In today’s world, where the internet is filled with content and so many blogs trying to get their own piece of the signal, it’s important to ensure your content stands out from the rest as the authority on the topic you’re writing about. In short, it’s important to stay on topic.
Today, we’re excited to share a design that is close to our hearts and is a project we’ve been working on at WooThemes HQ. No frills, fuss or unnecessary elements are included in this design. Everyone, say « hello » to On Topic, our latest WordPress theme.
Hello, On Topic.
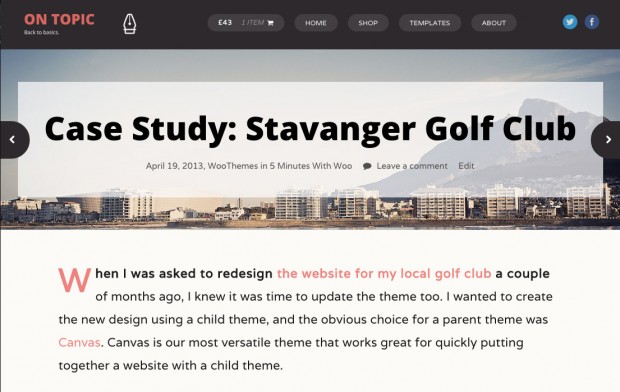
When setting up a blog (or any website), content is king. On Topic aims to focus on the reading experience your visitors have when viewing your content, keeping it as the primary focus, without letting other design elements get in the way.
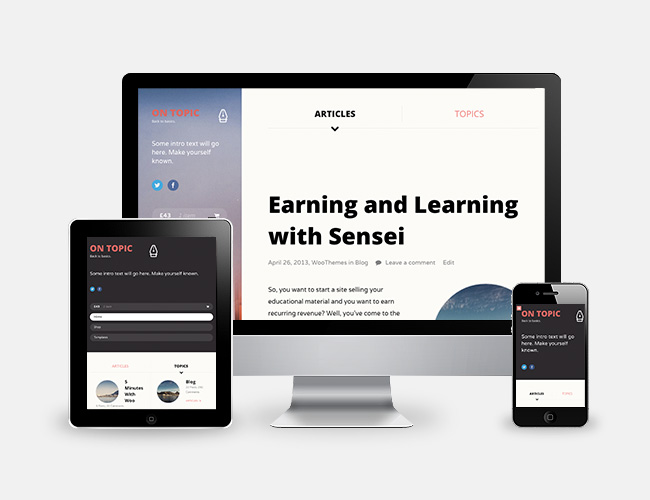
As On Topic is primarily intended as a reading-focused theme, the homepage includes your latest posts, as well as a switcher to jump to a grid of the topics you write about.

Designed by our very own Cobus Bester, On Topic can be shaped and crafted as desired with a few small tweaks in a child theme, or using the in-built theme styling options.
With the store functionality powered by WooCommerce, the entire WooCommerce extensions library is also at your disposal to take your online store to the next level.
Custom styling for WooSlider
While On Topic doesn’t include a featured slider, it is the first of our themes to include customised styling for our WooSlider plugin. With the aim of this theme being around the reading experience, we felt a slider here to not be appropriate.
WooSlider is a powerful slideshow plugin, opening up a wide range of options for creating your own customised slideshow.
Not just for writers & bloggers
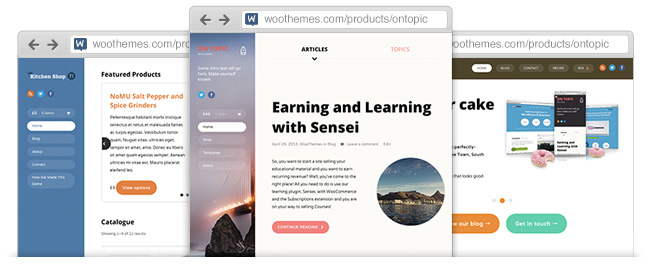
While On Topic is primarily a blogging and reading-focused theme, the design can be used for anything from a standard business-style layout to a website showcasing your company’s signature product. With styling support for our Features and Testimonials plugins, as well as a « Business » page template, your own design is just a few small tweaks away in the « Theme Options » section.
