La passerelle de paiement Stripe (lien disponible uniquement en anglais) pour WooCommerce permet d’accepter les paiements par carte dans votre boutique, d’ajouter des boutons de demande de paiement (tels que Apple Pay et Google Pay), et d’inclure des méthodes de paiement internationales telles que iDeal, SEPA et SOFORT.
Téléchargez l’extension sur WordPress.org (lien disponible uniquement en anglais) ou via le menu Extensions > Ajouter de WordPress. Pour plus de détails sur les nouveautés, consultez le Journal des modifications (disponible uniquement en anglais).
Installation
↑ Back to top
- Accédez à Extensions > Ajouter depuis votre site WordPress.
- Tapez WooCommerce Stripe dans la barre de recherche d’extensions. Cette extension est développée par WooCommerce.
- Cliquez sur Installer puis sur Activer.
Installation et configuration
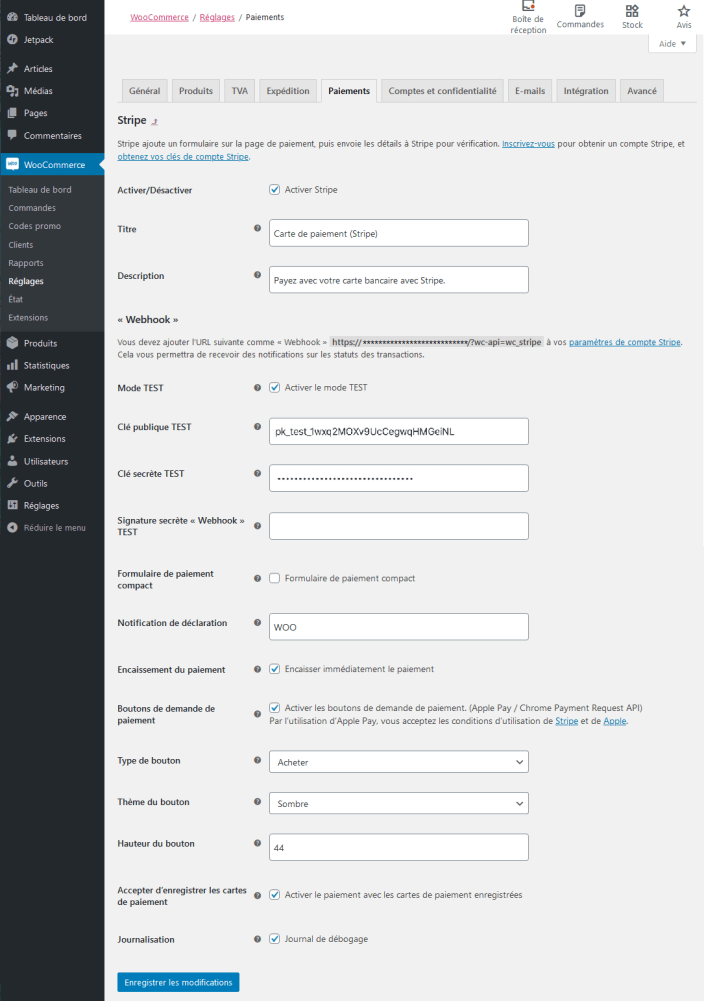
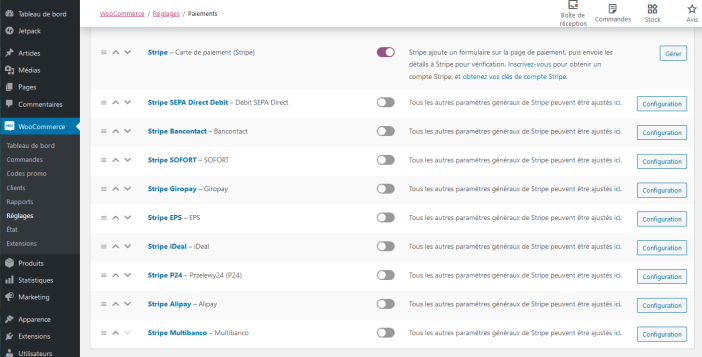
↑ Back to top- Accédez à WooCommerce > Réglages > Paiements. La liste des différentes méthodes de paiement proposées par Stripe est répertoriée. La principale méthode paiement est celle nommée « Stripe – Carte de paiement ».
- Activez la passerelle Stripe à l’aide du bouton à bascule Activé.
- Cliquez sur le bouton Configuration, puis entrez le Titre (obligatoire) et la Description (facultative) qui sont affichés aux clients lors du processus de validation de commande.
- Le titre est affiché lors du choix de la méthode de paiement, sur la page Paiement et dans la commande.
- La description est affichée dans l’option de méthode de paiement, sur la page Paiement.
- Mode TEST : Activez cette option si vous souhaitez effectuer des tests avant d’appliquer les changements sur votre boutique en ligne. Désactivez cette option pour commencer à accepter les paiements avec Stripe.
