Your online store’s branding is made up of many different components; from the colors and logo to the language you use, as well as the quality of your customer service. And, of course, fonts are a big part of that.
The fonts that you use on your website go a long way towards establishing the feel of your brand — professional, quirky, serious, fun, etc. They also play a really important role in providing an excellent experience for your visitors, including those with vision impairments.
But how do you choose the right fonts and use them in the best way possible?
An introduction to typefaces and fonts
↑ Revenir en hautLet’s take a step back for a moment. You’re probably familiar with typefaces like Times New Roman, Helvetica, and the much-maligned Comic Sans. But what are they, exactly?
Well, a typeface is a digital representation of text that contains several different styles. For example, Helvetica has 36 different options, including:
- Helvetica Light (the thin version)
- Helvetica Oblique (the italicized version)
- Helvetica Bold (the bold version)
- Helvetica Black (an even thicker, bolder version)
- Helvetica Condensed (a version with letters that are closer together)
- Helvetica Rounded (a version with rounded letters)
A font is very specific, with exact weights and styles. So, Helvetica Bold is a font, while Helvetica is a typeface. For the purpose of this article, we’ll be using the terms “typeface” and “font” interchangeably.
There are four main types of fonts that you can choose from, and you may mix and match to create the right feel for your site.
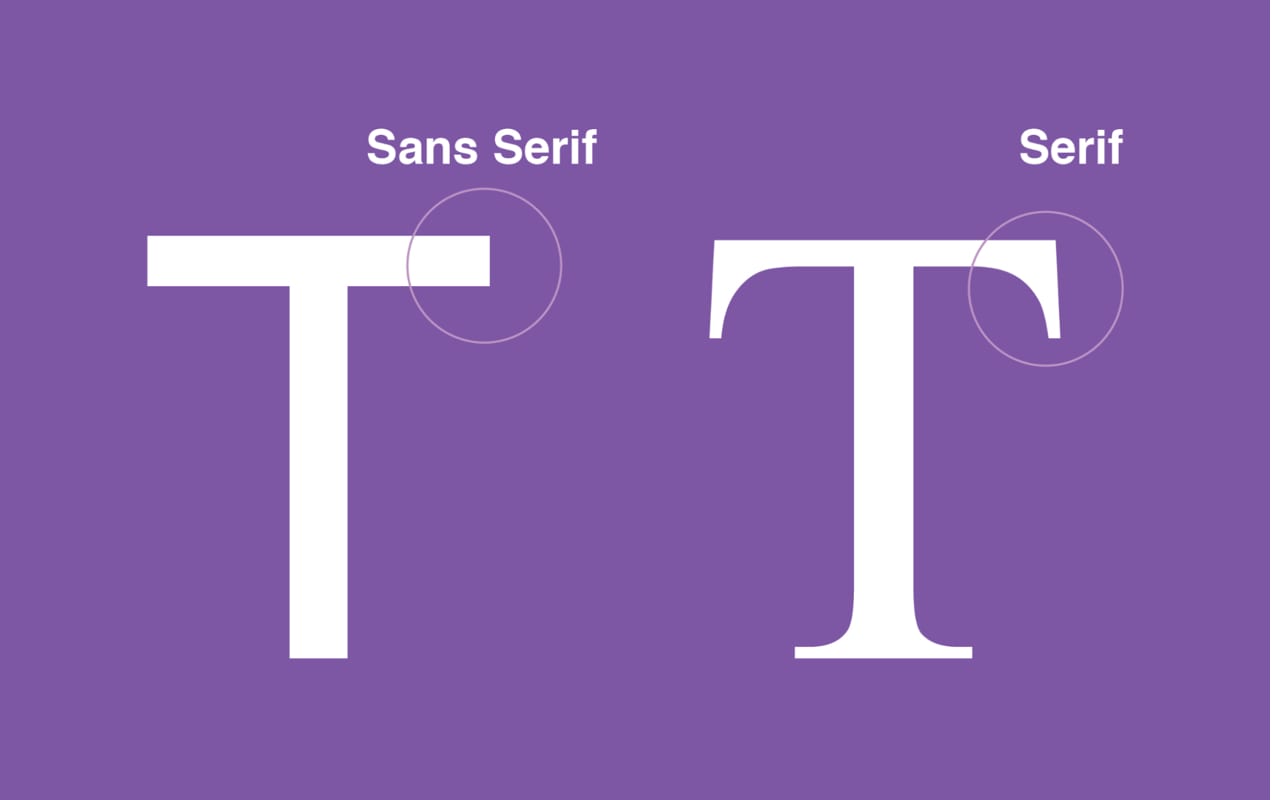
Serif fonts include extra strokes added to certain letters, while Sans Serif fonts omit those strokes. You can see an example of letters with and without serifs below:

In general, serif fonts are more traditional and are an excellent way to exude knowledge and trustworthiness. They can also be easier to read, because the serifs help define each letter individually. Sans serif fonts are clean and can feel more accessible than their counterparts. They’re still simple and easy to read in large bodies of text.
