
The Banner Images for WooCommerce plugin helps admins create banners for their store’s pages. You can add banners to most pages including shop, category, product pages, individual product pages, checkout, and thank-you pages.
Banners offer a great opportunity to spotlight products, advertise sales and specials, and reinforce your brand identity. Use banners to increase user interest and boost revenues.
The Banner Images for WooCommerce plugin is easy to use and does not require any added coding. Simply fill out a setting page for each banner and add your images and text. You can add images in PNG and JPEG formats and GIFs to make your banners stand out. Embed links in banners to redirect users and add alt text for search engine optimization (SEO).
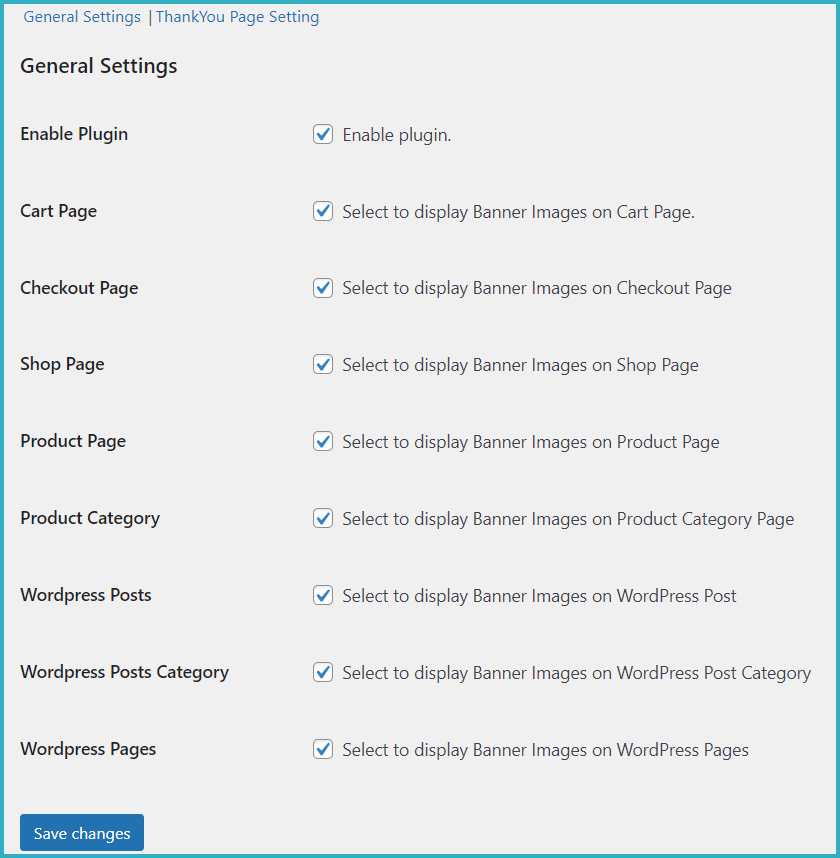
Each page has its own settings. However, the admin can also enable or disable all banners via the WooCommerce settings tab.
Each product category, post, and page has its own settings. The admin can also opt to enable and disable all pages, categories, posts, and single product pages via the WooCommerce setting tab.
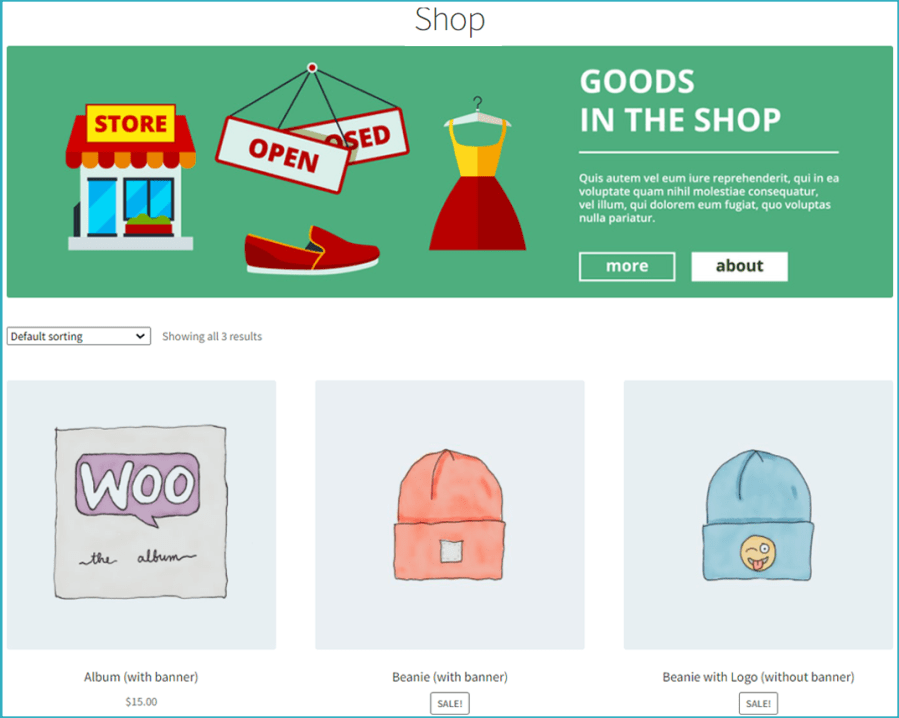
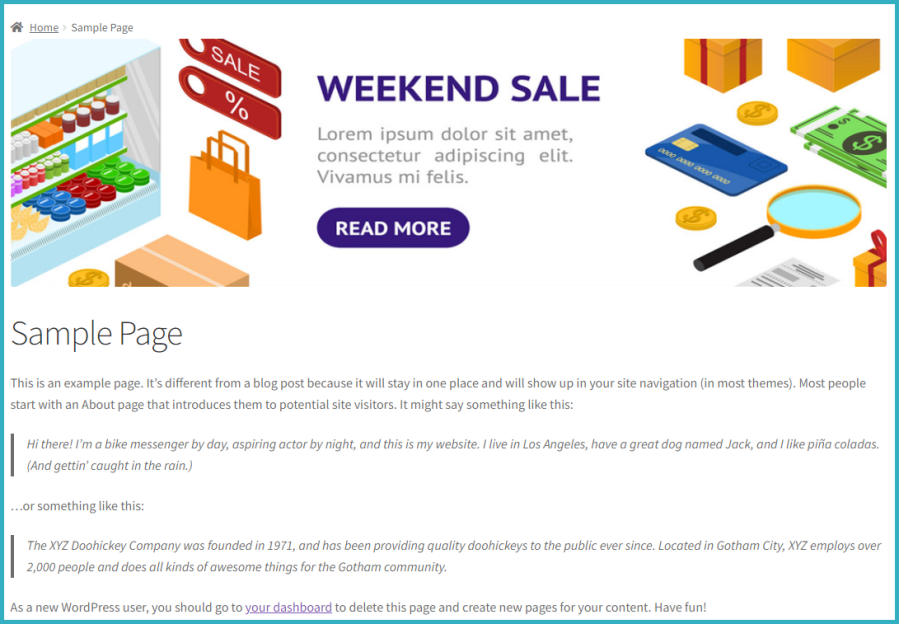
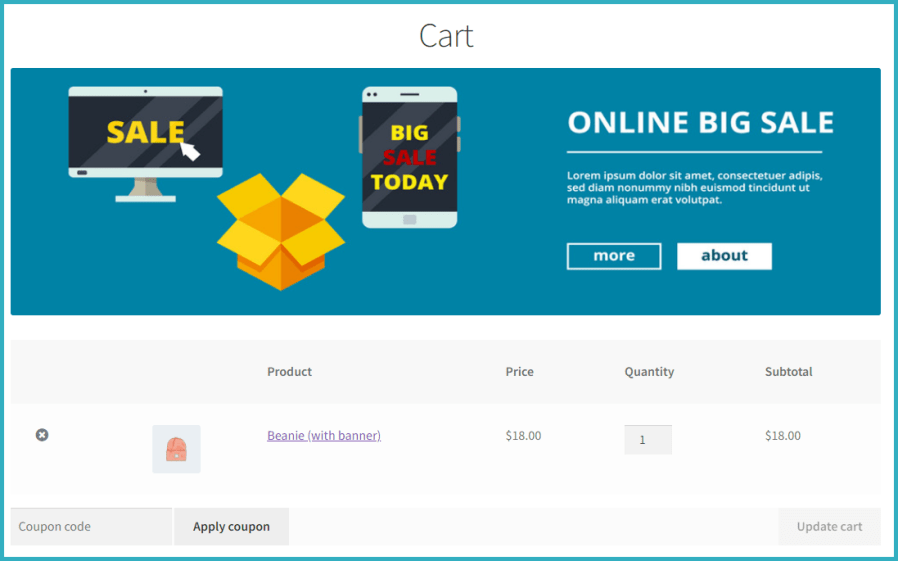
The Banner Images for the WooCommerce plugin allows you to add any promotional or flash sale banners to your shop pages like the one shown below.

