Hey it’s Scott, a WooNinja that wants to let you know it’s possible to build your dream theme with WooThemes. In the forums, I try and help out with theme issues and customizations but we can’t delve too deep into more extreme customizations. Long before working as a WooNinja, I was one of the users posting in the forum wondering how I could modify a theme to my own desires. To achieve a robust site, I’d need to initiate the customizations on my own.
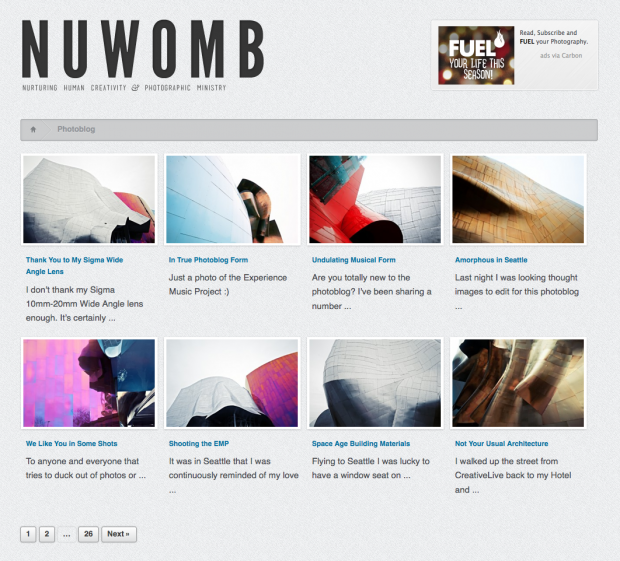
Being left out on my own wasn’t because the WooNinja at the time didn’t want to help me; it was because what I was trying to achieve was much more involved than could be supported. Understanding that difference is key. With my own exploration, I have been able to build my own Dream WooTheme ( a continuous work in progress). My exploration can now benefit you and relay possibilities you might not have realized with WooThemes.
My Dream WooTheme
Not all WooThemes contain the same bells & whistles, and some themes require you to think creatively on using existing features. In my dream WooTheme, I wanted the ability for e-commerce, a photoblog, blog, and ways share goodies (like textures or something). None of the WooThemes had multiple custom post types to work with what I was wanting to accomplish – especially when it came to the theme I fell in love with in 2011.
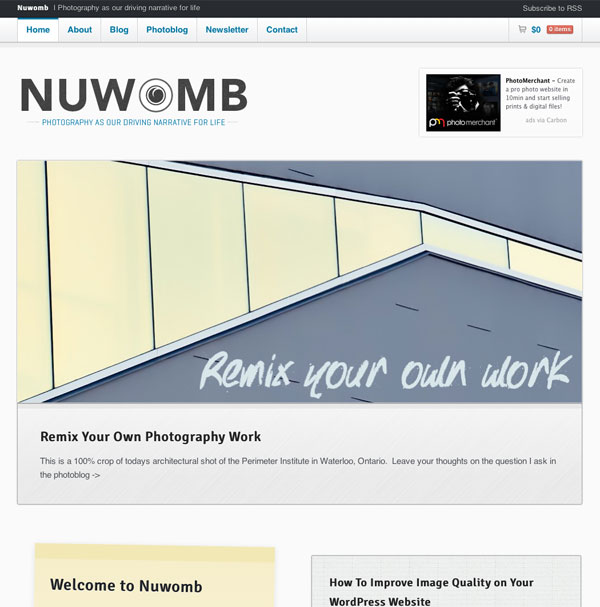
I fell in love with the Emporium theme, designed by Jay. Emporium is a kickass responsive WooCommerce theme; however, it doesn’t have custom post types for a portfolio or photoblog set up out of the box. Because Emporium is mainly a commerce theme (and because we didn’t have a rad theme like Whitelight yet), I needed to implement the features into it on my own. Doing this work was easier than you might believe, it just took some perspiration.
Because I could go on too long, I’m focusing in on adding in the photoblog feature to Emporium here and creating the beginning of my dream theme.
Hooking up Emporium with a Photoblog

Since I made the decision to add a photoblog to Emporium, I needed figure out what was required to make it work:
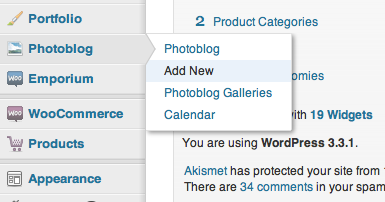
- Create a photoblog custom post type in the functions.php
- Create custom metaboxes for the photoblog custom post type
- Create and add a custom page template for the photoblog
- Create and add a custom single page template for the photoblog
- Create and add the custom CSS for styling the photoblog template and single page
- Create a unique before and after feature to the single photblog page (bonus)
There is no way the WooThemes Ninja’s were going to support me in creating this added feature to Emporium or any theme for that matter. Luckily, WooThemes has over 100 WordPress themes and using them on a regular basis, I was noticing similarities in the coding. It was in these similarities that I saw the potential to explore and create the photoblog on my own.