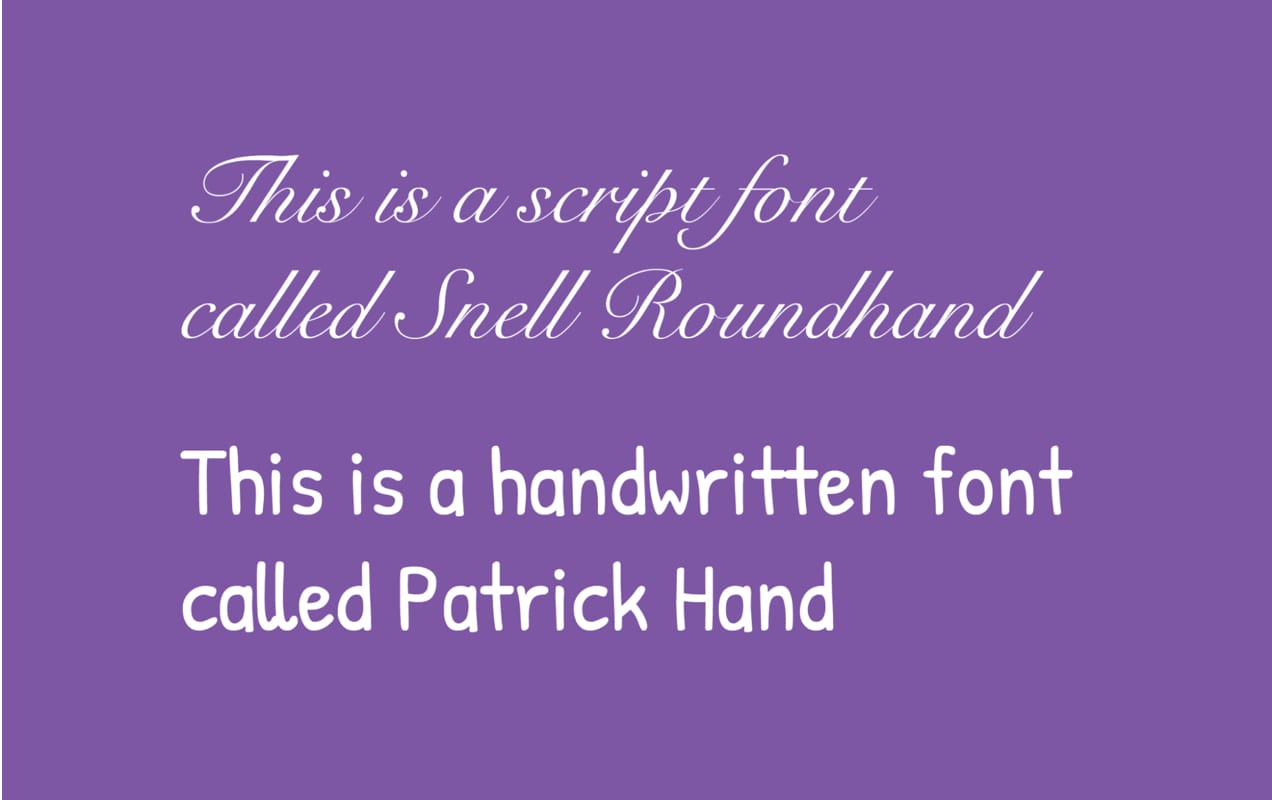
Script and handwritten fonts closely resemble handwriting, and are sometimes very ornate. Some are much easier to read than others, and they vary widely in style. Here are a couple of examples:

As you can see, one is very elegant, while the other looks a lot more friendly.
Display fonts are incredibly diverse, and encompass anything that could be considered decorative. They vary widely in look and feel, but are typically used just for titles. Here are three different examples of display fonts:

These three don’t look very similar, do they? But they’re a great way to establish brand feel.
How to choose and implement the right fonts
↑ Revenir en hautOkay, so now that we’ve established the basics, let’s look at a few handy tips for choosing the right fonts for your online store.
1. Consider legibility
The entire point of text is to be read — so legibility should be your number one consideration when choosing a font. After all, if visitors can’t read your text, they can’t learn about your products or find out about your business, much less make a purchase!
Your body text should almost always be either a serif or sans serif font because they make it easy for visitors to read large paragraphs or blocks of text. Save display and script fonts for headings and, even then, make sure they can be easily understood.