- Clé publique LIVE/TEST et Clé secrète LIVE/TEST : Les clés LIVE sont obtenues à partir de votre compte Stripe. Pour saisir vos clés TEST, activez le Mode TEST (voir étape 4). Pour saisir vos clés LIVE, désactivez le Mode TEST.
- Notification de déclaration : Description qui apparaît sur le relevé bancaire ou le relevé de carte de crédit des clients. Cette description ne doit pas être vide. Elle peut contenir jusqu’à 22 caractères et doit inclure au moins une lettre. Seuls des caractères alphanumériques peuvent être utilisés, et les caractères suivants ne sont pas autorisés > < ” ‘.
- Encaissement du paiement : Cochez cette case pour encaisser immédiatement le paiement (autoriser et capturer en même temps) ou décochez–la pour uniquement autoriser. Si vous décochez la case, vous devrez saisir les fonds manuellement pour chaque commande dans un délai de 7 jours. Sinon, l’autorisation sera annulée en même temps que la commande. Pour plus d’informations, consultez la FAQ.
- Boutons de demande de paiement (facultatif) : Permet d’activer les boutons de demande de paiement pour donner aux clients la possibilité de payer via une méthode prise en charge. Pour plus d’informations, consultez la section Boutons de demande de paiement.
- Type de bouton : Permet de modifier le type de bouton à afficher.
- Défaut : Bouton « Payer » (bouton Apple ou Stripe par défaut).
- Acheter : Bouton « Acheter maintenant » (variante Apple ou Stripe).
- Faire un don : Bouton « Faire un don » (variante Apple ou Stripe).
- Marque : Bouton de marque. Permet d’avoir les styles de boutons Google Pay dans les navigateurs Chrome.
- Personnalisé : Bouton simple sans marque, avec un texte personnalisé. Pour personnaliser l’apparence de ce type de boutons, consultez notre guide de personnalisation (disponible uniquement en anglais).
- Thème du bouton : Permet de modifier l’apparence du bouton.
- Hauteur du bouton : Permet de modifier la hauteur du bouton.
- Format d’étiquette de bouton de marque (Type de bouton > Marque) : Permet de modifier le format d’étiquette du bouton de marque.
- Texte du bouton (Type de bouton > Personnalisé) : Permet de modifier le texte du bouton personnalisé.
- Accepter d’enregistrer les cartes de paiement : Activez cette option si vous souhaitez que les clients Stripe puissent enregistrer leurs informations de carte de paiement pour de futurs achats.
- Journalisation : Permet d’activer ou désactiver l’enregistrement des journaux pour le débogage.
- Les journaux sont disponibles dans WooCommerce > État > Journal. Utilisez le menu déroulant pour sélectionner le journal à consulter.
- Le journal sera nommé dans le même format que les autres fichiers journaux de WooCommerce : woocommerce-gateway-stripe-[date]-[string].log
- Lorsque la journalisation est activée, seuls les événements qui se produisent après l’activation sont enregistrés.
- Cliquez sur Enregistrer les modifications.

Crochet Web (Webhook)
↑ Back to top
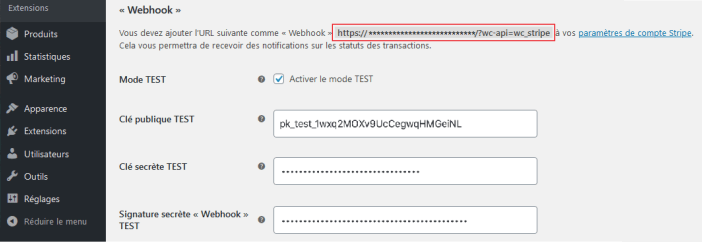
- Accédez à WooCommerce > Réglages > Paiements > Stripe et copiez l’URL de votre crochet Web depuis la section « Webhook ».
- Accédez à votre tableau de bord Stripe et ouvrez les Paramètres Webhook. Sélectionnez Ajouter un endpoint (en haut à droite).
- Collez votre URL Webhook dans le champ correspondant et cliquez sur tous les événements.
- Depuis la section Version, sélectionnez Dernière version API (si disponible) puis Ajouter un endpoint.
- Répétez ce processus pour votre Signature secrète « Webhook » LIVE, ou vice versa selon ce que vous avez configuré en premier.
- source.chargeable
- source.canceled
- charge.succeeded
- charge.failed
- charge.captured
- charge.dispute.created
- charge.refunded
- review.opened
- review.closed
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated
Stripe Checkout
↑ Back to topStripe Checkout
↑ Back to topStripe Modal Checkout
↑ Back to topBoutons de demande de paiement
↑ Back to top- Apple Pay
- Google Pay
- Microsoft Pay
- Samsung Pay
- Toute autre méthode utilisant l’API de demande de paiement. Les clients doivent utiliser un navigateur pris en charge et avoir une carte de crédit enregistrée sur leur compte.
