Conditional Checkout Fields & Edit Checkout Fields for WooCommerce
- Edit checkout fields: Customize checkout fields according to your preferences to create a personalized experience for your customers.
- Capture additional information: Collect specific information from customers during checkout to gather essential data with the purchase.
- Apply conditional fields logic: Display checkout fields based on customer input values and apply conditional rules to create purchase scenarios.
- Improve checkout experience: Make the checkout process more efficient and customer-centric.
- Modify default checkout fields: Edit, delete, update, or rearrange checkout fields to your needs.
Optimize Checkout Experience with Custom Checkout Field Editor
WooCommerce custom checkout fields plugin allows you to edit checkout fields without coding. This checkout field editor allows you to add custom fields to different checkout sections and rearrange them with a drag-and-drop feature, such as Billing, Shipping, and Additional Information.
You can assign conditional fields to specific products/categories or user roles and also use it to up-sell by adding a field price to charge extra fees for additional services like gift wrapping, support services, faster delivery requests, etc.
Provides a Variety of Field Types
You can choose from 15 different field types to display on checkout fields.
- Text Field
- Text Area
- File Upload
- Drop-Down
- Radio Button
- Checkbox
- Simple Checkbox
- Multiple Select
- Date picker
- Time picker
- Color Picker
- Phone Number
- Number
- Paragraph (display only)
- Heading (display only)
Features
- Choose from 15 different field types.
- Create custom checkout fields.
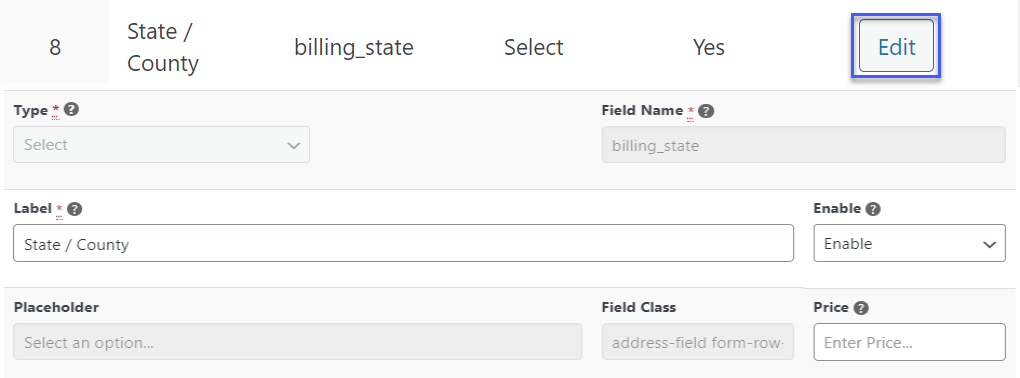
- Edit default checkout fields.
- Add/edit field labels and placeholders.
- Assign custom checkout fields to specific products or categories.
- Assign additional checkout fields to specific user roles.
- Hide custom fields based on user roles.
- Add price for any checkout field to charge an extra fee.
- Apply conditional logic and create dependencies among fields.
- Rearrange fields.
- Display additional fields in the invoice email, the order page, and my account page.
Create Custom Checkout Fields
Add additional fields to your checkout page and collect important information at the checkout using the checkout field editor for WooCommerce. You can add 15 different types of fields, and edit, hide, or delete them as needed. Moreover, you can also apply conditions, customize field labels, and apply field validation.