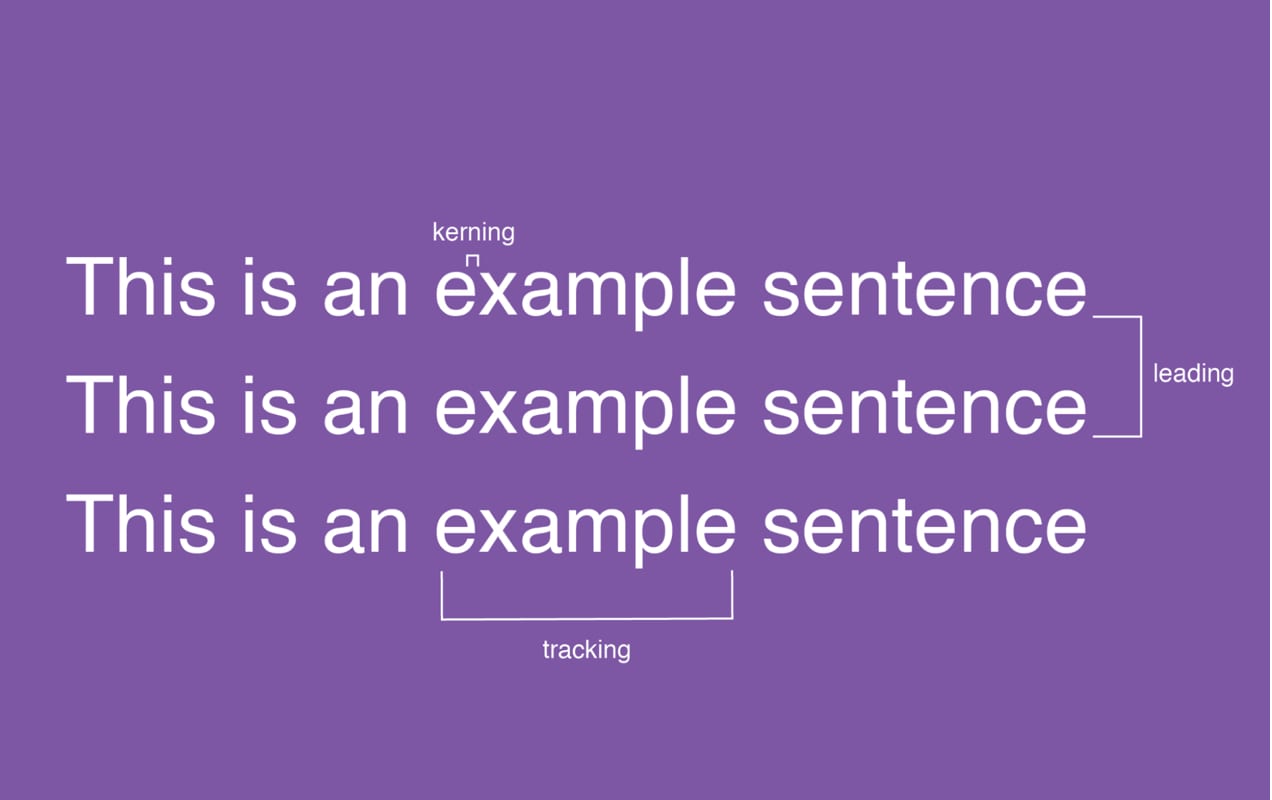
The next thing to think about is the spacing between your text. There are three main spacing considerations:
- Kerning: The amount of space between two letters. Proper kerning ensures that each word is individually legible and that one word doesn’t end up looking like two.
- Leading: The distance between two lines of text. Proper leading makes paragraphs of text much easier to read.
- Tracking: Controls letter spacing in words as a whole, rather than individual characters. So, instead of just adjusting the space between the “t” and the “h” in the word “this”, you’d adjust the spacing between all four letters at once.
Here’s an illustration of all three:

Ideally, the spacing between lines and letters will make it easy for people to read, especially in paragraph form. Don’t worry; learning more about this can be fun! There are some great online games that give you hands-on practice.
2. Think about brand identity
The identity of your brand is what sets you apart. It’s the personality of your business. And the fonts you choose are one component that displays that personality to potential and existing customers.
So what feeling do you want to invoke on your site? Fun and quirky? Professional and dependable? Sophisticated and elegant? Let’s take a look at how a few sites use fonts to represent their brand.

Scratch Pet Food has a brand that’s super friendly, and their fonts reflect that. They use an extra bold sans serif for headlines and a lighter sans serif for body text.

Flwr is a floral design studio and, since they design for special events like weddings, it makes sense for their fonts to be elegant and beautiful. They combine a modern serif and a thin sans serif for a bespoke look that matches their bouquets.