Apple Pay
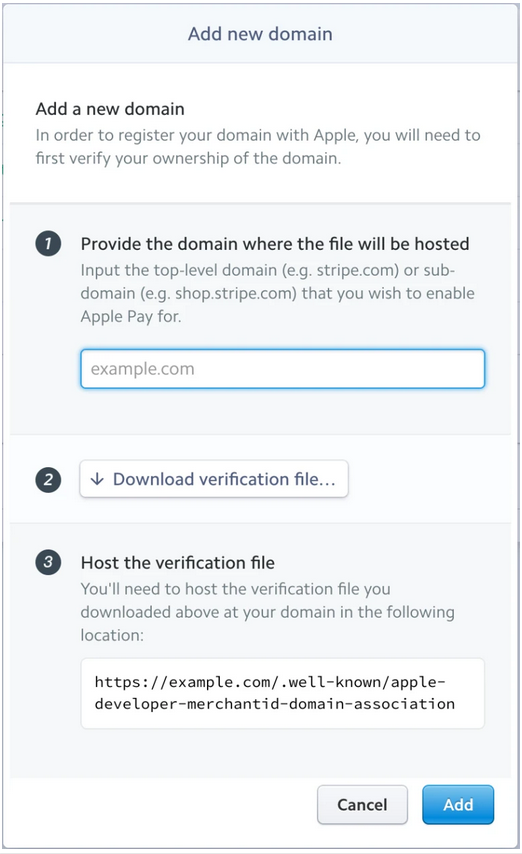
↑ Back to top Le domaine apparaîtra ensuite sur votre page Apple Pay Stripe dans Domaines sur le Web.
L’utilisation « d’Apple Pay sur le Web », que notre intégration Stripe utilise pour afficher les boutons de demande de paiement d’Apple Pay, est soumise aux Conditions d’utilisation d’Apple Pay sur le Web. Cela fait partie de l’accord de services Stripe auquel vous adhérez lors de l’activation de votre compte Stripe.
Le domaine apparaîtra ensuite sur votre page Apple Pay Stripe dans Domaines sur le Web.
L’utilisation « d’Apple Pay sur le Web », que notre intégration Stripe utilise pour afficher les boutons de demande de paiement d’Apple Pay, est soumise aux Conditions d’utilisation d’Apple Pay sur le Web. Cela fait partie de l’accord de services Stripe auquel vous adhérez lors de l’activation de votre compte Stripe.
Google Pay / Samsung Pay / Microsoft Pay
↑ Back to topMéthodes de paiement supplémentaires
