There’s always a lot going on at WooThemes in terms of theme development, maintenance and support. Along with everything that goes in to making top quality themes & keeping our customers happy, there is also quite a bit of behind the scenes work involved in maintaining the WooThemes website itself.
WooThemes.com handles a lot of traffic, and is in fact fast approaching nearly 5 million pageviews per month so it’s really more important than ever for us to keep the site as lean & optimized as we can.
This post will look at some of the recent updates we’ve made to the site to enhance performance, increase usability and embrace new technologies.
CSS3 Gradients
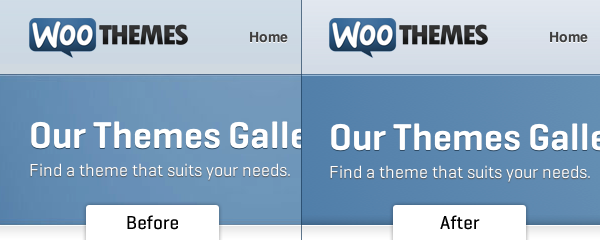
↑ Back to topThe first thing we’ll look at is something you probably wouldn’t notice unless you have a very keen eye. The navigation and header sections across the site have been redone to use CSS3 gradients & shadows, instead of images.

Visually, the difference is minimal, but not having to load a 2000px wide image on each page makes a difference when it comes to load time. Having it all in CSS also makes it much easier if we want to change the styling for whatever reason. Below is the CSS we use to apply the gradients for the header, generated using the very handy CSS Gradient Generator:
background: rgb(113,153,183); /* Old browsers */ background: -moz-radial-gradient(top, ellipse cover, rgba(113,153,183,1) 0%, rgba(48,100,148,1) 100%); /* FF3.6+ */ background: -webkit-gradient(radial, top center, 0px, center center, 100%, color-stop(0%,rgba(113,153,183,1)), color-stop(100%,rgba(48,100,148,1))); /* Chrome,Safari4+ */ background: -webkit-radial-gradient(top, ellipse cover, rgba(113,153,183,1) 0%,rgba(48,100,148,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-radial-gradient(top, ellipse cover, rgba(113,153,183,1) 0%,rgba(48,100,148,1) 100%); /* Opera 12+ */ background: -ms-radial-gradient(top, ellipse cover, rgba(113,153,183,1) 0%,rgba(48,100,148,1) 100%); /* IE10+ */ background: radial-gradient(top, ellipse cover, rgba(113,153,183,1) 0%,rgba(48,100,148,1) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7199b7', endColorstr='#306494',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
Typography
↑ Back to topAnother area of the site that has been improved on is the way we handle typography. Initially we served up our custom font (Geogrotesque, for those interested) using Cufon, which was sort of the most reliable & acceptable way for handling custom fonts before @font-face made it’s way into our lives. The fonts on WooThemes.com are now loaded using @font-face CSS, which eliminates the use for excessive JavaScript and makes it much easier to implement & handle the fonts, while again decreasing on load time.
Interface
↑ Back to topBesides the performance changes, we also make changes to the appearance & interface across the site. We’ve recently updated our themes listing page with a sidebar containing some filters, making it much easier to browse through our 125+ themes and find the one that suits your needs. We’ve also implemented this sidebar filter system on our extensions page which has grown significantly since WooCommerce’s launch with loads of extensions previously hidden away on archive pages.

We are also in the process of redesigning our Affiliates sign up page, based on some proper analytics based information & feedback, and some A/B testing, which isn’t something we’ve done much of in the past, and we are excited to see how this will affect the way we design for woocommerce.com.
Those are just a few of the front-end related changes we’ve made to the site in recent months. There is a lot more that goes into maintaining a site like WooThemes on a daily basis and we will be sharing more of these processes with you in the future.
About


