WooCommerce checkout field editor lets you add new fields to the checkout page without coding. Create additional checkout fields per product, category, and user roles in any checkout Tab i.e. Billing, Shipping, and Additional Section.
Installation
↑ Back to top- Download edit checkout fields WooCommerce and have your .zip file
- At the WordPress admin panel, go to the Plugins section, and click ‘Add New’ to upload and install the plugin you just downloaded from WooCommerce.
- Upload the .zip file to proceed with the installation.
- Wait until the plugin installs. After successful installation, activate the plugin and move on to configuration settings.
Configurations
↑ Back to topAt the WooCommerce admin panel, go to WooCommerce > Setting> Conditional Checkout Fields for WooCommerce to customize the checkout page without coding.
Sections
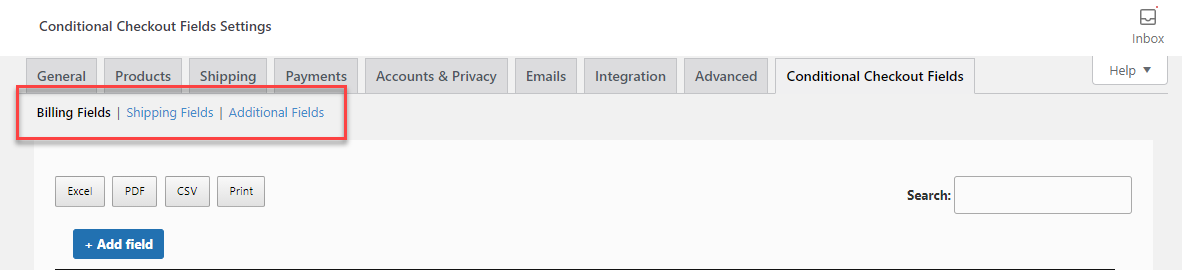
↑ Back to topThere are three sections of Fields that you can edit with the WooCommerce checkout page editor:
- Billing – Billing address and payment section of checkout (payment must be enabled)
- Shipping – Shipping details section of checkout (shipping must be enabled)
- Additional – Additional Information section that appears after the billing and shipping sections of checkout, next to order notes (order notes must be enabled)

Billing Section
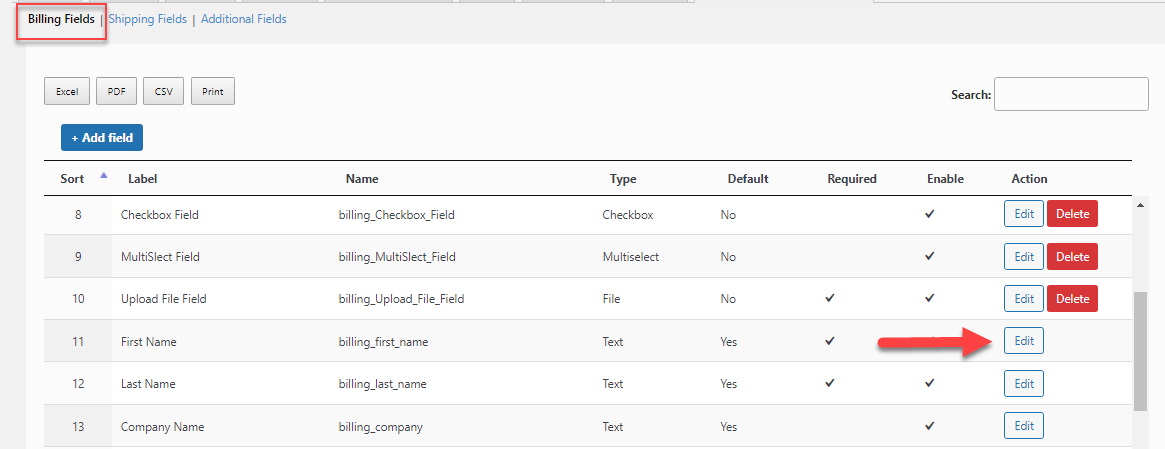
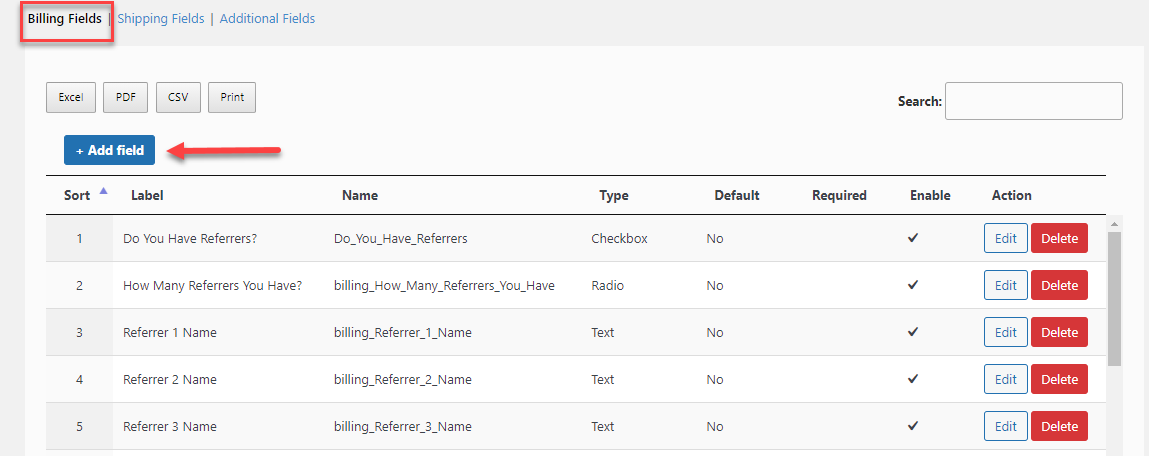
↑ Back to topClick Billing Field Tab to customize the billing section fields. Here you can see all the custom and default WooCommerce billing fields. You can edit the default checkout fields by clicking “Edit” button