↑ Back to top
Utilisation client
↑ Back to topPage Paiement
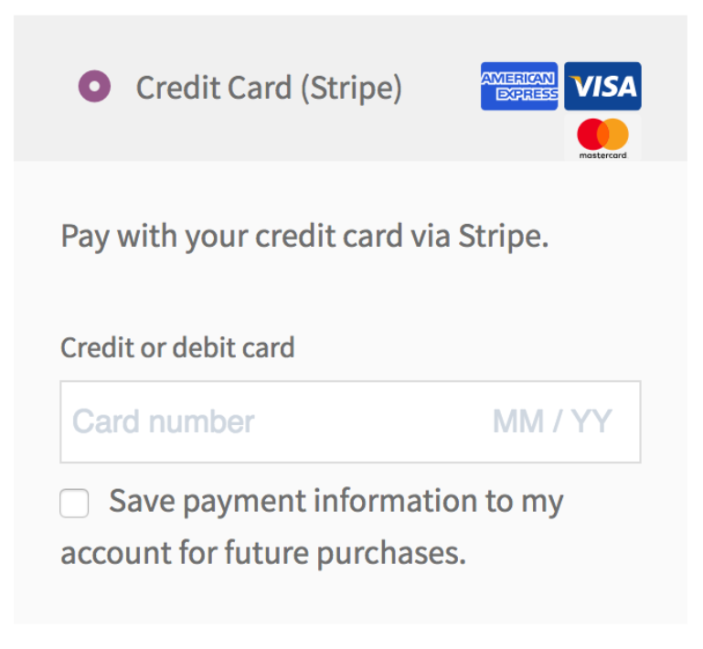
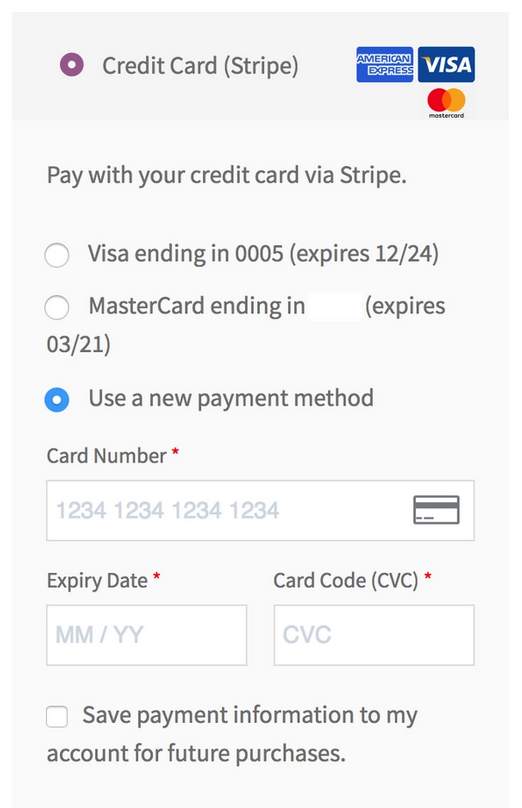
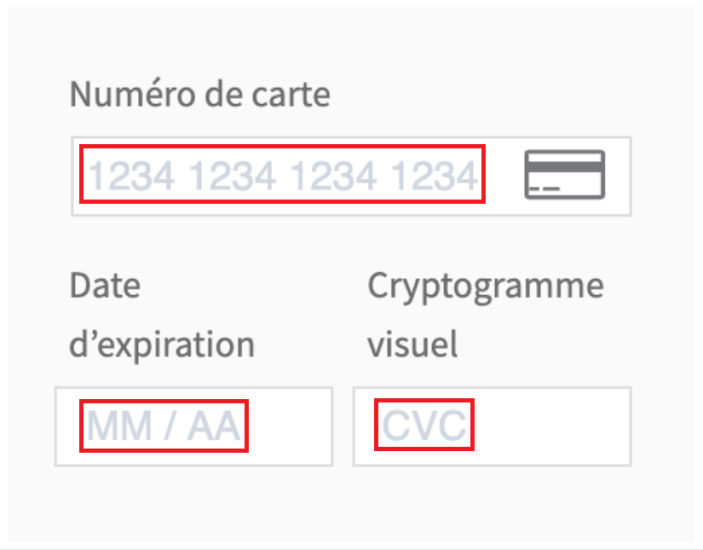
↑ Back to top Carte(s) de paiement enregistrée(s) : Un formulaire permet aux clients de choisir une carte enregistrée (si cette option est activée) ou d’enregistrer une nouvelle carte. La capture d’écran ci-dessous correspond au « Formulaire standard » :
Carte(s) de paiement enregistrée(s) : Un formulaire permet aux clients de choisir une carte enregistrée (si cette option est activée) ou d’enregistrer une nouvelle carte. La capture d’écran ci-dessous correspond au « Formulaire standard » :
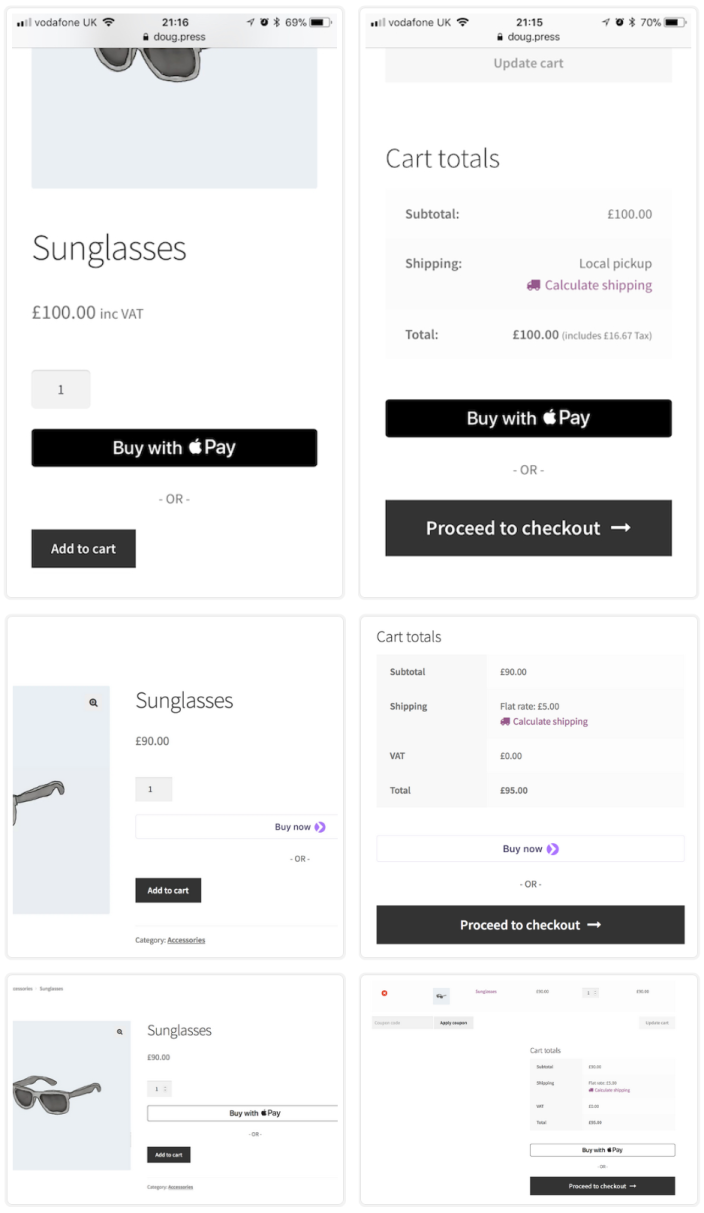
 Lorsque les boutons de demande de paiement sont activés, les clients voient un bouton de paiement sur la page du produit et sur la page du panier, à condition qu’ils utilisent un appareil, un navigateur et un mode de paiement pris en charge.
