Every now and then, our designers at WooHQ take time out of their busy schedules to convert their bottled-up inspiration and talent into fresh new designs to add to our catalog. Scrollider is the exciting result of one of these efforts.
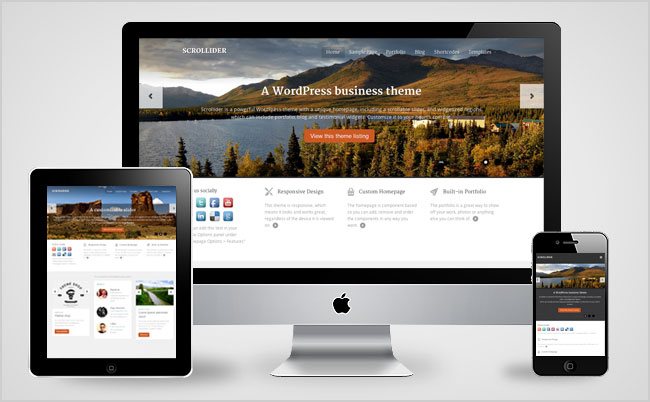
Designed by our very own co-founder, Mark Forrester, Scrollider is a clean business/portfolio/blogging theme with a unique featured slideshow. Scrollider includes our popular portfolio, testimonials and features modules as well, to showcase your business using a diverse range of tools.

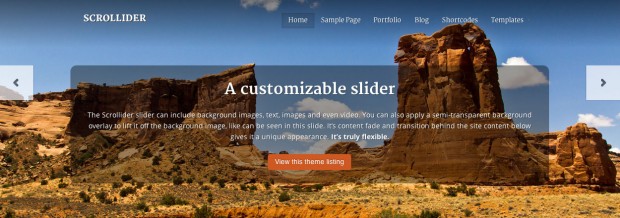
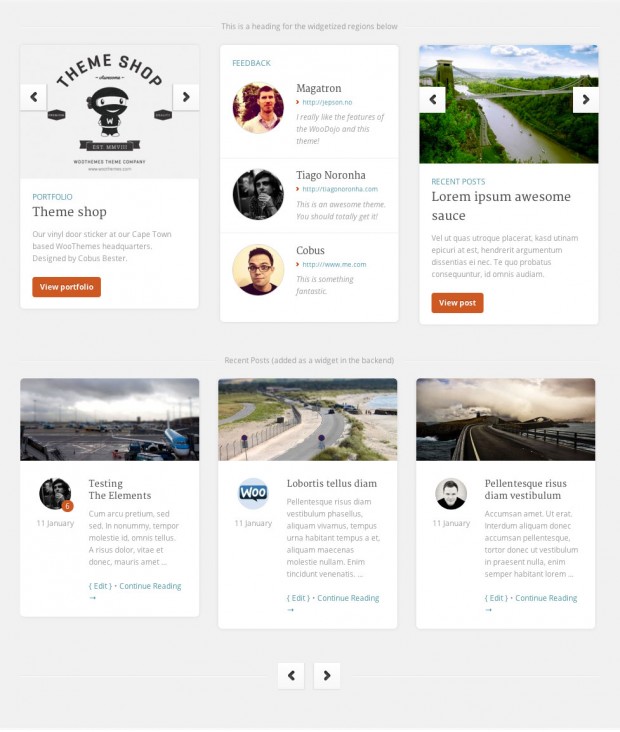
Scrollider comes bundled with a unique featured slideshow, powered by our own FlexSlider. The content of your homepage scrolls over the slideshow when scrolling, as well as causing the slideshow’s content to fade out, relative to your scrolling. Included along with this is a unique 1-3 column widgetized homepage content area (choose dynamically between 1, 2 or 3 columns, depending on how many of the widgetized areas you use), as well as several slideshow-driven widgets, developed specifically for (and bundled with) Scrollider.
As with our recent PixelPress and FlipFlop theme releases, Scrollider has custom styling for WooDojo and it’s bundled features, to enhance your website with a tabs widget, Twitter stream, Instagram photo stream widget and more.

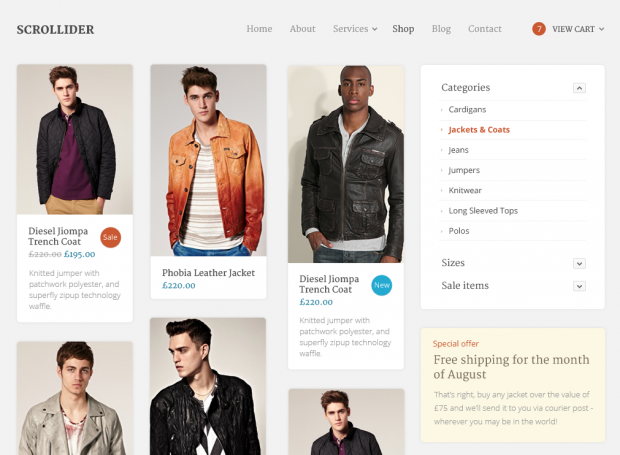
Scrollider will add support for WooCommerce in forthcoming updates. Here’s a sneak peak at what a Scrollider store will look like, powered by WooCommerce:

As with all WooThemes themes, Scrollider isn’t just for business or commerce. With a few minor tweaks to the comprehensive theme options, Scrollider can transform into a blog theme, a personal portfolio for your photography or crafts, or a personal nameplate homepage. The possibilities are limited only by your imagination.
