The Storefront Reviews extension adds a component to your homepage that allows you to display reviews in a variety of different styles and contexts. There’s also a shortcode enabling you to display reviews on other areas of your store.
Installation
- Unzip and upload the plugin’s folder to your
/wp-content/plugins/directory. - Activate the extension through the ‘Plugins’ menu in WordPress.
- Assign the Homepage template to a page.
- Enter the WordPress Customizer and view that page to begin using the plugin.
For more information on installing and managing plugins, see: Managing and Installing Plugins.
Usage
↑ Back to topThere are two components to this extension; the homepage section which is added automatically to pages with the Homepage template assigned, and the shortcode which gives you the flexibility to display reviews anywhere.
The homepage component
↑ Back to topThe homepage component is added (hooked in to the homepage action with a priority of 90) and will by default display recent reviews automatically.
The configuration of this component is handled via the Customizer, visible when viewing a page that has the Homepage template applied. If you open the Customizer (Appearance > Customize) and view that page, you will find a new section titled ‘Storefront Reviews’.

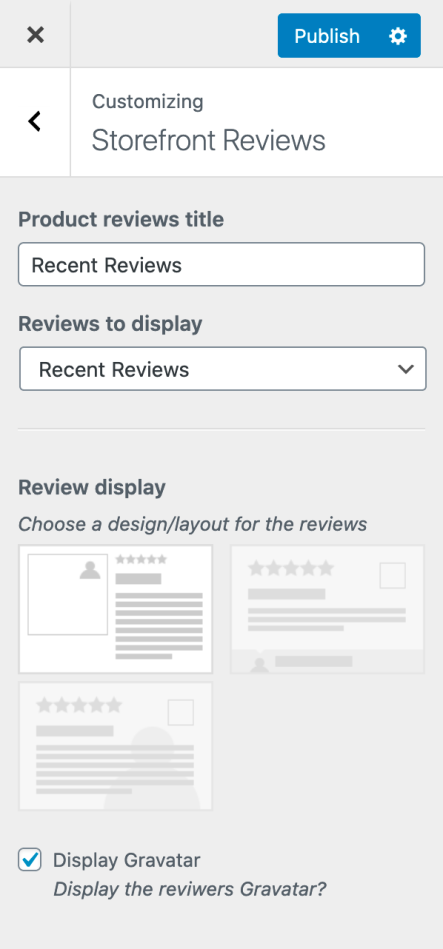
1st half of Storefront Reviews
in the Customizer
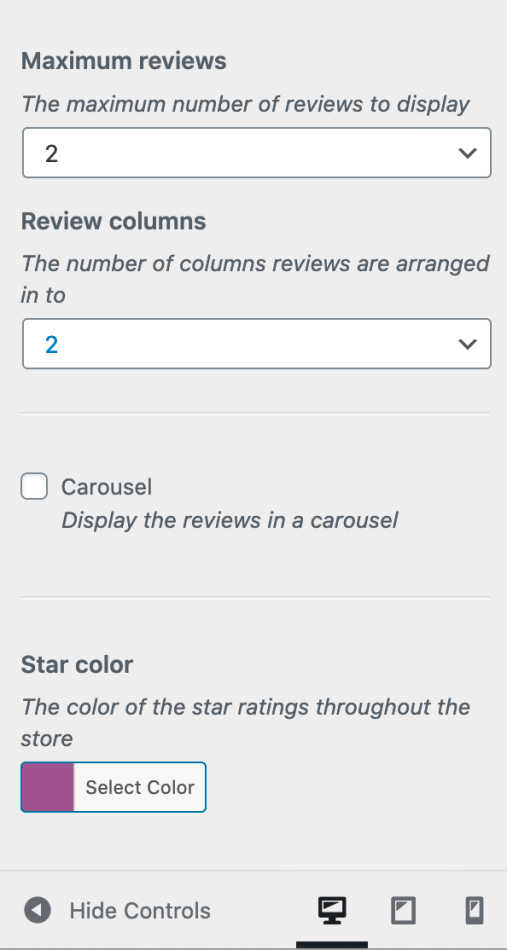
2nd half of Storefront Reviews
in the Cusomizer
This is where you control the scope of reviews to display as well as the various design options. We’ll go through each setting individually now:
Product reviews title
↑ Back to topThis settings allows you to change the title displayed above the reviews on the homepage. If you don’t want to display a title, just leave this blank.
