, but they always get checked before they are scheduled into a release.
Releases and milestones
Each release has a milestone tied to it in Github. Once a ticket gets set to a specific milestone, we also assign the responsible member of our team to it. This is not the only person who will work on it, but it’s the one person that’s responsible to get this issue done within the set timeframe.
Each milestone also gets a scheduled release date. These are not set in stone, we always want to make sure we ship quality code. We do try to enforce these dates. It does (sometimes) happen that we decide to release something in a different milestone than we originally planned.
Putting Git to work
We’re fans of the Git version control system. It serves the way we work with branches very well. One of the reasons Git is so fast with branching, merging and committing is because it’s distributed. This way everyone can work on their own local repository without having to constantly sync with the main server. This ultimately leads to a faster development flow, without losing the benefits of everything the version control system has to offer.
Branching and merging
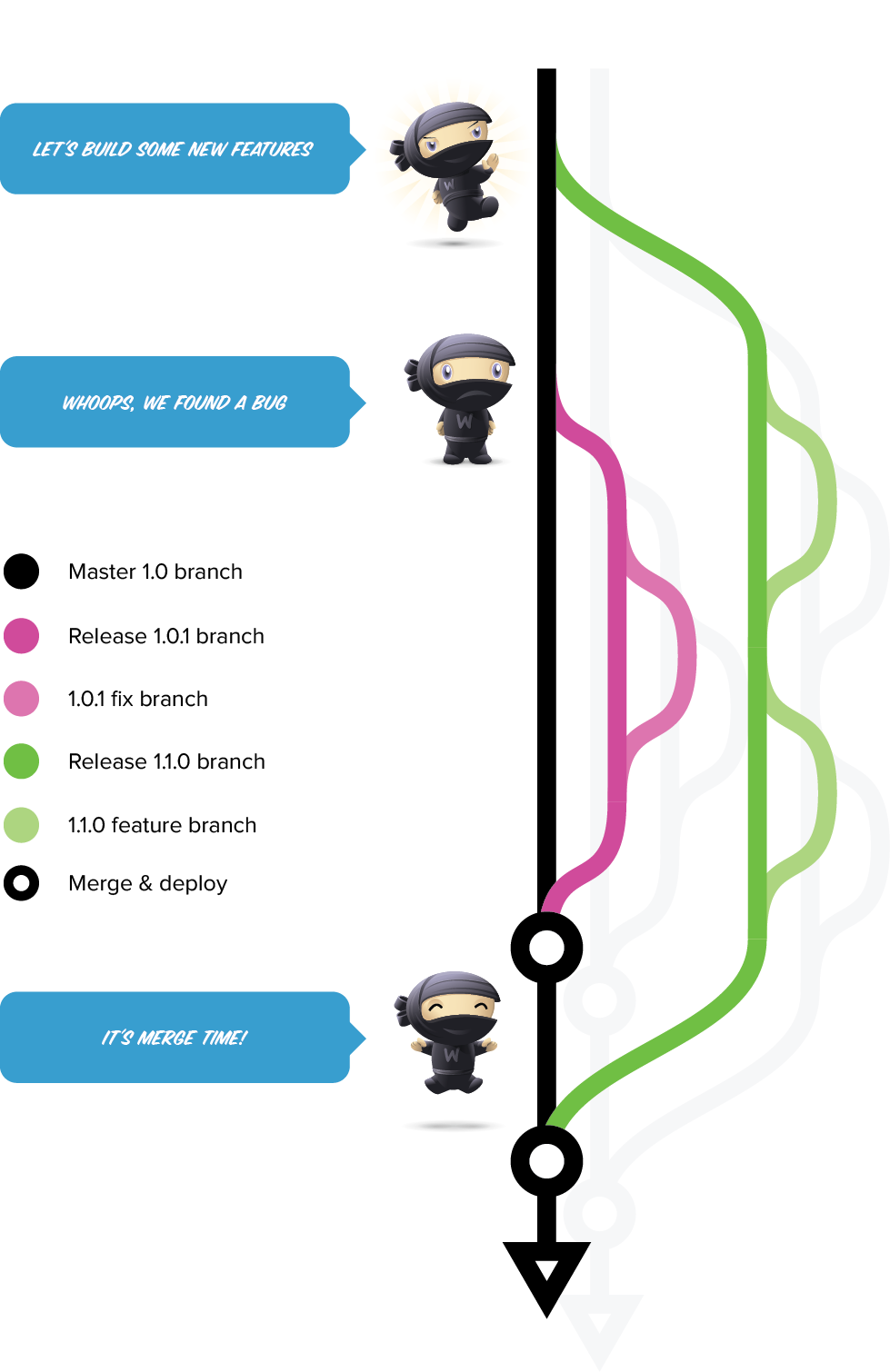
Like every version control repository, we also have a main branch. This is where the live website runs on and where all other branches originate from. If there is a feature that you’ve been developing in a branch somewhere, it has to be merged to the main branch before it can be deployed to the live website.

This is what our network of branches is designed for. Every single release (also represented by a milestone on GitHub) gets its own dedicated release branch. If we’re working on the 1.1 release of our website, we have a release-1-1-0 branch in our repository that contains everything specific for that version.
Based on that release branch, we make feature branches for each task. Say, for example, I’m building a small plugin for the 1.1 release, which is designed to generate random coupon codes. I then proceed to make a new branch from the release-1-1-0 branch, named feature-random-coupon-codes. We also tend to prefix the id of the GitHub issue corresponding to this task to the branch name, but this is optional.
