
When setting up your website, the one screen that is always different and unique is your homepage. Today, we place our focus on this screen with “The One Pager”, the latest offering in our WordPress themes catalog.
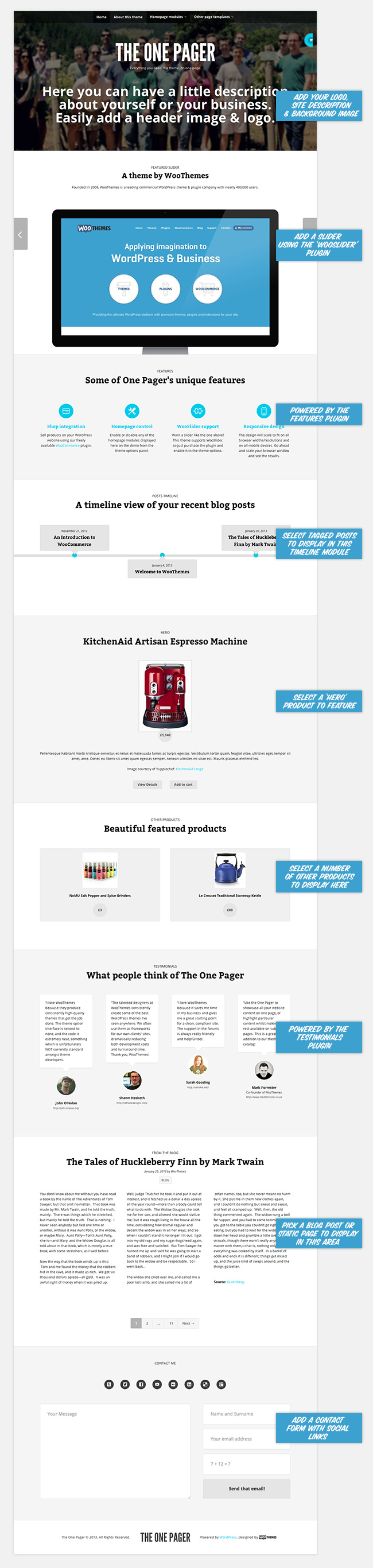
The One Pager, designed by Gary Murray, is a multi-purpose WordPress theme, designed to display all of your main content on your homepage in a clean and flexible layout.
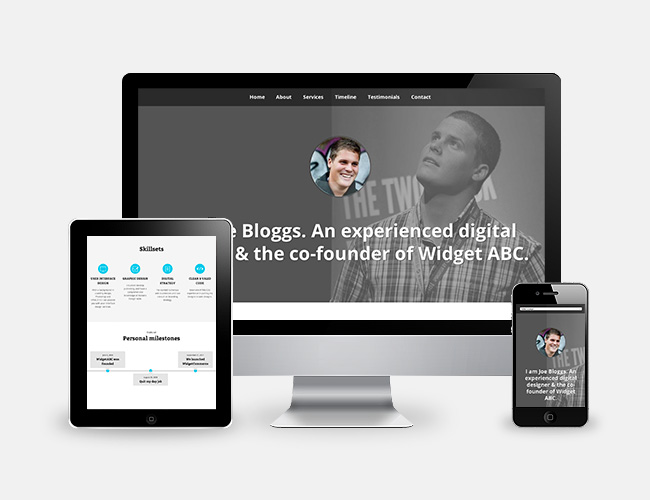
With unique components such as a posts timeline, a customisable header area and an easy-to-use contact form, you can get your website up and running in virtually no time at all.
Support for WooCommerce
The One Pager comes out of the box with support and styling for our eCommerce plugin WooCommerce. We’ve also introduced a new “Hero Product” component, to showcase a single product on your homepage in a large view. It also supports Features and Testimonials to further beef up the feature set of this versatile single screen theme.
Create quick and simple alternate styles
Customising your copy of “The One Pager” is important to us. With this in mind, no expense has been spared to ensure ease of use and customisation of the theme with a few clicks and your custom eye-catching imagery. Alternate colour styles have also been included, to quickly provide a unique feel on your website. These alternate styles showcase it’s flexibility with each CSS file being only a few lines of extra styling.