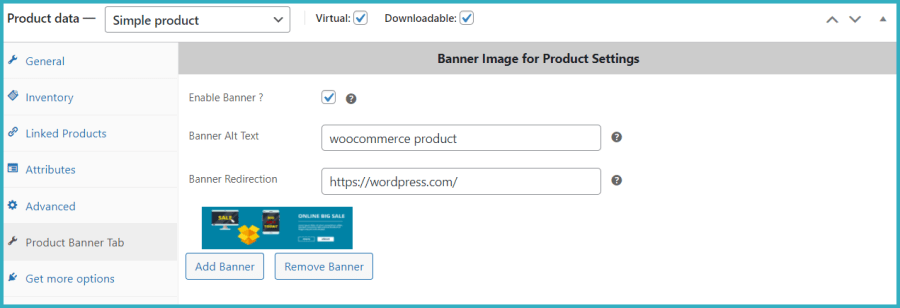
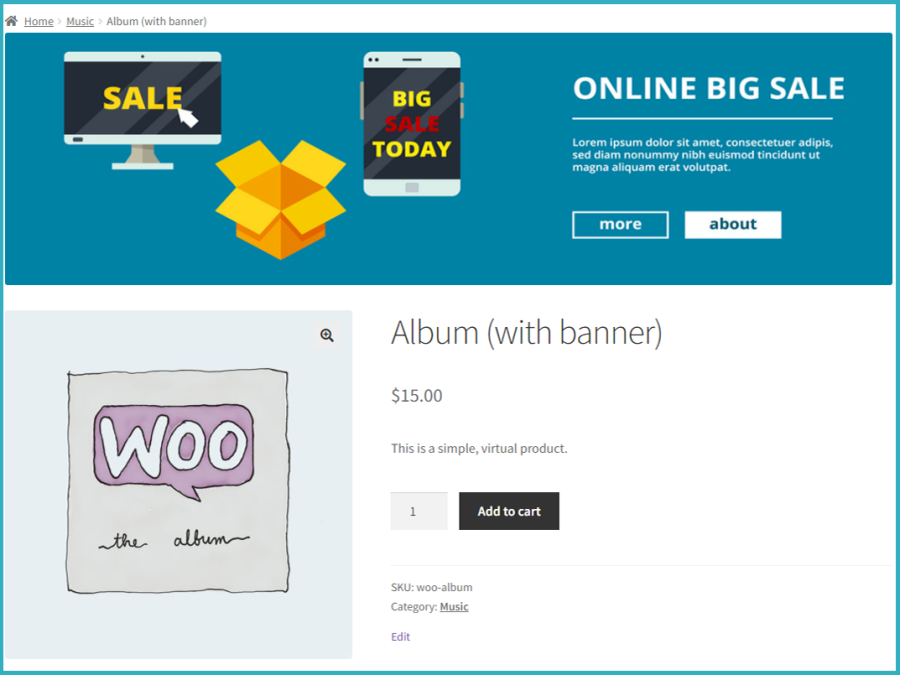
Not at all. The Banner Images for WooCommerce plugin can do everything you need. To add banners to your product pages, go to > Your Products > Edit or Add a New Product Page > Product Data > Product Banner Tab. Enable the checkbox to display the banner image. If you want to, add a redirect link and alt text to the banner.

