The Frequently Asked Questions page on your site is more than just a resource for customer inquiries. If used correctly, it can greatly increase your conversion rate, improve customer loyalty, and save your business countless customer service hours.
It’s the place where people should find answers about shipping, such as available shipping methods, order tracking, and countries served. You can also clarify your policies (e.g., returns and cancellations) and provide more details about your products.
To make the most of this often under-appreciated page, consider what needs to be included, how the content is organized, and how your customers will find the answers they’re looking for.
The Primary Mission of Your FAQ Page:
↑ Revenir en hautPut your customers at ease and help them feel confident in your products and ability to deliver.
When a customer has unanswered questions, it’s a major barrier to making a purchase. Short of having a personal conversation with each and every customer, the FAQ page serves to efficiently resolve as many of these barriers as possible.
Just as you want customers to feel safe and secure entering payment information, you also want them to have a full understanding of your product and any other parts of the process that might be relevant to your store. For example, if you sell t-shirts, customers may wonder how a size “medium” really fits.
If they are unsure of how your clothes fit, but are willing to take a risk because your design is so unique and compelling, they’ll at least want to be confident that you have an easy and risk-free return policy. If they don’t feel confident that the shirt will fit and they don’t feel confident that they can easily return the product, you have almost no chance of securing that sale.
By anticipating your customers’ questions and helping them quickly find clear answers, you can help simulate the in-person shopping experience where questions are answered in real-time. Working diligently on your FAQ page helps significantly bridge the gap between that aspect of online vs. brick-and-mortar shopping.
Because customers come from so many different backgrounds and life experiences, their questions may vary widely. You simply cannot answer every possible question while maintaining a seamless user experience.
Thankfully, users have come to expect and search for an FAQ page when they encounter the unknown. So, when considering your product pages and user experience design, make sure that the FAQ page is easy to find and that you add extra navigation points in areas where customers are likely to have questions. This may be at the end of a product description or page about shipping methods, for example.
Beyond More Sales: Other Benefits for Online Store Owners
↑ Revenir en hautWhen customers can find answers to questions without sending an email, placing a call, or launching a chat, you save the time and staff that would be required to answer all of those questions. If you are a growing store, this time can quickly add up to tens of thousands of dollars or more.
Plus, FAQ pages make the process easier and more enjoyable for customers, which improves the chances that they’ll return.

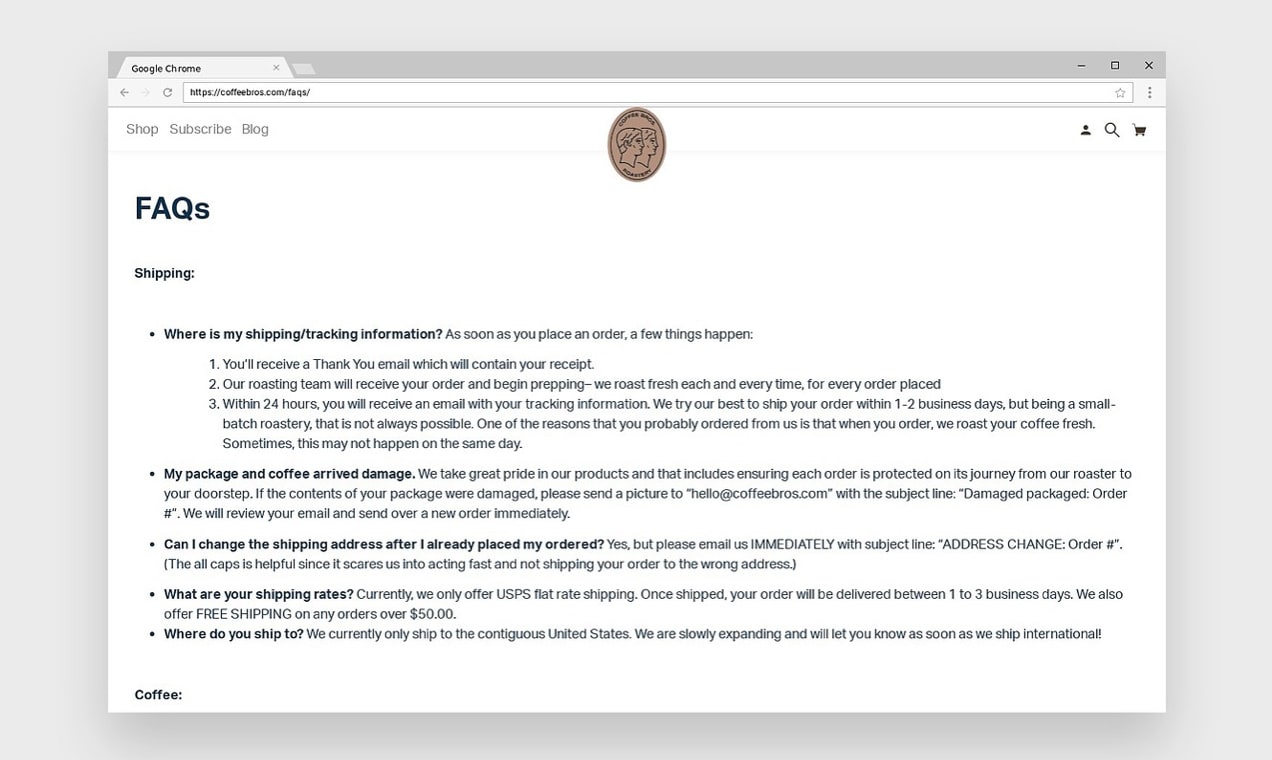
Coffee Bros. Coffee uses its FAQ page to address questions about its coffee’s origin, flavor, ideal storage, and grind size. The availability of this and other FAQ information helps coffee-loving customers easily find what they’re looking for and keeps the shopping experience moving forward.