As soon as I’m done with development, I push everything to the GitHub repository in the feature branch. From there, I submit a pull request to the release branch. One of the managers, or another developer, checks my code and merges it in. Once everything belonging to that release is ready and merged into the release branch, we start the final phase of testing. It’s possible that there are a couple of small fixes required before everything gets merged to the main branch, to be deployed to the live website.
Releases are more structured
At all times, there will be at least two branches in active development. This is the next minor release (for example the release-1-1-0 branch) and a fix release branch (in this example: release-1-0-1) for the previous minor release.
The separate branch for smaller fixes allows us to deploy fixes to the live website, without having to finish all the new features first. This is exactly the reason why we’ve chosen to go for this seemingly complicated set of rules for branching. While it might look a bit complicated at first, as soon as you start working with it, you’ll notice that it’s actually not that bad.
All minor releases have a fixed release date scheduled in the milestone, while the fix releases are usually more dynamic in nature. We try to keep the number of fixes to a minimum of course. Sometimes we do need to deploy multiple fixes a day, though. If we didn’t have separate release branches, this would have been a lot more complicated, if possible at all.
Hopefully you’ve found this post helpful, and will be able to apply this workflow to your own products and projects. We’re constantly looking to improve our processes, any suggestions would be welcome 🙂

It’s scary how many web based theme/plugin/template/script companies DON’T use a repository for their code. This is a great article simply because it shows transparency and stability with your code.
Very nice article. Explains beautifully the work in your company. I am of an opinion that the company’s website design matters a lot to the customers. It can be observed that the ever-increasing sales of your products in somehow due to the simple and sleek design and coding of your website. Keep up the good work.
P.S : I am a huge fan of Woo ! 😀
Very similar to Git-flow. Just without the develop branch?
EDIT: Nice to see a well structured version control flow, be it git-flow or similar versions of it.
Yep, the git branching model (aka git flow) by Vincent Driessen has been an inspiration for me, but as Warren explained below we’ve changed the way we work without the develop branch and directly on release branches.
Yeah, we didn’t really see a need for the develop branch. That essentially happens in our ‘release’ branches 🙂
Replace GitHub with BitBucket, and you have our development flow since 2011 for both client and internal sites. I’ve hacked the hell out of the old Inspire theme to make it more like a modern Wootheme, as well as interface with our custom post types and plugins, and the only why I could have made sense of the thing was with Git.
I am assuming that the site is running on WordPress? If so, are you keeping the entire site root in git, or just the theme folder in git? Been a question of mine for awhile.
We do indeed run off WordPress 🙂
We don’t keep the entire site in the repository, specifically we don’t include the ‘core’ WordPress files. Our host WPEngine handles automatic updates for us as each new version of WordPress comes out.
WPEngine FTW!! I’ve been using them ever since you guys switched over. I’ll never go to another host again.
Any update on the twitter woodojo plugin as its breaking alot of my sites right now. It is pretty urgent to find a fix on this. I have already logged a ticket on this, this morning.
Hi Coen, great post. Thanks this is very helpful, insightful and provides a nice road map for my own development/version control process. I’m very much a WooThemes ninja/advocate. I really like what you guys have done to streamline woo’s development processes, code, security, documentation and customer support. Nice job! Thank you.
That said I had a though, I guess it’s actually a request. I would appreciate a few more in depth post on your testing process. For instance responsive themes, browser support and viewport. I’m assuming you do device testing and I’m curious about what benchmarks you set, use and why. And just like dougregehr, FTW – I will be making a moves to WPE by the end of the year. Cheers, rita
This is a great idea for another post, c’mon Coen or Matty! 😉
fix the twitter api
I would have to second this – its proving to be a pain due to the fact that all the widgets under it and footer get messed up to – of course one can replace it but if you have lots and lots of sites!!! its a bit of a disaster.
Hey Guys
We’ve fixed this up now http://woocommerce.com/2013/06/woodojo-1-5-3-now-supports-twitter-api-1-1/ 🙂
Why did you choose release-1-1-0 format instead of release-1.1.0? Everywhere else in the system versions are referred with “.”, there is no technical git limitation, and buttload of other project use consistent version strings across the board. So just wondering what do you guys think “-” improves?
Sooo, nobody knows?
There was no particular reason we chose that 🙂
A nice, in-depth post for for all the geeks in the crowd! I’m also making use of git and am adapting git-flow for my own use. Thanks for sharing your workflow too – useful ideas for me 🙂
Great article!
But how do you do it with Woocommerce Sites for example Woothemes.com? Do you have your whole WordPress Directory in the master branch? I struggle with the imagination of uploading images to the live site for posting an article and also making a git pull to the production…
How do you manage changes on the live site and pulling new features from Github?
Thank you very much for your answer!
All of the user generated content like uploaded images and stuff like that are outside of the version control. There’s little use for binary files to be version control to begin with. But if we’d have the live site also track all those uploads, the resulting repository would be very big including all those images.
The servers of the website do not touch the actual repository, they just read it and deploy the code. All the changes that go in the repository (and are part of the code, in fact) will come from our workstations and through the flow described in this article.
Wow! Thank you! So how about a User installing a plugin?
Or let’s say it different: do you also Version Control your Plugin Directory? Because some plugins are self-made and need ongoing development and some are installed via User backend.
I really Love this Workflow but still don’t get which directory and Files are excluded from Version Control. Is it only the upload-dir?
Plugins can’t (or at least shouldn’t) be installed on the live website. You test them first on your local installations and development machines. Then you commit them and in the next release, they get deployed to the live website, where you can then activate them.
The uploads folder really is the only directory (along with a couple log files, but nothing WordPress) that we exclude in the repository.
Perfect answer! Okay now i get!
Thank you very much!!