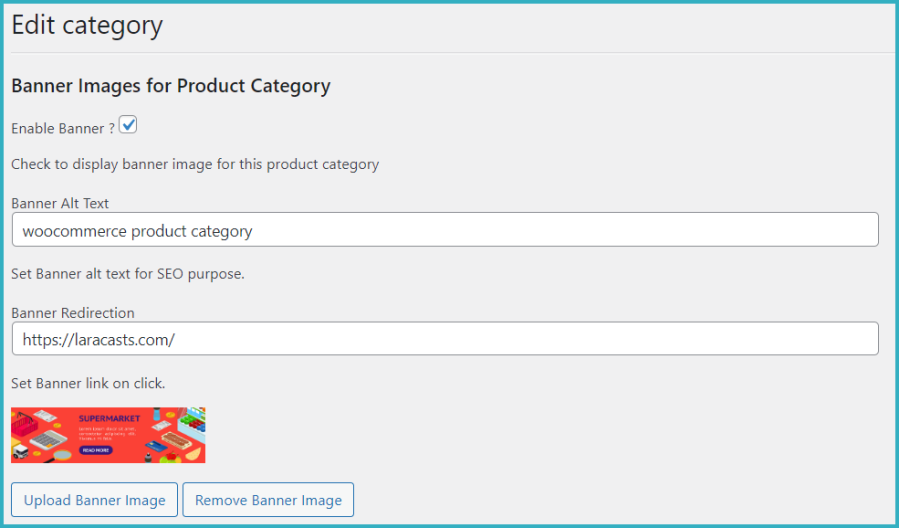
Follow the same above steps to add a banner to the product category, and go to > WooCommerce Products > Product Category. Click on edit or add a new category for the product. You have settings options to add a banner like the one shown below. You also have options to add alt text for images and redirection links.