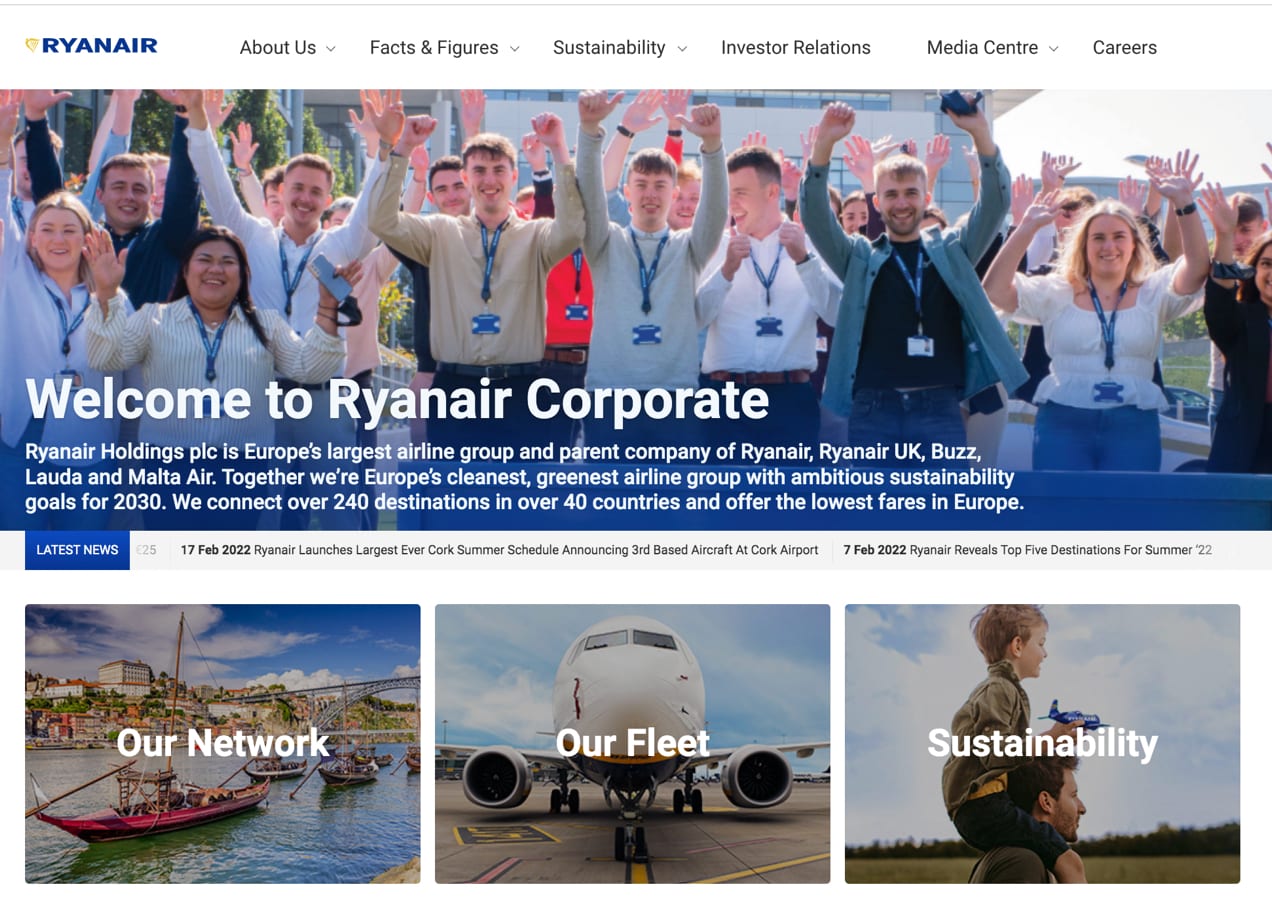
Ryanair’s corporate website is, well, corporate — and their fonts reflect that. They chose versions of the same simple, professional font for both headlines and body text. It’s professional without seeming stuffy.
Do you see how all three of these businesses use fonts to convey the feeling they want people to associate with their brand? You can do the same thing. Don’t be afraid to play around with fonts, either, until you find the perfect look.
3. Stick to just a couple of fonts
While it may be tempting to incorporate all the great fonts you find into your site, you’ll want to stick to just a couple. Otherwise, your store can seem disconnected and all over the place, and you may create a jarring experience for visitors.
When choosing your fonts, pair them in different scenarios to see if they work well together. You may choose one font for headings, and another for body text. You can also use variations of a font — like bold or all caps — to set text apart without straying from the same font family.