FAQ pages may also use hyperlinks to connect the answers back to the product and service pages related to each question, if any. This keeps customers on your site and directs them back to the pages that generate revenue.
They also provide important SEO value. Potential customers may use search engines to ask questions related directly to your company and products or just your industry in general. If your website shows up with an answer to their specific question, they’re more likely to purchase with you than with a competitor.
How to Collect Frequently Asked Questions
↑ Revenir en hautCustomer questions can feel overwhelming, especially when they come through a multitude of channels – phone, email, social media, etc. But this is extremely valuable information. By collecting the questions, you’ll be able to determine which are most critical to include on your FAQ page.
But what are the best ways to gather questions that matter to your customers?
- Customer support tickets. If you have a support ticket system, this is one of the easiest ways to know what questions your customers want answered. What questions are most commonly asked? Include those on your FAQ page.
- Consult with sales and support staff. Make sure to include your employees in this process, especially if they directly interact with your customers. They’ll be able to tell you what they answer most frequently and provide valuable insight into what matters most to your audience.
- Customer feedback. What questions do your customers ask when they call your business? What emails do you receive?
- Surveys. Consider sending a survey to your existing and previous customers asking them questions about what they found confusing, what they wish was easier, and what questions they had throughout the purchasing process. Tools like CrowdSignal make it easy and integrate directly with your WooCommerce site and email marketing platforms.
- Social media. Are your customers asking questions on social media or leaving reviews about confusing aspects of your business? Take those into consideration. You can also reach your customers directly by using the Questions feature of Instagram Stories.
Establish a process to review your FAQ content on a regular basis. For example, a quarterly update will ensure that your FAQ page has the latest information that your customers need and value.
If you’re using Google Analytics, periodically check the FAQ page data to see how it’s working for you. You can measure things like the number of visitors (new and returning) over a period of time, bounce rate, average time on the FAQ page and more. These can be important indicators of a successful (or unsuccessful) FAQ page.
FAQ Design and Configuration
↑ Revenir en hautWhen adding or relocating FAQ content on your website, consider high-visibility areas such as your main menu or footer. You should also link to it from other pages, as appropriate, to increase its visibility and helpfulness for more customers.
Ultimately, your FAQs should be organized in a way that helps customers find what they’re looking for immediately without having to pour through content or spend a lot of time searching. There are a variety of ways to organize and design your FAQ page for maximum effectiveness. Below, you’ll find a few that are particularly helpful.