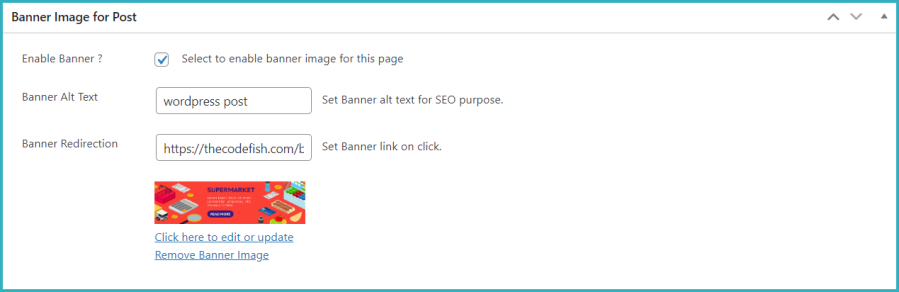
To add banner images to your WordPress default posts and their categories go to > Post Pages > Edit or Add a new post and see the meta box as shown in the image below. You can select the image banner, enable the banner display, set SEO alt text, add a redirection link, and publish the post.

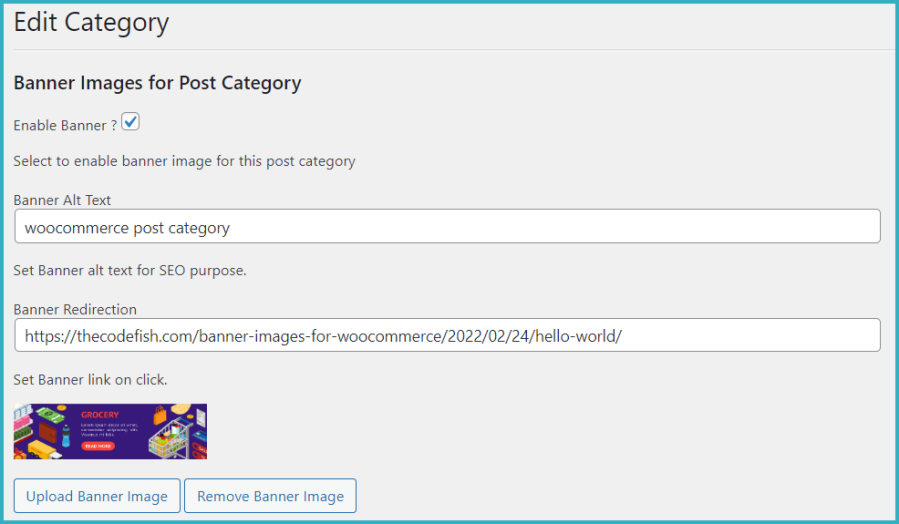
To add a banner to a post category, go to > Post Category > Edit or Add a new post category. You’ll see the post banner images’ options and follow the same procedure as you did to add banner images to WordPress posts.