Are you still using 58 (x376mb) nodes (as claimed by VPS.NET) to power your site? What kind of computational work are you doing that requires _that much_ horsepower?
I ask only because 5,000,000 pageviews isn’t really that much. My WordPress sites handle just under 5,000,000 pageviews in a week; and I’m only running two VPS’s at $18 a month each.
We’re using approximately that across all of our properties; so not all of those are for Woo.com.
We have quite a resource-hungry setup though and it is especially our SQL queries (which aren’t just WP-related) that chows through resources very quickly.
Only thing that i don’t like on the site is ‘logo’ i remember the original logo, it was little inspired by YOO but it was splendid. and I remember this logo being made in haste within 24hr of the issue. And since then it has never changed. 🙁
Why should the logo change? 🙂
because it doesn’t fit in the awesomeness of the design… esp., the font of WOO
Noticed the site changes. Nice. And thanks for the brief write up. Always helpful.
I do have to agree with Imran, the Woo logo needs a redo. Isn’t just the font that doesn’t reflect the design prowess of Woo, but also the speech bubble.
@shane
I recently upgraded my site to 8gb quad-core dedi. approx 5 million pageviews a month. It was working fine on Shared. the web host was very tolerate and was charging me $20 only for this. However of course, shared can’t give optimum performance. It’s not like site can not run on lower resources. It’s all about caring user-experience and optimum performance. which means site loads faster and no hiccups.
8gb dedicated is still massive overkill. I’m handling 3.5x your pageviews with 1/6th of your server power. Pages are lightening fast and uptime has been at 100% for three continuous months now. Sure; your server response time might be a few milliseconds better, but in the real world is that at all perceivable or cost justifiable?
Yep it’s little overkill for 5M pv. but due to traffic spikes from reddit/SU on regular basis I had to buy it. imagine 10-15 per person clicking every second for 2-3 hrs.
I know that pain. Last year two of my sites (on the same server) were covered on Lifehacker, only 24 hours apart. I admit that my budget server setup had about 4 minutes of downtime that day.
Man, what kind of sites are you guys running that bring in that many page views??
I’ve had page loading times on shared hosting accounts just running basic WooThemes even when they get almost no traffic at all…
Does anyone do anything special to optimize their server configuration for WordPress? Know any good resource s for such things?
I also used the quad-core! You can also open a lot of things, but very fast!http://www.balklanningaronline.com/category-124-b0-Brudt%C3%A4rna+kl%C3%A4nningar.html
Hello! Will be there any A/B testing plugin for such complex sites as Biznizz? We use them and have no idea how to split test sliders and mini-features. Great thanks for helping out! 🙂
We could sure blog about how we did so, but I wouldn’t expect a plugin from us.
Knowing WordPress, a plugin already exists for A/B testing I’m sure. Plus there are the more “manual” ways to do it. 🙂
Thanks for quick response 🙂
Well, I found the right plugin, but still it was only for pages and that’s it. So I ask the autohors, maybe the can help a little 😉 Since, Biznizz is rather for business so A/B testing could be included – maybe in next update. Possible? 🙂
In theory the homepage of Biznizz is housed in index.php. So if it works only on pages take the code from index.php and make it work in two different page templates. Assign those page templates to something like Home A, Home B, and let the plugin do it’s thing.
Like I said, in theory that maaay be a solution. Don’t hold me to that though!
I remember the first time I had visited your website, back in 2008. Man! things have changed so much since then.
Also your site is so much more beautiful and functional.
Congratulations on your really awesome success.
Definitely WooThemes will always be my most inspirational startup.
The web moves fast! We always appreciate having you part of the community, it’s much appreciated. 🙂
Personal opinion here, the new header adds a lot more contrast between the nav and header. Looks super sexy, now just make the logo bigger! 😉
Jag denna artikel, tack f?r delning. balkl?nningar http://www.balklanningaronline.com
You are doing an awesome job of keeping the design simple and easy to find. you guys are awesome
Appreciate the kind words Andy! We’ve got some great designers here that also can code up a storm. 😉
Hi, where is the sidebar filter system on the extensions page? Am I missing it somewhere I can’t find it?
Is this what you are talking about? – http://cl.ly/1c0f1m3f2l3i0n330I36
Yes! Where can I find that?
Or are you just using WooCommerce to do those? Or is it custom?
Are you asking if you can use this on your own site, or where to find it on WooThemes.com? 😛
Both! 🙂 Is it available? It looked like you guys said it was available on your extensions page, but maybe I totally misread that.
Trackbacks/Pingbacks
Angesagt
What is branding? How to create a lasting ecommerce brand
By Mahrie Boyle •
How Landyachtz built a personalized growth engine with Klaviyo and WooCommerce
By Mahrie Boyle •
How to create buyer personas for your online store
By Kathryn Marr •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to