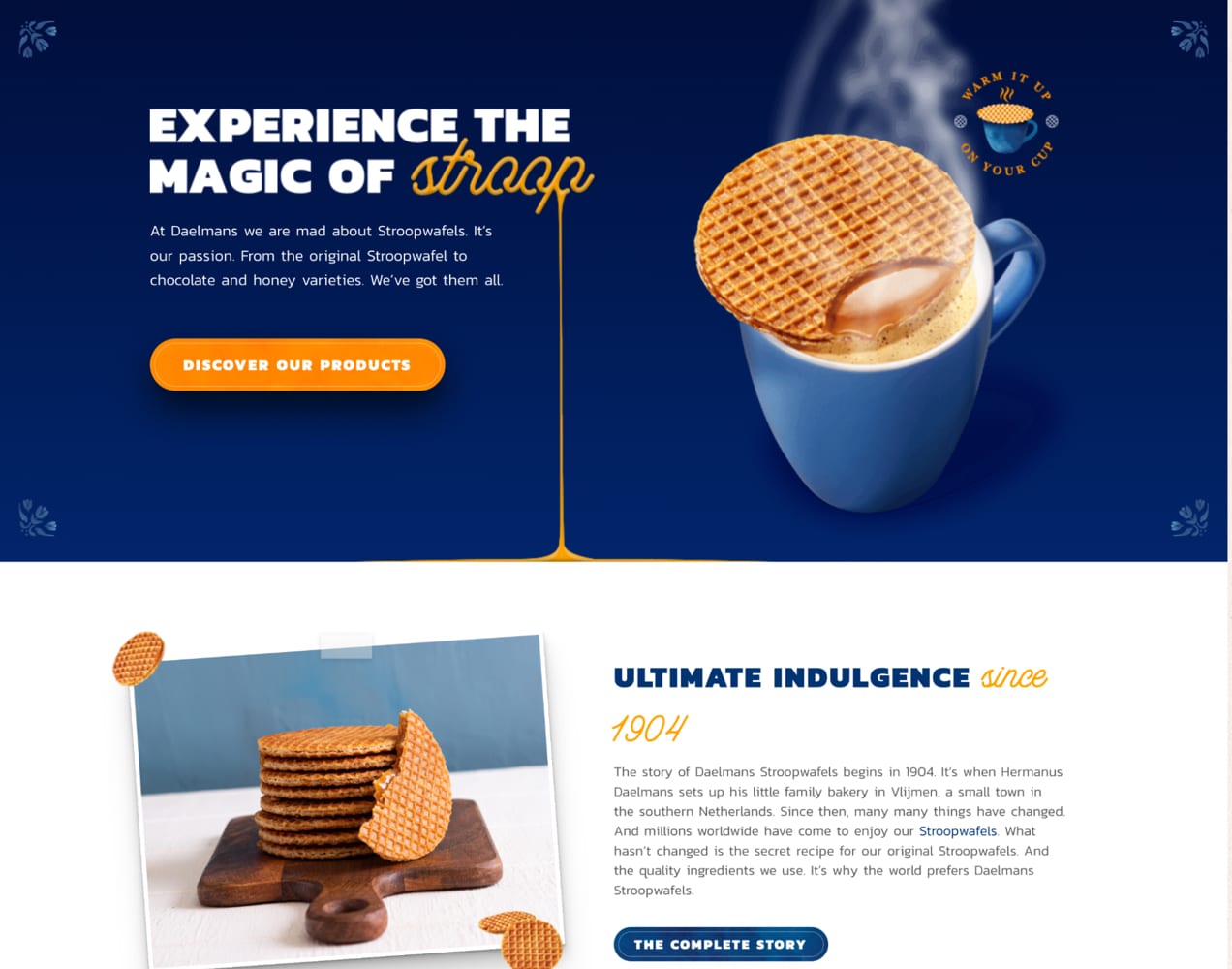
Daelmans Stroopwafels, for example, uses the same font for headlines and body text. They use a bold, all-caps version for headings, and a lighter version for body text. But, to add even more personality, they occasionally use a script font that mimics the caramel included in their products. This script, when used sparingly, is effective at highlighting important concepts and making their site feel authentic and unique.