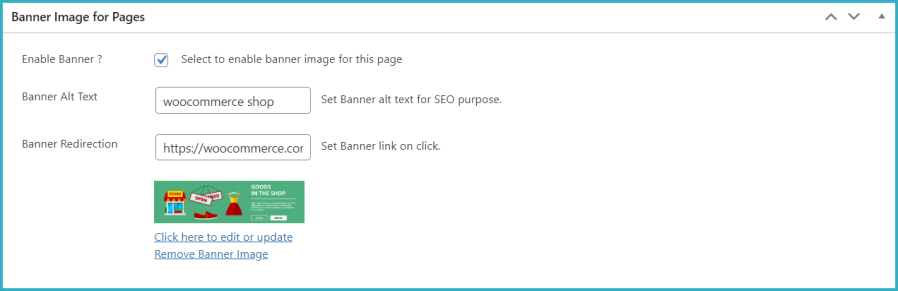
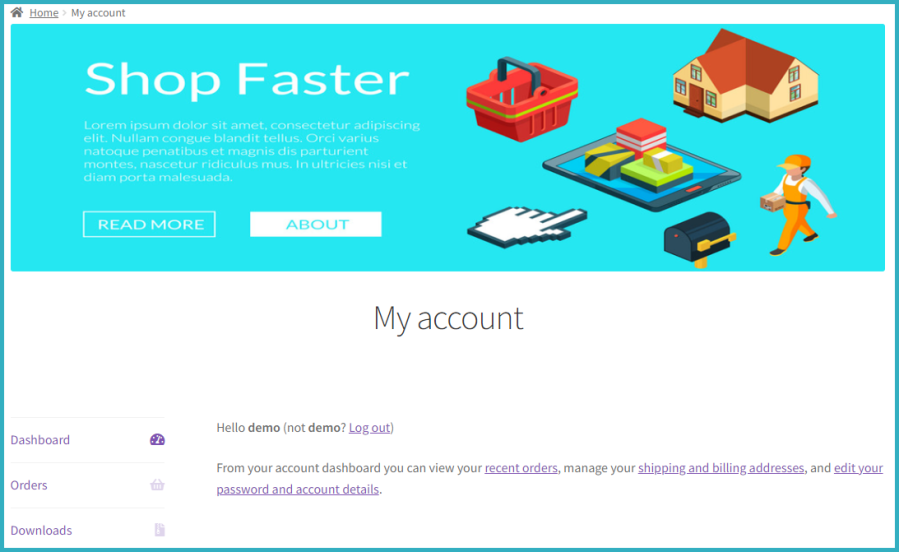
To add banners to your default WordPress and WooCommerce pages, go to Admin or Add a New Page > and add banners to the meta box shown for specific pages, such as the Navigation page, Checkout page, Thank You page, etc.

To add a banner to a page section, go to the page section > Edit or Add a New Index Page, and add a banner following the same steps as earlier examples.

