The Gutenberg Block Editor makes WordPress even more accessible for site owners of any skill level, allowing you to create intricate pages by dragging and dropping blocks of content. With WooCommerce blocks, you can select and display products, categories, filters, and more virtually anywhere on your site — no need to use shortcodes or edit lines of code!
Let’s take a look at the available WooCommerce blocks and learn how to use each one.
Before you start, update WordPress and WooCommerce to the latest version. Note: Demos for this post were created with the Storefront theme but should work with any WooCommerce-friendly theme of your choosing.
Get to know WooCommerce Blocks
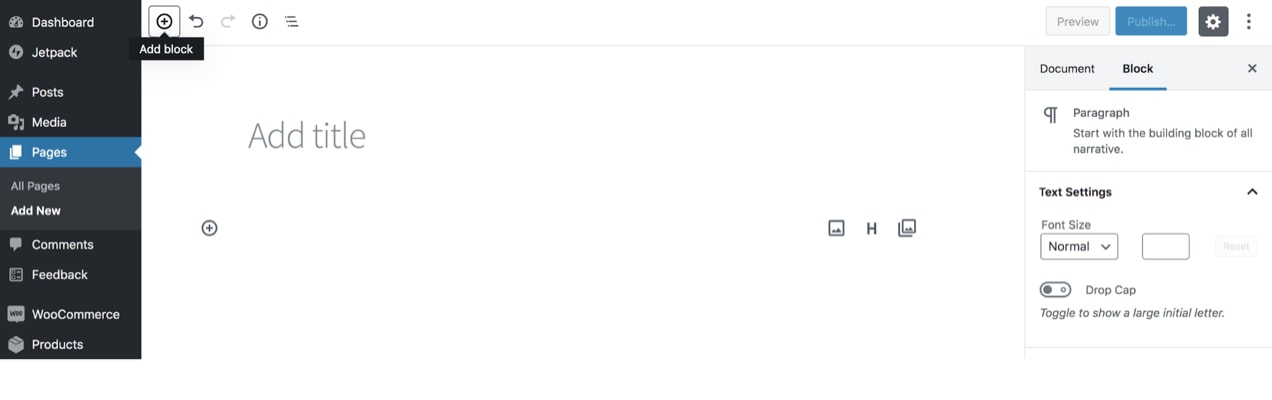
↑ Back to topYou can place WooCommerce Blocks anywhere the Block Editor is enabled: posts, pages, and custom post types. Start by navigating to the page or post you’d like to edit, then click the Add Block icon (which resembles a “plus” symbol) in the top left corner.

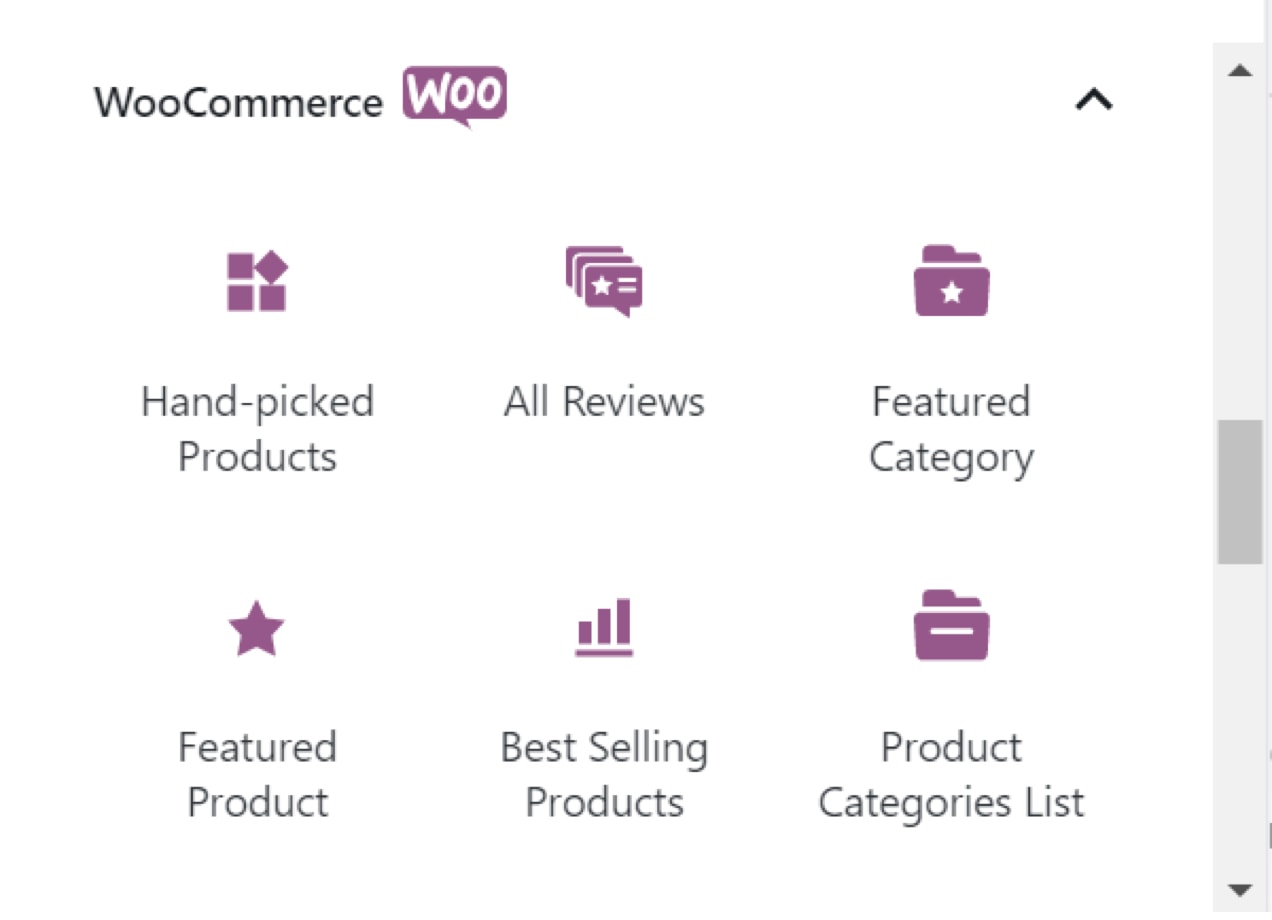
This will open a menu of all available blocks. Expand the WooCommerce tab to view blocks specific to your online store.
