The Storefront Parallax Hero extension allows you to add a hero component to the homepage template of your Storefront powered web site. You can upload a background image (and set it to parallax scroll) and tweak other appearance settings using the WordPress Customizer.
Download the Storefront Parallax Hero plugin Changelog
Installation
↑ Back to top- Unzip and upload the plugin’s folder to your
/wp-content/plugins/directory. - Activate the extension through the ‘Plugins’ menu in WordPress.
- Enter the WordPress Customizer to begin using the plugin.
For more information on installing and managing plugins, see: Managing and Installing Plugins.
Usage
↑ Back to topThe Storefront Parallax Hero extension adds all of its settings to the WordPress Customizer, provided that you have set the Storefront Homepage Template as your WordPress site front page, making it straightforward to use. Upon opening the Customizer, you will notice a new top-level section called the Parallax Hero.
Inside of this section are three sub-sections: Content, Background and Layout. There are some settings that we’ll review in detail.
Content
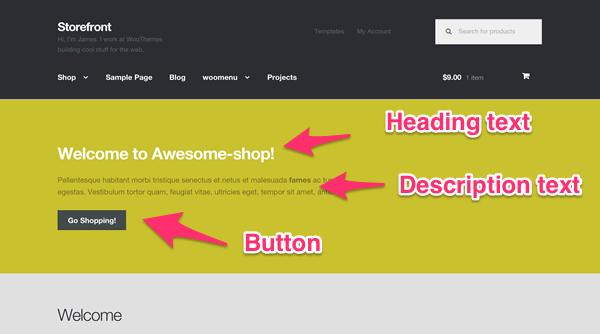
↑ Back to topHeading text
↑ Back to topEnter text to be displayed in the hero component header.
Heading text color
↑ Back to topChoose a color for the heading text.
Description text
↑ Back to topSpecify the text to be displayed in the hero component content area. The output is processed with wp_kses_post, which means you can insert HTML.
Description text color
↑ Back to topChoose a color for the description text.

Button text
↑ Back to topSpecify the text displayed on the button in the hero component. If this field is empty, no button will be displayed.
Button URL
↑ Back to topSpecify the URL the button in the hero component links to.
Background
↑ Back to topBackground media
↑ Back to topUpload a background image or link to a video for the hero component. The video format is .mp4.
Background color
↑ Back to topChoose a background color for the hero component. If a background image is set, you won’t be able to see the background color.
Background size
↑ Back to topSuggested media size: 1920 (wide) by 2560 (length) pixels. Please note that 2560 x 1920 will result in the Media Uploader asking you to crop the image.
Choose from two options: Default or Cover. Default will work best when you’re using a repeat tiling background. Cover will work best when you’re using a large image. To learn more, see CSS background-size property.
Parallax
↑ Back to topToggle the parallax effect applied to the background image. If no background image is set, this setting does nothing.
Parallax scroll speed
↑ Back to topThis setting affects the ratio at which the parallax background scrolls relative to the default scroll speed. For example: A 25% setting means the background will scroll at a quarter of the speed and 50% means it will scroll at half speed.
Overlay color
↑ Back to topChoose a color for the overlay on top of the main background color/image.
Overlay opacity
↑ Back to topSpecify the overlay opacity. Set it to 0 to hide the overlay entirely. This setting is useful if you’re using a visually noisy background image and finding the text in your hero component difficult to read.
Layout
↑ Back to topText alignment
↑ Back to topAlign the hero component content to the left, right or center.
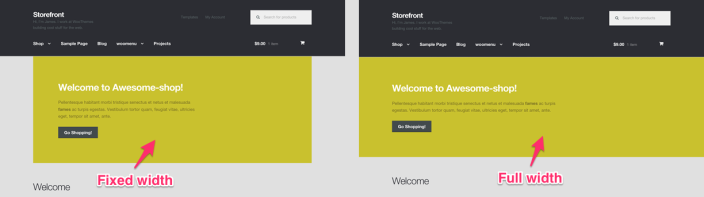
Hero layout
↑ Back to topSpecify a fixed or full-width layout for the hero component. Fixed width means it will match the rest of the content on the page in width; full width means it will span the full browser width.