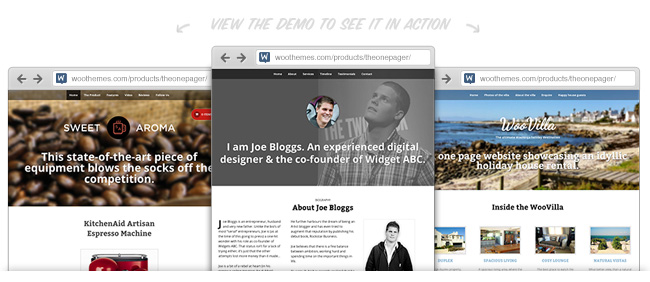
We’ve created 3 demos to showcase The One Pager’s styling controls and how truly diverse it’s usage can be. We encourage you to click through the usage examples on the demo switcher linked below to see business, e-commerce and personal applications of the theme.
Grab this theme with a 13% discount coupon, valid until 5th March, 2013. Just use THEONEPAGER13 as your coupon code on checkout.



Looks great, I already have a copy up on my dev box!! Been waiting for a while for this one 🙂 Thanks Guys!!
Demo link goes to apply 🙁
Sorted now 🙂
Hi Case,
I just checked both of the demo link’s above for you and it take’s me to the correct demo for the One Pager theme.
Congrats WooTeam.
Great to see the theme ‘out in the wild’.
Was a pleasure working with you. All the best with the sales.
Great working with you Gary!
Couple of notes.
1. If a featured image is added to testimonials it comes out square and not aligned.
2. Woo Dojo Tabs (alignment of lat, pop, comments etc on top weird)
3. Love it. http://www.peterjricci.com
Echoing Mark here, the theme looks to be a big hit among everyone so far! 🙂
looks great guys! well done!
Thank you very much, John! Always appreciate the kind words.
FYI – The US WooCrew will be in attendance at WordCamp Atlanta. We should make it a point to get together. 🙂
I know people will say this looks good and nice theme and so on. But to be fair here this is really a fantastic theme and built on woo framework too – nice – it surprised me to be honest because this type of site in terms of simplicity is so so useful and I have seem some awful instances of it and well done to woo here. Hats off here.
Very much appreciated comment here, thank you!
Agree completely. Havent used it just yet, but it seems great!
Oh man … this is delicious. So hard to find a one-page theme that actually has “other” pages … I know that’s against the idea of a one-pager, but it’s quite cool to have a feature homepage that full of sections but also have separate pages for the blog posts etc.
I actually REALLY like the ‘timeline’ blog posts idea … something different and cool. Well done guys …
Great to see people understanding the logic behind this theme, and the niche we trying to cover!
I think it looks great. But wouldn’t a traditional one-pager have more of an anchor approach? Like so http://www.massivehealth.com for instance?
I was thinking the same thing. Click on the “Homepage Modules” links and it makes more sense.
Definitely check out the alternate styles in the demo switcher to see the scrollspy anchored links in action.
Beautiful work… love the scrollspy effect
Looks great! One quick question…does it allow you to remove the large header graphic area on the “internal” pages, like the blog page, or indeed the blog posts?
This is possible, yes.
The custom header styling is hooked in on the “wp_head” action, so you could remove this if not is_home(). This would revert the header to default styling without the background image, etc.
If you need a hand, please create a ticket on our helpdesk where our ninjas are on hand to assist further. 🙂
I would have thought this is so basic a need that it bould have been included as an option without custom coding ~ it is a Woo theme after all ~ so that each time there is an update the functionality isn’t lost.
Looking good woo – love the design, something way different for a change 😉
Just a quick question: What happened to the product images on this page: http://demo2.woothemes.com/theonepager/shop/ ?
Not sure, but I’m looking into it. Thanks!
Hey Ryan – also check out your home page: There’s a big broken image where “One Pager’s” image should be 😉
I love the look. Does the personal branding version have a blog template? Can you add a sidebar to the blog template (any version)?
Thanks
Just to clarify, the “personal branding” demo is a showcase of what can be done with the theme… it isn’t an included template file within the theme (it’s using the default homepage setup, with an alternate style, custom logo, etc). 🙂
The theme does have a “blog” page template, yes. This template has a sidebar as well. 🙂
Credit where credit is due, this is astonishingly great design. I could not be happier, Unique Woo is back baby!
maybe Woo is getting in some modern page styles now. Good step but much to catch up with designs you can see at themeforest.
What happens if I quit my developer license? No more updates to my used themes?
Looks like we’ve *almost* made a theme you liked whole heartedly! We must be getting on the right track! 😉
In regards to a subscription, it must be active to maintain access to the themes, updates, and support unfortunately.
I might not always agree with all things woo does but Themeforest have never been an option. I do not trust all the devs there will continue to update the product and license terms are often unreasonable.