Reviews to display
↑ Back to topThis is where you control which reviews to display. By default the most recent reviews posted on your store will display, but you can also enjoy further control with two extra options:
Reviews of a specific product
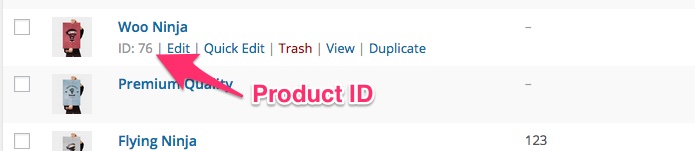
If you select this option, a new input will appear allowing you to input a product ID. If you do so, the most recent reviews for that product only will be displayed. The easiest way to find a product ID is by hovering over a product on the Products screen of your dashboard.

Specific reviews
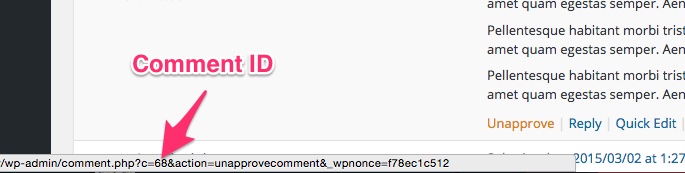
If you select this option, a new input will appear allowing you to input a comma separated list of specific review IDs. Doing so will display only those specific reviews on the homepage. To find a specific review ID navigate to the Comments screen in your dashboard. There, hover over the review you wish to display and place your cursor on the ‘Unapprove’ link. Notice the destination URL which if you’re using Chrome will appear in the bottom left hand corner. It will contain a number in the query string after the comment.php reference. That number is the comment ID.

Review display
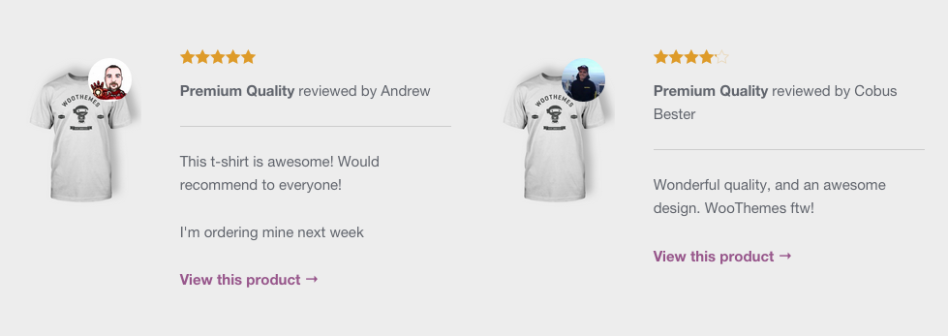
↑ Back to topHere you can choose how to display your reviews from three preset layouts. Just click the one you’d like to use.