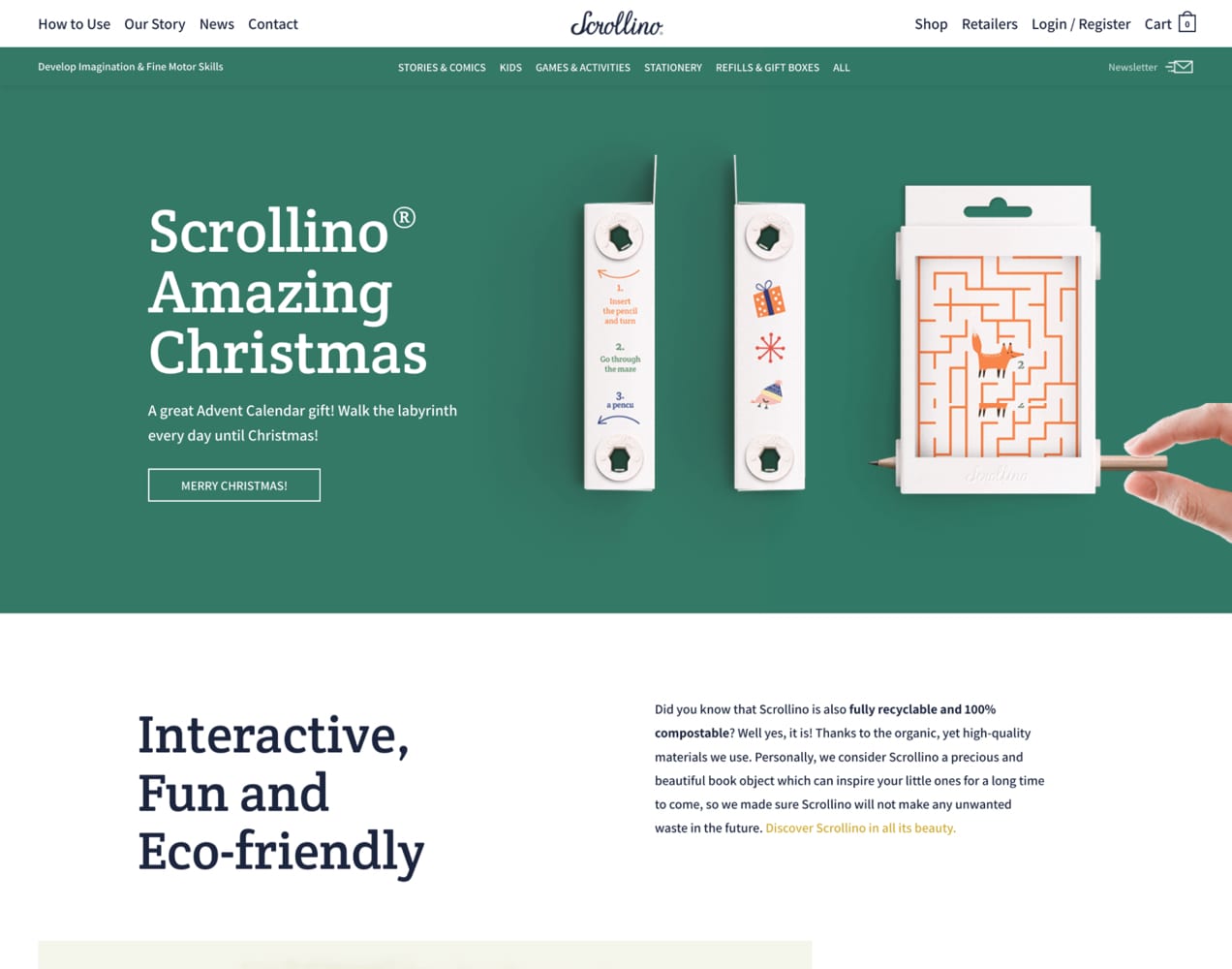
Scrollino, a store selling kids’ products, uses a super accessible and lighthearted serif font for their headings. They pair that with a clean, simple sans serif for body text for a readable and fun vibe.
4. Choose the right font size
It’s important that your text is large enough for site visitors to read, including those with visual impairments. In general, 16px is the minimum size you should use, though that can vary based on the font. For example, some fonts are harder to read when smaller.
If possible, ask real people to check your text and see if it’s easy to read. And make sure to review it on devices of all types — desktops, tablets, and mobile phones. Tools like Screenfly make this process a lot simpler.

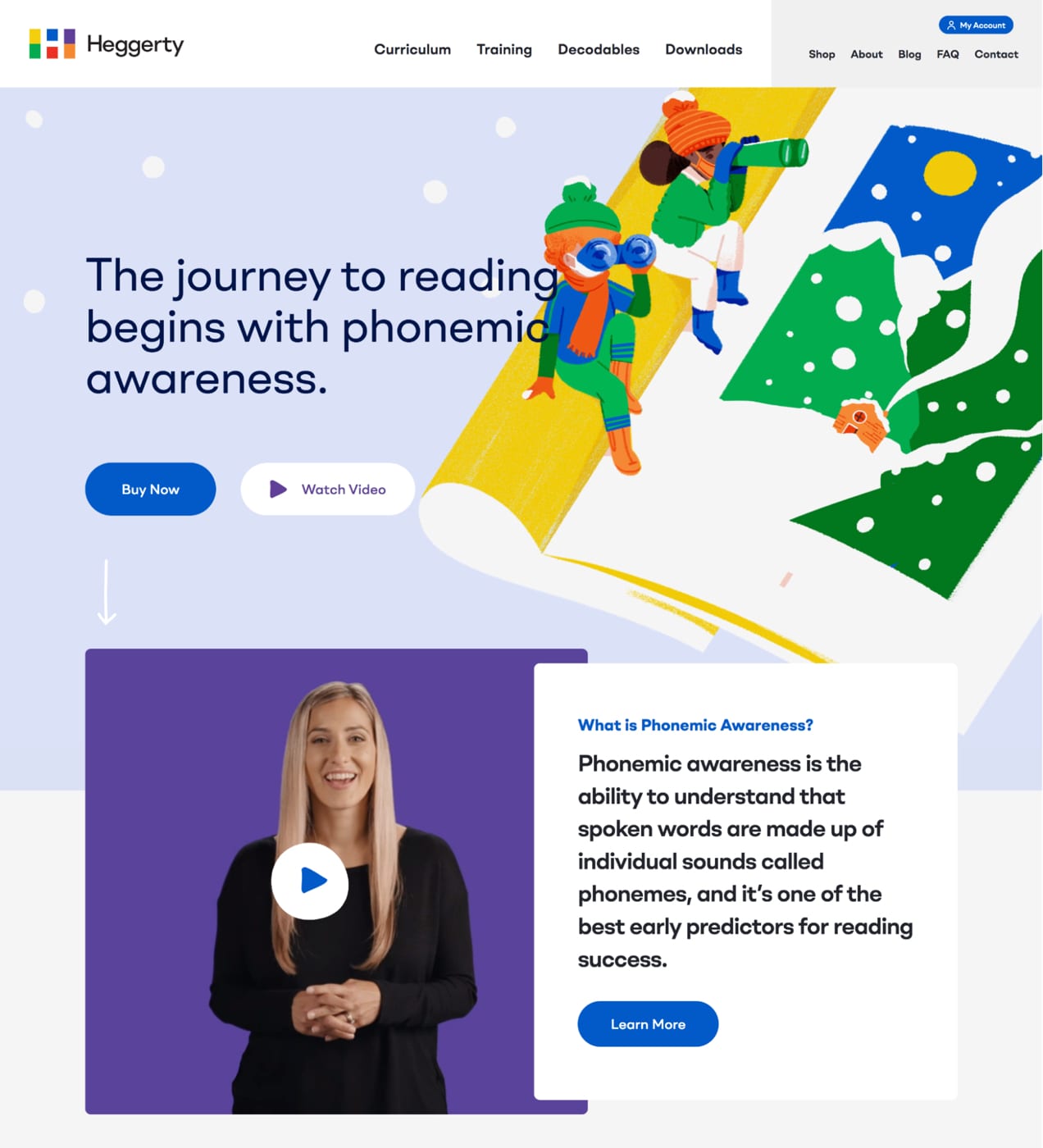
Heggerty, a company offering curriculum and other resources for teachers, uses pleasantly big font sizes. While they’re not so big that they take over the design, they’re simple and easy to read on all devices.
5. Consider accessibility