To care for our clients we can only go for suppliers we trust and we can only buy unlimited lifetime licenses to ensure that the quality of the products we deliver will last.
What good is a extremely nice looking theme if it stops working in within a year or two?
Themeforest Note: I have now over 1000 WordPress clients. Themeforest has some amazing designs, but support, updates, interoperability and customizations are a right pain the derrière !
love it.
no portfolio page though?
Hi Chris,
Portfolio is currently something that has been sent into the lab for some extra special attention.
More on this in due course… keep an eye on our blog for the latest developments. 🙂
Ah — good to hear 🙂
I had the same question. I would love to hear some updates about portfolio. How soon should we wait for the new portfolio plugin? Am I guessing correctly? 🙂
The coupon code isnt working for me. http://d.pr/i/VPw7
Am I the only one who cant get the coupon code to work?
Sorry about this, I’ve just fixed the coupon. See if that works for you now!
Truly outstanding! Been looking forward to this one.
Looking at the demo, one thing I definitely don’t agree with though is the display of the big image header on single pages.
Agree, would be nice if future updates of the theme would include a theme option for it or even better, have it as a widgetarea and add it as a widget.
I’ve also noticed a pretty annoying visual glitch that happens if you do the following:
Place your mouse on the grey middle line of the Timeline feature. Move it slowly up (or down, depending on the blog post’s positioning) until you hit the border of the box. It’ll start “blinking” as it rapidly switches back and forth between the minimized and maximized versions of the box, resulting in a rather painful effect.
I’m seeing this on the latest Chrome on Windows 7. You could say it’s an edge case, but I didn’t come upon this glitch by slowly hovering my mouse around, I discovered it el naturel style.
p.s. It would also be really great to be able to set a # of items to display in the timeline. The hard limit on 3 items leaves very little room for innovation with this feature. Personally I’d like to use it as a mirror of our blogs, mirroring our existing blog posts about new features and linking directly to them (with Page links to, so there’s no actual post duplication) so as to chronicle our journey towards the latest release.
Thanks for your feedback. 🙂
Regarding bugs/glitches you spot, please create a ticket at our helpdesk, and for ideas/feature requests, please post to WooIdeas.
Thanks, again, for your kind words and detailed feedback. 🙂
I have to add my 2cents here and say ~ 3 items on the timeline is definitely sub-optimal. In fact, just 3-only renders it virtually useless in most real life, practical applications.
Thank you! I have just taken a quick look on my local install of your new theme, and it gives a well built and creative impression so far. Well done!!
Well, done guys… really really well done! And with this you did something different and original, very different thatn your past “same structure” themes
thanks!
Hi,
this is not the end of “One page” syle. The site should be only one, at no additional pages. It’s not the idea. Why Ajax is missing? Portfolio module? In general, movement in the right direction. Woo I’ll be watching on.
Yours Pi.
Pi,
One Page themes don’t necessarily only need to include a single page. That would be restrictive on our part, as many customers who use the theme may want a full-featured homepage with inner pages for more detailed content (see comments above, which echo this).
Please also see my comment above regarding the portfolio functionality. 🙂
Guys, looks good, but the demo doesn’t allow you to scroll down on an iPad?
Worth a look.
Cheers,
Mark
Sorry for the trouble here, Mark.
Does this happen for you when viewing the demo directly? – http://demo2.woothemes.com/theonepager/
Right, it you go to http://demo2.woothemes.com/?name=theonepager , you can’t even scroll down. If you hit the red X to dump the top navbar, and end up at http://demo2.woothemes.com/theonepager/ , you can scroll, but it’s super flaky. The scrollspy doesn’t work reliably and the top menu gets confused. It’s just not usable at all on an iPad, but I have an iPad 1, which is a bit short on RAM. I’m using the lastest version of Chrome for iOS, which doesn’t crash like Safari on “biggish” web pages like Facebook with a million images. I was about to suggest The One Pager for a new client, but the iPad performance made them go instead with Blox, from Orman Clark over at ThemeZilla. Very similar idea, but works fine on an iPad and low-powered Android phones, which crater on The One Pager, unfortunately. If it can be fixed up, it would be a great mobile theme.
Oops, shouldn’t have mentioned the names. Feel free to edit out ThemeZilla or Orman Clark 🙂
Right, if you go to the demo, you can’t scroll down. If you hit the red X to dump the top navbar and view the demo directly, you can scroll but it’s super flaky. The scrollspy doesn’t work reliably and the top menu gets confused, with the wrong links getting highlighted. This makes it unusable on an iPad, but I have an iPad 1, which is a bit short on RAM. I’m using the latest version of Chrome for iOS, which doesn’t crash like Safari does on “biggish” web pages with a ton of images. The One Pager also bombs out on low-powered Android phones. It would be a great mobile theme if these things could be fixed. There are very similar competitive themes available that don’t have these issues.