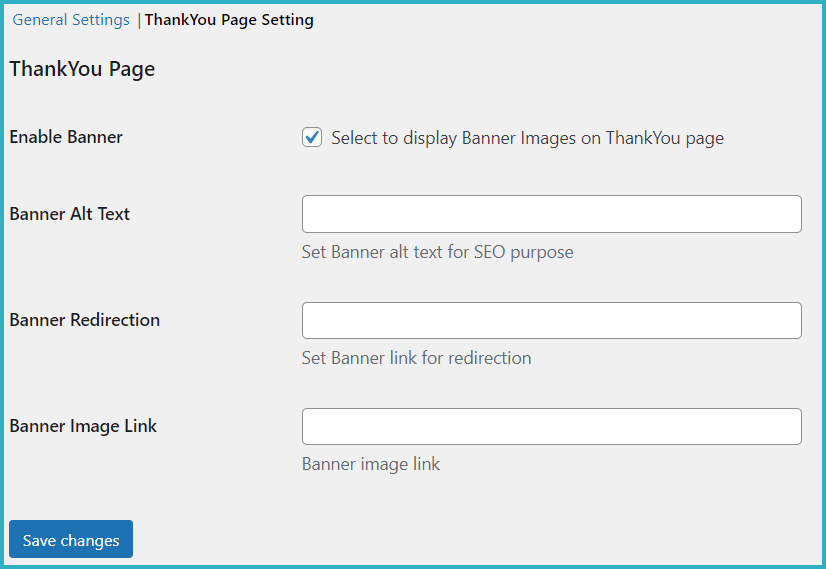
To add a banner for the WooCommerce Thank You page, go to WooCommerce Settings and click on the last tab for the Banner Image. You’ll see you have the option to add a banner image to the WooCommerce Thank You page with alt text and a redirect link.

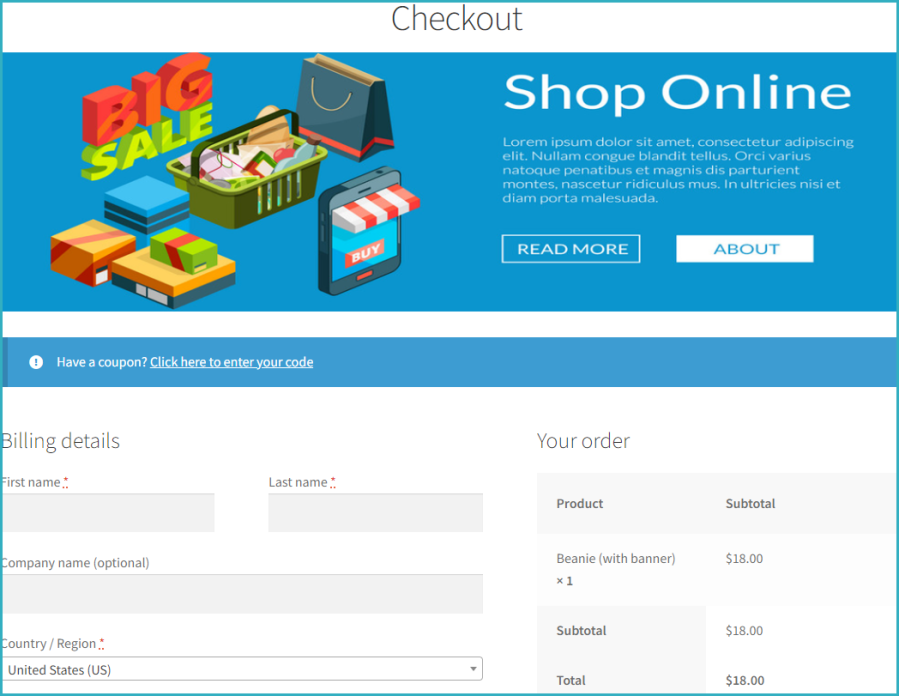
To add banner images to the WooCommerce Cart and Checkout-related pages, you need to go to the Cart or Checkout page by clicking on the list of pages. You’ll see you have a meta box where you can add banner images to the Cart and the order Checkout page.


Go to the Pages menu > Edit > Upload the banner image, add alt text and a redirection link, and save the page.
Or go to the list of pages > My Info page > Edit, and then upload a banner image, add alt text and a redirect link, and save the page.

Banner Images for WooCommerce provides banner customization options to manage and allow or restrict products, posts, and category pages.

The extension provides a user-friendly POT language file for easy translation into multiple languages.