Pro tip: You can also quickly add blocks into content using the `/` keyboard shortcut. For instance, you can view available WooCommerce blocks by typing `/woocommerce`.

Clicking on a block adds it to your page and brings up a range of options, which changes depending on the block you’ve selected.
Product blocks
Product blocks allow you to display products inside page and post content. This is a great way to link to recommended products within a blog post, display your latest products on a landing page, or create a custom Shop page. There are a variety of product blocks that fulfill a specific need and are explained in more detail below:
Featured Product Block

This is a completely customizable block that highlights a single product. You can display a product title and price and add a button to encourage purchases. There are a lot of settings for the overlay as well, including:
- Overlay color
- Background opacity
- Image focal point
- Background positioning
Add a Featured Product Block to a landing page to grab your customers’ attention and serve as a call to action, or incorporate it directly into a blog post as a visual product link. The options are endless!
All Products Block

The All Products Block displays all of your products. This comes in handy if you want to insert other content — text, images, videos, etc. — above or below products, and is a great way to create a visual catalog. It includes the following options:
- Layout settings:
- Number of columns and rows — customize the product grid layout
- Align buttons — set buttons to fall immediately below content or align them
- Content settings:
- Show the sorting dropdown — display or hide a dropdown with sorting options
- Order products by — choose the default order for products based on price, ratings, newness, or sales
- Edit the information displayed for products — remove reviews, add a sale badge, include a description, and more
Filter blocks
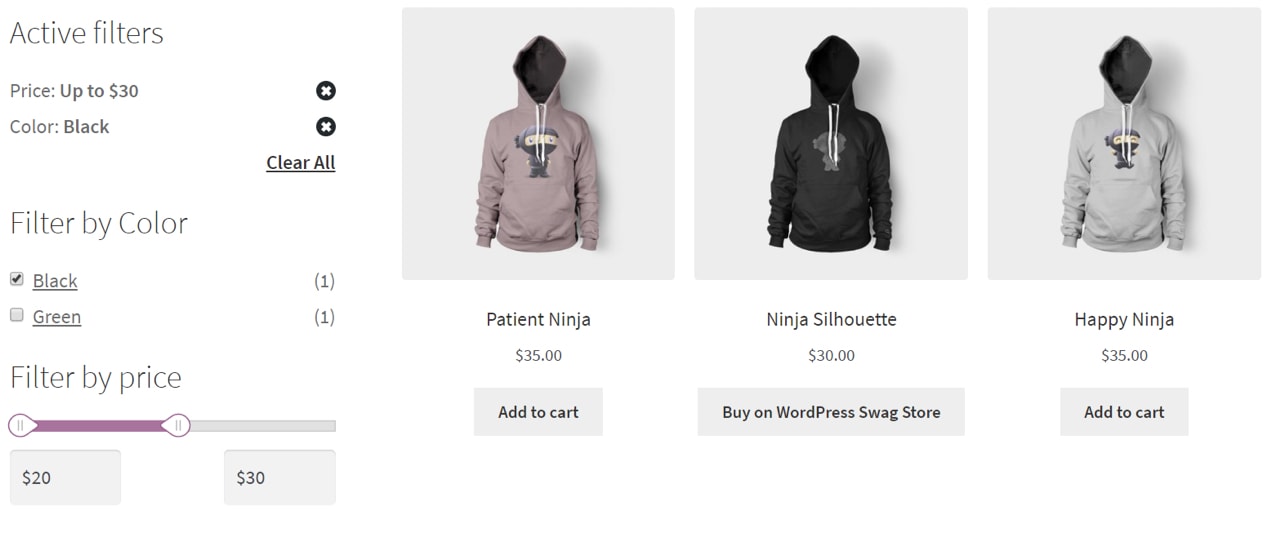
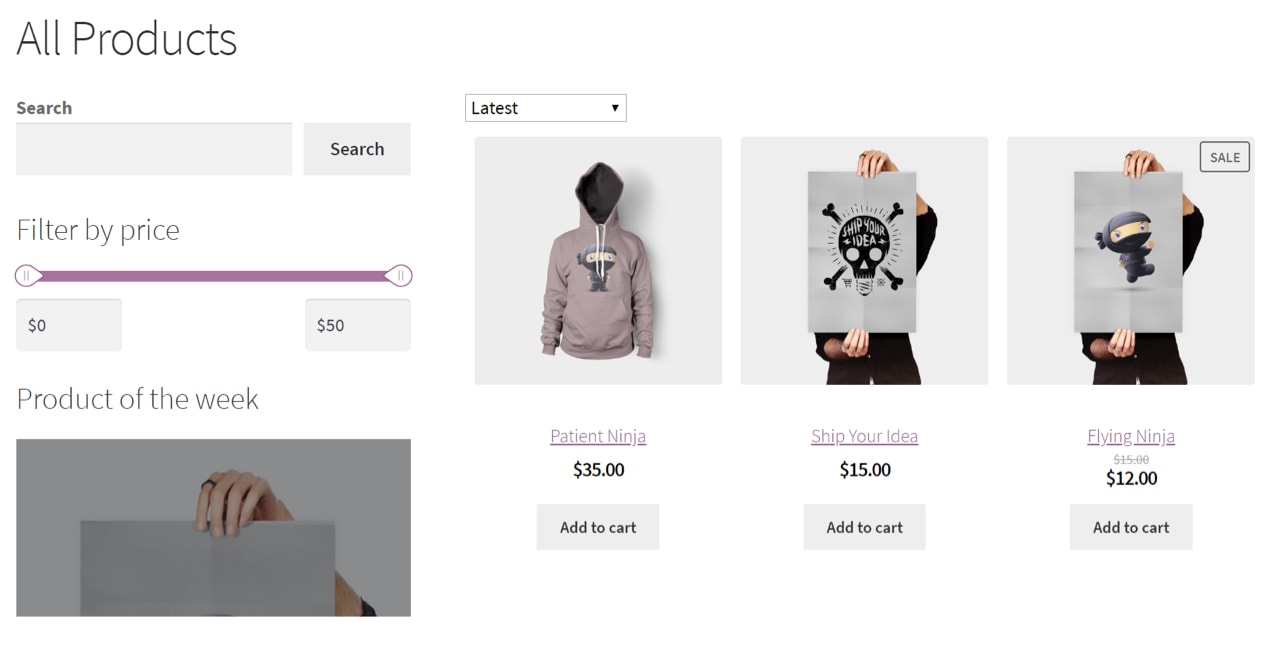
Combine filter blocks with the All Products Block to allow site visitors to narrow down their product search. When shoppers select a filter, products automatically update to meet their criteria, without reloading the page. There are three filter blocks available:
- Filter by attributes, like color or size
- Filter by minimum and maximum price
- Show active, selected filters
The below example uses all three blocks:

By combining these blocks, you can create an engaging, easy-to-navigate shop page in just a few minutes.
Hand-Picked Products Block

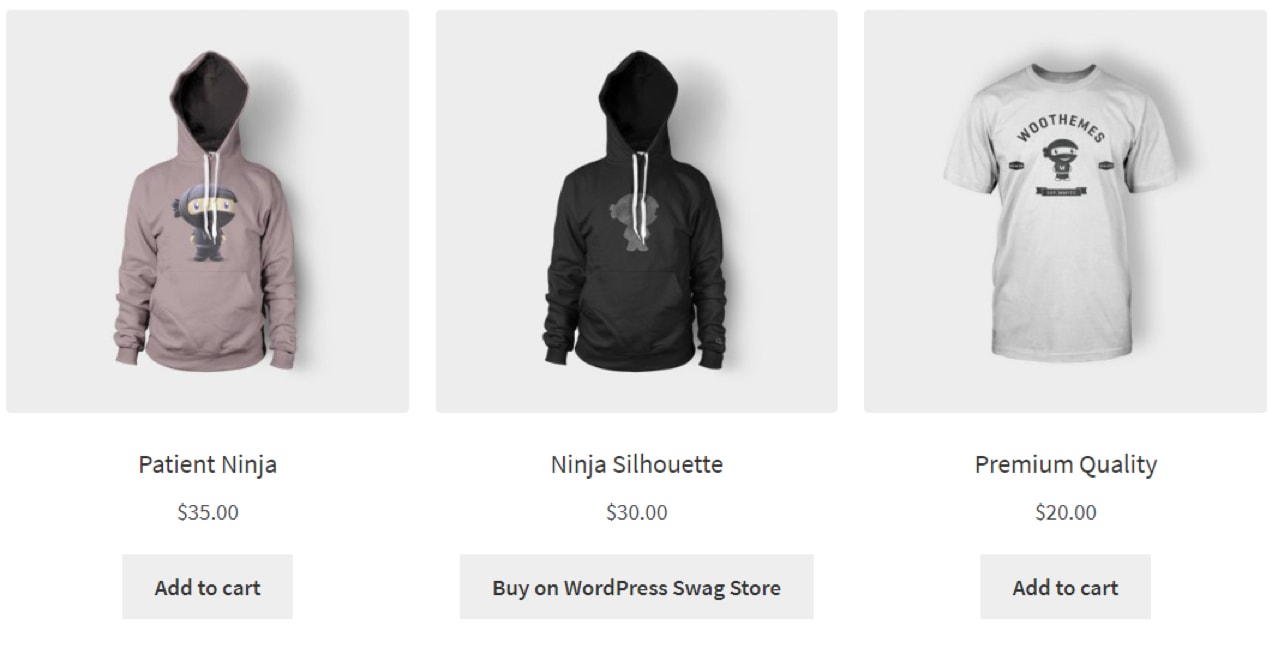
The Hand-Picked Products Block allows you to manually select the products you want to display. If you write a blog post titled “Anniversary Gift Ideas,” you could display specific products that best fit that topic directly inside the post.
