Merrill Mayer runs a Seattle based website development company called Kool Kat Web Designs. In this guest post she writes of the recent work conducted for a photographer – innovatively using WooCommerce to help sell his photos.
Jon Cornforth had a dated website that did little to showcase his photography or his exciting tours. He had a separate WordPress blog so he was familiar with using WordPress. When we discussed putting the entire new website on WordPress, along with using WooCommerce for sales of his photographic prints, Jon was very enthusiastic.
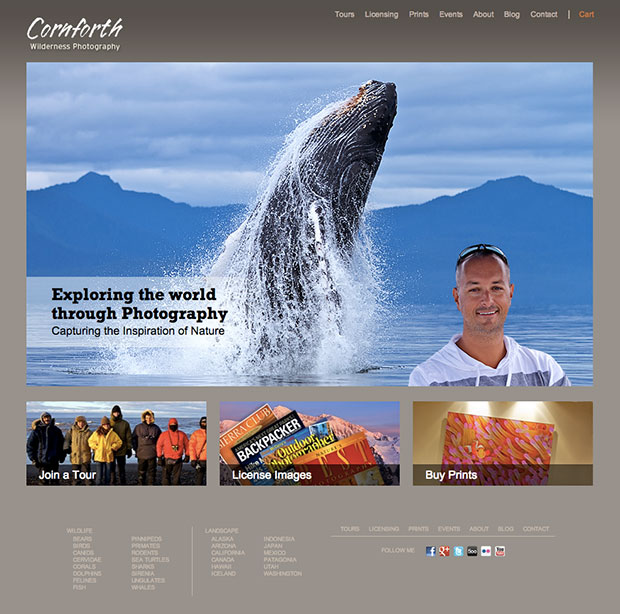
Chris Davis of Horsepower Design came up with a unique and beautiful website design for CornforthImages.com to replace the one that Jon currently had. As the web developer, I had to tackle the some of the features that Chris specified in his design.


Development Process
Having selected WooCommerce as the e-commerce engine, I took advantage of its flexibility by building custom templates and using various WooCommerce actions and filters.
Category Layout
Since this is a website devoted to photography, the WooCommerce categories needed to display custom thumbnails of actual prints. Building the layout that fit the images together like pieces of a puzzle, I relied on the jQuery Isotope plugin from David DeSandro. The additional challenge was the different sized images – in vertical or horizontal orientation. This meant that the standard sizes provided by WooCommerce settings were inadequate.
Custom Sizes to the Rescue
I took advantage of the WordPress “add_image_size” function to generate the tall images while keeping the WooCommerce thumbnail setting for the horizontal size. Then, wherever it was needed, a simple comparison of the image height and width determined whether to use the horizontal oriented thumbnail as defined in the WooCommerce settings or our “tall” image. I used the WooCommerce “woocommerce_before_subcategory_title” to generate the image in the correct location. I removed standard WooCommerce actions that generate titles, “add to cart” buttons and other unneeded components.


Single Product Page
The single product pages, like the category pages, have a unique look and feel. To showcase how the prints might look in a specific environment, the single product page allows a view of the image as it might appear in a home, office, hotel or restaurant. This is achieved by adding some additional code after the “add to cart” button by using the action “woocommerce_after_add_to_cart_button”. The license information is also displayed by using the action: “woocommerce_after_add_to_cart_form”. Images are again selected based on their orientation. Here I used a custom product-image.php template to achieve the desired result.
Product Variations
Product variations for each print include size and framing options. The design specified that these selections appear in the cart rather than the single product page. To get past the single product page validation, I hid the variations using CSS.

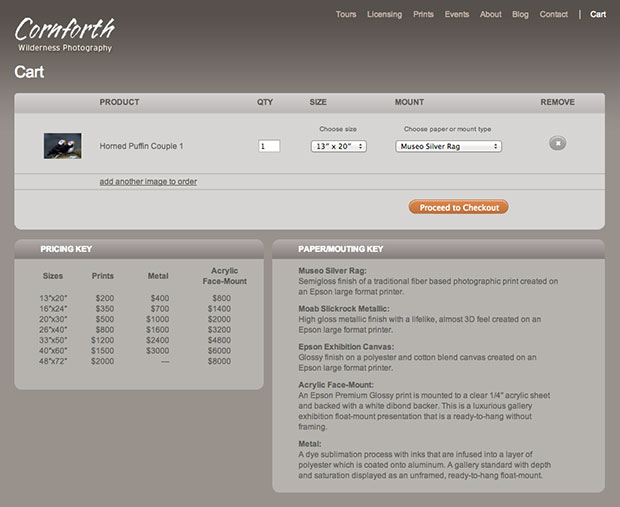
Cart
A custom “variable.php” template was created to show the product variations. Custom JavaScript was developed based on the original WooCommerce JavaScript to process the product variations. Finally, the correct selection of size and frame must be updated in the cart. This was done by removing the “woocommerce_update_cart_action” from the “init” hook and adding a new function that updated the shopper’s selection.

About



If someone would create a Woo Commerce extension to implement a photography store like this, it would probably sell quite well. I know I’m currently looking at integrating a photo store with my WordPress photography website and haven’t been able to find anything suitable.
Any solution would have to accommodate direct downloading of images (at least for my purposes) and allow for multiple sizes. This is an excellent start, though. I’d be happy to discuss what I feel is needed…
It already does all of this Bruce!
Take a look at luke-woods.com; a website I developed – it handles downloads and a range of size options on the prints (even sends the orders to a third-party printer).
I’ve also been looking for a Photography WP Theme with some of these functions for quite a while too.
I think a Photography-based WooCommerce Theme would be very popular.
A simple layout, with black or white background options, and lots of styling options. And a built-in slideshow, with purchase buttons.
Framing and sizing options could possibly be done with Attributes.
Add your vote for such a Theme in the Woo Ideas forum here:
http://ideas.woocommerce.com/forums/133476-woocommerce/suggestions/2997549-photo-cart
i think a basic layout will be helpful
The Cornforth site is beautiful. Exactly what a photographer needs.
News
Voir toutStripe’s Agentic Commerce Suite launching with WooCommerce support from day one
By Jay Walsh •
WooCommerce integration with Mastercard accelerates digital acceptance for EMEA ecommerce merchants
By Jay Walsh •
Reddit for WooCommerce: Bringing high-intent shoppers to your store
By Jay Walsh •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to