
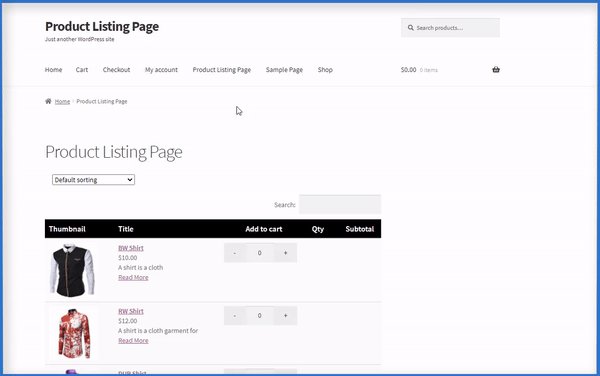
Product Listing Page with List and Grid View
WooCommerce list view plugin helps you transform your default product catalog page into an engaging product listing page with list/grid views. Add a toggle button on shop pages to switch listing pages between list and grid view.
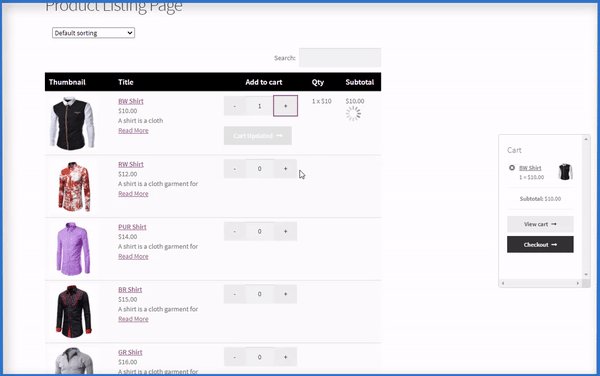
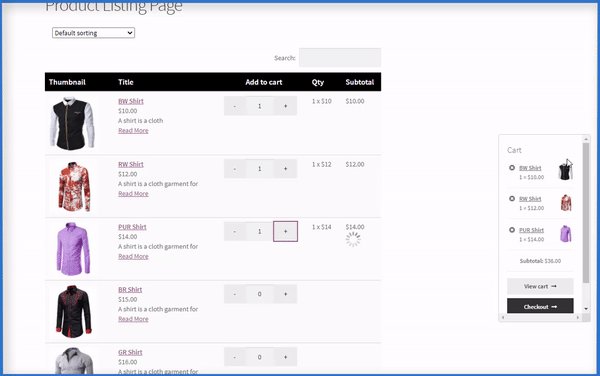
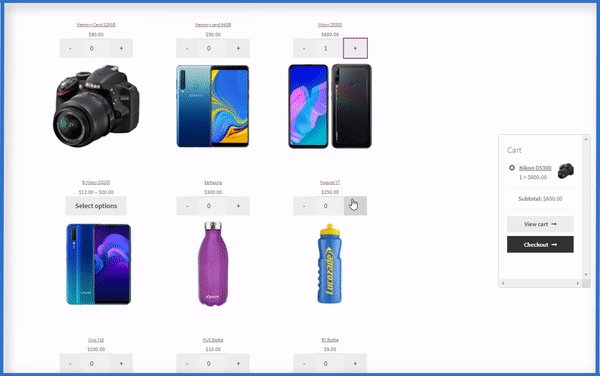
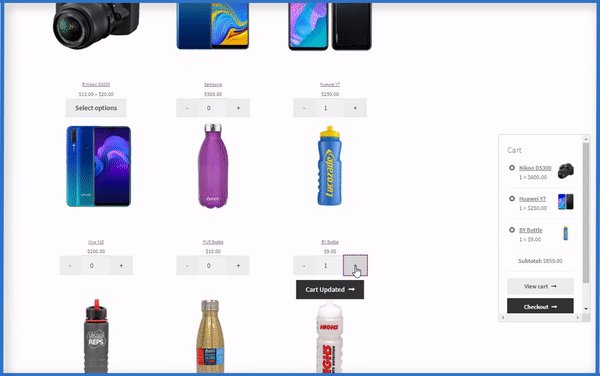
Make it easier for customers to bulk purchase or buy multiple products with the WooCommerce product list view plugin. Enlist specific products or categories with additional product information in the list/grid view. It helps customers to add products to the cart, select quantities, or purchase multiple products with a single click.
A wide array of businesses can use the plugin, from wholesale to restaurants and technical products. For example, restaurants can allow customers to order multiple dishes with simple clicks, and computer shops can prompt customers to choose specifications when customizing their machines.