Lorsque les boutons de demande de paiement sont activés, les clients voient un bouton de paiement sur la page du produit et sur la page du panier, à condition qu’ils utilisent un appareil, un navigateur et un mode de paiement pris en charge.
Boutons de demande de paiement
↑ Back to top
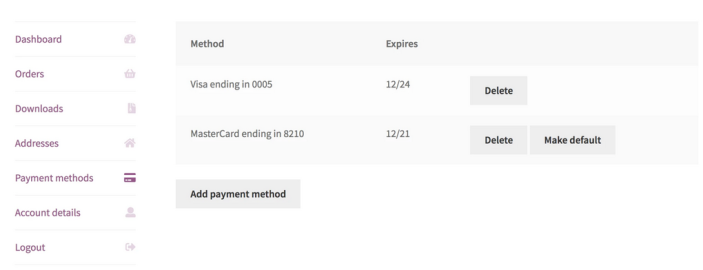
Méthodes de paiement enregistrées
↑ Back to top
Crochets (Actions / Filtres)
↑ Back to top- wc_gateway_stripe_process_response ($stripe_response, $order) : Réponse obtenue après une demande de facturation auprès de Stripe.
- woocommerce_credit_card_form_start ($gateway_id) : Avant l’affichage du formulaire de carte de crédit.
- woocommerce_credit_card_form_end ($gateway_id) : Après l’affichage du formulaire de carte de crédit.
- wc_gateway_stripe_process_payment ($stripe_response, $order) : Réponse obtenue après une demande de facturation auprès de Stripe, avant de traiter la réponse.
- wc_gateway_stripe_process_payment_error ($error, $order) : Appelé lorsqu’une erreur se produit pendant le processus de paiement.
- woocommerce_stripe_add_customer ($args, $response) : Appelé après la création d’un client Stripe.
- woocommerce_stripe_add_source ($stripe_customer_id, $wc_token, $response, $source_id) : Appelé après avoir créé/attaché une source pour un client.
- wc_stripe_delete_source ($stripe_customer_id, $response) : Appelé après avoir supprimé une source pour un client.
- wc_stripe_set_default_source ($stripe_customer_id, $response) : Appelé après avoir défini une source par défaut pour un client.
- wc_gateway_stripe_process_redirect_payment ($response, $order) : Appelé après une redirection du processus de paiement.
- wc_gateway_stripe_process_redirect_payment_error ($error, $order) : Appelé après l’échec d’une redirection du processus de paiement.
- woocommerce_stripe_process_manual_capture ($order, $result) : Appelé après une capture manuelle des frais en modification de commande.
- woocommerce_stripe_process_manual_cancel ($order) : Appelé après l’annulation autorisée d’une commande dont les frais ne sont pas encore capturés.
- wc_gateway_stripe_process_webhook_payment ($response, $order) : Appelé après un processus de paiement par crochet Web.
- wc_gateway_stripe_process_webhook_payment_error ($order, $notification, *$e) : Appelé après une erreur de processus de paiement par crochet Web.
- wc_stripe_save_to_account_text ($text) : Texte qui s’affiche aux clients à côté de la case « Enregistrer les informations de paiement ».
- wc_stripe_payment_icons ($icons_array) : Icônes qui s’affichent à côté de chaque mode de paiement.
- wc_stripe_send_stripe_receipt *boolean* : Envoyer un reçu via Stripe.
- wc_stripe_payment_metadata ($metadata, $order, $prepared_source) : Métadonnées envoyées lors d’une demande de paiement.
- wc_stripe_generate_payment_request ($post_data, $order, $prepared_source) : Données soumises et envoyées lors d’une demande de paiement.
- wc_stripe_owner_details ($details, $order) : Détails du propriétaire d’une commande.
- wc_stripe_force_save_source ($force_save_source, $customer) : Remplace la sauvegarde forcée d’un client.
- wc_stripe_use_default_customer_source ($use_default) : Utiliser la source client par défaut si la source n’est pas trouvée.
- wc_stripe_refund_request ($request, $order) : Paramètres d’une demande de remboursement.