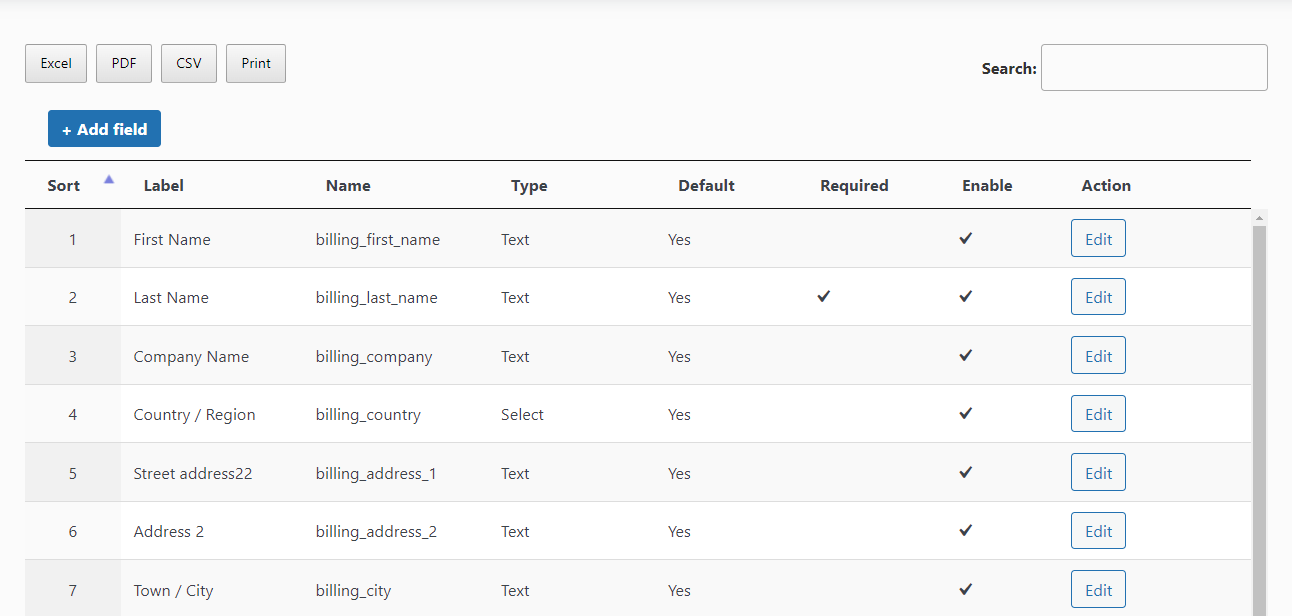
Edit Checkout Fields
You can add new checkout fields or edit default fields using the WooCommerce custom checkout fields plugin. Rearrange the position of checkout fields with easy drag-and-drop. Enable/disable custom fields or hide default checkout fields.

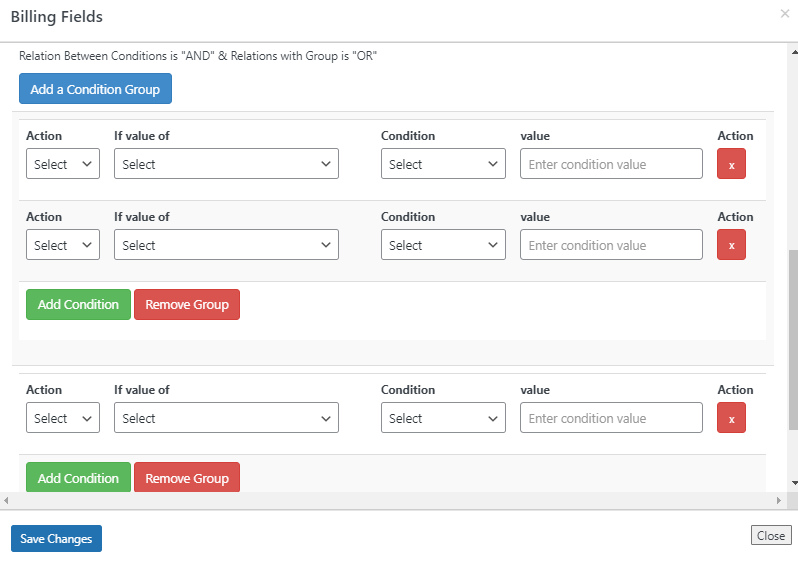
Apply conditional logic to display checkout fields
WooCommerce checkout field editor enables you to easily create conditional fields for your checkout page. You can choose the conditions for displaying or hiding the custom field. The conditions within each group have an “AND relation”, while the conditions between the groups “OR” relation.