Sum of other Themes
If there’s one thing I’ve learned from working in the WooForums, it’s that everything and anything is possible. The Emporium theme may not have a photoblog post type but I do know of many themes that have a portfolio post type. Since other themes offer a portfolio post type, I knew I could add it, with a variation, by porting it’s components into Emporium (or any other WooTheme).
Everything I would need to know was already there waiting for me to understand it. I opened up the code from the Simplicity theme and the Canvas theme to check out how the post types were created. I also used Simplicity’s template pages for the photoblog template and the single-photoblog page. Since I was going to use these templates right out of Simplicity, I could easily fork the CSS out of the theme too.
So, what did I fork from Simplicity?
- Custom post type code from the theme-functions.php
- Custom post type metaboxes from the theme-options.php
- CSS for the portfolio from style.css
- Template for the photoblog: template-portfolio.php and single-portfolio.php

Not everything works out seamlessly. Trial, error, and perspiration were required. In fact, even as I write this, I have tweaking to do with media queries still because Emporium is a responsive theme. This is my price I pay in creating my own dream WooTheme.
I needed to create some new metaboxes for my photoblog because I wanted to do something unique: A before and after feature. I needed metaboxes for the “after” photo and the “before” photo. While I had learnt a lot from moving code around from Simplicity, I needed help still. I had to fork some code from another theme. There were changes / additions to the code of the templates that needed to be done too. This was mainly due to they way Emporium is laid out. I needed to make sure the templates were looking for a photoblog instead of portfolio too.
So, what did I fork from Inspire?
- Custom post type metaboxes from the theme-options.php for the portfolio thumb and portfolio large
- Selective code related to the custom fields from the single-portfolio.php for adding into the single-photoblog.php of my own theme.
With the Inspire theme, there are 2 metaboxes for the portfolio image: portfolio thumb and portfolio large. This was perfect for: photoblog before and photoblog after. After implementing this into Emporium, I actually had to tweak it to play nice with the responsive design. I created a custom field for “photoblog before – horizontal” and “photoblog before – vertical” as I needed to deal with both photo orientations. There is probably a better way to go about it, but I was hacking away.


Take a look at Scott’s website, it’s a continual work in progress with some neat unique features and some great content if you are a photographer or Instagram addict like we are at Woo.
If you’ve done something unique with our themes do let us know, we’d love to feature you in the showcase or in a case study on the blog.

I also used to use WooThemes as well at my previous job before joining Woo, mainly Aperture, and then combine other features from other themes into it 🙂 always good to see how people use the themes in conjunction with each other. Nice work on the NuWomb site dude!
Thanks Jeffy! I learned so much doing all of this and reverse engineering from other themes. It was the biggest benefit of the club membership for me. Even when I didn’t FULLY understand something, I could pull out code to try to recreate it within another theme.
It’s how I learned custom post types, editing index pages, editing page templates and more.
The gist of this was to hopefully inspire other WooThemes users to see that they can use their membership to build that ideal theme. The beauty of WooThemes is much of that plug and play code.
Emporium offered a new aspect for me to learn too: Responsive Design and Media Queries. I needed to learn this to have the photoblog before and after feature work properly for me.
I think exploring these kinds of things with your website are very important as it’s not going to be something you can avoid in the future.
I’ve been doing the same thing. It really helps that the themes are very well documented. Lots of trial and error but I have been able to achieve a solution in most cases.
I had a client who wanted to use the portfolio carousel for a corporate timeline. By default, the carousel is only available on the homepage, (Kaboodle theme). We need to move it to a page template. Because we were already using the portfolio post type for another purpose. I was able to create a new post type that was a direct copy of the portfolio post type. I probably could of achieve the same result using taxonomies but for ease of use for the client, we choose this method.
In the end, the client was extremely happy with the end results.
Awesome to hear you’re hacking away into some of the themes, and if the clients happy and your solution is pretty elegant it’s a win win! 🙂
Thanks Ryan! I come from a programming background (ASP, VB, etc) but when I decided to start using WordPress I had never written a line a PHP. I went with WooThemes because I knew going with a premium product would mean better documentation behind the themes. I haven’t been disappointed yet. I am 6 months into using WooThemes and have completed 3 sites with another 3 on the go. The referrals are piling up as well.
Thanks again,
Doug Regehr
Looking through your themes has really improved my PHP & The Metaboxes have really helped me to change my sites from a hacked mess into a slick CMS.
Yesterday I managed to code the tabs shortcode into a template populated with custom metaboxes (I tried to tell my girlfriend but she wasn’t interested that’s why I post on these message boards every day lol)
I did this using the codex + tuts from Woo.
Basically you guys really are the ideal learning environment to move from being a designer to a legit developer (not there quite yet!).
More tutorials = less forum posts from me! 🙂
Definitely agree here, if you have any familiarity with code in WordPress you can really easily transform your theme to handle a lot.
I understand the girlfriend statement too, I sometimes have to congratulate myself when I accomplish something new in a theme. My fiancée doesn’t understand my excitement. 😉
DeepTitanic, I’m trying to do the exact same thing with tabs for a class project. Any chance you could email me with some tips to point me in the right direction?