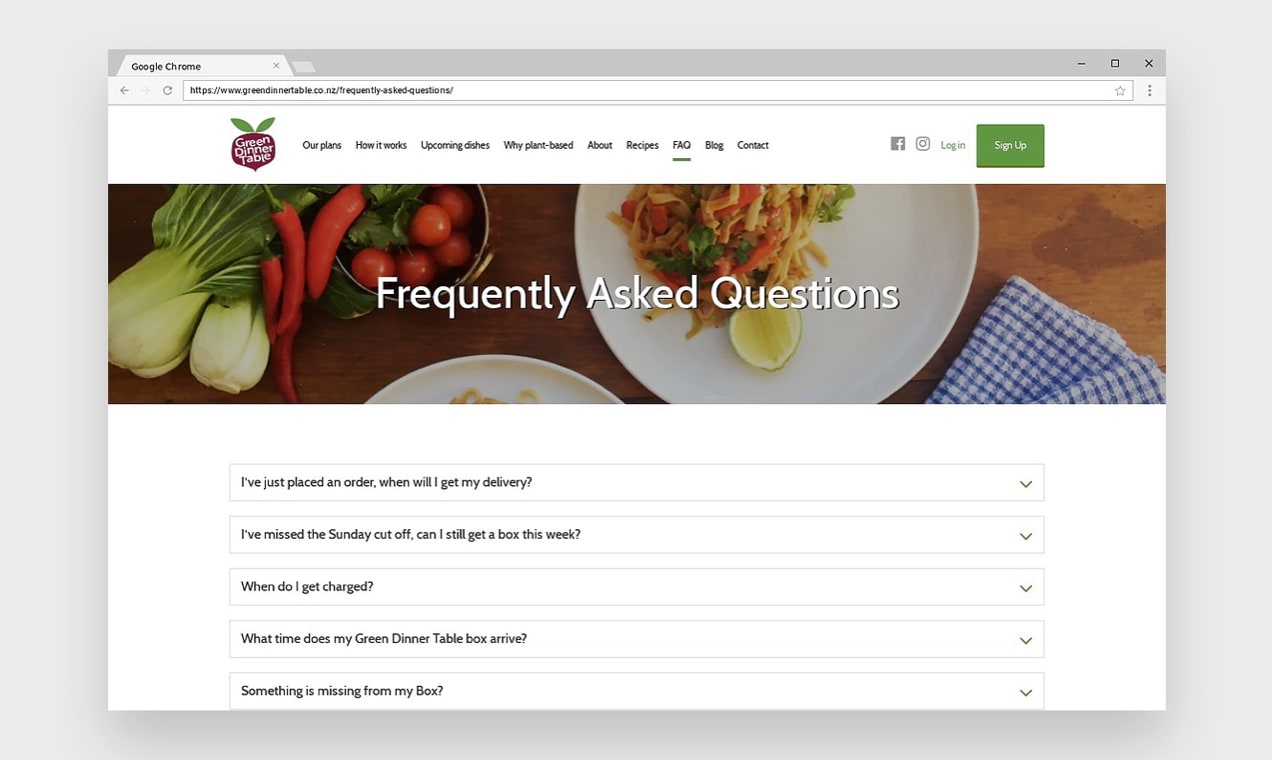
Accordions
Accordions list your FAQs in a vertical stack, allowing your users to expand each question to reveal the answer. They make it easier for site visitors to see all the questions at once and find the exact one they’re looking for without having to scroll through a ton of content.

Green Dinner Table, a plant-based food delivery service in Christchurch, New Zealand, uses an accordion layout to keep their FAQ page clean and compact. With just 14 questions and answers, the page is easy to explore and navigate.
Many themes have accordion features built in, but there are also some great WordPress plugins that allow you to incorporate this design style.