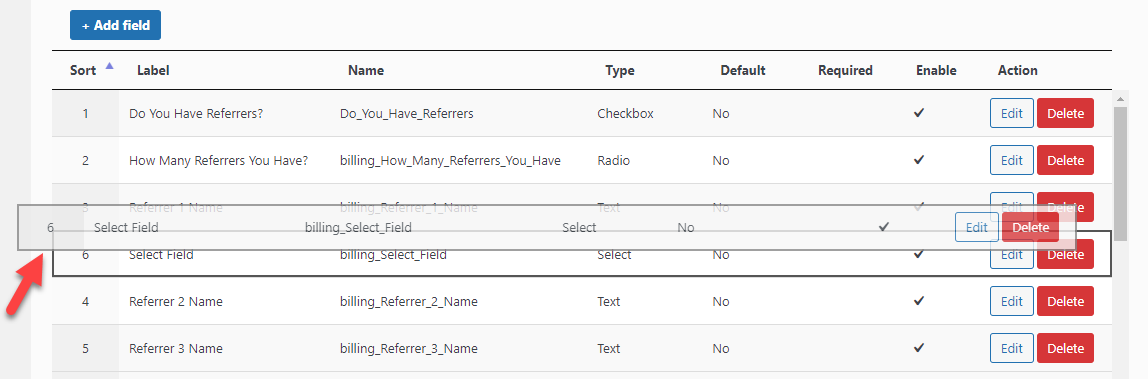
You can drag and drop the fields to sort their order.

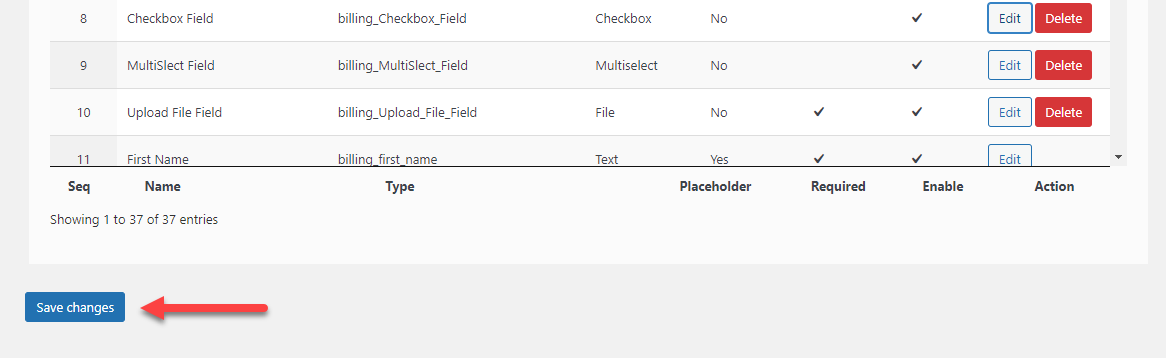
After sorting the order of fields, you just need to click the “Save Changes” button to save the settings.

Add New Field with the WooCommerce checkout page customize plugin
↑ Back to topClick on “Add Field” to create a new checkout field for billing, shipping, or additional section.

