
WordPress theme development has, over the years, become a much more involved industry than it was during years past. Themes have gotten more intelligent, more feature rich and, to sum up, far more robust in their offering. It is not uncommon today for a theme to, for example, include an advanced theme options screen for tailoring a theme without code, or a selection of custom-developed widgets to showcase content is a specific manner or of a specific type.
As with scaling in any context, expanding one’s offering is vital to maintaining the status quo and “keeping up” with industry competitors. At WooThemes, this expansion is generally handled within the WooFramework (the engine that powers all of our 120+ themes) by creating and adding features such as a shortcode generator (along with a wide collection of popular shortcodes), a collection of popular social widgets, SEO settings via WooSEO and a system to create custom sidebars via the Sidebar Manager. This expansion is also, at times, handled using our popular “Theme Options” screen, where settings specific to your WooTheme of choice are controlled.
As one can imagine, adding theme option after theme option could easily get out of hand, creating a long list of settings you’d need to run through to customise your theme. This brings us to the question we posed during a development discussion at WooHQ last year- “are theme options always the answer?”.
The approach
This question has caused us to take a slightly different approach to our theme options and how we approach them. Rather than going through and adding options as we see fit, we’ve taken a stance on adding options as sparingly as possible. This allows us to analyze the theme in full and decide which settings require specific theme options and which settings are, for want of a better word, redundant. Certain settings may not apply in all contexts or to all users of the theme, while others (such as, for example, the ability to activate or deactivate a specific section of the theme’s functionality) is something that applies in all cases.
Along with this approach, we’ve taken a slightly different angle in terms of how the functionality itself is developed. By creating small components and bundling related functionality into either a single file (for small components) or a class (and object) for larger components, we are able to focus on each component individually, ensuring that the specific component in question is approached from the most accurate context.
A practical example
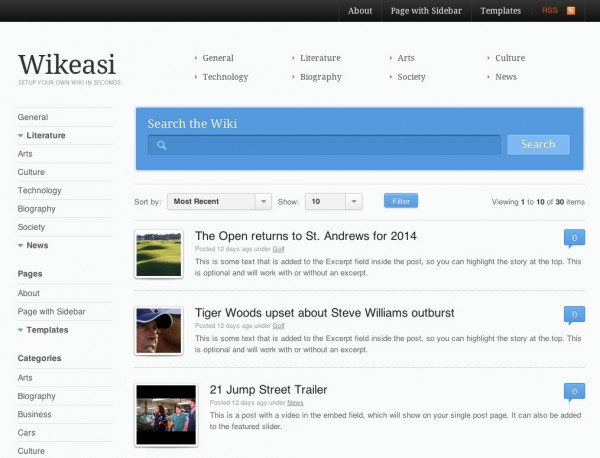
Lets take our Wikeasi theme as a practical example of how we’ve applied these principles.

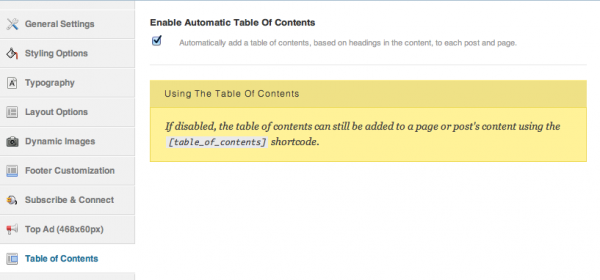
Wikeasi is a WordPress theme based around the creation of a wiki system, built on WordPress. Wiki’s themselves tend to lean towards specific functions such as a table of contents, revision management and display and being able to create bibliography or source references. Wikeasi handles all three of these functions, as well as many more.
In our approach to Wikeasi, we left the theme options to the very end, right after all the functionality was developed, tested and firmly in place. With revision or reference management, for example, it’s quite easy to get carried away and add theme options for every possibility. Is this the answer to an attractive and ultimately, more usable, product? We don’t believe so, no. Fewer theme options allowed us to focus in and ask, “what would I, as a user of this theme, want to change and setup?”. The majority of theme options in Wikeasi (organised into component-specific sections) allow for the activation/deactivation of the specific component and possibly a short notice explaining a feature of that specific component. This means it’s possible to get in and out of the theme options screen quickly, having easily setup and customised your theme without being overwhelmed with theme options.

Other functionalities, such as the customisation of a component’s output, for example, are handled using carefully placed WordPress filters. Using filters, it’s possible to customise the theme to your needs with a short snippet of code, rather than a complex theme option that, perhaps, 8 out of 10 users won’t benefit from.
Has this approach worked?
Yes, it has.