Grab this theme with a 12% discount coupon, valid until 28th August, 2012. Just use SCROLLIDER12 as your coupon code on checkout.
About



That is a lot of scrolling going on there. I have been one critical of the themes lately, but I really like this one! Especially the main slider. Good job and thanks!
Still anxious about the club changes…
pretty cool theme that i would definitely like to use- but its sort of buggy on an iphone (especially in portrait orientation) seems that the video in the third slide is overlapping the area below the slider even when not the current slide
A known bug that we are fixing asap.
thats great- please post here wen fixed
This theme is a great followup to Whitelight. But it’s buggy.
iPhone issues aside, In Chrome, when the window is resized, it breaks the widgetized and recent posts area.
Screenshots: http://imgur.com/cer9L | http://imgur.com/LaKaC
It looks great. Interior pages seem a little dull but I love the card-type widgets. It’ll be interesting to see how customisable it all is because I’m not a huge fan of massive slideshows. But, at first glance, a smart looking theme. Well done.
Can you update the theme to stop scaling up and down when the home page slider is off the screen? It’s annoying to try and interact with content then it animates and shifts and element just as you are about to click on something. Otherwise, great looking theme 🙂
That’s something that can be removed quite easily. 🙂
Send us a ticket if you need help!
Could you let us know here so we don’t all have to send tickets? Plus do you have to have more than one slide? Just one isn’t working.
This is a great followup to Whitelight.
Once the bugs on the iPhone and Chrome are worked out, it will be one of the best tools in the Woothemes toolbox.
Fire us a ticket if you would like to report these bugs that you mentioned – http://support.woothemes.com/ 🙂
This is awesome, guys! I’ll test this one out on my own blog this weekend! 🙂
Sick design! 🙂
Love it! Really inspired me! More designs like this please!
Wow, that’s a beautiful theme
WOW love it! Will use it for my own site soon. Look forward to plugging WC on it too. Thank you WOO and awesome work Mark Forrester!
Widgetised homepage! You brought me my Christmas present early! If I logged a support ticket could you help me get this code over to Canvas? 🙂
Hi Dale,
We have a similar idea in review for Canvas as well. 🙂
Great! The woo idea for a widgitised template has had my 3 votes for quite some time!
If anyone else is interested, please vote up the idea here:
http://ideas.woocommerce.com/forums/72423-general-ideas-/suggestions/2901602-widgetized-homepage-for-canvas
Can you share any further details?
bugy bugy bugy on iPad 3. Sometimes startpage works but if you go back from another page – there are no excerpts from posts.
Also no scrolling in Blog. second post is cut and no way to scroll down.
If you promote a theme as fully responsive – it should work. It seems the theme has not been tested extensive. I had my first bug after 30sec
We’re already working on a fix. Thanks for reporting! 🙂
Folks, you really made it with this design… It’s one of the best you ever done… It’s gonna be hard to the next designs to catch what Mark has done with this!
Congrats and, yes, I’m too anxious waiting for the new club changes…
cheers!
keep this line of designs… are pretty different from the rest out there…
Nice take on the Google Ventures Website. LOvely design, although a little buggy at moment
Nice job! Especially with the WooCommerce coming up!
Interesting stuff. I quite like the flat look of the buttons, and the orange turning blue on hover. Nice color scheme. Unfortunately, the orange is set to be !important so it overrides custom button colors–check out the shortcodes page, it’s a bit of a bummer.
Cool, what’s the ETA for the WC version?
Days? Weeks?
Luke
We’re looking at approximately a week. 🙂
If the bugs are ironed out and it’s solid it looks like it’d be the best Woocommerce theme yet.
Luke
So, Is it out already? I’ve purchased this theme 2 days ago.
Thanks,
When will the WC version be released?
Wow! did you even test this theme, buggy as hell and can be very distracting for visitors.
We’ve had a handful of bugs reported that we are fixing and will be released in 1.0.1 very soon. The theme was thoroughly tested, and apart from a couple responsive bugs we were very happy with the release.
If you have found more bugs please report them to us via a support ticket.
Yes needs a really quick update with a bunch of fixes
Its Amazing theme. I Realy like this design
The slider fades nicely on the iPad 1 and on Mac OS X 10.6.8 with the latest versions of Chrome (21.0.1180.82 ) and Firefox (14.0.1) , but with the latest Safari (5.1.7) there is a huge white flash when images transition.