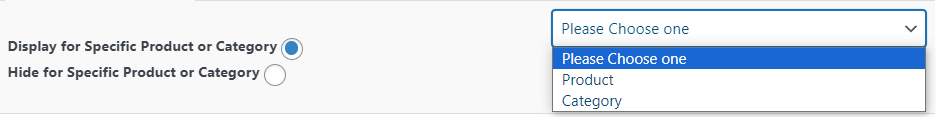
Add Custom Checkout Fields to a Particular Product or Category
Select specific products or categories for which you want to display or hide the specific custom checkout field. WooCommerce checkout fields hide specific WooCommerce checkout fields based on product or category will streamline and provide a customized checkout experience to users.

Personalize All Sections of the Checkout Page
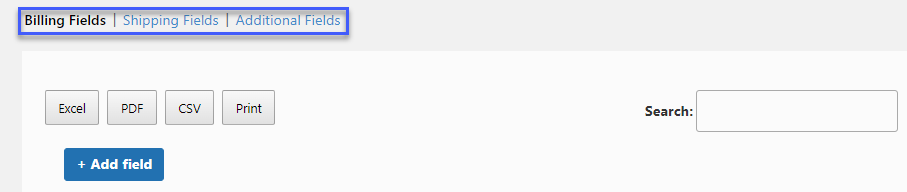
The checkout field editor for WooCommerce enables you to modify and personalize the checkout page by adding, editing, or removing fields in the billing, shipping, and additional information sections.

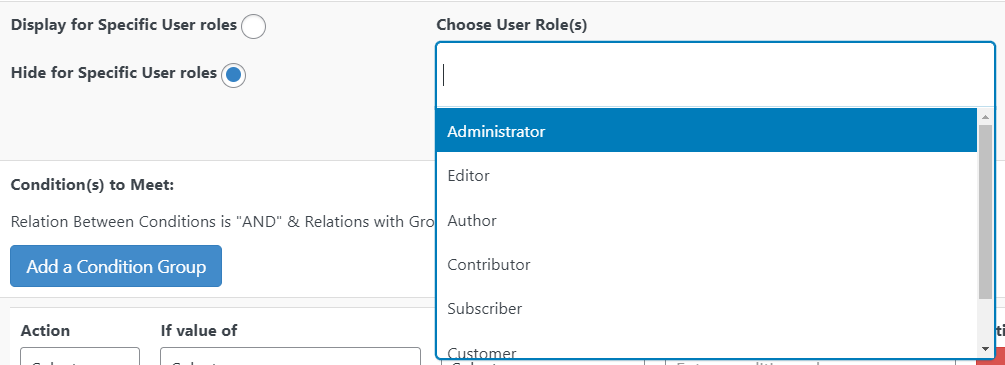
Display Checkout Fields for Specific User Roles
The WooCommerce conditional checkout fields plugin enables you to display or hide the custom checkout fields based on user roles. Choose the user role for which you want to show or hide the custom checkout fields.

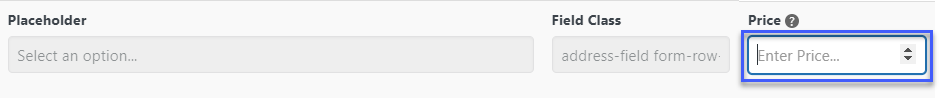
Set Price for Each Custom Checkout Field
You can set a price for each custom checkout field you create with WooCommerce add field to checkout. It enables you to charge an additional fee when customers take advantage of an add-on, thus increasing your store revenue.

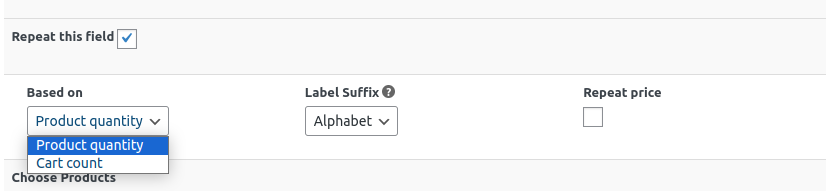
Repeat Checkout fields Based on Conditions
WooCommerce checkout field editor allows you to repeat the fields based on product quantity or cart count. For example, if a customer has five items on the cart it will display the specific field five times on the checkout page. You can also set the label suffix of the field i.e alphabet and numeric. It also enables you to repeat the price of the field.