This approach can also be seen within WooCommerce and other popular WordPress plugins. For example, why create a whole interface to add tabs to the “Product Details” box in the WooCommerce admin, when a simple WordPress action hook will produce the same result with a leaner code base?
How do we know this? The numbers speak for themselves.
Wikeasi is, according to PressTrends, powering some 528 websites currently. The number of support queries Wikeasi has received in our forums is roughly 11% of that. We can, therefore, ascertain that this approach works. Scale back on unnecessary theme options in favour of a code-based solution.
Lets not forget the fact that Wikeasi is a feature-rich theme.
Hold on, are we losing functionality?
Quite the contrary. This approach affords greater functionality and flexibility, without the limitation of a theme option. For example, what if we wanted to turn the filter bar in Wikeasi off on a specific section where it was displayed previously (for example, on search results)? With the theme options approach, this would need to be a selection of theme options to enable/disable the filter bar in various cases… this is boxing you in as the user. By changing our approach ever so slightly, we’ve just opened up a whole spectrum of new possibilities.
The “golden age” of theme options is over
To sum up, our approach to theme development is evolving and changing as the industry develops. Minimising theme options used in themes, coupled with careful consideration of a component’s application in the theme and a selective placement of WordPress filters, allows for a richer theme setup experience for our users while still adding a level of flexibility that is possible to hone in on, should you wish to do so.
WordPress itself is about making publishing easy for the end user. Why not echo that ideal within your theme or plugin? Make the initial setup process easy. If the user wishes to delve deeper, add the functionality to allow them to do so.
“Just add a theme option” is a phrase that is steadily becoming somewhat of a “curse word” at WooHQ. Why stick to using theme options when we could do so much more by slightly changing our approach to the code itself?
WordPress actions and filters have been a long-running standard within WordPress itself. Why not hone in on that and take full advantage of the functionality possibilities it offers?
Keep an eye out for this one, folks. The days of “just add a theme option” are slowly moving behind the WordPress community.

I’ve often wondered about the theme options in your themes. I’m a huge fan and now use only exclusively your themes for all of my projects.
One thing I’d like to see is fewer options for homepages, though replace them with widgetized areas and some great CSS from you guys as a base for me to work with.
Many times, I like the theme structure but not the specific options on the theme. I think to myself, “I wish I could just pop a block of content there!”
Keep up the great work!
Agreed.
Often times I’m almost ready to buy a theme, but I’m unsure how I can slightly tweak a home page content block. Better documentation for the theme may be the fix to this.
Re-reading my post, it doesn’t exactly come out like I would have liked. 🙂
I love to have options on the homepages like you’ve got, I just wish they were widget based rather than the current way it’s done. I’d rather have two or three sections that I could drop widgets into than have three options to turn off or on. With that you could choose the focus of your homepage much easier.
I’ve spent quite a bit of time writing custom hooks to include content on the last few themes I’ve purchased. Would be much nicer to just pop in a text widget. Or rather than turning on a section that has the four “mini features” in it in a specific spot. Drop the mini-features widget into the “home-page-top” widget area just under my text widget.
This would be awesome! It would give much more freedom to custimize the theme. Maybe we will see some functionality like in xtreme-one framework ?
In conclusion, I would like to have many theme options but a bit more focused on layout and content placement. Colorpickers are nice but these options could easily be done in the css file and dont need to be in an option panel.
I’m in total agreement with Garret, rgregory and achim on their request for a fully widgetized theme homepage. Canvas would be a great one to start with.
I have wished for this as well. Every time I read a theme description that mentions “widgetized homepage” I get excited, but it never turns out to be what I think a “widgetized homepage” should really be.
I look forward to the day when I can layout my homepage in the same manner that I layout my sidebar and dashboard. To be able to have, for example, a Twitter feed, a random post, and a slider in the same spot someone else might use for their header and an RSS feed, would be great.
1 cup of the essence of the Editorial header
12 oz of the flexibility of a widgetized footer
4 tbsp of the ingenuity of the column layout generator
1. In a WooThemes stand mixer, blend well
2. Pour into Canvas
3. Bake at Awesome° in a WooLabs oven for however long it takes to get it right
4. Serve immediately
Thanks rgregory. 🙂
We’re looking into ways of streamlining homepage setup as well (as the homepage is such an important section of a website).
Keep an eye out for this. 🙂
Hi, very nice reading this. Unfortunately “premium community” likes Theme Options, but this is something specific to “premium community” and “premium themes”. The wordpress community always prefered “decisions beside options”.
Really, it’s very nice that now you are going to the right direction, in my humble opinion.
Good decision to reduce theme options. They make it hard to switch themes for less-experienced users, especially from woothemes.
I also backup the ideas from user rgregory to have less theme option areas on some homepages, e.g. optimze, inspire or over easy.
