Sometimes a theme update deserves a blog post to highlight new features. This is such a time and we think you’ll love the new additions to Canvas, our flagship theme.
Full Width Layout Option
A much used tutorial in our knowledge base was how to make the header, navigation and footer full width. We’ve now added this as an option to Canvas so everyone can use this type of layout.
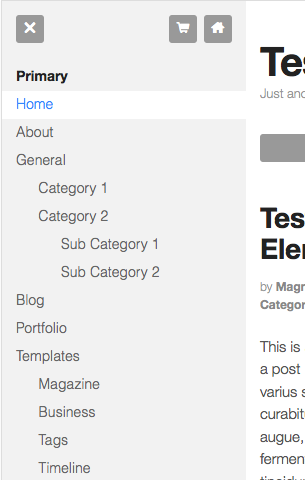
Mobile Navigation
We’ve updated our mobile navigation to be even more awesome than before, as it slides in from the left when you click the Navigation toggle.
Other features and fixes
We’ve also updated Canvas with HTML5 tags in the template files, updated icons to use FontAwesome, spam protection in contact form, tweaked code and tweaked options, in addition to bug fixes from the bugs reported by users.
We’ve tested the new features in Canvas extensively. If you find issues or need help updating, please contact us via our Help Desk.
About





To be honest I was quite disappointed about mobile navigation… Until now: this update rocks!
That’s great news, almost all the sites I use Canvas for have had full width headers and footers.
Amazing updates, really like new features
Do you know if other themes will get similar upgrades (Mystile for instance)?
Which updates specifically?
Spam protection for contact form without 3rd party plugins
Yes that is the plan if it works well in Canvas.
II was doing research all night about this theme and all of the sudden I just see this new update….
I am defiantly going to buy it now.
I just tested the demo for the new version of Canvas on a Galaxy SII smartphone and the left menu is “unscrollable”: as soon as you try to scroll down the menu, it collapses/shuts and the content takes place… not the way I expected it to behave. My blog has fewer options in the menu and this problem won’t appear, but you might take a look at it. Tested with the default browser in Android 4.0 and with Firefox (not the latest versions though).
Yeah, it’s funny because the full menu on the demo isn’t accessible now so you wouldn’t even know it offered shortcodes.
This issue was fixed in Canvas 5.2.1 which is available in your dashboard.
The demo just needs to be updated too, which we’ll do later today 🙂
Yes, same on iPhone but Woothemes informed me that a fix is en route today (hopefully)
Very glad to see this. I had downloaded Canvas fresh on Sunday, which had the new 5.2 code, and the nav on my iPhone is wonky (well, completely un-nav’able..). As usual, I assumed it was me. I was just getting ready to post a help ticket. 🙂
BTW – 5.2.1 is not available yet in my Dash..hoping to see it soon. Thank you. Canvas (and you guys) rock.
5.2.2 is available in all dashboards, so be sure to clear your browser cache.
Replace includes/js/general.js with this updated file for the mobile nav fix: https://gist.github.com/mjepson/5397252
5.2.2 installed & All is Well! Looks smashing, and thanks again!
Clearing cache did not help for me. Any other ideas? I do not want to re-install it manually so as not to lose current settings… I’m not using a child theme…
I have cleared the cache and the history and still the new update does not appear in the dashboard:/ Any ideas?
Is plain and simple people, Websites cannot just be made by just clicking around!!!
This template is for the Web Developer that wants to create awesome websites in less time or for the beginner to learn how to code websites.
I use Canvas almost exlusively and adding the full width header, navigation and footer option will save me ton of time.
All I need now is an option to make business template slider full width and you will have saved me me about 30 mins from each Canvas install 🙂
I love nothing more than admiting a pretty themes on other marketplaces and then developing them on the tried-and-tested Canvas framework 🙂
Keep up the great work!
If anyone else wants the full width slider, vote here please:
http://ideas.woocommerce.com/forums/72423-general-ideas-/suggestions/3623520-option-for-full-width-slider-in-canvas
Oh and one more thing (which I’ll chat to the Ninja’s about this weekend) is that your custom function to move the navigation menu to the right of the logo doesnt appear to work with the new navigation. On that note, It would be amazing if everyone woulthe menu position was a future theme option.
Again, here is a link to the WooIdea if anyone agreed with me:
http://ideas.woocommerce.com/forums/72423-general-ideas-/suggestions/3860960-canvas-theme-option-navigation-right-of-logo
It’s kind of frustrating that the full width slider wasn’t included in the full width header and footer option here. That “idea” already has over 100 votes and has been being requested for many, many months. Hopefully you guys implement it in the next version.