I just bought the theme, just one thing I am still wondering about. Will woothemes in the future have automatic updates for themes? Only thing im really missing atm. Seeing alot of client pages that has updated plugins but since the themes need manual updates they are lagging behind and this sometimes causes problems.
Customizations should only be done in child themes so I do not see a reason why automatic updates should not be possible. It might increase cost due to more downloads/updates but should also make savings due to less and simpler support. And customer satisfaction would increase, atleast when it comes to me 🙂
This is on our radar, yes. There is currently no ETA set on this, though.
Great 🙂
Wow Woo why so quick? This is great 🙂
Hey Woo,
Can I display product variations under each other in Woocommerce 1.6 ?
As show here..
http://demo2.woothemes.com/theonepager/shop/nomu-salt-pepper-and-spice-grinders/
Hi muzza,
This demo is running WooCommerce 1.6.6 at the time of writing this comment, so yes. 🙂
Thanks 🙂 Straight to the docs!
These are grouped products and no variations 🙂
Thanks for clarifying for everyone. 😛
I am trying to download and I do not have any options to download any of the premium themes in my downloads area. Only the free themes are showing up for me to download.
Hi Trevor,
Please create a ticket on our helpdesk, where our ninjas are on hand to assist.
Thanks. 🙂
Hey Matty,
I have submitted a ticket yesterday about it and haven’t heard back.
Trevor,
Are the themes under your Subscription Downloads tab from your accounts page? – https://woocommerce.com/my-account/
Like the way comment authors avatars switch sides every post. Can’t say I’ve noticed that before on a WP theme – neat idea!
Thanks Case – was inspired by the Apple messaging system which works pretty well that way.
Cracking theme – well done Gary and all at Woothemes – very impressed and great timing for a little project thats appeared!
Thanks – was a great project to work on and best of luck with the little project – would be interested to see how you used it when you done.
Beautiful theme guys,
One thing i personally think is missing from this theme is a back to the top button (which should be located in the bottom right)
i know the home link at the top slides you back to top of the webpage, but who’s natural resting place is top centre of there browser? 🙂
Gary incorporates this button on his own ‘one pager style’ website 🙂
Peace.
There’s a plugin for that!
Hello,
this is really a great piece of work, and I will purchase for a new website.
I do have a question, would it be possible to use a sidebar within th blog page?
For your information, on the ‘One Pager’ product page is the theme APPLY mentioned within the editable header section. I think you should consider to update this to One Pager.
http://woocommerce.com/products/the-one-pager/
Many thanks.
Best regards
Tobias
Is there any way make the product image larger? The surrounding grey box seems to be taking too much of space.
Thanks.
Hi Phang,
This uses the WooCommerce image sizes, so you can increase that value in the WooCommerce settings to increase the product image size.
If you need a hand, please create a ticket on our helpdesk, where our ninjas are on hand to assist.
Thanks. 🙂
I have tried before with the image sizes. But if changes of sizes within the Woocommerce backend will automatically do that without any css modification, that will be awesome. Thanks.
Gary,
Kudos, it’s a fantastic crisp looking website which works smoothly – congratulations!
Matty,
With regards to the portfolio, does that mean another plugin? 😉
BR.
Freddie.
This is not the type of theme I was looking for in terms of a shop, but i’m glad to see you guys are stepping out of your comfort zone to create something different. Keep it up!
This is probably the first time than a WordPress Theme blows my mind… (and I have seen lots and lots of themes) it is really a fantastic theme… love it… and the fact that works with Woocommerce makes it a impressive addition. I agree with most of the things to be improved the other guys have mentioned.
I’m sure this theme will bring lots of attention and will be one of the Stars in Woothemes together with the flexible Canvas theme.
It is overall inspiring and makes you feel you can just make amazing things with it.
Really Really Good Job. Congratulations…!
when i click on “add to cart” on a product and then try to go to checkout (i was curious to see what the checkout page/process would be like), it goes nowhere… is it supposed to go nowhere?
Sorry about the trouble here Brin. Please do contact us and we can investigate what might be happening. – help[at]woocommerce.com
I was having the same issue as Brin, as I’m able to add items to the cart, but clicking the “view cart” link goes nowhere. It appears to be bad links on the “view cart” buttons across the entire demo.