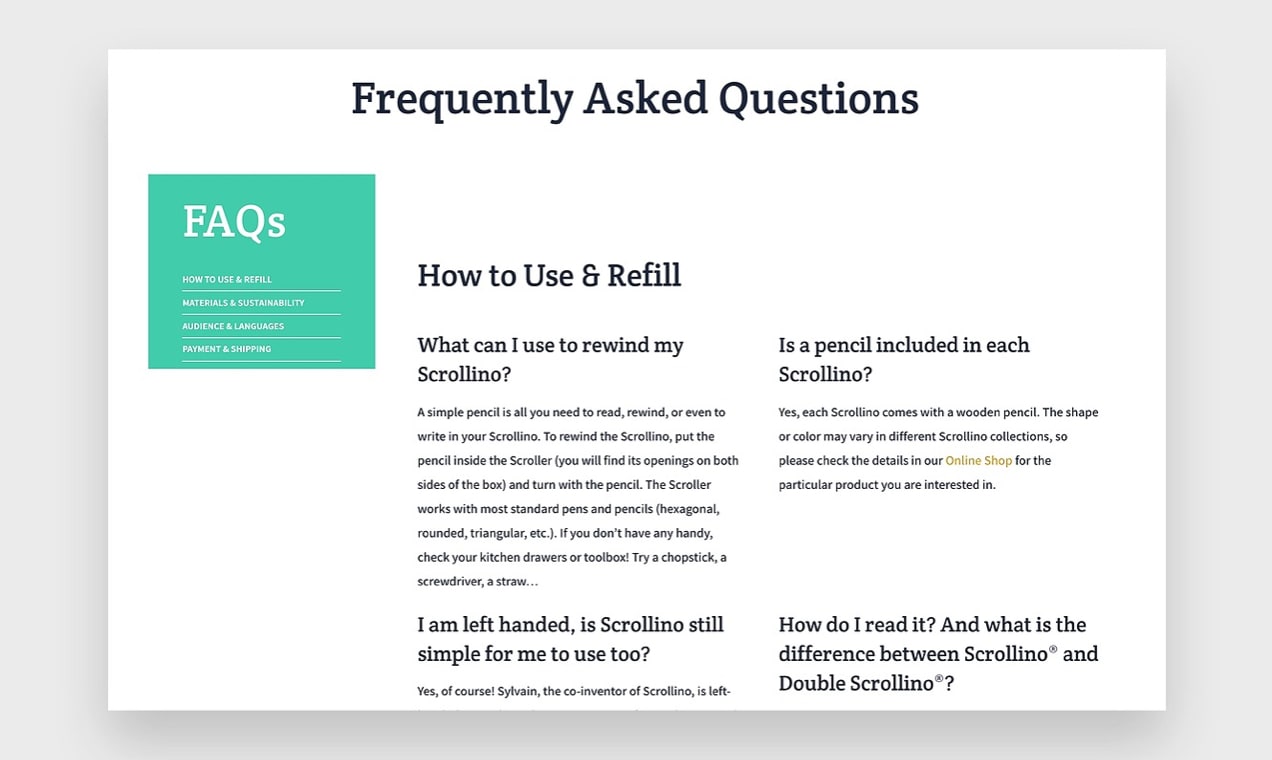
Categorization
Categorizing your FAQs is a great way to break them up based on what your customer is interested in. This is especially helpful if you serve different industries or offer different product types – for example, if you offer subscription boxes, memberships, and one-off products.

Scrollino sells innovative rewinding books and they categorize their FAQ page by type of question – How to Use and Refill, Materials and Sustainability, Payment and Shipping, etc. When a customer clicks on a category, the page scrolls down to questions that relate to that topic. So if someone’s searching for something specific, they can find it right away.