Key Features of the List View Plugin for WooCommerce
- Users can see products in a List, or Grid view with a toggle button.
- Order multiple products and variations with a single click.
- Show product listing separately on selected pages.
- Display specific products or categories on the listing page.
- Use a shortcode to display the listing page and cart widget.
- Quickly find products with the instant search bar.
- Display listings based on categories in the grid view.
- Load list upon scroll, load more button, or pagination.
- Select custom colors for table components.
- Add multiple headings on the listing page and sort their order
- Personalize the load more button.
- Mobile Responsive.
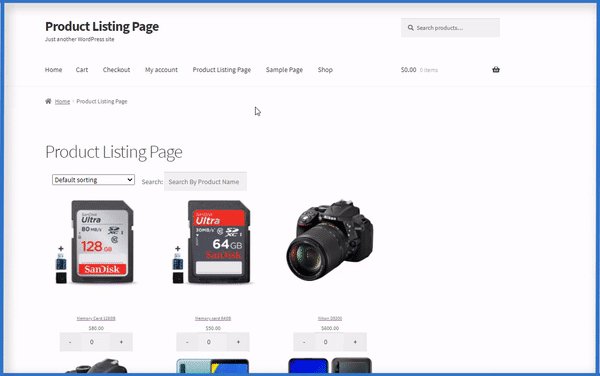
Enable Product Listings for Better UX
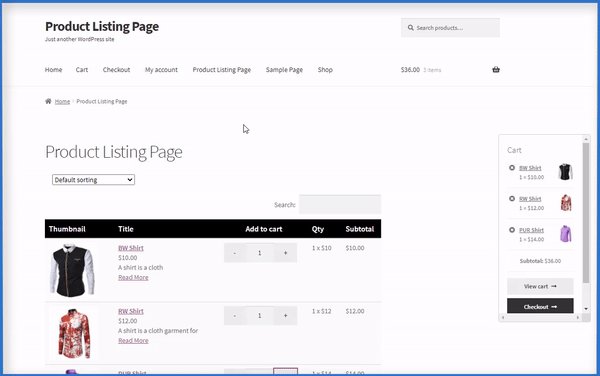
Let customers order multiple products and variations from a single listing page. Display products in a list/grid view or switch between the views with a toggle switch.
List View:

