We just wrapped the second annual WooSesh, a virtual conference that included more than 1,500 WooCommerce store owners and developers. It was a lot of fun, and in this post, we’re going to share just a few of our top takeaways.
Let’s take a look at nine things we learned from WooSesh 2019!
How many WooCommerce stores exist?
↑ Nach obenIn the opening keynote, Paul Maiorana, General Manager of WooCommerce, shared several important numbers about WooCommerce stores.
There are more than one million WooCommerce stores estimated to have at least one sale. There are usage numbers all over the web – including BuiltWith, WordPress.org, and others. And the numbers vary wildly, especially when you accidentally include test stores.
This one million store metric sourced directly by the WooCommerce team is a useful number since we know all of these stores are real stores doing actual business.

How much does WooCommerce contribute to the global economy?
↑ Nach obenThe other important metric Paul shared was the Gross Merchandise Volume (GMV). WooCommerce stores have sold an estimated USD 11.8 billion worth of products and services. This is a conservative estimate, too, so WooCommerce stores have likely generated even more revenue this year.
If all WooCommerce stores formed a single country, this country’s revenue would be greater than 35% of the world’s countries!
Why is this GMV metric so important?
The goal for the entire WooCommerce team is to grow GMV across all WooCommerce stores, and I’m really happy about that.
A lot of companies have superficial goals, like increasing sign-ups, but the focus on GMV makes it’s clear that our team cares about your revenue and helping you earn more. This means our goals and your goals are aligned. And when goals are aligned we see great things happen.
What does it take to build a block?
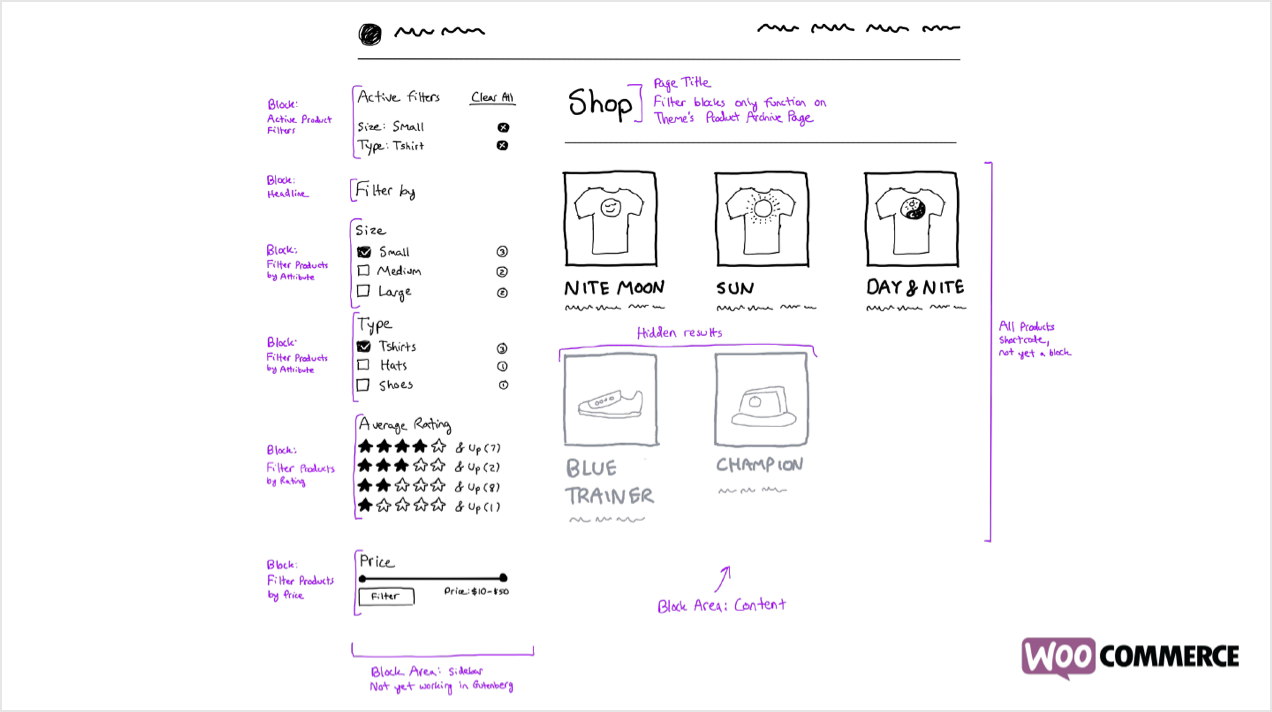
↑ Nach obenJoshua Wold shared how the design team has been creating blocks for WooCommerce and, importantly, what they learned along this process. It was fascinating to hear his thought process and see sketches and design documents.