Review style 1

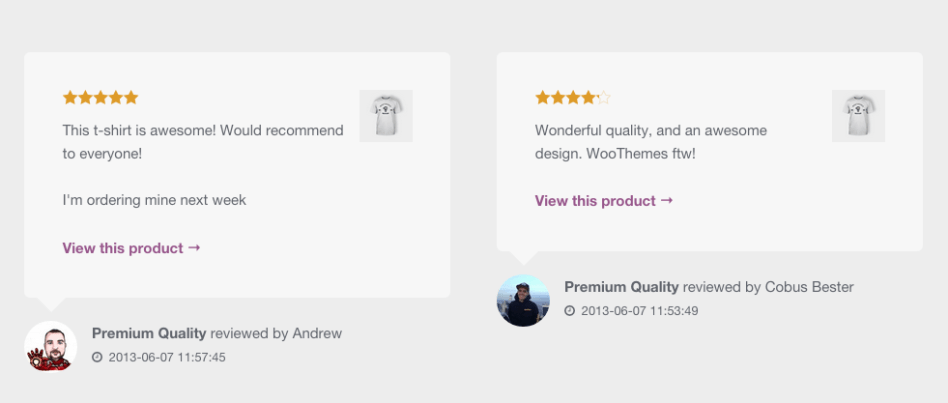
Review style 2

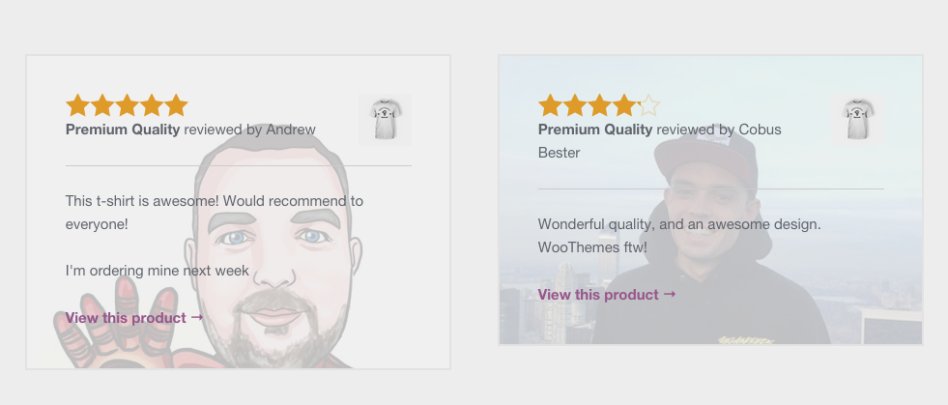
Review style 3

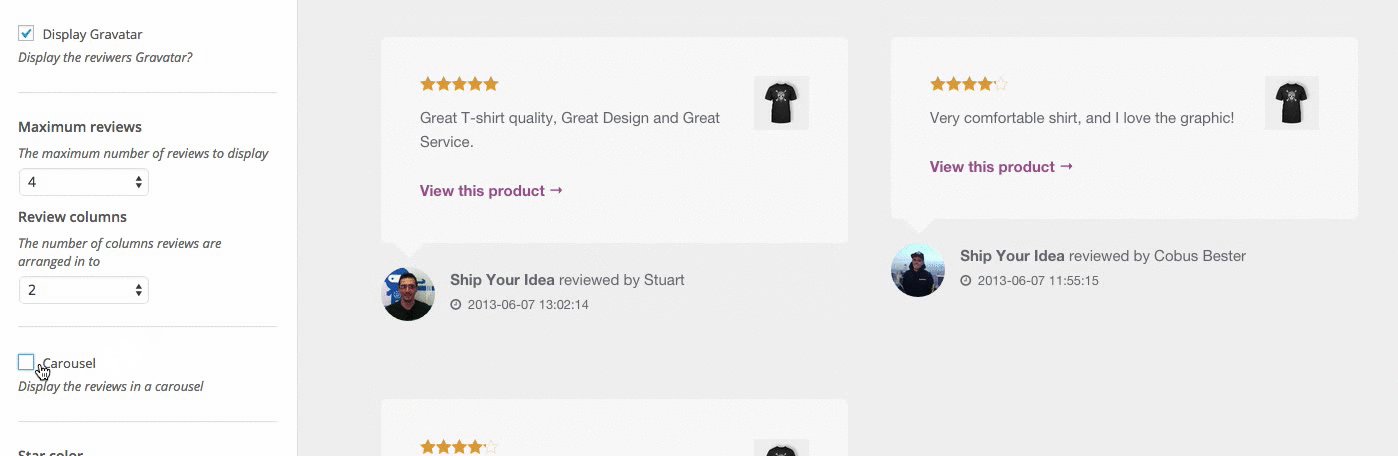
Gravatar
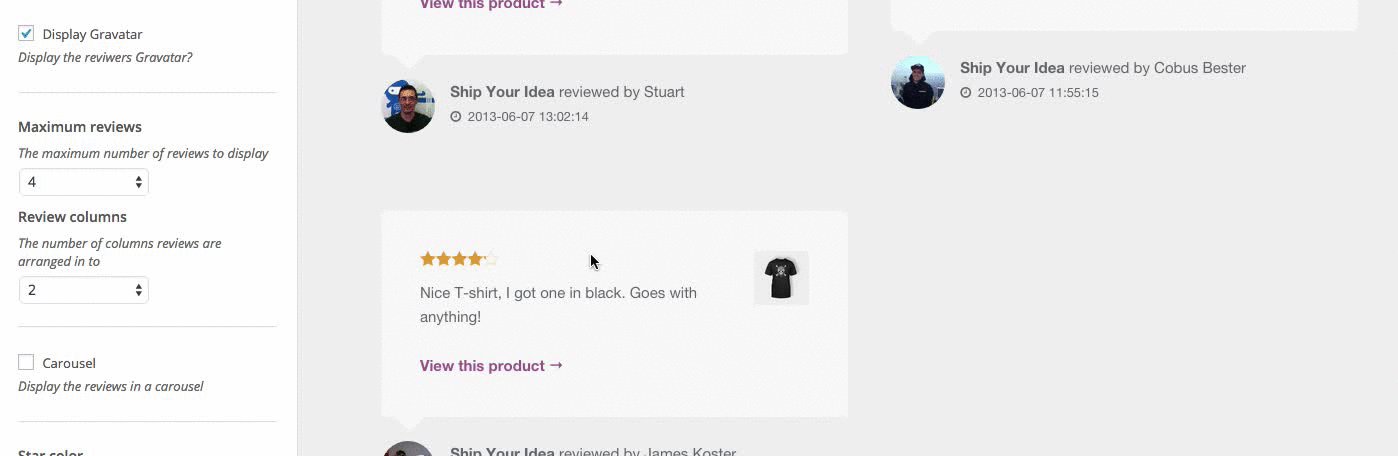
↑ Back to topDisplaying the reviewers Gravatar adds credibility to the review. However depending on your stores audience, you might find that not many customers actually have Gravatars. In this case, hiding the Gravatars is probably the best thing to do.
Maximum reviews
↑ Back to topThis setting simply governs the maximum number of reviews to display. If you’re displaying specific reviews and have input the ID’s you can ignore this setting.
Review columns
↑ Back to topThis setting defines how many columns the reviews are organised into. You can choose a one, two or three column layout.
