Over 50% of all Google searches come from mobile devices, and Google has taken this into consideration — they’ve tried to improve the search environment for those browsing on tablets and smartphones.
In fact, Google’s Zineb Ait Bahajji announced that this mobile change on 21 April 2015 will exert a stronger effect on search engine results than the past Panda and Penguin updates did.
All this means that your eCommerce store needs change — immediate change. Why? If you can’t reach people through their mobile devices, you’re leaving out a huge portion of your customers and potentially losing them forever. Any online stores that don’t address the new mobile update will see its search engine rankings fall, with sales likely faltering as a result.
In this post, I’ll run through what you need to do to take advantage of the Google rankings boost for mobile e-commerce sites.
1. Test Your Website to See If It’s Mobile-Friendly
↑ Back to topYou have two scenarios in this situation:
- Your site is already mobile-friendly and you don’t have much to worry about, or
- your site is not optimized for mobile devices, so you need to make changes.
If you fall into the second camp (lots of folks do), then you’ve got work to do.
Most eCommerce stores run off a website theme. For example, you may use WordPress with a WooThemes theme. This is fine, but you should keep in mind that the theme creator ultimately has power over whether or not your website is mobile-friendly.
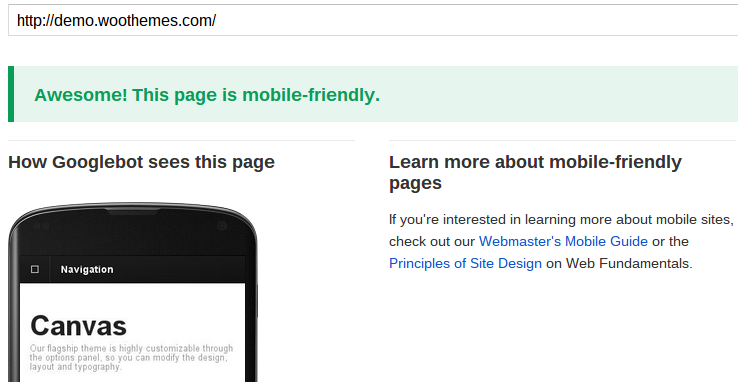
To check how well your site works on mobile devices, go to the Google Mobile-Friendly Test Page. Paste your store’s URL and click on the Analyze button to see if your site is supported by mobile devices. You’ll know you’re on the right track if you get a message saying, “Awesome! This Site is Mobile-Friendly.”
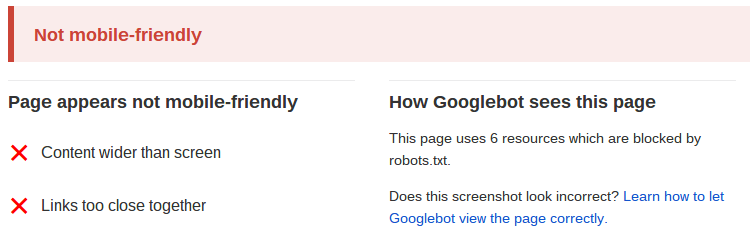
 But if the “Not mobile-friendly” message pops up, it’s time to make some changes to your website
But if the “Not mobile-friendly” message pops up, it’s time to make some changes to your website
 The cool part about this test page is the ability to check how the Googlebot sees your website on a mobile device. If your content is wider than the screen or the links are too close together, Google doesn’t consider your site convenient for people scrolling around on a tablet or smartphone.
The cool part about this test page is the ability to check how the Googlebot sees your website on a mobile device. If your content is wider than the screen or the links are too close together, Google doesn’t consider your site convenient for people scrolling around on a tablet or smartphone.
Even if the mobile-friendly test tells you that your site is optimized, I recommend pulling out all the devices you own and testing the site yourself, to understand how users see it. Check your iPad, Android tablet, smartphone or Kindle. If you don’t own some of these devices, ask a friend to briefly borrow theirs. You can even bring up the site on a variety of different sized computers to understand the whole picture.
To get anywhere with the following steps, y0u first need a thorough understanding of how your site works — or doesn’t work — on mobile.
2. Make Your Site Mobile-Friendly
↑ Back to topIf you discover that your eCommerce website is not mobile-friendly, it’s time to take action.
Start by going to Google’s Mobile-Friendly Websites page to figure out exactly what needs to be changed for your particular situation. For example, WordPress requires a different process than Drupal. If you’re in the market, check out WooThemes Responsive Themes directory.
Almost all modern eCommerce themes include mobile responsiveness. If you find that your website looks junky on a mobile device, there’s a chance that you can simply update the theme. The vast majority of theme developers have realized by now that users want mobile responsiveness, so you should check out the backend of your site and complete any available theme updates.
If this doesn’t solve the problem, find a new theme. That may seem harsh, but it’s 2015 — responsive design is not optional. You should first back up your site content.
Then you can shop for a theme that includes mobile responsiveness. Theme sales pages almost always tell you whether or not the theme works well on mobile devices. (For example, the Canvas theme clearly states that it offers a responsive layout on the sales page.) To stay safe, scroll through support comments or ask questions to other users to see how they think the theme works with mobile devices.
You can take things one step further by copying the theme demo URL into the Google Mobile-Friendly Test page we talked about in the first section.
3. Create a Mobile Usability Report
Google offers an interesting mobile report with which you can analyze many aspects of your mobile site to understand exactly how it responds to different devices. You’ll need to install a responsive theme and connect with Google Webmaster Tools. Then you can get on to creating your report.