To illustrate this, we’ve set up two alternate demo websites to showcase On Topic, one focused on selling kitchenware and another showcasing a mocked up web design agency.
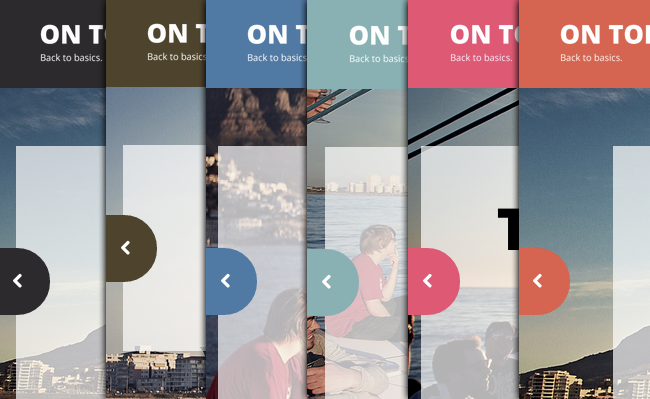
Create quick and simple alternate styles
Customising your copy of « On Topic » to meet your desires is important to us. With this in mind, no expense has been spared to ensure ease of use and customisation of the theme with a few clicks and your custom eye-catching imagery.
Alternate colour styles have also been included, to quickly provide a unique feel on your website. These alternate styles showcase it’s flexibility with each CSS file being only a few lines of extra styling.
Grab this theme with a 13% discount coupon, valid until 11th June, 2013. Just use ONTOPIC13 as your coupon code on checkout.
About





Looks great!
nice!
Does On Topic come with Sensei styles, or is Definition still the only theme with that?
I don’t believe it has Sensei integration at the moment, but Definition and Canvas do currently.
+1 for Sensei styling
What is Sensei integration? I thought Sensei worked with all themes? Thanks!
The « Archive » template is amazing…
That wasn’t supposed to be there. Thanks for pointing out.
Legend under photos is wrong, look demo.
Thanks for pointing that out, we’ve already got that on the 1.0.1 release. Should be fixed very shortly. 🙂
why you still put http://www.getlatlon.com/ in map settings? Months ago since this site doesn’t work.
Thanks for reporting this. I’ve logged this with our dev team for inspection in version 1.0.1. 🙂
This one is really great. congrats! Different and very well designed!
A quick customization off this theme: I really like it!
http://diariodeunchicotrabajador.com/
Looks great, good job!
A clean, straightforward theme. Just one glitch I already noticed: the left side column does not scroll, thus at some window dimensions the navigation will continue down below the fold with no way to access them.
Nice theme!
FYI, the WooThemes selection bar at the top breaks the demo on my iPad. The page won’t scroll at all. Closing the bar repairs it. Ipad 2, iOS 6.1.2.
Looks like WooThemes is also a fan of the layout of medium.com 😉
But hey, I am too and think about buying this theme.
Looks like -> https://medium.com/
Is it just me or is this theme broken on the iPhone 5. Content is cut off at the bottom.
Looks really nice and seems featured packed for general users to get to grips the elements such as the slider.
Would it be possible to give the option to choose whether to display the vertical homepage sidebar-header or the horizontal top header on all pages (page template, single product, blog post, blog page) in future versions?
For example I would quite like to use a static page as my homepage for flexibility but also have the vertical homepage sidebar-header.
I know this maybe wasn’t how this theme was intended to be used but it’d be nice to have the option as I really like the sidebar-header in On Topic. I’m using the theme at http://thefishleather.co (work in progress)
I’m looking at downloading a WooCommerce (Scrollider) theme but it crops off at the bottom (can’t scroll down), on iPad 6. Can my programmer to do a work around that you know of, or are you coming out with update for this soon?
I’d like to get started on a new web project ASAP, and this is the last detail that would make this theme perfect for what I need.
The navigation menu is not working on Android 2.2 (tested on three devices). With the Canvas theme, it works perfectly.
Tendances
How Landyachtz built a personalized growth engine with Klaviyo and WooCommerce
By Mahrie Boyle •
How to create buyer personas for your online store
By Kathryn Marr •
A beginner’s guide to ecommerce SEO
By Kevin Bates •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to