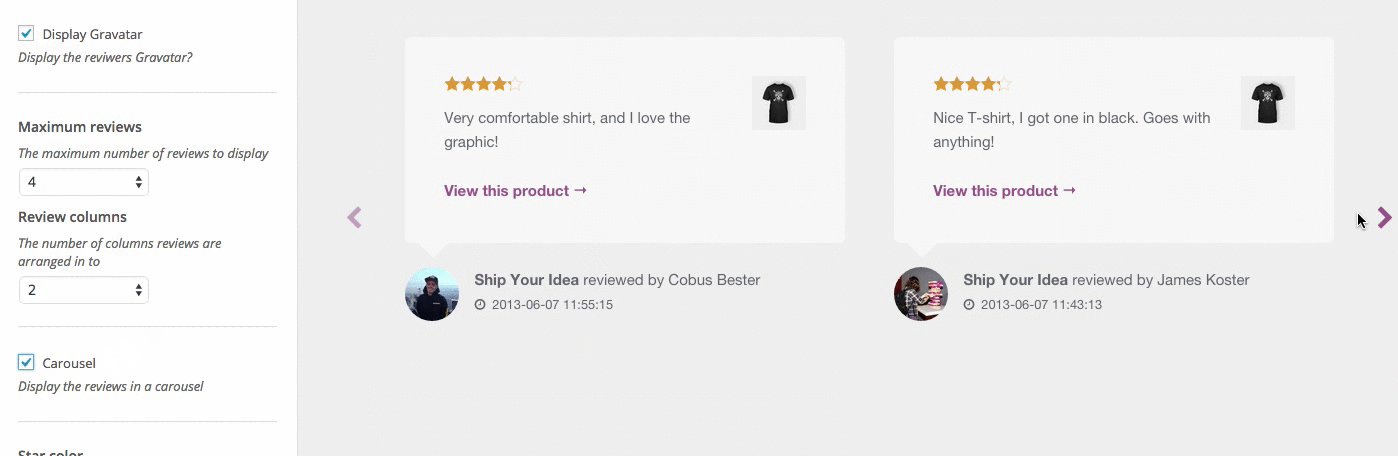
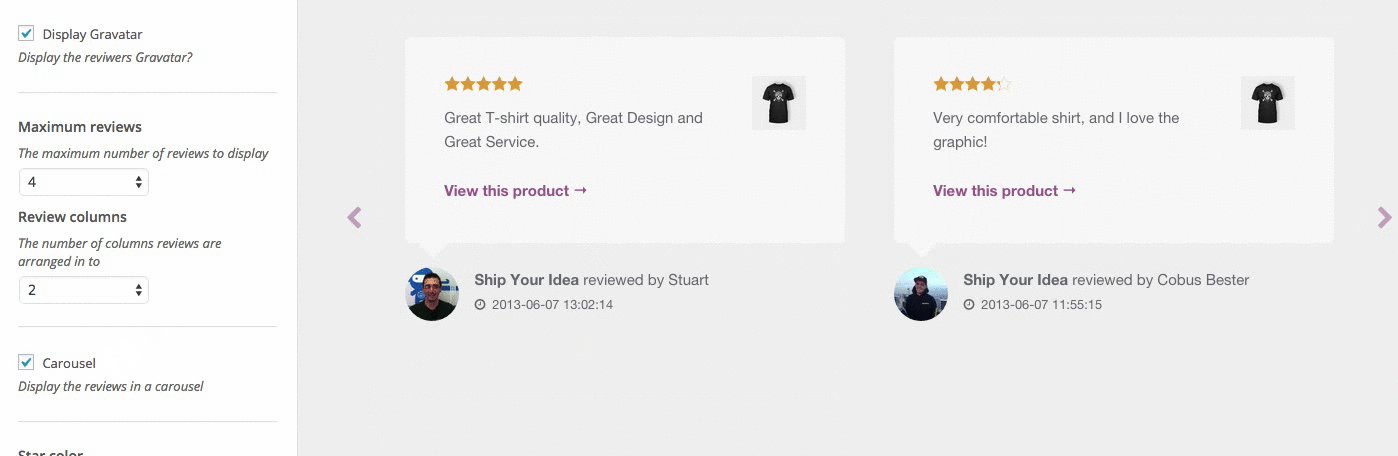
Carousel
↑ Back to topEnabling the Carousel option will display reviews in a scrollable carousel rather than stacking them.

Star color
↑ Back to topThis setting allows you to change the color of the star rating display across your site.
Using the Shortcode
↑ Back to topAside from the homepage component, you can also use the storefront_reviews shortcode to display reviews anywhere on your site. It offers the same functionality as the homepage component which you can control with the following shortcode attributes:
‘title’– The section title. Leave blank to not display a title‘columns’– The number of columns reviews are arranged into (1|2|3)‘number’– The maximum number of reviews to display (int)‘scope’– The scope of reviews (recent|specific-product|specific-reviews)‘product_id’– The product ID when using thespecific-productscope‘review_ids’– A comma separated list of specific review IDs when using thespecific-reviewsscope
‘layout’– The review layout (style-1|style-2|style-3)‘carousel’– Control whether to display the reviews in a carousel (0|1)‘gravatar’– Control whether to display the Gravatar or not (0|1)
Here’s an example of how you might use the shortcode:
Alternatively you can insert a shortcode using the Storefront Reviews shortcode generator button.

FAQ
↑ Back to topHow do I move the homepage component?
If you’d like to re-arrange your homepage content we recommend our own Homepage Control plugin.