Grid View:

Display products in a list or grid view
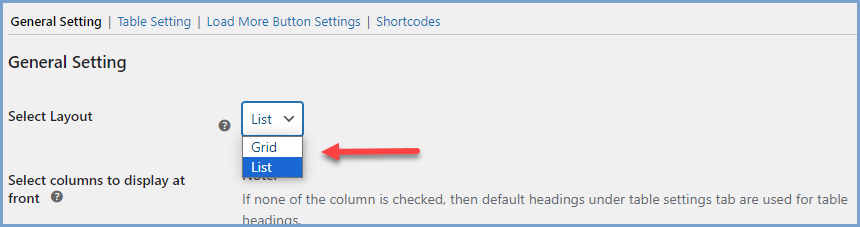
Use the WooCommerce list view plugin to showcase your products in either list or grid view on the listing page. Switch between list and grid view using the dropdown. This gives customers more information and the ability to select product quantity and add to the cart in bulk.

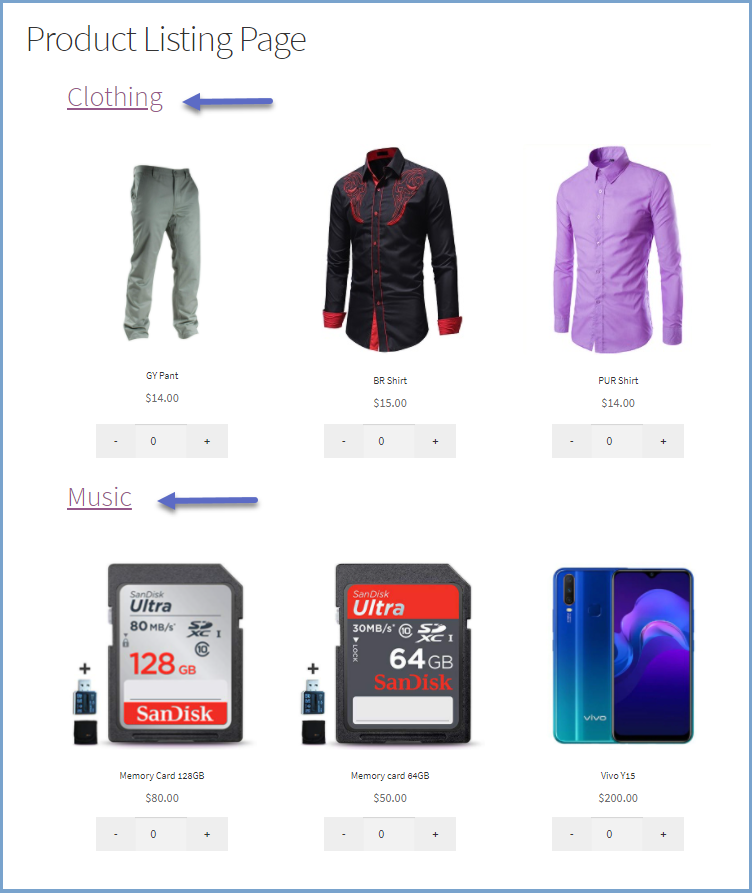
Enlist Products Based on Categories in the Grid View
Display products based on their categories in the grid view with the WooCommerce product list template plugin. This way customers can easily browse through all products under a specific category and select quantities to place orders.

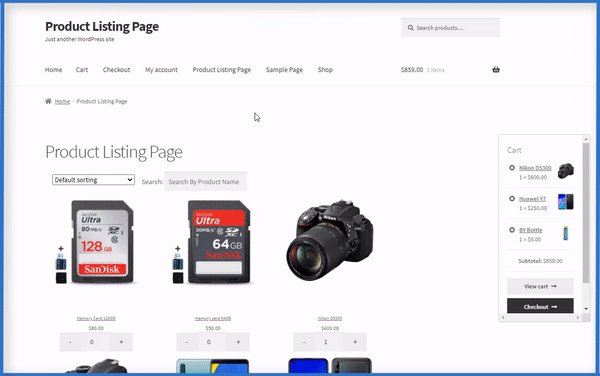
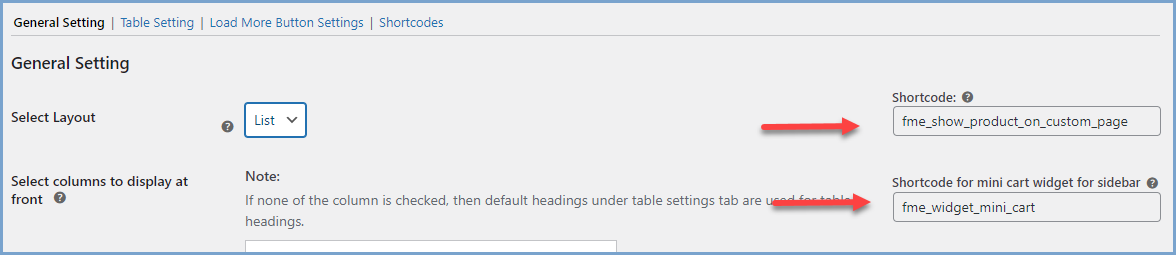
Add listing & cart widgets anywhere using a shortcode
The WooCommerce product list template plugin generates a shortcode to display the product listing and cart widget. Admin can paste the shortcode on any page where they want to display the cart widget or listing page.