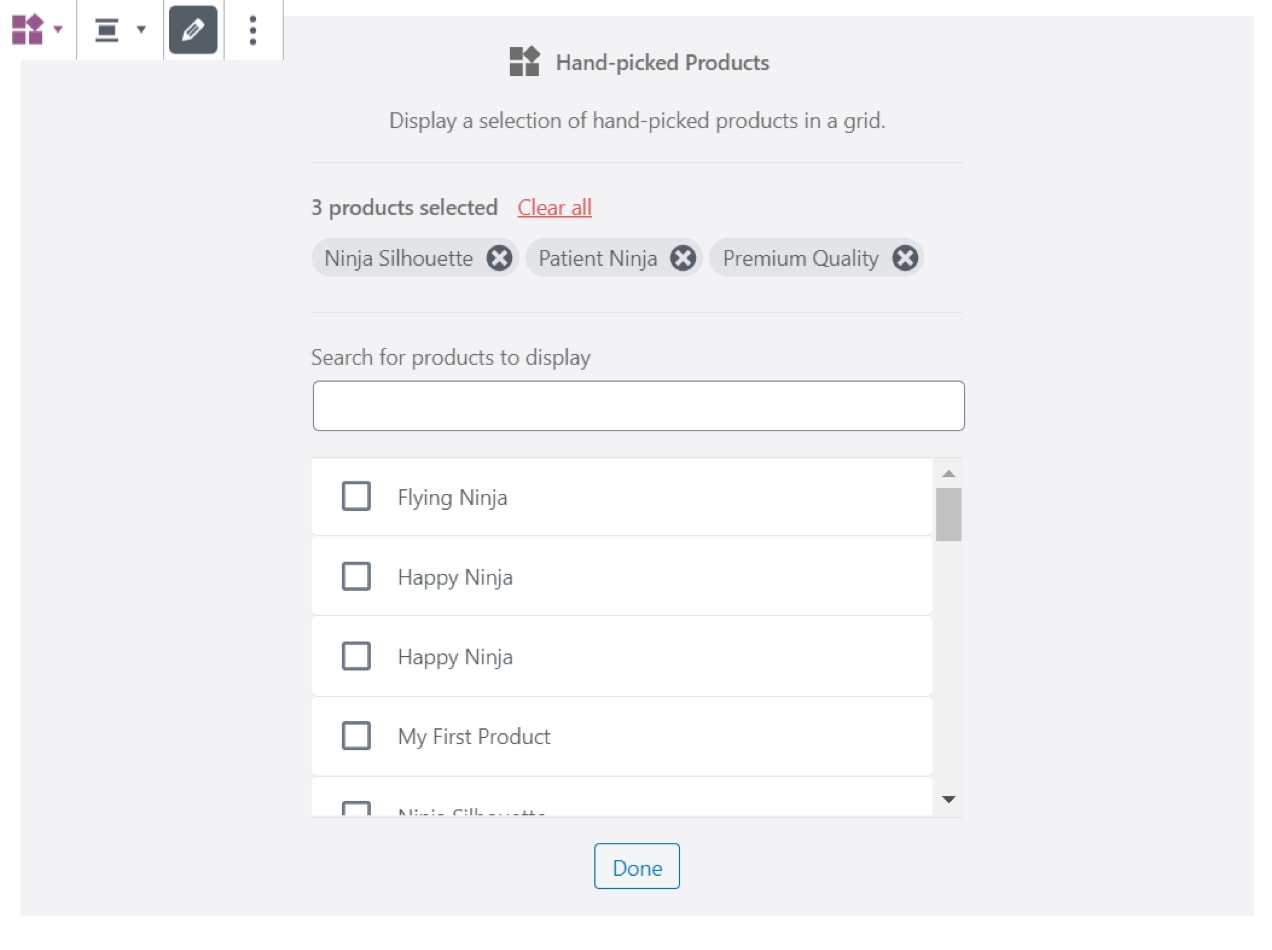
After adding the block, select specific products from a list or search for the exact one you’re looking for.

