Canvas is a theme that is near and dear to us here at Woo. Due to it’s flexible nature and myriad of styling options and possibilities, Canvas has also become somewhat of a framework or boilerplate for many of us and many members of the WooCommunity (it has, after all, become our flagship theme). Since the initial launch of Canvas on the 9th of February 2010, Canvas has received an overwhelming response and has gathered a loyal base of users who use the theme exclusively. This indicates to us that the Canvas community is strong and ever-growing.
With Canvas version 3 out in the wild, we saw it time to take Canvas to the next level. After a few months of coding, tweaking, adding new features and optimising existing ones, we launched Canvas version 4. This update brought with it a refined action and filter structure, making the main layout even more extendible and customisable than ever before, as well as the introduction of the Hook, Meta and Layout Manager features, for even more granular control over your website’s design and the elements it’s made up of.
Since releasing Canvas V4, we’ve received countless e-mails, tweets, blog comments and Facebook updates from loyal and steadfast Canvas users, eagerly awaiting our next steps with Canvas (and providing some great ideas and feedback, which we always appreciate).
Ladies and gentlemen… without further suspense and retrospective, we present to you… Canvas version 5!
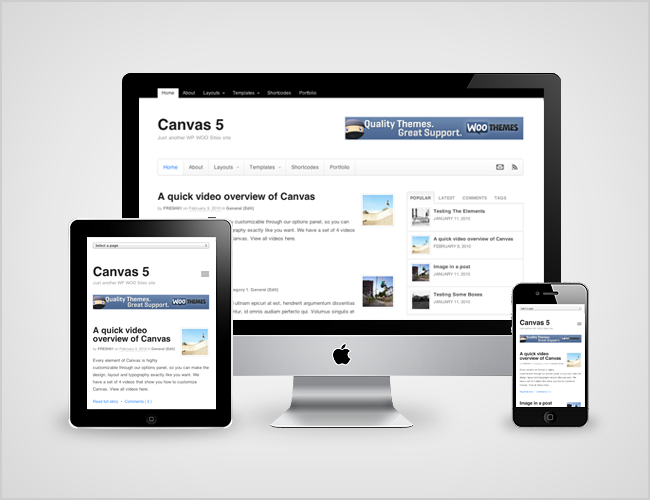
Canvas is responsive!
Before diving too deep into the other enhancements, features and additions we’ve made to Canvas V5, lets discuss the one feature that’s on everyone’s minds… Canvas is now responsive.
Canvas has, from the ground up, been examined, inspected, tweaked and optimised to be responsive in it’s layouts and look great across all your devices (mobile phone, tablet, laptop, desktop and larger displays). The «Site Width» setting under the Canvas «Theme Options» (it’s in the «Layout» section) has been transformed from a limited list of pre-defined width options into a neat slider, enabling the layout to be transformed to fit any of the desired width settings (from 600 pixels wide, all the way up to 2000 pixels wide). Being responsive, the layout adjusts to suit your desired main width, and scales appropriately for smaller screen sizes.

Initial Flexslider integration
On the topic of responsive designs, we feel Canvas V5 is the best time to begin integrating FlexSlider into Canvas. While SlidesJS (the previous script used for the «Business» and «Magazine» sliders) is still in use on portfolio items (each portfolio item can have a gallery, using SlidesJS) and in the «Woo – Feedback» widget, these will be converted to use FlexSlider in a later version update to Canvas. More on that later, though.
The «Business» and «Magazine» sliders now both boast full FlexSlider integration, responding to the screen size along with the layout of your website.

A Fresh style

As you may notice, Canvas V5 looks somewhat different to Canvas V4 and it’s predecessors… crisper… fresher. This is due to none-other than the styling talents and keen eye of Mr. FRESH01 himself, Cobus.
While converting Canvas to be responsive, we discussed the release as a whole and felt that Canvas is due for a styling update. We felt that, while this may require a bit more time when upgrading from Canvas V4 to Canvas V5, that not restricting the styling updates would result in an overall better result, than boxing the theme in to it’s existing styling.
