
A brief introduction
I am a Web and WordPress Developer and have been living in Cape Town for a little over 3 years now.
I have been working in the online/development industry professionally for about 6 years, but built my first website about 8 years ago. In my 3 years in Cape Town I have worked for a large internet outsourcing company, worked with another locally run theme development company that focussed on Joomla and was the initial lead backend developer for their theme framework and ran and maintained a small web development agency focussing on outsourced development and consultation. I have strengths in PHP, MySQL, CSS as well as few other programming languages and like to dabble with Objective C (Cocoa) and Cocoa Touch.
I recently closed my business doors to start working full time for the Bobs for Good Foundation as the Web and Content Manager, and I am responsible for all online fronts, including web, email campaigns, social media projects as well as all domain and server administration. As a professional photographer – focussing on events, portraiture, bands and live music – I am also the Foundation’s photographer and you can find me at all our events behind the camera capturing all the action. I also look after all of Bob Skinstad‘s online endeavours including his personal websites and email/social campaigns.
What was the web brief Bob Skinstad provided you?

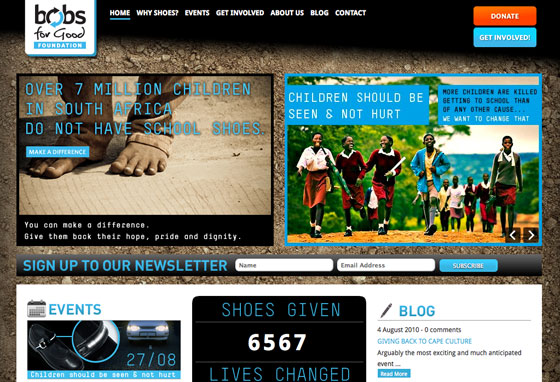
The initial brief I received from Bob and the Foundation was to rebuild and restructure the Foundation’s online store and website, as well as rebuild Bob’s personal website. Our first discussions were to integrate and align the websites which had all been done pro-bono and were un-aligned and had no relation to one another and then from there on, maintain the websites. I was asked to bring my expertise to the table and bring the websites up to a standard that both viewers and the Foundation would be proud of.
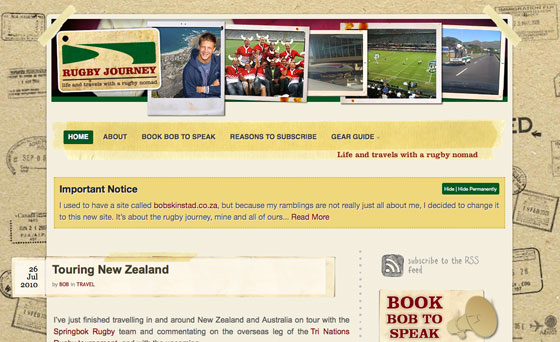
Bob’s personal website was in a bit of disarray and needed to be rebuilt and given a bit of theme and direction. We initially had decided to work on Bob’s personal brand, but later shifted the focus towards something that is more relative to Bob, and that is travel and rugby.
The brief and timelines have all changed slightly as we have developed and integrated new technologies and idea’s and are constantly being tweaked and modified to keep with current trends and the initial goals of all the websites and as such, all are currently and will most likely stay as Works-in-Progress.
Why did you pick the Canvas theme?
Personally I had always been itching to use any of the premium themes that WooThemes were pushing out, but had never had a project that really called for it, and when I started working with Bob and the Foundation, it was the perfect opportunity to dig my hands into the framework. Canvas seemed like the perfect theme to use, as it provided full access to the WooFramework – that the free themes I had played with didn’t – without having a design that had any real focus on a specific style/genre. Fortunately for us and me, WooThemes provided us with a developer license for any theme of our choosing as a sponsorship to Bob and the Bobs for Good Foundation. I investigated a few themes just to keep my options open, but chose the Canvas theme both on the points mentioned above as well as on recommendation from WooThemes, Mark Forrester, as it provided a solid foundation for us to work from.

What was it like working with our themes?
Working with the themes has been extremely easy, and besides learning my way around the file, class and function structures – which is natural when starting work with any framework, theme related or not – it has helped increase development times and make sure that there really is a solid base with which to run from. There are definitely some improvements or tweaks that could be made to the framework as a whole, and I did run into some snags with some of the custom options that the Canvas theme offered, but the strength of the framework made it very easy to adapt or change where necessary. Overall, I have never been a very framework-orientated person and have preferred to build my own, but working with the WooFramework from a development point of view has been an easy adjustment and a fantastic platform to work from.

Any functionality-enhancements/features you are currently working into the sites?
I am currently working on a few enhancements to both the WooFramework and theme as well as having built a few custom plugins that were necessary for the websites to have the functionality that we required and that WordPress lacks. The biggest plugin that is in development at this moment is a full-blown iCal ready Events Calendar. We are currently using a very popular calendar on our events page, but due to the lack of certain functionality we require, I have opted to build a custom option. We are also working on a section on our website that will integrate with the Google Maps API. I won’t go into too much detail as we don’t want to spoil it for our viewers, but I can say we want to make the sections on our website that require it, very interactive. So imagine a plugin, with GPS, Google Maps and a touch of Cocoa.
Any recommendations on how we can improve the theme/framework?
There are not many that I can think of at this point, except for the 3 that I have come across and made (some) adjustments to.
- Optimization of HTTP Requests – because of the number of JS and CSS files being called, HTTP requests are quite high and it would great to have them combined into single JS and CSS files. Having this as an on/off switch in the backend would be great – I did look into this initially but because of time constraint and a known limitation with WP and using the enqueue_script function to prevent duplication of scripts loading I put it on the backburner.
- The sliders (business/magazine) need to be able to use either pages or posts. I have made a modification to the functions to allow for both post or page ID’s to be used.
- File/Folder structure – The CSS (non-child theme related) files and JS files and overall file structure could be neatened into a better folder structure – this is not necessarily an improvement on the framework, but more a personal recommendation and pet-peeve, as currently JS file are kept in a sub folder and then CSS files are kept in a few different locations.
About



I don’t see a problem in the http requests, either in folder structure…
The canvas theme is a very heavy theme that is not good for light servers…
@Alexandru:
I disagree with regards to http requests. Why should you not want to have as fast a template as humanly possible?
Every single ms and kb you can spare means incredibly much for a high traffic website in terms of bandwith usage. 🙂
Take a look at http://yootheme.com/blog/item/root/new-warp-55-framework <– Might be somethings in there for the Wootheme to be inspired by too? 😉
They've done an impressive amount of optimizations to speed their framework up, and I tell yah, it's blazingly fast, just take a look at their latest Neo template at http://www.yootheme.com/demo/
Regards
Joel
Awesome themes! I’m going to test some of them on my wp site.
Wow, nice one Byron, I had no idea that you were helping Bob get is digital house in order.
I wish you all the best in continued success my friend, rock on.