Options for the Hand-picked Products Block include:
- Number of columns — choose up to six
- Align buttons — set buttons to fall immediately below content or align them
- Show or hide:
- Product title
- Product price
- Product rating
- Add to cart button
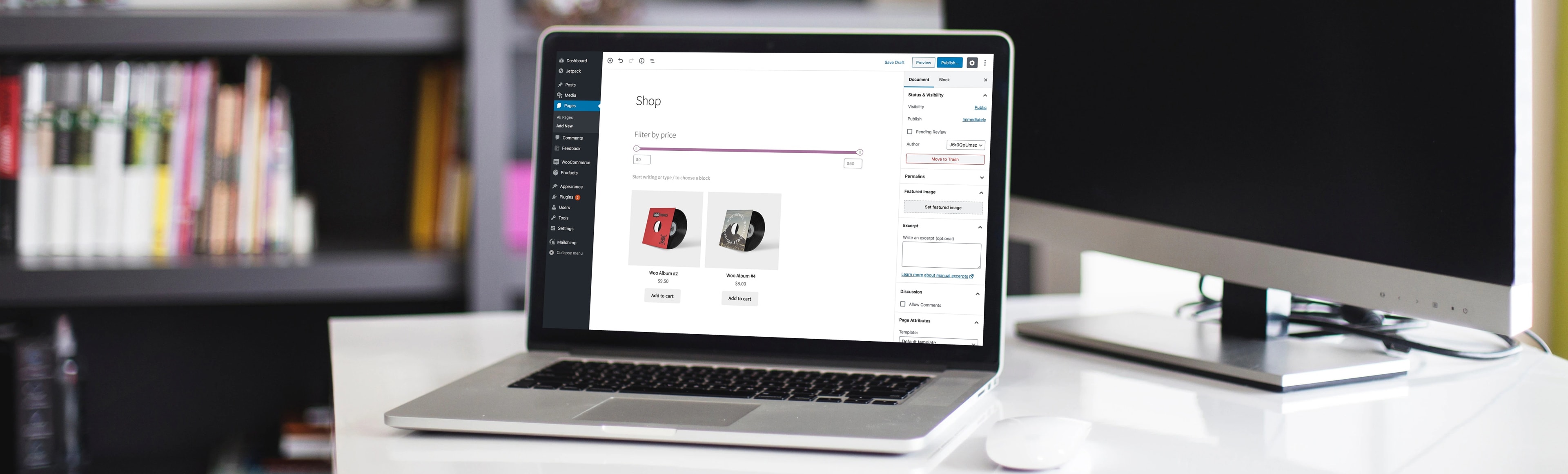
Products by Category Block
This block allows you to display products from a specific category or multiple categories. This is perfect for targeted landing pages or category pages that require additional content. Settings include:
- Product category — select the category or categories to display
- Number of columns and rows — customize the product grid layout
- Align buttons — allow buttons to immediately follow content or align them vertically
- Display or hide:
- Product title
- Product price
- Product rating
- Add to cart button
- Order by:
- Newness
- Price