When you make a website accessible, you make it easy for every single visitor to use, including people who have physical or mental impairments. There are a variety of things you can do to improve the accessibility of your online store, including optimizing your use of fonts.
One of those things is ensuring that your text is large enough to read and not too complicated, as discussed above. But you also want to consider color contrast. You need to make sure that your text is easy to read no matter what background it’s on, whether that’s a solid color, pattern, or image.
Contrast ratio ranges from 1:1 (white on white) to 21:1 (black on white). The contrast ratio you’re looking for with text is around 7:1 for body text and 4.5:1 for headlines. You can use the WAVE accessibility tool to analyze your site for color contrast ratios, as well as other accessibility factors.

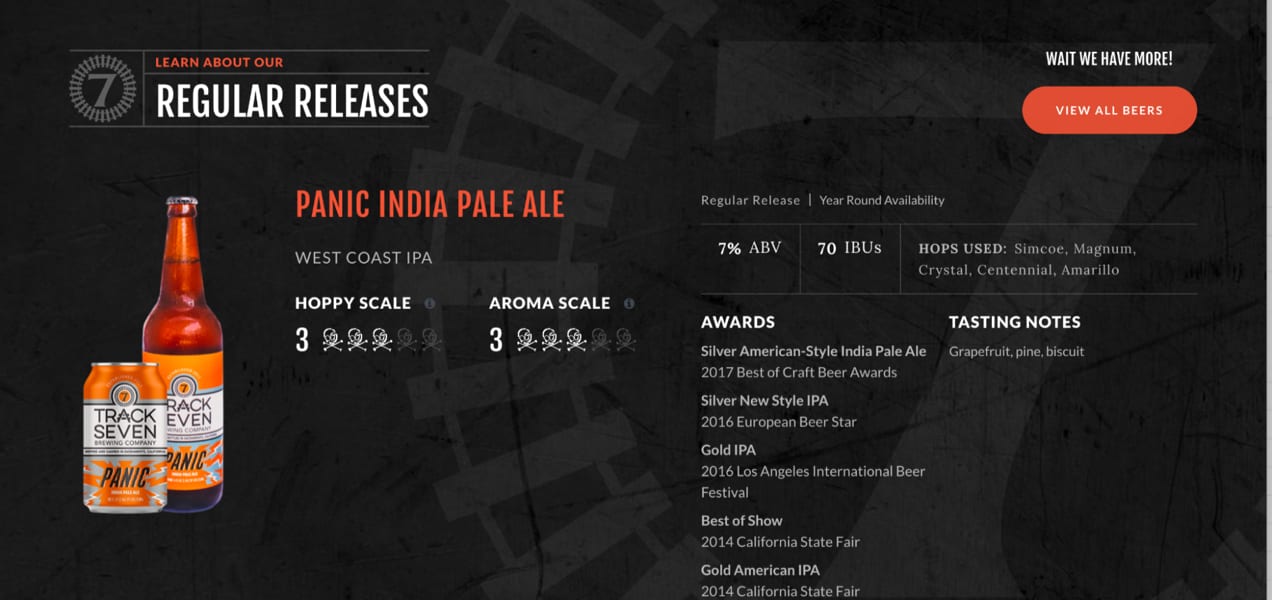
Track 7 Brewing does a great job of color contrast on dark backgrounds. On their homepage, they use either white or bright orange text so that it stands out from the darkened image behind it.