A few new features, right off the bat, include an updated navigation bar, the use of sans-serif typefaces throughout (instead of serif, as previously used), the use of @font-face instead of images for icons throughout the design, updated button styling and rounded avatars, to name but a few.
All theme options related to the styling of your website have also been updated, to ensure they work seemlessly with the updated look and feel Canvas offers.
Upgrades and support
With the features and updates now explained in detail, we arrive at the business end of this blog post. With this, there are two questions that need to be answered.
How do I upgrade to Canvas V5? Should I?
While we’d definitely recommend upgrading to Canvas V5, it’s important to note that, as this is a significant theme release (from V4 to V5, rather than a point release), we’d advise not rushing into this upgrade. We’d strongly recommend setting up a testing environment with Canvas V5, adding your customisations in and seeing what needs to be tweaked or adjusted to work with Canvas V5.
With upgrades such as this, we’d also recommend this as an opportunity to dive into using child themes (instead of customising Canvas directly). This way, your changes, tweaks and updates will all remain in one place should you ever need to upgrade again.
What if I don’t upgrade to Canvas V5 just yet? Will I still get support for Canvas V4?
The answer is, yes.
From version 4 to version 5, Canvas has undergone some major groundwork and updates. Most of these updates, however, have either been styling (CSS) related or to the PHP in the theme on a purely as-needed basis (we didn’t want to dive too deep into this, to make upgrades and transitions easier for everyone).
We have Canvas V4 on hand and are able to continue supporting V4. As we roll out new features into V5 and refine existing ones, we’d advise taking the time to setup a testing environment using Canvas V5, give it a test run and see how you like it. There’s no rush to upgrade, as Canvas V4 is still supported.
What’s on the Canvas roadmap?
 While Canvas V5 is certainly a significant update to the theme, we feel it’s important to look forward as well as to restrospect on versions past and how the theme can grow. With that in mind, a few items have been intentionally left out of V5 in favour of more focussed releases to attend to these features.
While Canvas V5 is certainly a significant update to the theme, we feel it’s important to look forward as well as to restrospect on versions past and how the theme can grow. With that in mind, a few items have been intentionally left out of V5 in favour of more focussed releases to attend to these features.
V5.1
Canvas V5.1 will be dubbed the «portfolio release». While we’ve already released a portfolio feature in Canvas, it has been intentionally left unresponsive in V5.
Due to the size of the portfolio feature and the functionality it brings along with it, we feel it important to devote a block of time (and a release) exclusively to this functionality, making it responsive and replacing the use of the SlidesJS and jCarousel JavaScripts. This is in line with our «simplify and re-focus» approach to our products and will ensure the best possible transition and experience for existing and new users of Canvas.
If you’ve got ideas for features or updates you’d like to see in future versions of Canvas, please share them with us over at WooIdeas.
What changed in Canvas V5? A summarized features list
To summarize the above features list, here’s a quick list of exactly what’s been updated in V5 and what’s to come in future versions:
Updates to Canvas V5
- Responsive CSS, using media queries.
- Removal of width-specific conditions, in favour of fluid items such as «Magazine» slider images and embedded video
- Styling refresh, including an updated navigation bar, icons using @font-face instead of images, rounded avatars and updated button styling
- Layout Manager now works with percentages instead of pixel values
Roadmap for V5.1 onward
- Responsive portfolio feature.
- Removal of the SlidesJS and jCarousel JavaScripts, in favour of FlexSlider.
- Your ideas and suggestions 🙂
We look forward to seeing what you build with Canvas V5, and are eagerly awaiting your feedback on this major update to our flagship theme.
If you don’t already own Canvas, grab it now with a 12% discount, valid until 11th June, 2012. Just use CANVAS12 as your coupon code during checkout.