This is one thing I love about Woothemes and why I promote them so much. They keep on trying to out-do themselves!
Reducing the theme options is a great idea and like rgregory suggested idea to shrink it down so that the home page doesn’t reply so much on the theme options.
Rather, maybe a template can control the homepage that can be chosen from the Page Editor. Like you have a full-width, sitemap, contact form, etc. Could it be possible to make it into a template to be chosen from?
Thanks for your kind words. 🙂
We’ll be exploring this… keep an eye out. 🙂
I quite like the way Jason Bobitch is going with his ThemeBoulevard ‘framework’ on his themes over at ThemeForest, when it comes to settings etc.
Hey Lee, I’ve been trying to find Jason Bobitch themes on Theme Forest… I’m new to this but hear good things about him, but searches on Theme Forest don’t come up with his name.
How do I find his themes?
Thanks!
I am mainly using functions.php to adjust childthemes to my needs and would like to see more tips & documentation from woo.
Are you looking for any specific tutorials? 🙂 We’re always improving our support resources!
I personally find that a large number of theme options can be intimidating, and it also makes customization more difficult at times. I’d like to see WooThemes move in a direction that separates content from appearance and plugin-ize some portions of their offerings. Things like feedburner links, tracking code, subscribe and connect, sliders and portfolios, IMO, should be put into plugins that allow the users to only add the functionality they need. It also allows the user to switch themes without losing half their site. That’s partly why I haven’t switched out of Crisp yet (and that move gets harder with each new blog post I do).
We are thinking the same way it seems! Follow us in 2012 to see this unfold! 🙂
Fully behind this decision, particularly with regard to making options into widgets (where it makes sense) and dramatically increasing the number of widgetised areas.
For example, I think the homepage of your woocommerce themes would benefit from this. If you look at Amazons homepage for example, it’s basically a set of content blocks that they chop and change as they see fit.
This leads me nicely into one of my biggest feature requests… Would it be possible to flex the contents of widgetised areas on the homepage (or anywhere for that matter) depending on signals from the user, so we essentially create a customised homepage/page for each user.
E.g.If my user regularly buys products from a product category or reads articles from a particular blog category I promote those ‘categories’ on their custom homepage/page.
Probably one WooIdeas but I would welcome people’s thoughts on this idea
I’ve just used Canvas to set-up 2 new sites, and I was actually thinking I’d like a few more theme options thrown in there! Sorry to be the dissenting voice, but in certain situations more is definitely better. I was able to get some really broad design moves made to the site really quickly, and only then went in and fine-tuned the child theme.
I do like the idea of home pages having more “buckets” for various kinds of content. Cheers, David
What were those last missing bits you’d like to see in Canvas? It’s jam packed already, curious to what you needed. 🙂
I’d like to see a fully responsive design on Canvas! 🙂
Please make Canvas responsive!
+ 1 to rgregory above
+1 on responsive Canvas – we really need a timeframe for this.
+1 to adding widgetised areas on home page
+ 1 to a [more flexible] mini-features widget to use in those widgetised areas
I have replicated mini features on a home page using Columns & html – but am worried this will fall apart on a responsive site which i will have to upgrade to sometime this year [hopefully still in Canvas!]
I use Canvas as my “starter theme” so often — I, too, long for it to be responsive! That would be sooo great.
You guys are doing an excellent job. And Canvas is gold. I would ask for more videos on woo frame work.
Thanks again and looking forward for 2012 version of Canvas.
Feature bloat can be a real problem.
I don’t really look for a themes with billions of features, just ones where I like the general look. Or the main functions it has. Especially if it works in a way that’s a little out of the ordinary.
I like to have a theme that’s easy to tweak, so features that are a lot about the appearance or customizing functions can sometimes get in the way. On the other hand, I’m not a super advanced coder so sometimes it’s nice to have option available.
My preference would be to have themes with a lot of hooks and filters available and extensive documentation and tutorials for modifying it.
Thanks for the responses Woo!
While we’re at it, you know what I miss from Woothemes? The option of using different different “styling options”, I mean really different. The options now just change the accent colors, but in the earlier days of Woo, I could choose options that really gave the theme a different look and feel.
As a confident coder (and un-confident designer), I can change the colors to suit my needs easily enough, but I really enjoyed using the different styles as a base for my child themes. I remember when Canvas had four of five looks to choose from as a start. I’d love to see some real options in this department again. I’m likely very alone on this, but thought I would through it out there.
No you are not alone rgregory in wanting more layout in a Box options in Canvas.
It woukd be nice to have 2 or 3 completely different looking layouts by default in Canvas.
I have tried a lot of themes and have never been totally satisfied, will try on of yours on my next blog – thank you!