Each Field Settings;
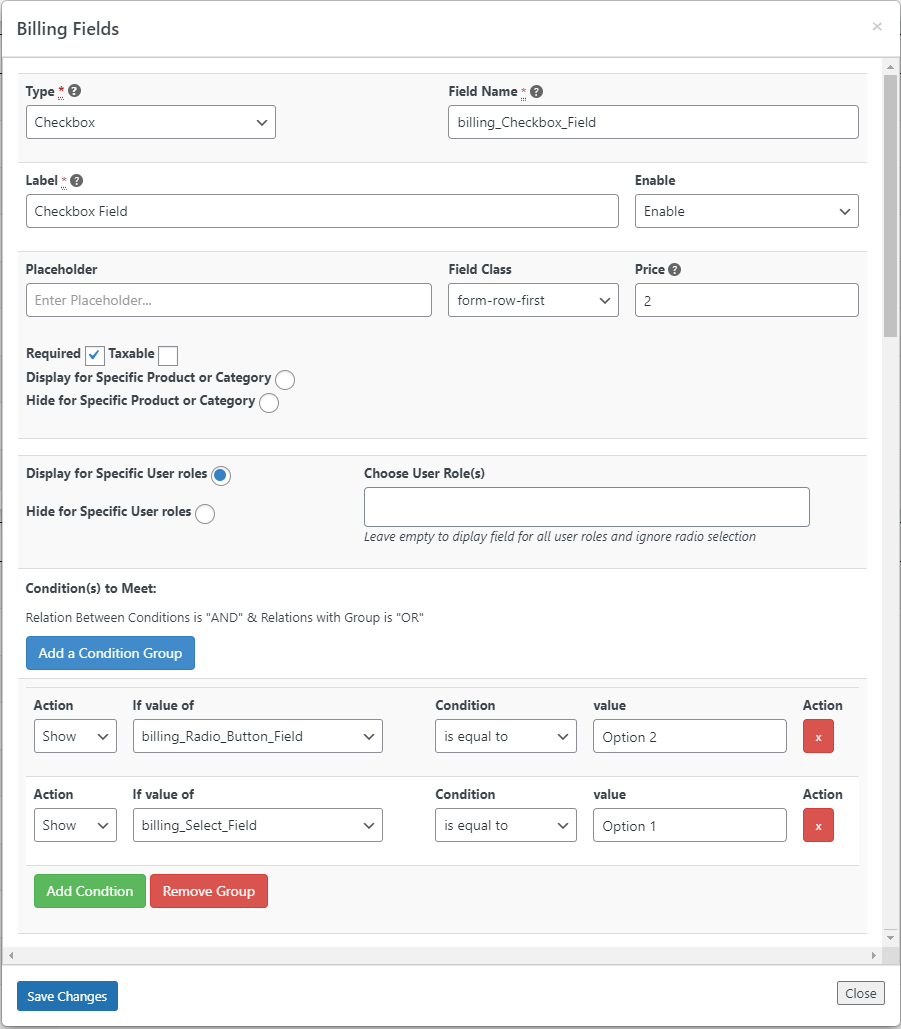
↑ Back to topAfter clicking on Add field button, now you can customize the field according to your preferences. You can do the following settings with each field.
- Type (Select the type of field you required)
- Field Name:(Set the field name)
- Label (Set the Label of Field to display on frontend)
- Enable (Enable/Disable the field)
- Placeholder (Specify placeholder )
- Field Class (Choose position or width of fields such as form row first/last, wide)
- Price (Set price for this field )
- Required(Make this fields mandatory for Customers)
- Display for Specific Product or Category (Display field based on specific products or categories in cart)
- Hide for Specific Product or Category (Hide field based on specific products or categories in cart)
- Repeat this Field: Repeat a field based on specific products in cart OR total items in cart.
- Display for Specific User roles (Show this field to specific users only)
- Hide for Specific User roles (Hide this field to specific users only)
- Add Conditions (Make the field dependent on other field. Relation between group is “Or” and relation between condition is “And”)