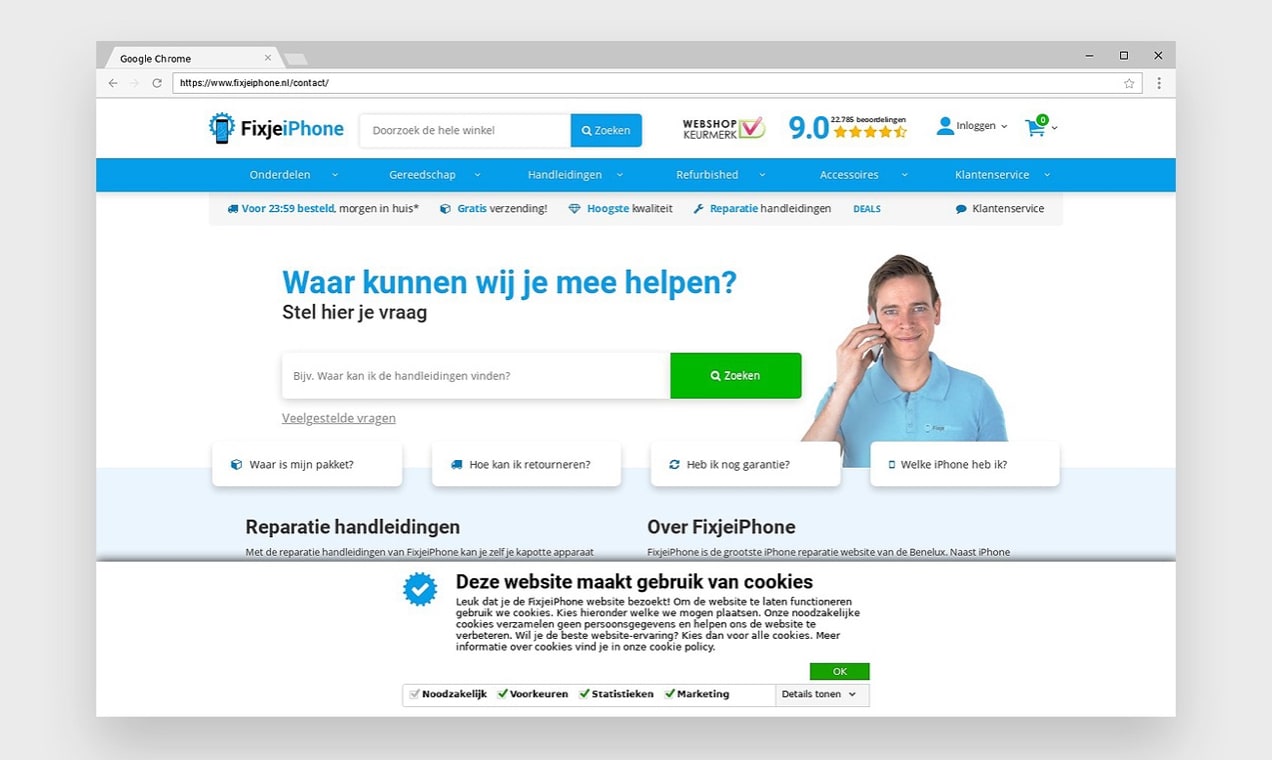
Search Functionality
Adding a search bar to your FAQ page makes the process even simpler for your users. If they’re searching for the answer to a specific question, all they have to do is type it in and find the answer. If you have a lot of questions, this is an especially helpful approach.

FixjeiPhone adds search functionality to some of the other layouts that we already discussed (categorization and accordions) to allow customers to use the method that they find most helpful. Their search bar is at the very top of the page and has a big, colorful button that makes it easy to find.
If you search for a term or phrase, it even auto-suggests frequently asked questions that meet that criteria or allows the user to view all questions.
Put Your FAQ Page to Work
↑ Revenir en hautThe FAQ page is a simple, often-overlooked section of your website that can actually be the hardest-working page you have. Look at your FAQ page with an objective eye, make it easier to find and explore, and make sure that your questions and answers are relevant and complete.
Long-term, you’ll find that a well-designed FAQ page will keep you from having to always answer the same questions, provide an excellent user experience for both existing and potential customers, and bring your business more revenue and success.
About



How it can help us in getting traffic?
Great question! One way an FAQ page can bring you traffic is by showing up in search results for questions related to what you offer. You can also use the content that you generate for your FAQ page on social media, in email blasts, and in advertising.
You should avoid accordeons. Hidden content by the CSS display:none property affects SEO.
Setting up the FAQPage schema is also highly recommended to appear in Google’s rich snippets.
Yes, this is really important and it might increase CTR ratio.
Hi Benjamin, thanks for commenting!
You’re right that improperly coded accordions aren’t as easy indexed by Google and can negatively affect your search rankings. However, as of the last couple of years, accordions that have good content, are properly built, and are designed to enhance the user experience can be beneficial to SEO. In fact, Google recently added accordion features to AMP.
Great point about the schema! 🙂
Tendances
What is branding? How to create a lasting ecommerce brand
By Mahrie Boyle •
How Landyachtz built a personalized growth engine with Klaviyo and WooCommerce
By Mahrie Boyle •
How to create buyer personas for your online store
By Kathryn Marr •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to