- wc_stripe_PAYMENT_METHOD_settings ($settings)</strong : Paramètres d’administration pour le mode de paiement.
- wc_stripe_description ($description, $payment_method_id) : Remplace la description des paiements par carte de crédit.
- wc_stripe_display_save_payment_method_checkbox *boolean* : Afficher/Masquer la case « Enregistrer le mode de paiement ».
- wc_stripe_sepa_mandate_notification ($method) : Méthode à utiliser pour informer le client du mandat SEPA .
- wc_stripe_allow_prepaid_card *boolean* : Autoriser/Refuser les cartes de crédit prépayées.
- wc_stripe_elements_options : Options supplémentaires pour modifier Stripe Elements.
- wc_stripe_elements_styling : Options supplémentaires pour modifier le style de Stripe Elements.
- wc_stripe_elements_classes : Options supplémentaires pour ajouter des classes à Stripe Elements
- wc_stripe_params ($params) : Clé/Valeur JS localisée.
- wc_stripe_payment_request_params ($params) : Clé/Valeur JS localisée.
- wc_stripe_hide_display_order_fee ($bool, $order_id) : Afficher/Masquer les frais d’une commande dans la vue des commandes.
- wc_stripe_hide_display_order_payout ($bool, $order_id) : Afficher/Masquer le paiement d’une commande dans la vue des commandes.
- woocommerce_stripe_request_headers ($headers_args) : Paramètres d’en-têtes pour les requêtes cURL.
- wc_stripe_idempotency_key ($key_string, $request) : Chaîne de la clé « idempotency ».
- woocommerce_stripe_request_body ($request, $api) : Corps de la requête à envoyer lors d’une requête.
- wc_stripe_customer_metadata ($metadata, $user) : Métadonnées utilisées lors de la création d’un client.
- wc_stripe_create_customer_args ($args) : Arguments utilisés lors de la création d’un client.
- wc_stripe_localized_messages ($localized_messages) : Messages des réponses Stripe.
- wc_stripe_logging ($bool, $message) : Message spécifique lorsque la journalisation est activée.
- wc_stripe_webhook_review_change_order_status ($bool, $order, $notification) : Modifier le statut de la commande après vérification de la commande.
- wc_stripe_PAYMENT_METHOD_supported_currencies ($currencies) : Devises prises en charge pour ce mode de paiement spécifique.
- wc_stripe_payment_request_total_label_suffix ($suffix) : Suffixe d’étiquette à utiliser lorsque la demande de paiement est engagée.
- wc_stripe_payment_request_total_label ($label) : Étiquette de Total à utiliser lorsque la demande de paiement est engagée.
- wc_stripe_payment_request_supported_types ($types) : Types de produits pris en charge par la demande de paiement.
- wc_stripe_hide_payment_request_on_product_page *boolean* : Afficher/Masquer le bouton de demande de paiement sur la page du produit.
- wc_stripe_show_payment_request_on_checkout *boolean* : Afficher/Masquer le bouton de demande de paiement sur la page de validation de commande.
- wc_stripe_payment_request_hide_itemization *boolean* : Afficher/Masquer les détails lors de l’utilisation de la demande de paiement.
- wc_stripe_save_to_subs_text ($text) : Texte qui s’affiche aux clients pour mettre à jour les abonnements actifs avec la nouvelle carte enregistrée.
- wc_stripe_save_to_subs_checked *boolean* : Cocher par défaut la case de mise à jour des abonnements actifs avec la nouvelle carte enregistrée.
- wc_stripe_update_subs_payment_method_card_statuses ($statuses) : Abonnements dont le mode de paiement sera mis à jour si le client a choisi cette option lors de l’ajout d’un nouveau mode de paiement. Par défaut, seuls les abonnements « actifs » seront mis à jour.
DSP 2 / Authentification forte
↑ Back to topDéfinition de la directive DSP 2 / Authentification forte
↑ Back to topPaiements échoués, renouvellements d’abonnement et authentification forte
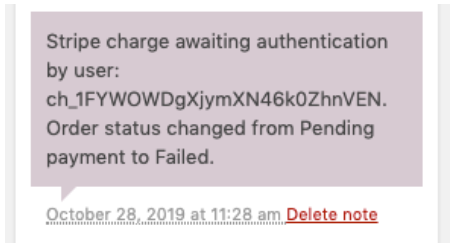
↑ Back to top- « Frais Stripe en attente d’authentification de l’utilisateur. »

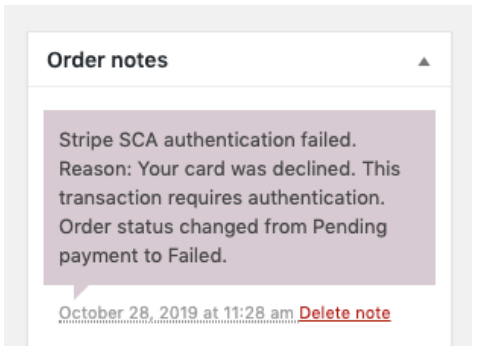
- « Échec d’authentification forte de Stripe. »

- « Cette transaction nécessite une authentification. »
 En même temps que vous recevez l’e-mail « La commande n° XXX a échoué », l’acheteur reçoit un e-mail « Autorisation de paiement nécessaire pour le renouvellement » lui demandant de se reconnecter et d’autoriser le paiement via un lien inclus.