About



Awesome. Been waiting for this one, fellas. There is one problem I’ve noticed with the business slider though – it’s a bit odd when scaled down.
Thanks Lee. 🙂
The Business slider, with a fixed height, retains that height at smaller screen sizes.
For this reason, we’d recommend using the autoHeight option instead, if the mobile version is in use. 🙂
Hi Matty, nah, it’s not the height – it’s an actual overhang of the slider to the left of the screen, it’s sort of the previous slide peaking through. Hard to describe.
No problem, thanks Lee. We’ll be sure to inspect this and see if there’s anything we can do here.
With the beginning of the migration of the various sliders over to using FlexSlider, one or two niggles of this nature may creep up. 🙂
Matty, here is what I’m seeing on Chrome on ICS on Galaxy Nexus…
http://www.netinspire.co.uk/Screenshot_2012-06-04-14-24-13.png
http://www.netinspire.co.uk/Screenshot_2012-06-04-14-23-45.png
I also get the same effect when resizing my screen in Chrome on OS X.
Hope that helps.
Noted, thanks Lee. 🙂
Nice work guys!
Awesome news 🙂 Been waiting for this, really!
Big thanks to everybody who made it happen and who will be fixing bugs 🙂
What is the effect with canvas commerce?
Hi Jon,
All should be well with Canvas Commerce. We’re currently doing some further testing and may release a minor update to the child theme to fix any small inconsistencies. 🙂
I’ve installed it, had both canvas and canvascommerce active. In either one the product pages, the products just get smaller and smaller with the same number of products in a row.
I would have thought there would be a minimum width and then product rows get shorter with less products per row, down to a single product for a mobile width display.
Thought I’d relay this to anyone else curious as it wasn’t mentioned in the blog post. Hopefully it will be addressed by the end of the week.
Thanks for your feedback, Jon. 🙂
Please post bugs in our support forums, where our ninjas are on hand to assist. 🙂
I’m glad this is underway, but I’m disappointed it’s incomplete, at least from the perspective of someone who really needs a responsive Portfolio–I was hoping to make take advantage of this for an image-intensive design blog. And the styling changes seem ultra subtle to the point of being underwhelming. However, I am looking forward to working with Canvas again, so thank you!
With Canvas V5, while the design changes may seem simple, V5 is a case of a large amount of refactoring and optimisation of the CSS. 🙂
As mentioned in the blog post, we felt it best to focus each release in order to devote as much attention as possible to each area of the theme being refactored. Due to this, we’ve laid out the V5.1 roadmap above, which will be focussed chiefly on the portfolio features. 🙂
Yes, and there’s no commitment to schedule in the roadmap, which I can appreciate, but as someone who’s actively working on this now, it is not ideal.
I think I am going to wet my pants! I am so so so so excited for this.
This is what I’m waiting for ! Canvas is a fantastic theme and this responsiveness adds more beauty to it. Thanks woothemes for taking canvas further…
WooThemes is charging forward! This is a milestone for sure and more awesomeness to come!
So Fresh 😉
and so clean!
Congrats WooThemes,
Sounds great, impressed, looking fwd to using Canvas V5!
Keep up the good work!
Woohoo! I can finally cut down on all of the hours integrating LESS (or having to use another framework). Thanks WooThemes!
We already did the integrating for you now. 😛
Hope you get to spend some time with V5 and let us know of any issues you find via the forums!
Awesome! just in time for 3 new projects 🙂
Ummmm, so would the Canvas «how to» tutorials already be updated?
Is there a new one for CSS media quires?
Yes we will be updating as we go and separating for v4/5 🙂
Awesome release woo! 🙂
Thanks alot for getting us the much awaited V5!
Gotta start playing with it now 🙂
Congrats WooThemes..
I’m going to use V5 soon…
Does Canvas 5 integrate all the WooCommerce features & allow all Extensions…being a child theme?
For example, are various Product Variations & Product Accessories possible & easy to set up?
