The current WooThemes.com design has been around for about 3 years now, which is a lifetime on the internet. The design still serves us well and we’ve made plenty of data-driven, growth hacking type improvements and experiments over the years – which has helped refine the design to be a very successful one for us.
One thing we never really had was a detailed style guide for our brand, and ultimately our website. This was mostly due to the fact that we were only a couple of ‘in-house’ designers that worked on the site, along with our co-founders from time to time. All of us helped craft our brand and website – so we were all on the same page with regards to our design guidelines (for the most part at least!).
All that is slowly starting to change, and soon we’ll have more designers on board to help out on WooThemes.com projects. This created the necessity for a style guide to refer our new designers and team members to. Ensuring everyone understands our brand and the values we want it to portray in our marketing and user experience efforts.

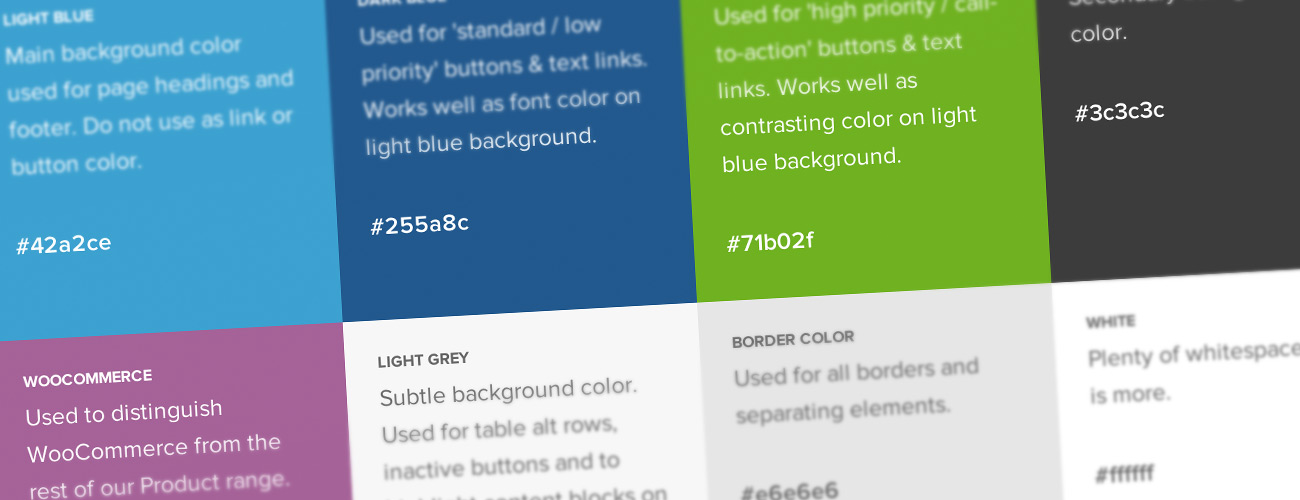
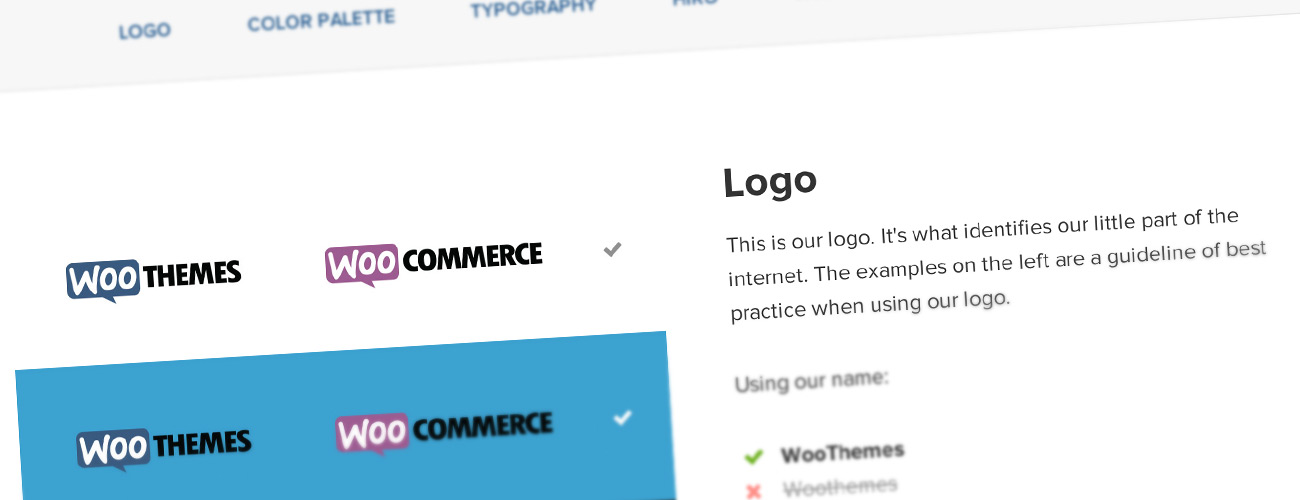
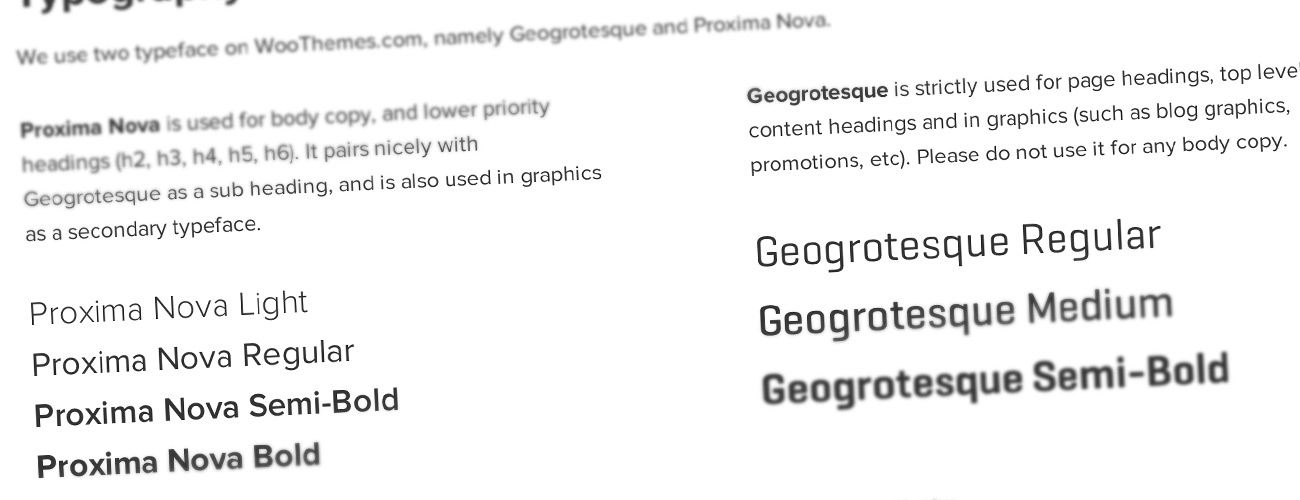
You can see our new style guide in action. You’ll see it covers basic brand assets, for example our logo and guidelines on how to use it, with a link to download .svg & .png versions of the logo. Along with the brand guidelines, we’ve included basic styling guidelines for common elements used across the site.

Our initial thoughts were to keep the style guide internal, only giving our team members access to this resource. After some discussion we decided to have it as a public facing page, visible to everyone, as we want to showcase our brand transparently and how proud we are of it’s evolution.

This style guide is a constant work in progress, and we’ll be working on refining and expanding on it in the coming months. It’s also laid the groundwork for a long overdue front- and back-end clean on the WooThemes.com WordPress theme. We’re working hard on some behind the scenes optimisations for the site that we hope to share more about soon.


Hello, spotted some promissing news regarding new themes in this articlke but I have one question. A while back you said something about an all new Woo panel. When will it be ready? 🙂
Not too long to wait now… 🙂
Hi there,
I assume you’re referring to an updated WooFramework?
This is currently undergoing internal testing. We will announce the roll-out plan in a dedicated blog post in due course.
Testing and Q.A is a phase we prefer not to rush through, so please bare with us. 🙂
Lovin’ it! Good job guys.
How about a theme for March??
How about stopping the stress and leaving them alone to respond atlast to my question?!
Sorry, how about we take turns holding our breath while we wait for them to answer either??