When you see all of the work that goes into what could be perceived as a “simple” feature it helps you appreciate the huge amount of work this team delivers. They are thinking through multiple use cases, weighing technical debt, and incorporating recommendations from user experience (UX) research firms.

By the end of the session, I was very excited to see the new All Products block and all of the work they’re putting into it. Design and execution are well-considered and upon seeing the process for this one simple feature, I feel more confident about every release moving forward.
Augmented Reality (AR) is both easy and challenging
↑ Nach obenMarcel Schmitz showed us how he built a custom mobile app for a WooCommerce store and used it to deliver augmented reality to interested shoppers. Using the app, customers of this WooCommerce store could preview products inside their own homes before purchasing, and the experience was slick!
Marcel also spent a lot of time walking us through the challenges he faced in delivering this app. He leveraged the WooCommerce REST API and several custom product fields to tie the whole thing together. It’s not a plug-and-play experience (not yet, anyway), but Marcel lays out all the steps that other developers would need to follow to build this same experience for another store.
You need to send a welcome email
↑ Nach obenMost of the content at WooSesh was an hour long, but we had a few talks that were only 15 minutes. One of these presentations was Nine Emails Every Store Needs to Send and it received the second largest number of votes for “which session was your favorite?”
Sam Greenspan shared a ton of useful information in the 15 minutes he had available and demonstrated why each of these nine emails is so important to the success of any store.
If I can make one suggestion: send a welcome email. When someone places their very first order in your store, you should do everything you can to make them feel welcome. Sam shared that customers who open this introductory email are more likely to open every subsequent email you send!
You can (and should) make your store faster today
↑ Nach obenChris Lema provided the best-rated talk of the entire event when he shared how to speed up your store without writing any code.
Multiple studies have concluded that each second of load time costs you a significant percentage of sales. Below are just three of the ten tips Chris provided.
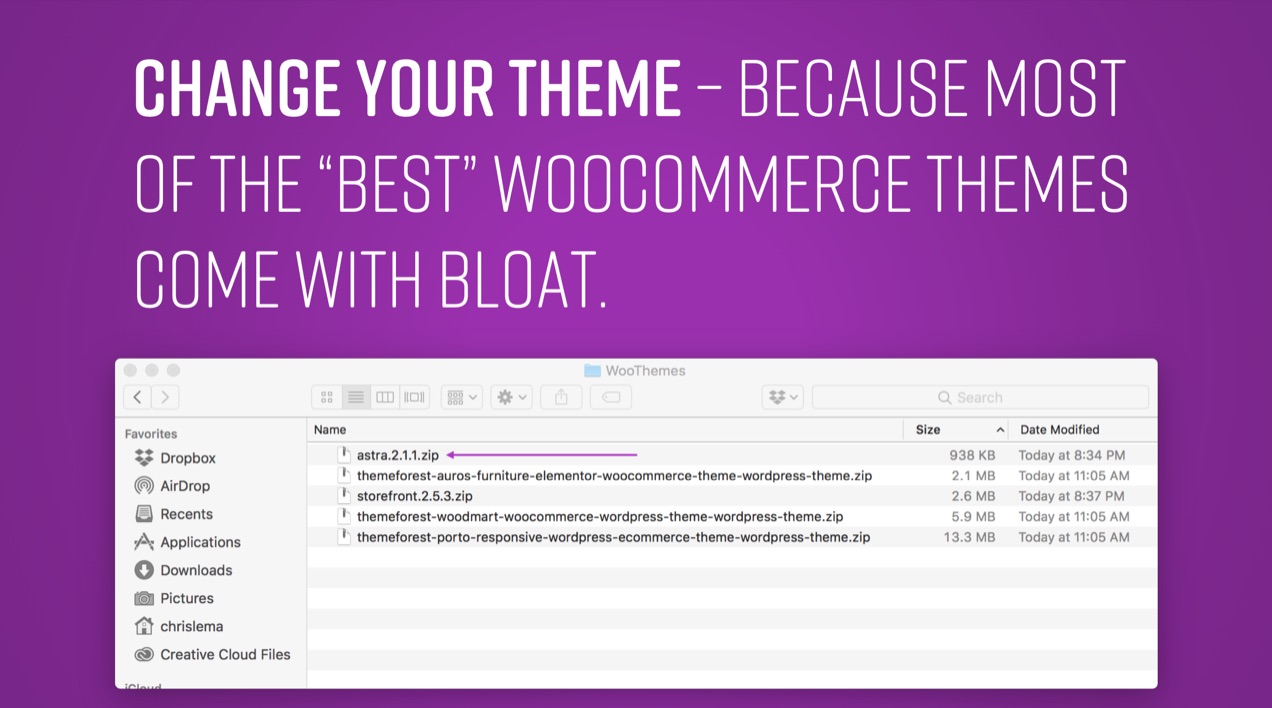
1. Select a theme with minimal overhead

One of the easiest things you can do is to pick your theme more carefully. Some themes include tons of additional files on every page load while others include none. You can save some time just by picking a better theme.
2. Pick the right host
In real estate, people say the most important thing is “location location location.” In the realm of eCommerce, we should be saying “hosting hosting hosting.” Hosts control the infrastructure, and that impacts every aspect of your site. By switching to a good host you could potentially cut your load time in half, and that’s a big deal when every second counts!