Integrating WooCommerce into Canvas is best handled by the Canvas WooCommerce child theme. The normal Canvas theme doesn’t have the integration/styles for WooCommerce.
WooCommerce itself handles the product creation and you can setup variations, etc… via WooCommerce and not any theme itself.
Can you still still use Canvas as a unresponsive theme? 🙂
In other words can you turn the responsive functionality off if needed? Thanks!
You can «turn» it off by modifying the media queries. We’ll try to get a how-to tutorial up in the next week or so.
There is a general tutorial that already exists. 🙂 – http://woocommerce.com/tutorials/removing-responsive-design/
Awesome guys and thanks alot!! Looking forward to the how-to tutorial update.
What tutorial would you like for Canvas V5? 🙂
I’d like to see an article that addresses design/coding considerations when customizing a responsive Canvas theme. Mainly, what can «break» or compromise its responsiveness.
Noted Frank, thanks for shooting us the idea!
Any word on an article, post, or background paper on how the responsive Canvas is put together? What breakpoints were chosen and why? What responsive strategies were used and why? What responsive image technique was used? Where layout inconsistencies may occur across px widths. Etc. Understanding these decisions will help us customize Canvas better and be able to justify/explain to clients what is happening across different browsers and devices.
I would like to see a best practices guide for integrating LESS into a child theme. I am really excited to start working more with LESS. Great Job Guys!!
Great stuff, been looking forward to Canvas being responsive out-of-the-box, will save me a lot of time. Downloaded and uploading to a Canvas site I’m building now.
Hi Ryan,
I am using some of the solutions described on the canvas-how-to-tutorials page. I thought Magnus was refering to these in his reply to Steve. Gonna try V5 anyway and find out soon enough if they do 🙂
Really exciting stuff!
With the responsive design will sidebar content be missing on iPad, iPhone? I ask as I am about to sell ad space in the sidebar!
It only gets nudged down below content at that breakpoint, it’s not gone! 🙂
On my iPad the sidebars appear normally as they do on a desktop.
On my iPhone the sidebars drop below the content in single-file fashion.
Perhaps you could use an online responsive tester like the one at studio press:
http://www.studiopress.com/responsive/
WooThemes has done a nice job with the iPhone navigation using a clever drop-down. Nice!
So fresh and so clean! 🙂 Stellar work guys, especially Cobus. One thing, in the demo, the business slider re-sized could use a little TLC: http://cl.ly/H7sG
Ahh yes, will make sure we get that fixed up!
V5 setup, working with a child theme and I have used the following function to add full width headers – http://woocommerce.com/tutorials/full-width-header-navigation-and-footer/
Had to add in the following the get it to work so far…
.col-full, #wrapper {max-width: 100%!important;}
#header, #navigation, #content, #footer{width:980px;margin:0 auto;}
All looking good though so far.
Can’t wait to jump into everything. One thing would be very helpful is to bundle a generic child theme with the parent. I’ve always had trouble following the existing instructions on setting up a child so it would be a huge time saver to have something like this as a resource.
We have ideas and basic plans for this. Shoot me us an email and will help you out! – support[at]woocommerce.com
Drew, for now you can use the One-click Child Theme plugin. Find it in the WordPress plugin directory or read more here:
http://terrychay.com/wordpress-plugins/one-click-child-theme
Great work guys. But I am having problems with post images getting squashed when resizing the browser window or showing the image on iPhone etc. Is there a way to make sure the image scales in all directions?
Sorry for any issues here! Be sure to post over in the forums so our devs can investigate any issues. 🙂 – http://woocommerce.com/support-forum/
Love the css updates, means less optimising till output. Thanks Woo!
LOVE IT! What more can I say? 🙂
In response to Ryan’s questions re tutorials. A fairly detailed tutorial on step by step upgrade to V5 taking into account a bunch of common modifications with indication of whether they will or wont work. Not just how to instal but which kinds of modifications are likely to be fine, which will require tweaking and any that just wont work on a smaller screen or as a result of change to Flexslider etc
Thanks
Agreed.