6. Avoid all caps in paragraphs
While all caps can be great for making a statement, they can be very difficult to read in bodies of text. Our brains simply have trouble processing capitalized text in paragraph form, which makes reading it slower and more difficult.

So, if you do want to use all caps, use it sparingly and only in headlines. That’s what Veer does — all capital letters are very effective at making points and grabbing attention on their site, but they avoid it in paragraphs.
What about web safe fonts?
↑ Revenir en hautBrowsers render and load fonts differently across the web. Web safe fonts are ones that look great and load properly on every browser and every device. And while you don’t necessarily need to skip the great custom fonts you chose for your brand, you do want to add web safe options to your font stack — the collection of fonts you use on your site.
Doing this essentially sets a backup font for your store and gives you full control over how text displays if, for some reason, your custom font won’t load for a visitor. For example, you can tell browsers to use Playfair if your custom font isn’t available, Georgia if Playfair isn’t an option, and a default serif font if neither of those work.
Kinsta offers some great advice for adding backup web safe fonts to your site.
Where to find fonts for your website
↑ Revenir en hautSo how do you find great fonts for your online store? Your first step is to make sure that you have the legal rights to use whatever options you choose. Some are free for all purposes, others are premium for all purposes, and still others are free only for personal use. Take the time to understand how the license works for your fonts.
Here are some great resources for website fonts:
- Google Fonts: Google Fonts has a huge library of fonts available that are free for personal and commercial use. You can also use their tools to preview fonts in action.
- Your theme: Many WordPress themes include libraries of fonts, sometimes from sources like Google fonts, that you can use on your website.
- Creative Market: An online marketplace for digital assets, Creative Market offers some really beautiful, unique fonts in a variety of styles.
- Font Squirrel: This resource sorts fonts by category and lets you preview them. But be careful — some options are just for personal use, so make sure you know what type you’re downloading.
- Adobe Fonts: These are high-quality typefaces available to businesses that have Creative Cloud licenses.
How to change the font on your WooCommerce site
↑ Revenir en hautNow that you’ve explored great ecommerce website design examples for inspiration and picked your fonts, it’s time to apply them to your site. There are three primary ways to do this:
1. Use your theme
As mentioned earlier, a lot of themes include a library of fonts. Some allow you to apply those fonts to your site in their own settings panel. Or, you can set up those fonts using the WordPress Customizer:
- In your WordPress dashboard, go to Appearance → Customize.
- Click on the Fonts option.
- Open the dropdown for each type of text — Headings, Base Font, etc. — and select a font. Each time you switch fonts, the preview of your site will update so you can test what it will look like before applying it.
In the Customizer, you can also adjust options for font style (bold, italicized, etc.) and size.
2. Use a plugin
If your theme doesn’t include fonts, or doesn’t offer the fonts you want to use, the next easiest option is to use a plugin. There are a variety of options available, but if you want to use a Google font, then WP Google Fonts is a great one. It provides access to the entire Google Fonts library, then allows you to apply individual fonts to various areas of your site, like headers, paragraphs, and lists.
If you want to use a custom font from elsewhere, try the Custom Fonts plugin. It lets you upload your own fonts and even integrates with popular themes and page builders for a simpler setup.
3. Use custom code
If you’re familiar with code, you have two other options:
- Host fonts on your own site and use code to apply them to areas of text
- Load the fonts from a third-party source (like Google Fonts) and enqueue them
For more details and instructions, check out this article from Kinsta.
Get creative, but remember that simple is best
↑ Revenir en hautHave fun with your fonts! Be creative with your branding and choose options that best represent the feel of your company. But, at the same time, remember that simple is often the way to go. Choose fonts that are easy to read and don’t get too complicated by using four or five different options. Your audience should be your top priority.
About