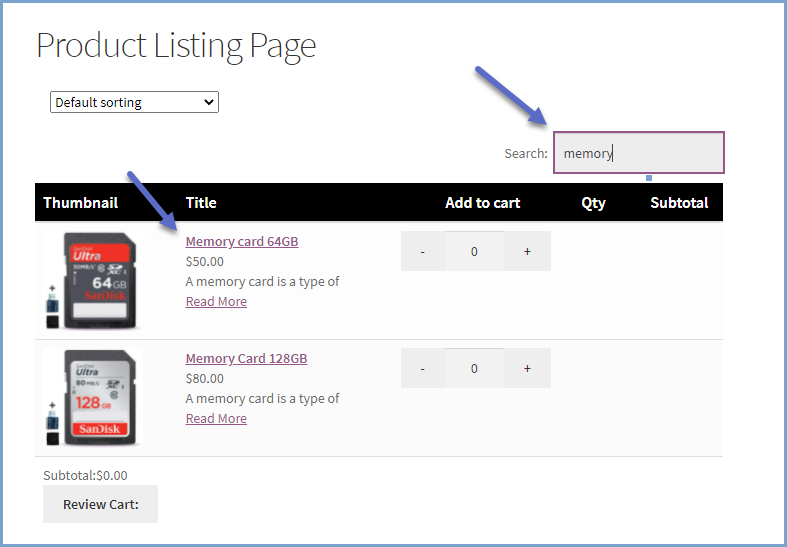
Find products with the search bar
An instant search bar is displayed at the top of the listing page so that customers can quickly find any product. Users can type the product name in the search bar, which will be filtered at the top of the product listing.

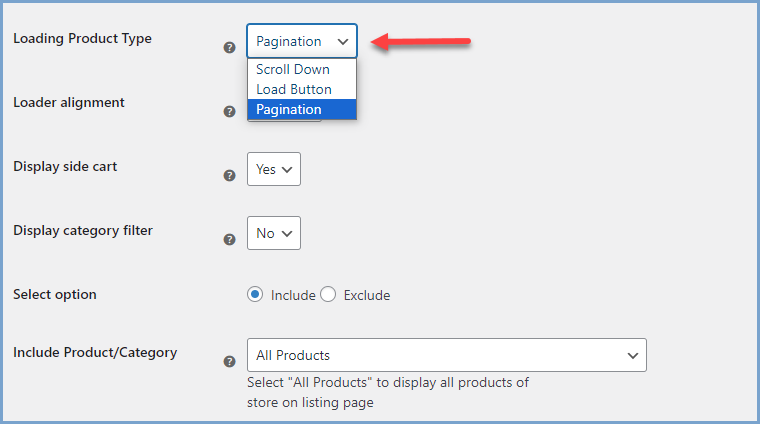
Multiple Product loading options
The wooCommerce product listing page template plugin has three different product loading choices. You can display additional products through:
- Scroll down
- Load more button
- Pagination

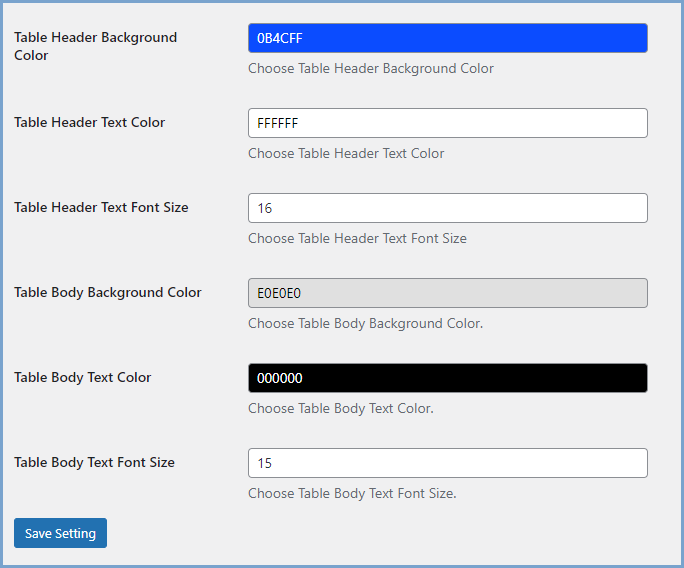
Customize the product listing table
The wooCommerce product table view plugin offers store owners extensive customization options. Admin can customize the color or font size to match their website’s theme.