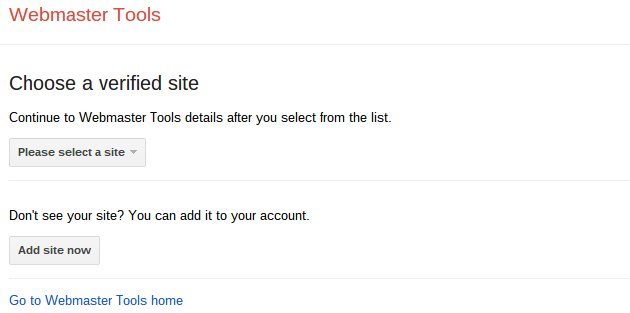
To do so, you should head to to Google Webmaster Tools and select the website that you would like to run a report on.
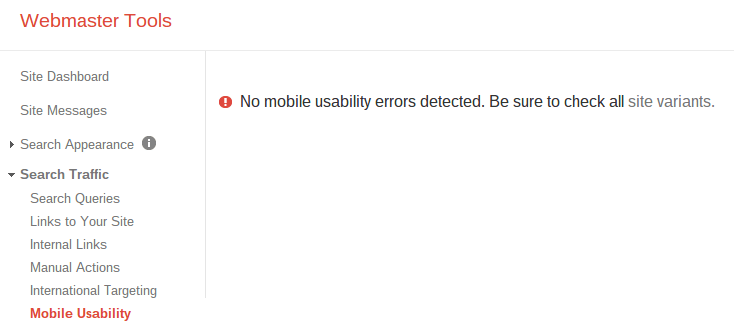
 The goal is to receive the “No usability error detected” message. This is similar to the test page that I mentioned before, but it takes other site factors into consideration. You can always come back to check this, but as long as the page says nothing is wrong, you’re good to go.
The goal is to receive the “No usability error detected” message. This is similar to the test page that I mentioned before, but it takes other site factors into consideration. You can always come back to check this, but as long as the page says nothing is wrong, you’re good to go.

4. Implement Best Practices for Mobile SEO
↑ Back to topA lot of this would be for naught if you didn’t make sure your website shows up in search results. Just because you have a mobile-friendly site doesn’t mean you receive a free pass to the top of page one on Google. Let’s get on that.
This Mobile SEO Guide from Google outlines everything you need to know about optimizing your eCommerce website for search engines. The guide covers topics like understanding key points in going mobile, dynamic serving, irrelevant cross links and configuring on all devices. I fully recommend it.
5. Tips to Help Search Engines Find You
Google’s search engine bots will eventually crawl your site, but with a few nifty tactics you can make that a lot easier, which ultimately helps you rank higher sooner.
First, it’s important to actually connect your website to Google Webmaster Tools from the beginning. I would assume that you completed this when we talked about creating the mobile usability report, but it’s wise to play around with the other webmaster tools to understand where your search traffic is coming from, what people search to find your site and how many users are stumbling upon your site with a mobile device.
Since you now have a completely mobile website, click on the Fetch as Google tab on the left hand side of Webmaster Tools. Run the Fetch program, and select the Submit to Index option so that Google instantly crawls your website to see that it is now mobile-friendly.
 An XML sitemap is a file that helps Google and other search engines index your website. It’s basically an outline (or roadmap) detailing the various pages and links throughout your website. This is a crucial step in letting Google know about your mobile design. It also helps with future indexing.
An XML sitemap is a file that helps Google and other search engines index your website. It’s basically an outline (or roadmap) detailing the various pages and links throughout your website. This is a crucial step in letting Google know about your mobile design. It also helps with future indexing.
Google Webmaster Tools offers a Sitemaps tab for you to upload your own sitemap, but I would recommend automating the process. If using WordPress, consider implementing the Google XML Sitemaps plugin. This does two things for you:
- It generates an XML sitemap based on your eCommerce website.
- The plugin notifies all search engines of new updates on your website, minimizing the need for technical knowledge on your end.
Conclusion
↑ Back to topThe Google rankings boost for eCommerce sites is a blessing if you take advantage of it (WooThemes will be, watch that space). Consider following the steps above to keep up with these changes, and leave a comment below if you have any questions about how to optimize your website for mobile devices.
Image source: Yuri Yu. Samoilov
About



Great article, thank you. Google has told us 628 pages of our site are not mobile friendly. We are using the Shelflife theme (which is still on your responsive list). Any thoughts on what to look for here because it all looks fine when we use mobile devices.
Found the issue – just to reinforce what you say in this article. Google might tell you that your site is mobile friendly but you will need to log into webmaster tools to confirm that he whole site is mobile friendly. In the initial test we passed but in webmaster tools it identified a raft of issues.
« Any online stores that don’t address the new mobile update will see its search engine rankings fall »
Yes. But it’s only concerns mobile results. Without affecting on PC results.
Also, Google has said this will not effect Google Maps section but wouldn’t be surprised if that changed in the future. Sites like Amazon realized mobile was huge a long time ago and are a great example of mobile friendly for converting in the ecom space.
Thanks for sharing wonderful information
Mobile Souq.
Tendances
A beginner’s guide to ecommerce SEO
By Kevin Bates •
How Landyachtz cut ecommerce costs by more than 75% and gained full control with WooCommerce
By Mahrie Boyle •
Prepare your business for 2026 EU tax changes
By Lynn J •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to