Shortcode
↑ Back to topFrom version 1.1.0, you can add the parallax hero component to any page using the [parallax_hero] shortcode. You can use the shortcode on the following parameters to create custom hero components, but please note that features like Full Height and the Full Width Layout are not best suited to all pages and should generally be set to false (0).
'heading_text' 'heading_text_color' 'description_text' 'description_text_color' 'background_media' 'background_image' 'background_video' 'background_video_image_fallback' 'background_color' 'background_size' 'button_text' 'button_url' 'alignment' 'layout' 'parallax' 'parallax_scroll' 'parallax_offset' 'overlay_color' 'overlay_opacity' 'full_height' 'style' 'overlay_style' 'background_img' 'shortcode_uid'
A full shortcode could look like this:
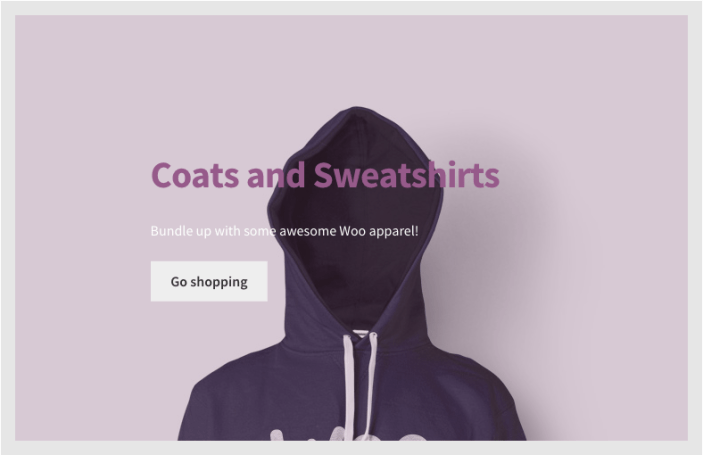
[parallax_hero heading_text="Coats and Sweatshirts" description_text="Bundle up with some awesome Woo apparel!" description_text_color="white" background_img="https://path-to.img" alignment="left" parallax="0" overlay_color="#96588a" overlay_opacity=".25" layout="fixed" full_height="0" style="border: 1em solid #e6e6e6;"]

The above code returns a display like so:
Shortcode Tips
↑ Back to topNote the style and overlay_style attributes allow you to add custom CSS to your component. Any attributes added to the shortcode will override settings specified in the Customizer. If you include no attributes at all (e.g., [parallax_hero]), the output hero component will simply use settings specified in the Customizer.
When inserting color codes in hexadecimal format (i.e. #ff0000), use the full six-digit hex number. While in most CSS #f00 and #ff0000 return the same pure red, the overlay will not properly load without the full six-character color code. Additionally, you can use HTML recognized colors like “white”, “red”, “orange”, etc.
When using the overlay_opacity command, percentages are done on a scale from 0 (completely transparent, invisible) to 1 (completely solid). So, you’ll need to enter values in like so:
- 0% =
0(this will add no overlay) - 5% =
.05 - 50% =
.5 - 75% =
.75 - 100% =
1(this will add a solid color)
FAQ
↑ Back to topI can’t find the Parallax Hero setting in the Customizer!
↑ Back to topThere are a few reasons you may not be able to see the Parallax Hero setting in the Customizer:
- You need to be looking at the page set with the Homepage Template when trying to configure the Parallax Hero through the Customizer – if you’re looking at a different page (such as a product), the option won’t show up.
- You may not yet have the default Storefront Homepage Template set for the front page of your WordPress site.
- The front page can not be the same as the WooCommerce shop page configured in WooCommerce -> Settings -> Products -> Shop page.
If you are not using the default Storefront Homepage Template as the frontpage of your site you will then need to add and configure the Parallax Hero element via the shortcode to the page you are using.
Can I use YouTube videos?
↑ Back to topThe Storefront Parallax Hero only supports videos that you’ve uploaded to your own site, so can’t use any external videos – that includes YouTube.