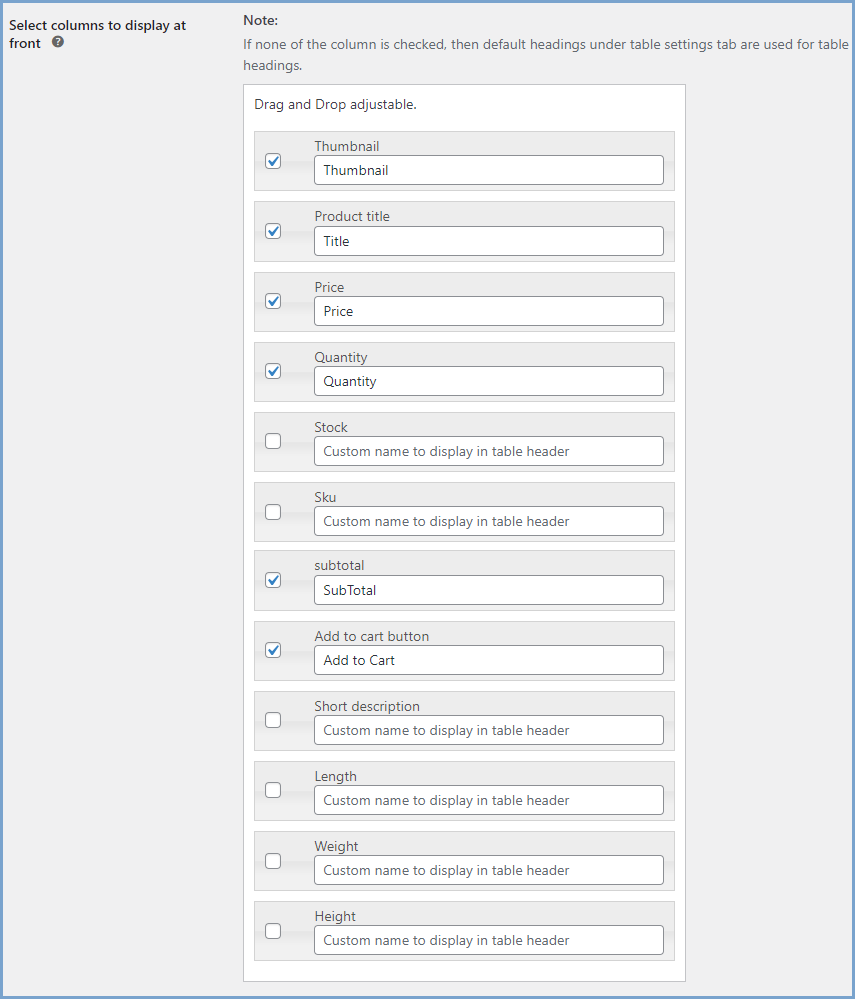
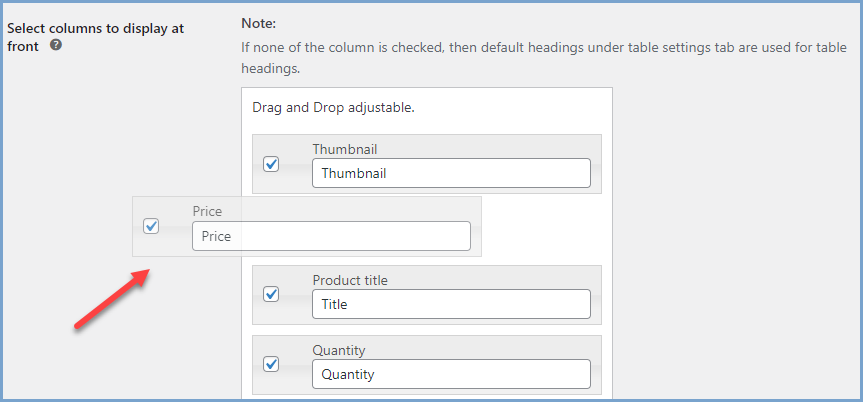
Add multiple headings on the listing page
Customize the product listing page and display additional information by including multiple headings. You can display vital product information with headings such as stock, weight, SKUs, length, subtotal, etc.

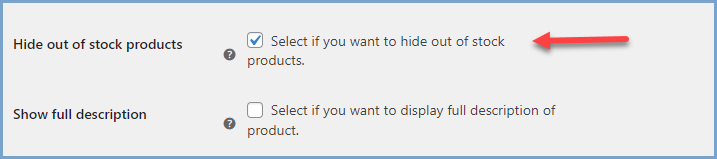
Hide out-of-stock products from the listing page
Display only the in-stock products on the listing page to avoid any confusion. Improve the users’ buying experience by hiding out-of-stock products and minimizing customer support over out-of-stock products.

Customize listing page headings by sorting the order
Rearrange the headings of the listing page to create a customized listing table. Prioritize headings that are more important depending on the information you want to provide to the customer.