Note: In the “And” operation. all conditions must be true. In the “OR” condition, if any operation is true, the expression will be true.
Add Fields in Shipping & Additional Section
↑ Back to topGo to WooCommerce > Setting> Conditional Checkout Fields and click Shipping or Additional Tabs and add the fields in the same way as we did for the billing section.
How to Search, Export and Print the fields?
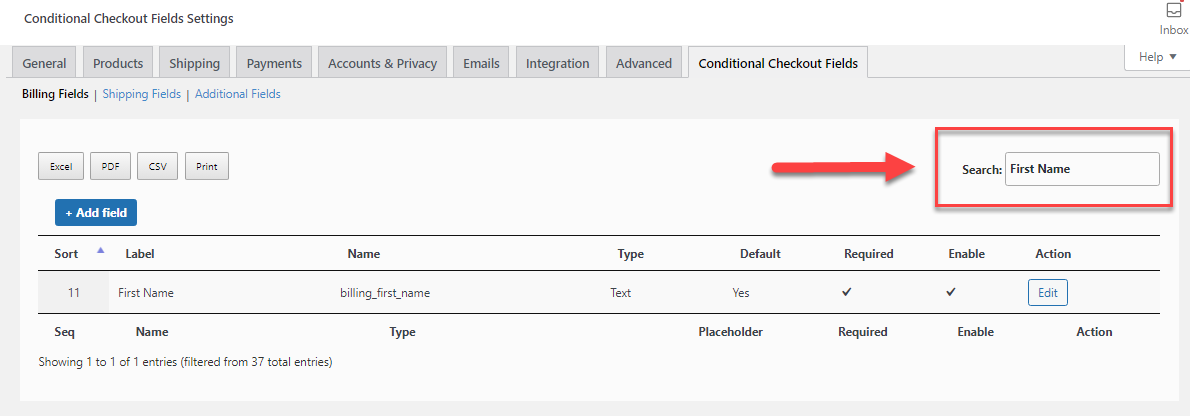
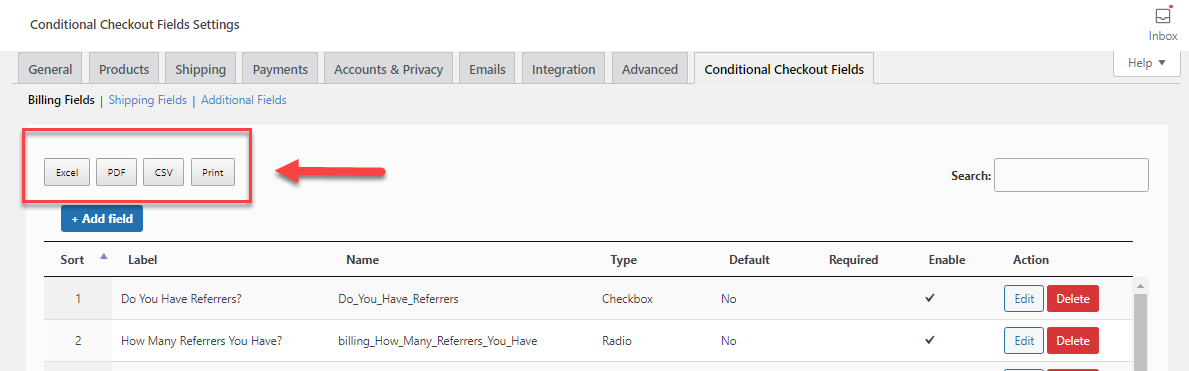
↑ Back to topEvery section (Billing, Shipping, and Additional) has search, export, and print facility. If you want to search the fields of the billing section then go to WooCommerce>Setting>Conditional Checkout Fields >Billing, here you will find the search option on the right side and you can find any field using the search option.

You can also find the export and print options on left side.

WooCommerce custom checkout fields Types and Uses
↑ Back to topBy using the edit checkout fields WooCommerce plugin you can add the following types of fields without coding.
- Text Field – Add text field options to the billing or shipping section to take multiple data units in single lines from customers.
- Text Area – Acquire details or information in a paragraph by using the text area option. Provide more space for customers to share data.
- File Upload – Let the customers upload files in varying formats to make you understand the billing or shipping details.
- Drop-Down – You can display more options for customers to easily select from by using a dropdown field.
- Radio Button – Show the options in the form of radio buttons to facilitate customers selection with a click
- Checkbox – Add a checkbox to allow customers easily select or ignore an option. With multiple checkboxes, selection becomes easier.
- Simple Checkbox – Use a simple checkbox to ask customers straight about a Yes or No for a field or question.
- Multiple Select – A question that requires customers to submit more entries, use multiple select. For example, asking customers about their interests.
- Date and Time – Help your customers enter a date and time in the right format by providing a purpose-built field.
- Color Picker – Display multiple colors in boxes shape so that customers can click the required color rather than reading the available colors.
- Password – Allow your customers to share passwords of accounts relevant to the product or service you offer.
- Phone Number – Acquire customers’ phone numbers in the right format
- Number – Helps to get detail from customers in numbers e.g. lucky numbers, etc.
- Paragraph – Compose a brief message to easily convey a message
- Heading – segregate fields by headings to create sections
Unique Features
↑ Back to topBelow are the unique features of Conditional Checkout Fields, which are not included in other Checkout Fields Editors.
- Assign checkout fields to specific user roles.
- Edit default WooCommerce checkout fields.
- Dependent fields – Show/Hide fields based on conditions
- Restrict checkout fields to specific products & categories.
- Set a price for each field
FAQs
↑ Back to topCan I edit or delete the default checkout fields?
edit checkout fields WooCommerce plugin allows you to edit the default checkout fields and hide them. Moreover, you can change the sequence of default fields, and apply validation.
Is it possible to display custom checkout fields to only specific users?
Yes with the WooCommerce add custom field to checkout plugin, you can assign checkout fields to specific user roles. This way you can create custom checkout fields for specific user roles.
Can I add condition fields to the checkout page?
WooCommerce custom checkout fields plugin lets you create conditional checkout fields. You can apply “AND” or “OR” based conditions on different fields to get the required information from your customers.