Nice theme, but i´m a little bit disappointed. I thought we get a modular page with different components.
Thanks
Hi Swen,
Thanks for your feedback on this. I’d recommend posting this up on WooIdeas where the community can vote for this idea. 🙂
Great work guys, I love this piece of work. One question though: I own previous verssion of Canvas…do I need to buy Canvas again to use V5?
No sir Bob, it should be in your downloads at V5. 🙂
Sir Ryan Ray you were right: Canvas V5 is available for download from my well organised client area. WooThemes is the best!
I’m really impressed that you guys were able to pull off getting v5 out the door after dealing with the recent attack on Woo. That’s an accomplishment in and of itself. Thanks for all the hard work.
Besides the articles/tutorials on considerations/limitations for customizing a responsive Canvas, I wish there was a way to strip all the styling extras out of Canvas with one swoop (sorry Cobus). I end up spending a lot of time removing lines, gradients, menu backgrounds, rounded corners, buttons, etc. when customizing Canvas for client sites. I had hoped that Canvas would have less styling not more to remove. Any thoughts on how to do this quickly?
Anyway, great work Woo. Really appreciate you listening to your customers and being «responsive» with Canvas.
I’m finding the same, it would be great if there was a fully stripped back version/tickbox for basic css output.
Some of the new CSS touches look great and are a definite improvement though.
+1
This would be an awesome feature. A fully stripped down version with just the scaffolding and no styles would be my new favorite feature! Version 5 is looking great though.
Hi Team,
Great job! If you consider integrating theme builder options to help in building custom layouts to users, Canvas would be the ultimate alpha&omega theme for everybody.
Is the Canvas demo at V5?
When I look at your demo on my mobile devices, I don’t see it «respond» and show mobile-friendly pages.
Am I missing a concept here?
Bill,
Just be sure to visit the demo directly on your mobile device. You can do so by tapping the red x in the upper right hand corner.
Hi.
Great theme, but the portfolio is not working as it should … video is not responsive?! … Canvas V5.1, Is there a date on this release?!
Hi,
Great work with Canvas v5 – however I have one important question…
Is it possible to disable or remove the responsive aspects, and use Canvas as a fixed width site as we have in the past? Whilst I applaud this new version, and will no doubt be building more custom responsive themes with it – I know I will sometimes just need to build a good old 960px (or whatever) fixed-width site.
Is it as simple as just removing the media query CSS?
Thanks
Gavin,
I read in the comments above that there is a solution and an actual tutorial available.
Gavin & Woj,
I think this tutorial mentioned here should help!
http://woocommerce.com/2012/06/canvas-v5-is-here-now-responsive/#comment-131982
SORRY, but what are we paying for?
Is it not bad enough that we get stung for eCommerce themes even if we do not use them.
Now we have a revision to an existing theme.
I appreciate you were hacked and that it was all hands on deck but this is not good enough.
It is about time you reduced the price of the Developer membership by $10 a month, added a separate option for Woo Commerce and made sure that you delivered a NEW design every month.
Suck it dude.
We should have never had youuuuuuu!
LMAO!! XD
Hi,
Sorry you aren’t satisfied with our subscription 🙁
To answer your question: You are paying for access to our support (including support for our plugins), theme updates and new themes.
Canvas v5 is a complete overhaul and was greatly sought after by our users.
WC is used by a lot of our users now, but we understand that not everybody uses it.
You are free to cancel your subscription at any time if you are not happy with our products, service and subscription.
I am a member of WooThemes and I never questioned my my choice because a lot of things but mostly because of the absolute brilliant support and the top-notch WordPress Themes and the most intuitive and complete customer area found on a WP Premium themes site.
This is just superb, its like 100 themes rolled into one if im honest. I think one can create almost anything now with Canvas – I hoppe the woocommerce child theme works well with this. thanks for your efforts woo.