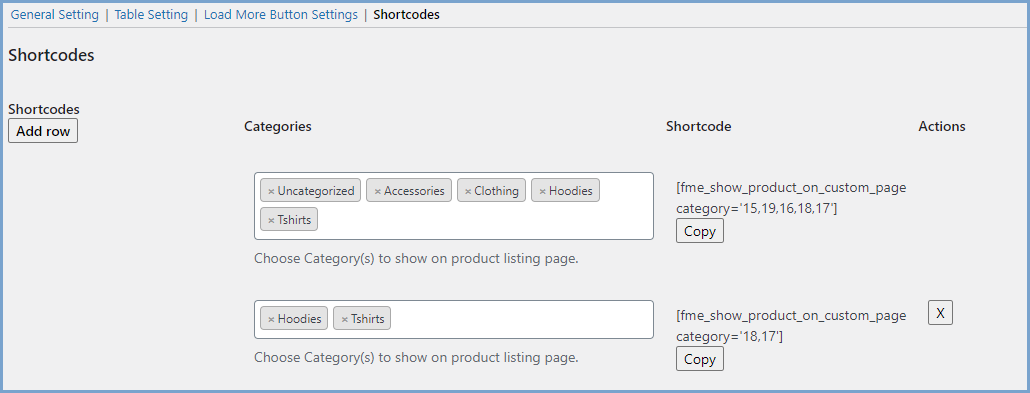
Create separate listing pages for each category using shortcodes
Improve the user experience of your eCommerce store by displaying categories as separate listing pages by only using shortcodes. Admin can select specific categories to show on the listing page and a shortcode will be generated for each category(s)

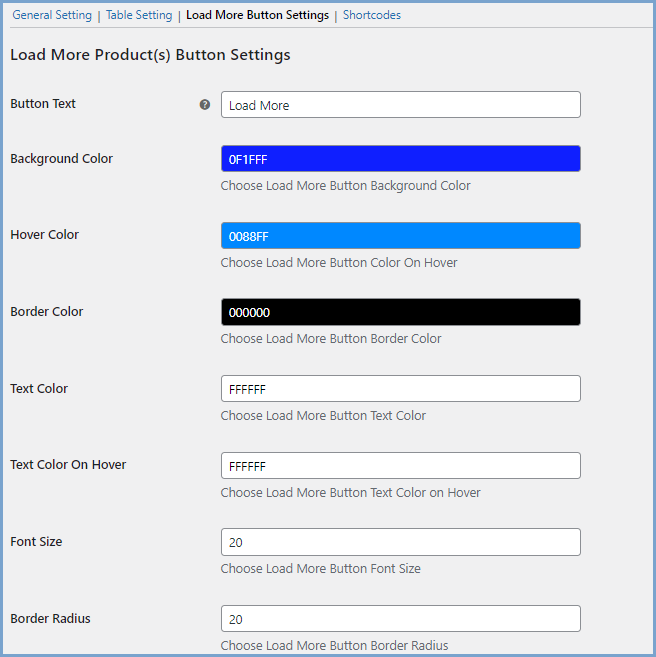
Configure the load more button
With the WooCommerce custom product list page plugin, you can customize the “Load More” button. Admin can configure button text, background color, hove, border, and text color.

FAQs
1. How do you create a WooCommerce list view of your products?
At the admin panel, go to WooCommerce >Product Listing Page and go into the general settings section. Here, you can choose the listing page layout as a list or grid view and select the products you want to display on the listing page.
2. How do you switch between list and grid view?
Store users can easily switch between list and grid view with the toggle switch at the top of the listing page.
Compatibility
Our plugins are designed to be highly versatile and also compatible with the most commonly used themes, browsers, builders, and mobile views. We understand the importance of flexibility and integration when it comes to enhancing your website’s functionality. Our plugins can effortlessly integrate with the following:
Themes Compatibility
- Store Front
- Avada
- Flatsome
- Porto
- Woodmart
- WooCommerce default theme
- Divi
Builders
- Elementor
- Bakery
- Divi
Also Compatible with
- PHP 8
- Mobile Layouts
Get Started
- Purchase Product Listing Page with List & Grid View from WooCommerce.com.
- Download and install the extension.
- Activate the extension.
- Go to WooCommerce > Product Listing Page to configure this plugin.
- Read the full installation guide here.