Une fois que l’acheteur se reconnecte et autorise le paiement, la commande passe de « Échouée » à « En cours » et l’abonnement redevient actif.
En même temps que vous recevez l’e-mail « La commande n° XXX a échoué », l’acheteur reçoit un e-mail « Autorisation de paiement nécessaire pour le renouvellement » lui demandant de se reconnecter et d’autoriser le paiement via un lien inclus.
Une fois que l’acheteur se reconnecte et autorise le paiement, la commande passe de « Échouée » à « En cours » et l’abonnement redevient actif.
Questions fréquemment posées
↑ Back to topLe mode de paiement Stripe n’apparaît pas.
↑ Back to topLe bouton de demande de paiement n’apparaît pas.
↑ Back to topQuels types de produits peuvent être achetés avec le bouton de demande de paiement ?
↑ Back to topL’extension WooCommerce Subscriptions prend-elle en charge Apple Pay ou un autre bouton de demande de paiement ?
↑ Back to topLes variations ne sont pas facturées avec les boutons de demande de paiement depuis une page de produit unique.
↑ Back to topConformité aux normes de l’industrie des cartes de paiement : Quel est le niveau de couverture de l’extension Stripe ?
↑ Back to topComment puis-je tester les transactions Stripe ?
↑ Back to topPuis-je tester Apple Pay ?
↑ Back to topPuis-je tester Google Pay ?
↑ Back to topPuis-je masquer le bouton de demande de paiement sur une page de produit unique ?
↑ Back to topadd_filter( 'wc_stripe_hide_payment_request_on_product_page', '__return_true' );
Puis-je masquer le bouton de demande de paiement sur la page Panier ?
↑ Back to topremove_action( 'woocommerce_proceed_to_checkout', array( WC_Stripe_Payment_Request::instance(), 'display_payment_request_button_html' ), 1 );
remove_action( 'woocommerce_proceed_to_checkout', array( WC_Stripe_Payment_Request::instance(), 'display_payment_request_button_separator_html' ), 2 );
Puis-je afficher le bouton de demande de paiement sur la page Paiement ?
↑ Back to topadd_filter( 'wc_stripe_show_payment_request_on_checkout', '__return_true' );
Un même client peut-il avoir plusieurs abonnements ?
↑ Back to topComment puis-je modifier le style du formulaire Stripe ?
↑ Back to topCSS personnalisé pour modifier le style du formulaire Stripe Elements :
↑ Back to top
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* Target the Credit Card */ | |
| #stripe-card-element { | |
| background: #ffffff !important; | |
| padding: 10px 5px !important; | |
| margin: 5px 0px !important; | |
| } | |
| /* Target the Expiry Date */ | |
| #stripe-exp-element { | |
| background: #ffffff !important; | |
| padding: 10px 5px !important; | |
| } | |
| /* Target the CVC Code */ | |
| .woocommerce-checkout-review-order #stripe-cvc-element { | |
| background: #ffffff !important; | |
| margin: 5px 0px !important; | |
| padding: 10px 5px !important; | |
| } |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // Stripe provides a filter for you to add custom Stripe Elements Styling | |
| // See full documentation from Stripe on what elements are available to be styled here: | |
| // https://stripe.com/docs/stripe-js/reference#element-options | |
| add_filter( 'wc_stripe_elements_styling', 'woogist_add_stripe_elements_styles' ); | |
| function woogist_add_stripe_elements_styles($array) { | |
| $array = array( | |
| 'base' => array( | |
| 'color' => '#bada55', | |
| 'fontFamily' => 'Tahoma', | |
| 'fontSize' => '30px' | |
| ), | |
| 'invalid' => array( | |
| 'color' => '#0099e5' | |
| ) | |
| ); | |
| return $array; | |
| } |
Comment puis-je traduire les textes des espaces réservés du formulaire de carte de crédit ?
↑ Back to top Par défaut, Stripe détecte les paramètres régionaux du navigateur et utilise la langue correspondante. Les paramètres régionaux disponibles sont ar, da, de, en, es, fi, fr, he, it, ja, lt, lv, ms, nb, nl, pl, pt, ru, sv, zh. Pour plus de détails, consultez la documentation de Stripe.