Canvas WooCommerce should work fine in Canvas V5. WooCommerce itself is already made to be responsive, if you find any issues though just post in the forums and we’ll fix them!
appreciate the response Ryan, il give it a spin and see what can be achieved with some effort – I am sure loads 😉
After playing with the theme for a day, the only item missing in the update I really hoped would appear is some admin panel settings to control the background styles for the *entire* sidebar and footer widgetized areas (with mutually exclusive controls for sidebar and footer areas).
I know the background colors for the actual widgets are still there and that’s terrific but if we had that one additional level of control without having to resort to css, it would have been a much appreciated addition.
Overall though, I’m very happy. I’ve only found a few bugs (all of which are already mentioned above) and migrating from old to new versions at my test site is actually really simple.
Kudos all around,
Drew
That’s great news Drew!
I thought about adding these options initially, but had to draw the line somewhere. Feel free to suggest it on our ideas board though and see if it is sought after by other users.
Cheers!
That was my guess (line drawing) and it makes complete sense. I’m wondering though if there might be a nice middle ground to include some CSS references for items like that. Getting everything via Inspect Element is never a huge problem, but it would be nice to know those items are readily available in something like the theme docs.
Many thanks,
Drew
I can’t really see any benefit over having CSS references in the docs, compared to just inspecting the element with Firebug or similar.
In most cases, I would entirely agree but every now and then, I run into trouble identifying a specific element and as a result end up making more of a global element change. IT’s different from one theme to the next but there’s always one or two things that end up taking time to dig through.
Another thought is to have a copy of the existing stylesheet with classes but no styles, as a sort of template.
YO,
Why doesn’t the facebook like button not show fully here. The ‘like’ count gets cut.
http://cl.ly/2r0m3Z0s332W1q3q0t2p
Also why isn’t there a Google Plus as well over there?
Those share icons are generated from PrettyPhoto script, and I’m not sure why the scripts CSS is cutting off, but it can easily be fixed by changing the width: http://cl.ly/3c193l0F340e0J0K0U2r
The PrettyPhoto doesn’t include Google Plus unfortunately.
Also your business slider ain’t working on ma Android!
If you could post in our forums we’ll have a further look 🙂
Well worth the wait as I was beginning to wonder
… a bit!
Considering all that have been on your plate recently, kudos and woo-yeah!
woothemes still seem to be easy to hack…. sucks.
My server was down this night, because a script called wank.php was located in themes/headlines/functions/js/shortcode-generator
about 8 themes were infected.
YES, the latest framework is running and YES wp and timbthumb is up to date.
please check this asap.
No other themes from other companies were infected.
thanks
Hi,
Could it be possible that your site was hacked before you updated the framework and TimThumb? If it was, then that is the most likely reason it was hacked again.
If you’d like more assistance from us with this, please use our support forums.
no – framework was up to date in all cases as well as timThumb. I reacted immediatly after your framework updates. The hack was yesterday on 8 pages. Only woo framework
I’ve heard TimThumb has reoccuring issues with security.
Perhaps WooThemes should consider getting rid of it in its entirety.
Or provide us instructions for how to remove it in its entirety from Canvas 5.
You could post over in our forums for advice on how to do so, would be the best bet. 🙂
Do you have any links with further information on wank.php? I have a site infected, and my hosting is threatening to shut down my account. I am having a very hard time finding any information on this infection.
Any info on it would help greatly… thanks!
That sounds like a rogue file someone has put on your server after they got into your site. If using one of our themes post over in our forums for any advice we could offer in clearing your compromised site.
Wow, WOO, love it! Been worth the wait … I check the downloads every once in a while for a new Canvas update and here it is! Can’t wait to play with it some more. I’m exclusively using Canvas for client sites (unless someone ties me up and forces me to use something else) and this just gives me one more reason to do so. Great job!
I renew my question. Canvas V5.1, Is there a date on this release?!