One step at a time 🙂
One thing I have noticed on our website. The mobile menu looks really good on Safari on iOS, but doesn´t work on Google Chrome on iOS.
Otherwise, a great update!
Really? On my iPhone my menu doesn’t work neither in Safari nor in Chrome. Every tap leads directly to a link from the menu, not to the menu itself.
Me too. On iOS 6.1 I can’t get it to work on either Chrome or Safari. Clicking on any of the slideout menu just causes the same page to slide back in from the right. No nav’ing can be done by that mobile menu at all!
We did add a fix for this in the latest update, but you can replace your includes/js/general.js with this to fix it: https://gist.github.com/mjepson/5397252
Small mistake:
http://i.imgur.com/it7rdhG.png
Other languages don`t have -th, -rd or -st suffixes:
http://i.imgur.com/lxDvKd4.png
That is really coolll !!
Thx very much, and now: it’s play time!
Hi,
I like the new mobile navigation as well as the fixes to the expanded menu (no more overlap when resizing) & the business slider (no more horizontal scroll bar in mobile view).
There are still some glitches (tested in FF20 on Windows when resizing the browser window):
1. the horizontal scroll bar appears between 990px to 750px width (before the mobile version kicks in)
2. the business slider navigation arrows get reduced too much; they are hard to hit on a smartphone display + the left arrow gets cut off little bit (maybe the arrows should be on top of the slider instead on the left/right)
3. There are inconsistencies with the styling of the main expanded navigation menu (a good practice example for me is Whitelight): a main entry should be highlighted when hovering on it (correct in canvas) but not change its style when hovering down to a subentry (in canvas the text changes from bold to regular hovering to a different main entry & then to its subentries) + the style changes from grey to white background when doing that in the already selected main entry)
Anyway, thanx for your great ongoing work on Canvas!
Be sure to report those to our help desk 🙂
Nice work on the full width layout
Noticed the cart icon in the in the nav bar is just showing the shopping cart and previous version it showed how many items and $ amount …Am I missing something
It’s an option now, so you have more flexibility. Our demo has it enabled.
Glad to see the new mobile navigation toggle, but there are still some uses where the previous slide-down navigation makes better sense (i.e. when you only have a few menu items).
I’d prefer to see a select box option in Theme options for users to choose either left slide or top slide nav.
I’m afraid we can only have one menu, and this is a better overall solution.
Great updates cause I always use full width header and footer and manually add FontAwesome to this works perfect for me! Keen to try out the new mobile menu too. Looks great in the screenys
Love the new full width header and footer.
Awesome!
You can return to the previous menu with Canvas 5.1?
I’m afraid that isn’t possible.
I think I heard somewhere that BuddyPress Canvas was discontinued.
Would that be why I can’t find it for download in the Dashboard anymore?
I can’t seem to find the official announcement, can you direct me to it?
BuddyPress 1.7 now features theme compatibility so you can run BP on any theme without needing modifications.
I bought this theme yesterday on theme forest looks like I didn’t get the updated one
If you register your purchase as explained in the e-mail you got, you’ll have access to the theme on our site.
Hi, when will I be able to update to 5.2 in WordPress? Thanks!
You’ll need to update your theme manually.
Please see our following guide: http://woothemes.zendesk.com/entries/23060481-How-to-update-theme-to-new-version
I have two questions (maybe 3, but they are easy) :
1. Does this “full width ” feature include the main content area or does this apply only to the header, and footer backgrounds? More specifically, I see the the content of the header, nav menus, main content area, footer widgets and footer are all constrained by this option: “Styling & Layout” -> “General Layout” -> “Site Width” (slide control).
2. If the “Site Width” value really is the max width for my site content, then is there a stable way to configure it be truly full width like this site http://pinterest.com/all/?category=architecture … where the content always takes the full width of the viewport?
3. I noticed that this Canvas documentation page http://woocommerce.com/products/canvas/ says (under “Advanced layout controls) says I can set the site width from 600px to 2000px but on my site, the slider is limited to 1600px. Did you guys find a problem with 2000px width? If I could use that, I would be happy since the biggest common monitor is 1920px wide. That would cover all my bases since Canvas does so well on the small devices too.
Thanks, Ron
Upgraded to Canvas 5.2 love the new features and the new mobile navigation.
There is a problem with some embedded YouTube Videos. They appear as a black screen. It seems this only happens with Firefox… Anyone else noticed that?