Pour modifier les paramètres régionaux, utilisez le filtre wc_stripe_elements_options. Par exemple, pour utiliser les paramètres régionaux du site, utilisez ce bout de code :
Par défaut, Stripe détecte les paramètres régionaux du navigateur et utilise la langue correspondante. Les paramètres régionaux disponibles sont ar, da, de, en, es, fi, fr, he, it, ja, lt, lv, ms, nb, nl, pl, pt, ru, sv, zh. Pour plus de détails, consultez la documentation de Stripe.
Pour modifier les paramètres régionaux, utilisez le filtre wc_stripe_elements_options. Par exemple, pour utiliser les paramètres régionaux du site, utilisez ce bout de code :
add_filter( 'wc_stripe_elements_options', 'wc_update_locale_in_stripe_element_options' );
function wc_update_locale_in_stripe_element_options( $options ) {
return array_merge($options,array('locale' => get_locale(),));};
Quelle version de l’API Stripe cette extension utilise-t-elle ?
↑ Back to topCette extension prend-elle en charge Bitcoin ?
↑ Back to topCette extension prend-elle en charge Stripe Connect ?
↑ Back to topL’extension Stripe utilise-t-elle un système de vérification d’adresse ?
↑ Back to topL’extension Stripe prend-elle en charge l’autorisation et la capture ?
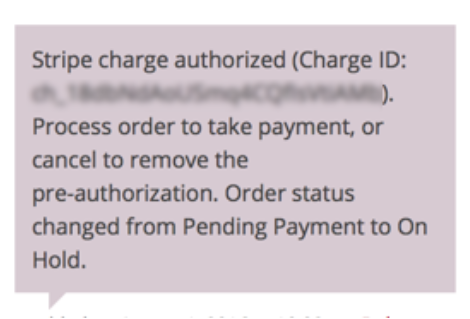
↑ Back to top Pour capturer le paiement ou annuler la commande afin de supprimer la pré-autorisation, modifiez le statut de la commande à En cours ou Terminée.
Pour capturer le paiement ou annuler la commande afin de supprimer la pré-autorisation, modifiez le statut de la commande à En cours ou Terminée.
L’extension Stripe autorise-t-elle les remboursements dans WooCommerce ?
↑ Back to topL’extension Stripe prend-elle en charge le système sécurisé ACH ?
↑ Back to topPourquoi mes abonnements ne sont-ils pas affichés dans le tableau de bord Stripe ?
↑ Back to topDois-je activer « Carte enregistrée » pour traiter les abonnements ?
↑ Back to topComment puis-je changer les icônes de paiement utilisées (telles que Visa, Mastercard, etc.) ?
↑ Back to topadd_filter( 'wc_stripe_payment_icons', 'change_my_icons' );
function change_my_icons( $icons ) {
// var_dump( $icons ); to show all possible icons to change.
$icons['visa'] = '<img src="https://shipyouridea.com/wp-content/plugins/woocommerce/assets/images/icons/credit-cards/visa.svg" />';
return $icons;
}
Comment puis-je modifier la largeur du bouton de demande de paiement ?
↑ Back to topDépannage
↑ Back to top« Root Relative URLs »
↑ Back to topLors de la validation d’une commande, je reçois un message d’erreur me demandant d’activer JavaScript.
↑ Back to top-
- Erreurs Javascript sur la page Paiement : Pour afficher l’erreur, ouvrez la console d’erreurs de votre navigateur (dans Chrome : Affichage > Développeurs > Console JavaScript) et recherchez les erreurs rouges. Cela devrait vous aider à identifier le problème (probablement un chargement incorrect de jquery).
- Erreurs de chargement des scripts : Stripe charge deux fichiers JS dont il a besoin pour fonctionner. Si ces fichiers ne sont pas correctement chargés, des erreurs peuvent se produire. Raisons les plus courantes :
- Un thème n’a pas la fonction wp_head() ou wp_footer().
- Des anciens fichiers de modèle de WooCommerce sont présents dans votre thème.
- Chargement non standard des en-têtes / pieds de page. WooCommerce utilise l’action get_header()’s get_header pour initialiser les scripts de chargement et de validation de commande. Utilisez get_header() ou déclenchez manuellement l’action get_header à l’aide de do_action( ‘get_header ); dans votre chargeur d’en-tête personnalisé.
Apple Pay – J’obtiens l’erreur suivante : « Erreur : impossible de copier le fichier d’association de domaine à la racine du domaine ».
↑ Back to topApple Pay – J’obtiens l’erreur suivante : « Erreur : impossible de vérifier le domaine. Requête erronée ».
↑ Back to topJe reçois une erreur d’API.
↑ Back to top-
-
- Si vous utilisez le mode TEST, les clés sont précédées de sk_test ou pk_test.
- Si vous utilisez le mode LIVE, les clés sont précédées de sk_live ou pk_live.
-
Je reçois l’erreur « Impossible de trouver les informations de paiement ».
↑ Back to topPersonnalisation
↑ Back to top