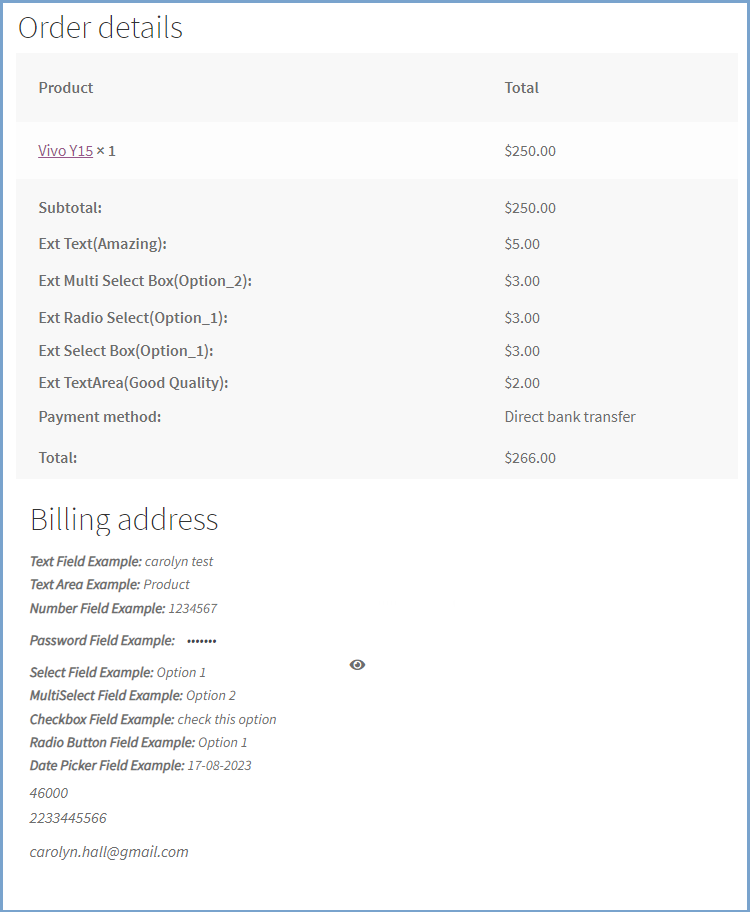
Show Checkout Fields in Order Details and Invoice Emails
Showcase or hide the custom checkout fields in the order details page or your emails using the checkbox option. This plugin also enables you to display additional checkout fields on multiple pages, including the order and my account pages. New fields will also appear in the invoice email.

FAQ’s
1. Can I edit the default WooCommerce checkout fields?
Yes, you can customize the labels and also apply conditional logic on default WooCommerce checkout fields.
2. Is it possible to rearrange checkout fields?
Yes, WooCommerce custom checkout fields can be rearranged using a drag-and-drop feature on the checkout page.
3. Can I add conditions for custom fields to the checkout page?
With the WooCommerce custom checkout fields plugin, you can create conditional checkout fields based on “AND” or “OR” conditions to streamline the checkout process.
Compatibility
Our plugins are designed to be highly versatile and also compatible with the most commonly used themes, browsers, builders, and mobile views. We understand the importance of flexibility and integration when it comes to enhancing your website’s functionality. Our plugins can effortlessly integrate with the following:
Themes Compatibility
- Store Front
- Avada
- Flatsome
- Porto
- Woodmart
- WooCommerce default theme
- Divi
Builders
- Elementor
- Page Layer
Also Compatible with
- Multi-Site
- PHP 8
- Mobile Layouts
 |
DocumentationLooking for assistance? Check out the extensive documentation for a complete understanding of the edit checkout fields WooCommerce plugin. View documentation |
 |
Questions and SupportFor Questions and Support: If you have inquiries before making a purchase or require assistance, don’t hesitate to contact our support team. |