- Rating
- Sales
- Menu order
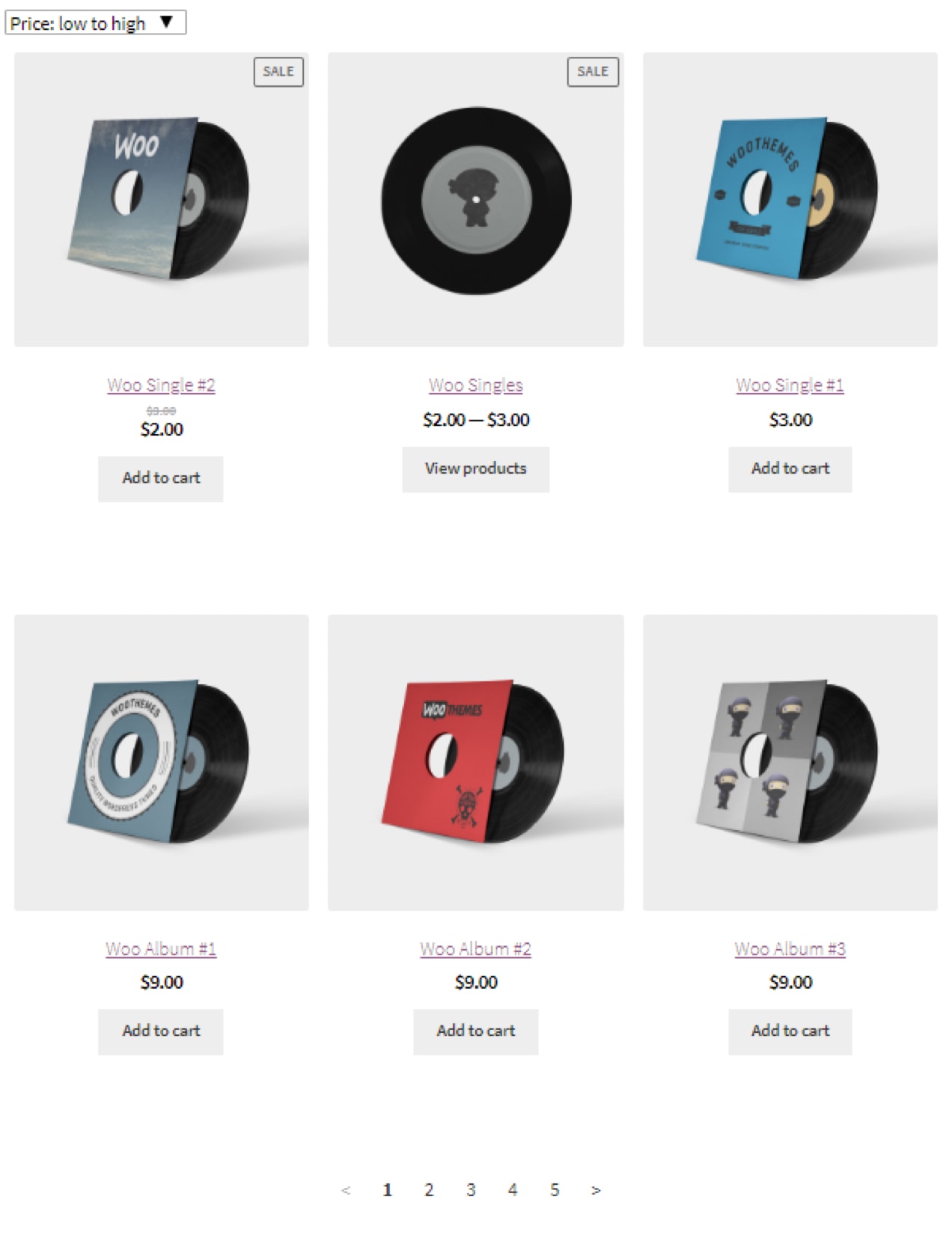
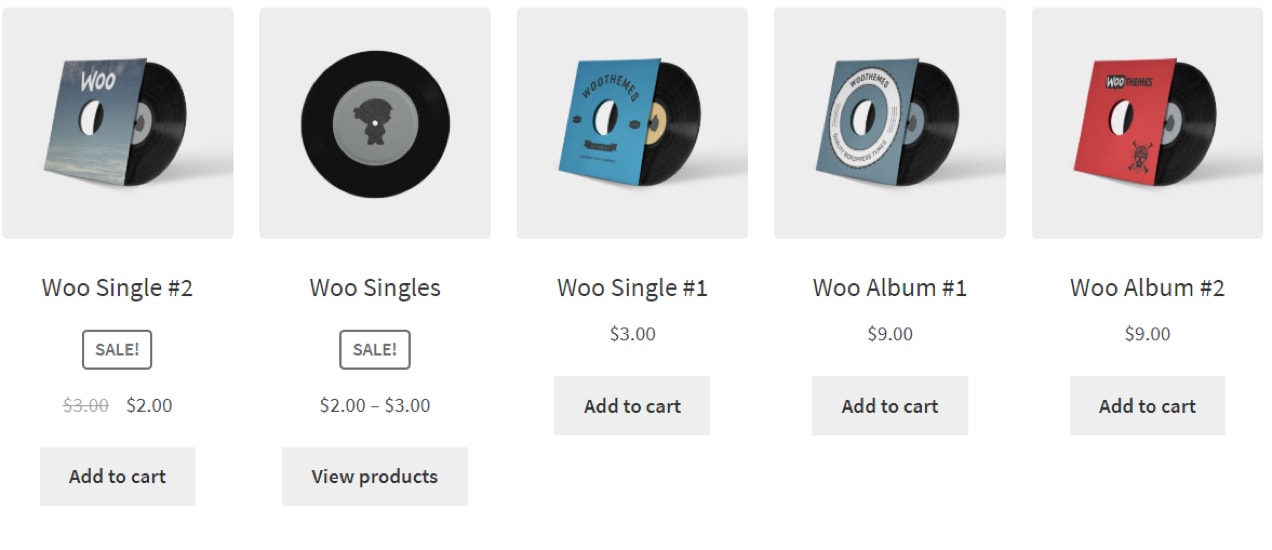
The below example has one row and five columns from the category ‘music’:

Additional product blocks
There are some additional product blocks that work very similarly to the ones mentioned above:
- Products by Tag — display products based on tags
- Products by Attribute — display products based on attributes
- Top Rated Products — display products with the best reviews
- On Sale Products — display discounted products
- Best Selling Products — display your best selling products
Review blocks
↑ Back to topSixty-three percent of customers are more likely to purchase a product from a site with reviews. The review blocks can help you highlight customer reviews across your site to provide social proof and encourage sales depending on your needs.