3. Compress your images
Images are some of the single biggest and slowest loading assets on any given page. You can reduce this burden by compressing your images and by loading them via a content delivery network (CDN). One free and easy way to reduce your image load time is to use Jetpack’s Photon and Lazy Loading features.
WooCommerce can adapt to practically any business need
↑ Nach obenOn the developer day of WooSesh, Jeff Daigle showcased several custom, real-world solutions he developed for The Simple Jar, a meal delivery service. This talk was filled with insights! Jeff shared how he worked with the business to understand their needs and then used those findings to solve the right problems.
The best part about this talk is that it wasn’t a “here are things that could be possible with WooCommerce” and instead focused on “here was a real problem, this is how we solved it, and this is what you should consider in other, similar situations.” It demonstrated perfectly how well WooCommerce can adapt to support unique business needs.
I won’t say any more – take a look because it’s incredible.
You can increase sales by improving user experience (UX)
↑ Nach obenWe were thrilled to hear from Lauryn Smith of Baymard about some of the most common user experience (UX) mistakes. Lauryn put together a very thorough presentation that explained both the issues most sites face and, importantly, why they’re a problem and how to address them.
If you’re unfamiliar with Baymard, they’ve conducted thousands of hours of independent eCommerce UX research and provide detailed insights via their free newsletter.
Better still, on the second day of WooSesh, Bryce Adams spent an hour showing us several ways to fix the UX issues that Lauryn presented. Bryce provided plugin recommendations and shared custom code snippets as he tackled each issue in real-time.
Watch this talk to solve the problems on your site. Or, just watch it so you can witness a brilliant mind identifying solutions on the fly. It’s pretty magical!
We’ve only just scratched the surface!
↑ Nach obenThere were more than 13 hours of great advice shared across both days of WooSesh 2019. We had a blast, and all of the feedback we’ve gathered suggests everyone else did as well.
On a personal level, I enjoyed every minute of it. I love seeing all of the amazing things that the WooCommerce team is working on and why they’re working on it. And I love seeing what you can do with WooCommerce: display your products in augmented reality, adapt it to suit your unique business requirements, and even adjust every aspect of the customer experience.
If even one part of this sounds valuable to you, make sure to attend WooSesh in 2020! Bookmark WooSesh.com and join the mailing list so that you’re ready for the next event.
Until then, keep building and selling. We look forward to featuring your success in a future session!
About






Good times. 🙂 Thanks for the recap!