And this is a fantastic article! I spend far too many hours on the weekend playing with different themes and trying to make new things happen. It’s like one big puzzle.
@ Page wood
Yes i’d be happy to .. I’m using canvas. If you want I’ll email you the code I used.
It was was a bit of a eureka moment when I realised you can blend shortcodes php and html all together!
Hey Page,
The first part is to create the meta boxes by pasting this in your functions.php.
I’ve also wrapped it in opening and closing php tags so you can copy and paste it in easily (after your existing tags).
As you may guess from the mark-up I’m making a golf club website (oh the glamour!), so I’ve abbreviated the code to just 2 tabs.
“holeimg1”,
“label” => “Hole 1 Image”,
“type” => “upload”,
“desc” => “Click here to upload your image of this hole”);
$woo_metaboxes[] = array ( “name” => “holetitle1”,
“label” => “Hole 1 Title Text”,
“type” => “text”,
“desc” => “Enter your title for this hole here”);
$woo_metaboxes[] = array ( “name” => “holeinfo1”,
“label” => “Hole 1 Text”,
“type” => “textarea”,
“desc” => “Enter your description of the golf course hole here”);
$woo_metaboxes[] = array ( “name” => “holemap1”,
“label” => “Hole 1 Map Upload”,
“type” => “upload”,
“desc” => “Click in this area to upload your map of the hole”);
//hole 2
$woo_metaboxes[] = array ( “name” => “holeimg2”,
“label” => “Hole 2 Image”,
“type” => “upload”,
“desc” => “Click here to upload your image of this hole”);
$woo_metaboxes[] = array ( “name” => “holetitle2”,
“label” => “Hole 2 Title Text”,
“type” => “text”,
“desc” => “Enter your title for this hole here”);
$woo_metaboxes[] = array ( “name” => “holeinfo2”,
“label” => “Hole 2 Text”,
“type” => “textarea”,
“desc” => “Enter your description of the golf course hole here”);
$woo_metaboxes[] = array ( “name” => “holemap2”,
“label” => “Hole 2 Map Upload”,
“type” => “upload”,
“desc” => “Click in this area to upload your map of the hole”);
}
return $woo_metaboxes;
}?>
Ok my bad the comments strip out parts of the code …. ignore that!
I thought that woo were gonna let us use a canvas wiki for this kind of thing!
I sure if I wrote this up it would be helpful for someone out there.
OK I’ll message you on your site
"holeimg1",
"label" => "Hole 1 Image",
"type" => "upload",
"desc" => "Click here to upload your image of this hole");
$woo_metaboxes[] = array ( "name" => "holetitle1",
"label" => "Hole 1 Title Text",
"type" => "text",
"desc" => "Enter your title for this hole here");
$woo_metaboxes[] = array ( "name" => "holeinfo1",
"label" => "Hole 1 Text",
"type" => "textarea",
"desc" => "Enter your description of the golf course hole here");
$woo_metaboxes[] = array ( "name" => "holemap1",
"label" => "Hole 1 Map Upload",
"type" => "upload",
"desc" => "Click in this area to upload your map of the hole");
//hole 2
$woo_metaboxes[] = array ( "name" => "holeimg2",
"label" => "Hole 2 Image",
"type" => "upload",
"desc" => "Click here to upload your image of this hole");
$woo_metaboxes[] = array ( "name" => "holetitle2",
"label" => "Hole 2 Title Text",
"type" => "text",
"desc" => "Enter your title for this hole here");
$woo_metaboxes[] = array ( "name" => "holeinfo2",
"label" => "Hole 2 Text",
"type" => "textarea",
"desc" => "Enter your description of the golf course hole here");
$woo_metaboxes[] = array ( "name" => "holemap2",
"label" => "Hole 2 Map Upload",
"type" => "upload",
"desc" => "Click in this area to upload your map of the hole");
}
return $woo_metaboxes;
}?>
OK here it is … this is like an advert for pastebin 🙂
http://pastebin.com/bRy6vB2A
Hope it helps
Great post, Scott! I marvel at your ingenuity and perspiration, as you put it. Nice work.
Powerful article and really highlights the fact with determination, persistence, and self learning, anyone can become a WP/WT Ninja with the proper know-how… and of course patience. =)
The theme you built looks very nice and great job on the customisations!
great post , thank you
Sounds great if you are a developer and have time for this kind of work.
As a client, who wants to make own website and earn money on it I would expect:
1. Buying Canvas theme
2. Buying additional extensions to the Canvas theme (such as listings, other plugins)
3. Working on visual editor
I believe that would fit much better for clients like me. As a WooTeam you have every possibility to develop a tool to design any website. Just need template builder in Canvas + paid extensions, which you already have.
Other themes will still find their buyers as majority of clients need ready solutions. Honestly I do not understand why you have not provided such solution already – you would own the market.
GS
Mia – I am from Maine. I would vote for you for? President in a heartbeat. Go Mia Go!!!!