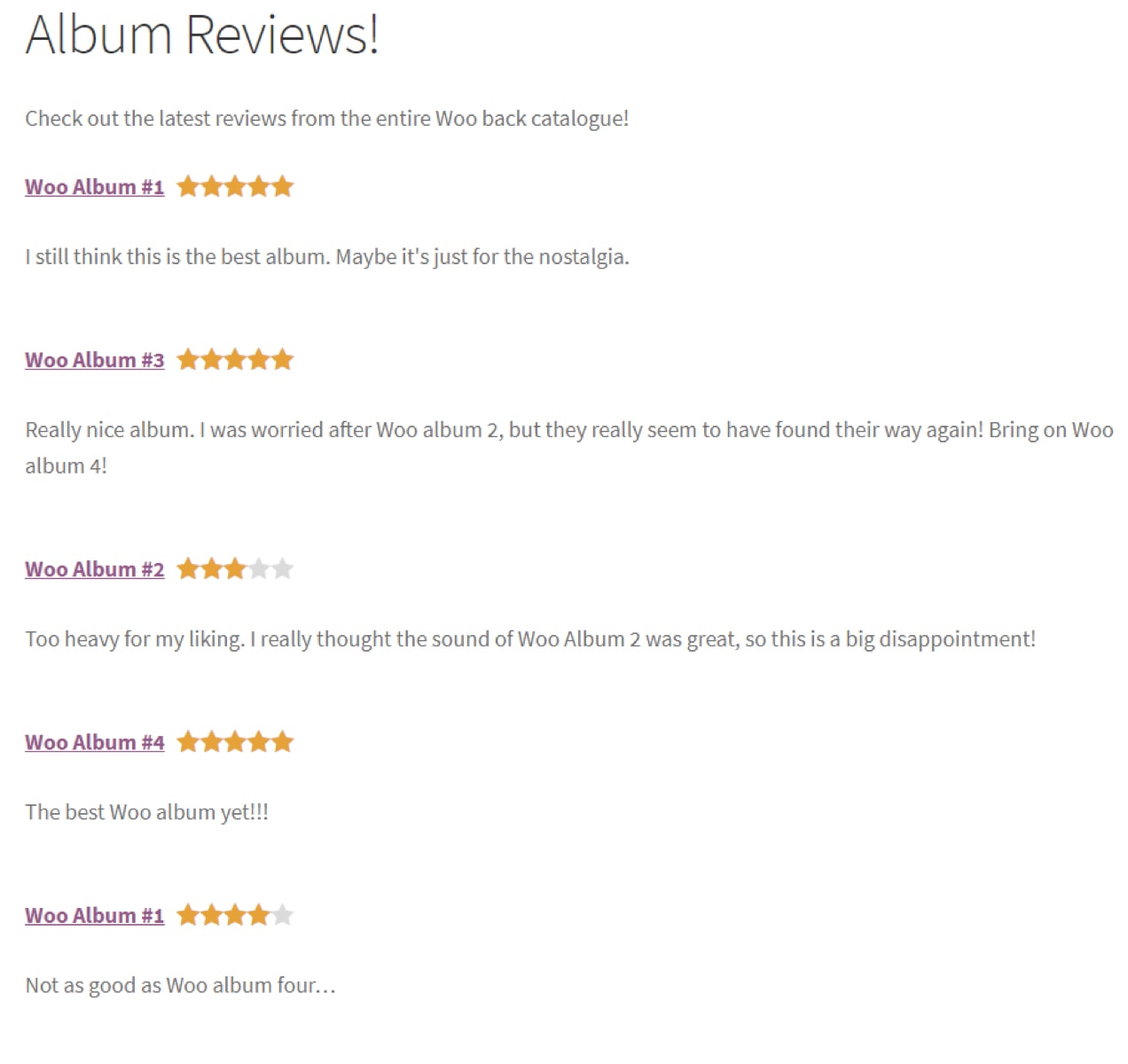
All Reviews Block

This is the block you need if you would like to display all of your product reviews at once. You could use this block to highlight reviews on the home page, feature them on a landing page, or create a page specifically for testimonials. Options include:
- Display or hide:
- Product title
- Product rating
- Reviewer name
- Image — product image or reviewer’s gravatar
- Review date
- Review content
- Order by — give users the option to order reviews by:
- Most recent
- Highest rating
- Lowest rating
- Starting number of reviews — the number of reviews to display
- Load more — provide the option to load more reviews
Reviews by Product and Category blocks

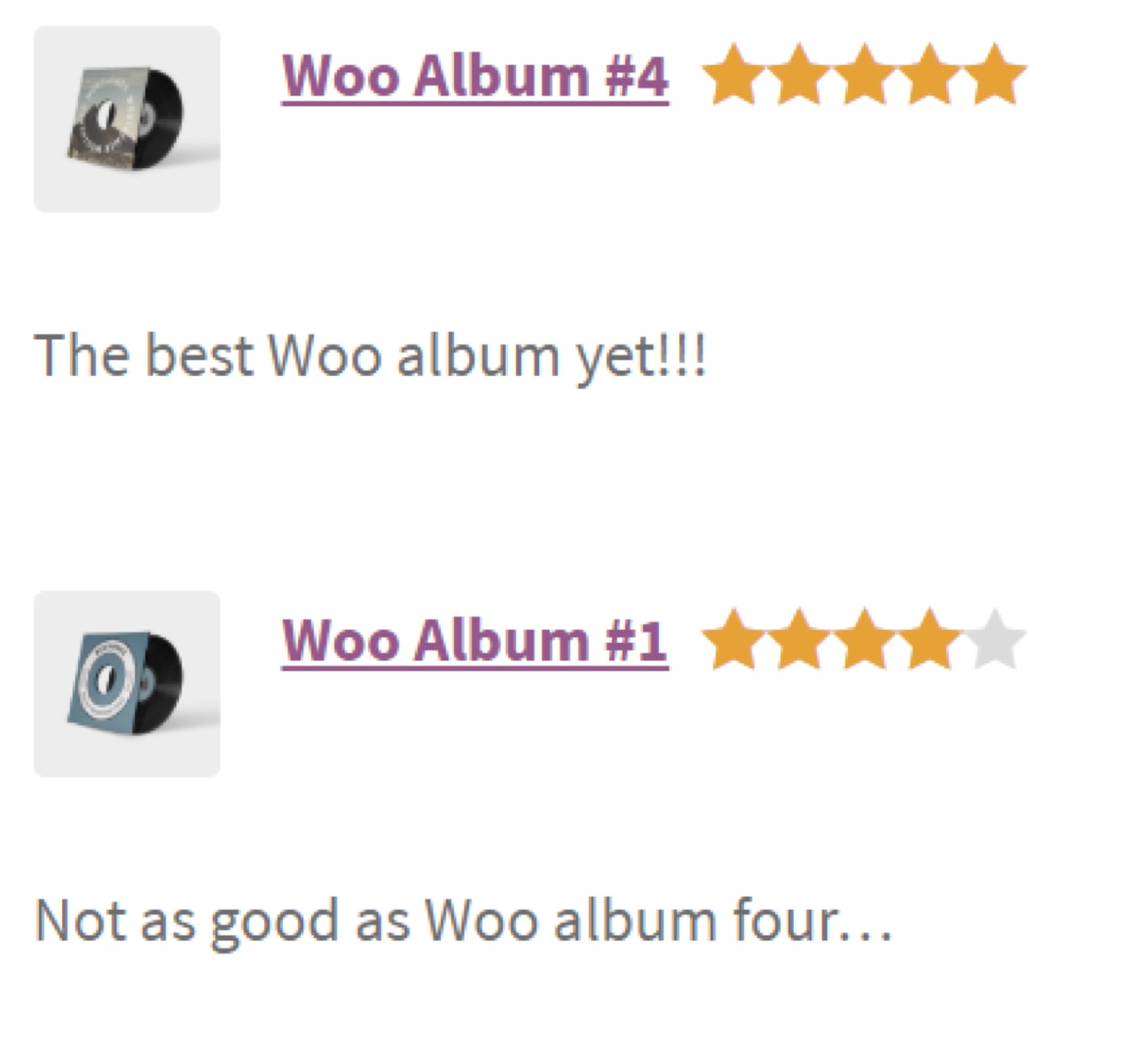
These blocks provide the same options as the All Reviews Block, but allow you to select a specific product or category. They’re a great way to incorporate reviews into blog posts or pages. Promoting a new album launch? Show the top five reviews for that specific album. Writing a blog post about a specific product category? Show all of the reviews for that category. This is a powerful way to engage site visitors and show that your products can be trusted.
Product Search Block
↑ Back to top
When potential customers visit your site, they should be able to find what they’re looking for right away. If they want to purchase a specific product, the last thing you want is for them to have to navigate through page after page of unrelated items.
The Product Search Block provides a simple search form specifically for products. Add it somewhere visible on your site — at the top or in the sidebar of your shop and category pages — and allow shoppers to search for exactly what they want.
Make the most of your online store with WooCommerce Blocks
↑ Back to topTake your content marketing to the next level by adding products directly into landing pages, blog posts, and other types of media. Users can make purchases related to the content that they’re interested in without any additional navigation.
The Block Editor gives users a tremendous amount of flexibility and control over the layout and design of their online store. When combined with our WooCommerce Blocks, you can create a truly custom storefront — adding everything from products and categories to filters and reviews virtually anywhere you’d need!
Stay up to date on the latest blocks for WooCommerce
About




Under my blocks displays the default store layout which is messy. How can I now remove that? I don’t see a shortcode or a block for that.
Hi, Amy!
This sounds like a good question for our Woo Support team.
Please submit a ticket here:
https://woocommerce.com/my-account/create-a-ticket/
Once they better understand your setup, they can suggest how to clean things up for you.
Thanks!