As our flagship theme, Canvas has seen many enhancements and additions since it’s released early last year. The response to Canvas’ flexibility and ease of use from users at all levels has been incredible. With this in mind, it was time to give Canvas a bit of a tune up under the hood and overhaul the code for even more flexibility.
When approaching a task of this nature, which concerns users of all types and skill levels, it is important to take that into consideration as a primary pillar on the project- users of all skill levels need to be able to take advantage of the new features. Enter the Manager modules.
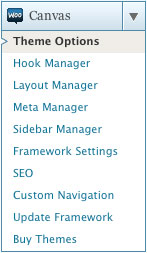
The Manager modules, “Layout”, “Hooks” and “Meta”, provide users with an easy-to-use interface for making use of advanced functionality in Canvas (such as it’s bundled hooks via the “Hook” Manager and filtering common areas via the “Meta” Manager). This means that, without understanding too much about what a hook or filter is, a user can make use of them. Therefore, at a basic level, these advanced functionalities no longer seem daunting and unapproachable. More advanced users can, of course, still make use of a standard coded filter in their child theme, once comfortable with the concepts of what hooks and filters are.
When the average WordPress user starts out with customizing themes, they become familiar with the theme template file system, page templates an how the templates all piece together. For a new user, or a user simply trying to debug an issue or customize only a small element of a single page of their website, trawling through hundreds (even thousands… eek!) of lines of code can be cumbersome and can get messy with many IF conditional statements, etc. Enter the new Canvas templating engine.
Canvas’ templating engine has been overhauled to provide granular control over the display of your website, right down to how a single specific post is displayed everywhere on your website (search results, archive and the detail screen). The templates aim to separate the main template file (containing the presentation and website structure), the loop (containing the logic) and the post content (how that specific post is displayed).
And best of all: all this granular control is 100% child theme friendly. This means you can make changes to the way your template files look without needing to carry over any of the common logic to your child theme. Pretty cool, right?
In the first few paragraphs I discussed the “why” behind the Manager modules. Here’s a bit more about how they work.
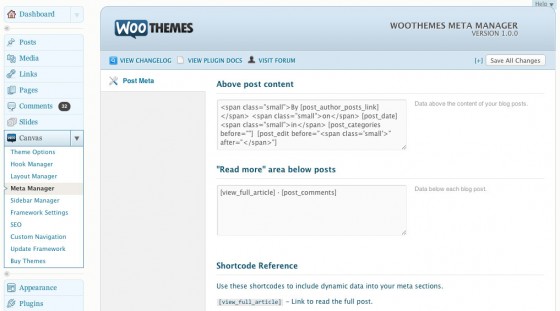
Meta Manager
The “Meta” Manager uses flexible shortcodes to customise the areas below each post’s title and below each post in the “read more” area. This Manager provides simple text areas for inputting text, HTML and shortcodes.

To touch briefly on these new shortcodes in Canvas, we have created flexible shortcodes to display commonly used content such as a post’s categories, tags, date, time, author and more, as well as shortcodes such as general credit and copyright text, for use primarily in the footer (which now also supports shortcodes).
As a side note, all our other shortcodes (aside from Custom Typography at, present) work here as well. Therefore, a customization such as inserting a Twitter button below each post is now a breeze.
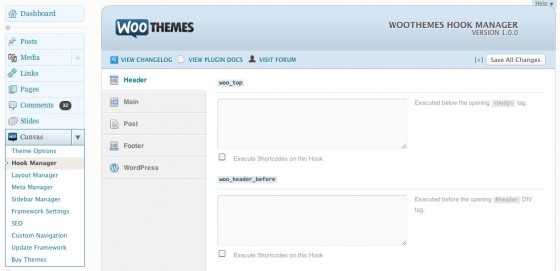
Hook Manager
The “Hook” Manager assists users with adding content at any of the Canvas custom hook points. This, coupled with custom CSS, makes code additions a breeze, without needing to dive into code. These hooks support HTML, plain text and, you guessed it, shortcodes!

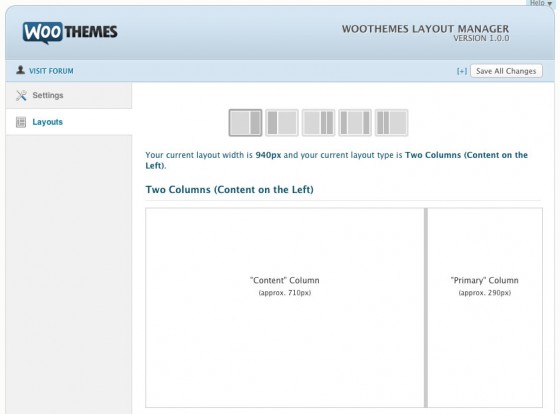
Layout Manager
The “Layout” Manager is the veritable “big daddy” of the Managers. It controls all layouts in Canvas, allowing for the customization of the widths of each column in each of the available layouts, via a draggable user interface. Customise each layout as desired and, when selected for use on a page or post (or as the default layout), that layout’s customized widths will be put to use. Just another way we’re handing over control of customizations to you, our awesome WooCommunity.