For example here’s a link from a “view cart” button after adding this item to the cart (the link is trying to re-add it):
“http://demo2.woothemes.com/theonepager/shop/bodum-brazil-coffee-press-8-cup/?add-to-cart=1279”
I manually navigated to this link after adding items to my cart and I was able to see my cart with all the items I had previously added:
“http://demo2.woothemes.com/theonepager/cart/”
Brin,
Something you might look into… I was having this issue as well. I’m on WP Engine and it turned out to be a caching issue. Once caching was disabled for the shop, behavior was as expected.
Cool Theme. Good job guys.
p.s. can the blog template page have a sidebar? Looks overly wide without a sidebar…
SEO nightmare.
Would you explain this further?
Is it configurable to remove or have a less prominent header on some of the other page templates, such as the blog, shop, archives, and contact page?
I love the gigantic header on the home page where it scrolls to various home page modules (like any good one-pager should), but it seems like if someone wanted to go to the shop page, they should be able to see the products without having to scroll down past the header to realize they have indeed arrived at the shop page… Since the header is displayed on every single page template, it can be unclear exactly what page you are on. Any way to configure this?
hear, hear!
Yes, it should have a cut down version for all sub pages, maybe 300 pixels high
Awesome themes guys!
Just a quick question: How do I make the menu respond to the scroll location as is the case in some of your onepager demos? It nicely highlights each menu point when the user scrolls through the related content.
Great job on this thing. Really.
Really love the look of this theme guys…but wondering if it’ll work with what I’m looking for.
I need a subscribe box in the featured area at the top…like that which can be seen over at http://www.thinktraffic.net
Any ideas on how to make that work with One Pager?
And when will One Pager be available to test on test.woocommerce.com?
I have the same question. Was wondering if it had been answered, because a home page without an opt-in box these days seems rather pointless.
I enjoy the look of this one and can see it having a lot of great uses.
I noticed one problem on the demo when viewing it in Safari. Scrolling is very jittery and visually jarring. I think it might have something to do with the cart control on the right side because the problem goes away when I switch to the other demo variations, which don’t have that cart indicator.
SO excited you guys developed a one page theme. Very excited to check it out and give it a test drive. * cracks knuckles * 🙂
I purchased this theme about a week ago. I absolutely love it. Great job!
One request: while I love the big-giant-header, please add a setting to make it smaller on certain pages/posts.
Looks simple but effective. Caught my eye!
Every time I’m looking for a specific type of theme, you guys come out with it shortly after.
No joke, it’s seriously getting weird. You guys hack my computer? 🙂
Awesome theme. Will be putting it to use soon.
Hello!
I’m having problems with the navigation bar — it’s just missing! I don’t see any navigation settings in the dashboard and there’s no way to click to the different pages.
Really great theme, good job!
There is only one thing; i’m not able to make the ‘scrollspy anchored links’ in the menu. It’s probably an easy setting but i can’t find it, and I want to use it as an real ‘One Pager’ so it’s quite important 😉
Can anyone help me out? Thanks.
Desperately in need of an update guys. 10 days from a release, is too long for first update for bug fixes etc!
Can I make suggestion? Ok I will 🙂 When you release a theme the community expects there to be a few bugs. But seriously it is now 2 weeks and no update on a theme that had serious bugs that could have been addressed in a few short days.
I suggest with any theme that a serious bug release should follow within 48 hours and then a progressive rollout of further bugs and enhancements.
Sounds reasonable?
Yeah, I was *really* wanting to use this theme for a new client, but there are so many bugs that they had to go with the competition. It’s also way too resource hungry for old iPads and low-powered Android phones. Hopefully these issues can be addressed soon.
Guys this is excellent. The fact that it has other pages that can be optimsied for search is awesome. I’ve seen other designs that make it completely impossible to create easily accessible content from the one page at unique URL’s. Nice work
Edmund
Hi there, I’d like to create a ‘shop’ page where the products are displayed like the “featured product” rather than in a grid layout as it is now. Basically I’d like my page to display products one at a time like how they are on The Fancy.
Hope you understand what I’m saying. Love the design of your site by the way.
Many thanks.
I love this theme, congratulations
A truly spectacular design – Any chance I can get a current coupon code? Pretty please?
James
Thanks for doing such a great job!! Oh yes… The site is extremly easy to navigate.
Hi- not sure to post here or to find support, but can anyone tell me what element the round photo inset on the header is? I’d like to be able to use a similar header.
Thanks!
Paula