Thank you
Thanasis
I have the same problem with the black screen effect for embedded YouTube videos mentioned by thanasislb above And yes it seems to only happen with the Firefox browser.
TDR
Hi Guys, the update looks great but after trying to apply it to two separate Canvas installs (one multisite, the other a single install), both sites were plagued with a great deal of errors, so many in fact I had to resort back to the previous version of Canvas. One of the biggest issues was the new responsive slide form the side menu appearing in Chrome desktop browsers at max window width.
Do you have a major debugging release scheduled and on the books with a specific release date yet?
I upgraded from 5.1.4 to 5.2.2 last night. The performance of the new mobile menu on my Samsung Galaxy S3 is unacceptable. I have to tap the menu multiple times to get it to appear. This occurs with the stock android browser, Chrome and Dolphin. It is even somewhat erratic in Chrome on my PC.
In addition I use a plugin called CiviCRM (http://civicrm.org/). On web pages generated by CiviCRM (donation, registration, etc) the mobile menu doesn’t appear at all. It has problems with 5.1.4 but at least the menu it partially appears.
Because of these issues, I reverted back to 5.1.4.
I use S3 as well, and both canvas, and fresh canvas work like a charm.
sorry you’re having difficulties.
Did you check other plugins/options that might be kicking you?
I did some more testing and observed that you have to touch the top edge of the mobile navigation bar to trigger it. With 5.1 you could touch the word “Navigation” or the symbol next to it. I wish that touching anywhere on the navigation bar would trigger it.
I tested it on my desktop computer with IE, Chrome and Firefox in a narrow window to simulate a mobile device. I hovered my mouse over the navigation bar to see where the active areas were. Only the top portion of the navigation bar is active. I would think that the whole bar should be. Also the word “Navigation” and the symbol were active in IE but not in CHrome and FoxFire.
When I get around to it I’ll report this as a bug.
I did some further testing using a test website on my production server with a fresh install of WordPress, Canvas 5.2.3 and the CiviCRM plugin. The test site didn’t have any of the problems I mentioned in my previous posts.
On a copy of my website on a different server, I disabled all my plugins, deleted custom CSS and removed all my widgets. It still had the problems I mention in my previous posts.
Any ideas on what is wrong? The upgrade theme procedure I use is to rename the old Canvas Theme directory and to install the new version in new Canvas directory.
I did more testing. I backed up my Canvas settings of my website and applies them to my clean test site. This caused the problems with the mobile navigation to occur.
I conclude that some Canvas customization setting I made is effecting the mobile navigation. I’ve made many changes so it will be tough to find the one that causes it.
It’s the “Header Padding Bottom” setting. Values less than 25 pixels eat into the active area of the mobile navigation bar. The smaller the value the smaller the portion of the bar that responses to touch. A setting of 0 pixels breaks the navigation bar completely.
Some other unknown setting prevents mobile navigation bar from appearing with CiviCRM.
I only have one website that I do myself and so I apologize in advance for the dumb question, but…does this new update allow for a full-width background? As in a photo that would be scaled depending on what platform it’s viewed on? Right now, the backgrounds have to be tiled or repeated.
Am I on the pay-me-no-mind list or something? Or should I ask my question somewhere else?
You can declare this using css.
Fantastic updates. Mobile nav is great, and one button full width saves a ton of css time.
This theme is so versatile. Love it for most of my clients.
Really nice work.
– New Update for Canvas
– reached 10.000 Facebook Likes
– reached 450.000 Community Members
What about a Coupon for Canvas ? =)=)=)
Why did you guys remove the tumblog in this new update? Is it because we can download the plugin?
And if I use tumblog, will the RSS pause? I don’t want to send e-mail newsletter to my subscribers when I just post a link or an image. My e-mail campaign is RSS driven.
Thank you.
Updating Canvas theme is a nightmare. Suggestion to use “Easy Theme and Plugin Upgrades” yields “same folder name” error, no help. Why close the comments on “How to update theme to new version”. No specific documentation on how to update if using a child-theme. I find the entire support system and response completely watered-down. Very unhappy.
FYI – change log link – does not anchor to a list of changes.
http://docs.woocommerce.com/document/canvas/#Changelog
does anyone know how to make the logo responsive when you include toplinks to the right of it so they don’t collide?
Tendência
How Landyachtz built a personalized growth engine with Klaviyo and WooCommerce
By Mahrie Boyle •
How to create buyer personas for your online store
By Kathryn Marr •
A beginner’s guide to ecommerce SEO
By Kevin Bates •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to