To sum up, when overhauling a project such as Canvas, it’s important to consider all use cases for the project. Users who are making use only of the comprehensive theme options, as well as users who are developing advanced customisations via their own child themes. This consideration, as illustrated above, saw the birth of several new functionalities within Canvas, in an attempt to bridge the gap and assist users in making use of the more advanced functionalities that Canvas has on offer. Considering the varied scope of the users who make use of a product can change the outcomes and approaches involved in improving said product.
We’re looking forward to seeing what the WooCommunity can build with this new version of Canvas. 🙂
About



Awesome work bro!! I have always loved Canvas 🙂
Going to have to make some big adjustments to my functions.php files now, but these changes look really promising!
Do you all ever take a day off from being complete badasses? 😉
No way! At least Matty doesn’t! 😉
Has anyone written an idiots guide to using on the new hooks? I’d like to programmatically include something to take advantage of woo_sidebar_inside_before() but have no idea where or how to declare the content?
Maybe not an idiots guide, but a good tutorial is here: http://woocommerce.com/2011/05/canvas-using-hooks-and-filters/
I’m going to show my incompetence when I say that the new Canvas is MORE complicated than the previous version to understand for those of us who are not developers.
I understand the hook and meta manager and like it.
But let’s say that I want to create a new page template and replace the_excerpt with something else (or modify it). It appears that I now must create a new template-mynewone.php, content-mynewone.php file as well in my child theme folder. And then somehow connect those two? And maybe even a loop-mynewone.php file as well? Is there a simpler way to create a new page template and change the_excerpt with Canvas 4.x?
In the old Canvas I just copy page.php, change the template name and file name and insert the new the_excerpt.
I really appreciate the work you guys do. I’m building most of my sites for clients off Canvas as a base (at least trying to). But it would be very helpful if you got some feedback from those of us who fall more on the designer end of web design than the development end before a major overhaul like this to Canvas. Or have us read over the documentation prior to release and tell you what’s lacking from our perspective.
I’m happy to be the “lowest-common-denominator” for Canvas feedback.
Hi
You don’t need to create all those, you can simply create a new page template with a standard loop in there. The template part are just there for added flexibility.
Post in our forum and we’ll help you out 🙂
Thanks Magnus. I know I can get help for specific items in the forum. That’s the best part of Woo. My point with the above example is to show that from a non-developer perspective, Canvas is getting more complicated and has a steeper learning curve as you add increasing amounts of flexibility. I switched to Canvas from other themes originally because I needed simplicity and a stable theme platform for base site design. While Canvas 4 has upped the flexibility, it’s also increased complexity for the non-developer. Without more documentation and tutorials on how to customize using this new template structure, you may lose us.
Agreed which is why we have more tutorials on the way 🙂
Any themes being released for May?
Faultpress is an enterprise theme that’s so niche specific that (insert random % here) of club subscribers will have no use for it and while the update to Canvas is super it’s not a new theme…
don’t burn me alive please, I’m just curious 🙂
Yep, we do have a new theme coming before the end of the month. Just wrapping up the final details. 🙂
sweet 🙂
I’ll start counting the seconds now lol
I really like sticking with one theme (Canvas) and mastering it. The fact that WooThemes places so much work into keeping Canvas bug-free, flexible and up-to-date makes Canvas the best theme going. Additionally, every time I choose a new theme I have to seemingly start all over. Therefore, I always go back to Canvas and breath a sigh of relief. Great work Magnus!
Hi, I really like, it looks very promising. I love the design, but we must use all the new applications or only those that we need? Greetings.
You don’t have to use every feature of Canvas, but they are there if you ever do need them. 🙂
Recent read an interesting article by Justin Tadlock about the shortcode “lock-in” effect (http://justintadlock.com/archives/2011/05/02/dealing-with-shortcode-madness).
How “portable” are WooThemes’ shortcode if a client requests a change from Canvas (or any other WooTheme where they have used lots of Woo shortcodes in posts) to another, non-Woo theme? Will they lose all the Woo shortcodes in the posts/pages? Obviously this is a concern for anyone who uses WooThemes (not just Canvas) as a base for client work.
What I would like to see is all the Woo shortcodes bundled into a plugin maybe that would be available to licensed WooTheme holders. Then, if a client needed to move to a non-Woo theme at some future point, the plugin could be used to keep the previous Woo shortcodes functioning.
Frank, this is something we’ve discussed. The shortcode functionality is easy enough to extract and wrap as a plugin. By no means do we mean to lock in customers with our shortcodes, only meant as added functionality to our WooFramework.
Perhaps we’ll have some news on that front in the future. Thanks for the concern. 🙂
Tendência
Why your store’s PHP version matters (and how to check it)
By Brent MacKinnon •
Accept Bitcoin with Square: A new way to take payments at checkout
By Dave Lockie •
What is branding? How to create a lasting ecommerce brand
By Mahrie Boyle •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to