We working on a fix for this. Will be released in the next couple days.
So Coooool! I love it.
This theme is a little buggy, e.g. when opening portfolio images (no popup -> image is found somewhere below). Same with resizing as mentioned above (grey space below main slider, huge spaces between widget areas).
I realized that some new theme releases should have received more testing, e.g. Canvas 5 (e.g. horizontal scroll bars when resizing) & Pixelpress (try resizing and move the mouse on the slider arrows, you can see some text appearing + you get horizontal scroll bars as well). Might be minor issues, but you should work on your testing process.
What I’ve seen as well: A lot of themes have inconsistencies with highlighing of entries in the navigation (usually pages). When hovering down a menu and when a menu item has been selected (e.g. Templates -> Full Width), the top level navigation entry should IMHO stay highlighted. A good practice example is Whitelight.
BTW: Did you change your support system? Is it now possible to see personal tickets online in one place to check on previous replies/solutions, status and make updates? Going through old email takes too much time, they might have been deleted & they are not always accessible.
Anyway, thanx for the updates on previously purchased themes and good reaction times!
Thanks for the feedback. Duly noted.
Regarding our changes to support, more information was published today on the blog – http://woocommerce.com/2012/08/inside-woohq-support-workflow/
Would love to see a widget that you can not only select posts but also choose post cats, not just posts, not hard to do and would make this theme a lot better 🙂
Totally agree with you. It would increase the usability of the theme (and others) no end. Having specific post cats in widgets would be fantastic.
Noted for v1.1 Thanks 🙂
Trying to purcahse with the SCROLLIDER12 discount code above but am getting a » Sorry, but this coupon has expired or is not valid. » message. I thought the problem might be that it should read SCROLLSLIDER12 but that doesn’t work either.
Suggestions?
Hi Drew,
The coupon code should work for you now. Thanks for spotting this!
Had to log out then back in, but it worked then, many thanks! And for what it’s worht, I’ve noticed the same smartphone browser issues Sean and Foo posted about above.
I know it’s « cool » but your continued use of light-grey body text is almost comical. At least this theme doesn’t use a grey background in the content block.
Does Woo have any concern for accessibility? Do you consider vision impaired or colorblind users when you approve a theme design?
Of course colors are easily changed with CSS, but many/most Woo customers won’t bother.
In the meantime I notice that the Woo blog uses much higher contrast text. Why not double down use the grey body text that seems to be the standard on most of your new themes?
Hi Kirk,
To be honest, we probably don’t put enough focus on the considerations you’ve pointed out. That being said, you can change all typography size and colors in your options panel, so this should really be down to the one setting up the theme.
We’ll definitely keep this in mind going forward though.
This is hilarious in that I’ve become so accustomed to using Chrome’s inspect element tool to change the font colors in the demos to get a better feel for the theme, it’s just second nature anymore. But seriously, a darker standard body font color is a great idea; not to mention something a little larger in size than what’s in place at this theme’s demo, not all of us are 20somethings 🙂
The first impression I had was – « Hmmm, responsive – it looks like I’m going to upgrade from my custom Swatch theme to this one. WooTheme! »
But then I opened it on my iPad 3 and iPhone 4S and *so many major problems it is unusable*:
* Slider is half-rendered (after the first image is loaded it pushes the rest of the page down and this causes the image to be half-light gray)
* Page is not scrollable past what is visible on 1 screen
* The widgets (could only get at these in portrait mode because of the unscrollable problem) with slideable info are a bit jarring because they don’t cross-fade – they sort of remove their content and then fade in the next info
* No retina images (it would be great if you would address this across all themes or at least let your customers know about it)
So there are a lot of bugs in this and I can appreciate that some slip through, but to say that « The theme was thoroughly tested, and apart from a couple responsive bugs we were very happy with the release. » is worrying to me to say the least. You should have said – « We’re calling it responsive but we haven’t tested it on an iPad or an iPhone – please do this for us and report any issues. »
I have been very happy with the quality of the WooThemes dashboard and my customized (free) Swatch theme, so hopefully you guys can fix these issues so that I can become a paying customer instead.
Hey Mark,
Please point your devices to http://demo2.woothemes.com/scrollider to directly test this. I tested on my iPhone now and don’t see any of the points you’ve noticed. You can also test it in your browser by resizing it down to iphone width.
Ahh, now it works. It seems your theme selector kills the functionality somewhat then.
My other comments still stand though, and I’m particularly interested to know if you will provide support for retina images:
* The widgets (could only get at these in portrait mode because of the unscrollable problem) with slideable info are a bit jarring because they don’t cross-fade – they sort of remove their content and then fade in the next info
* No retina images (it would be great if you would address this across all themes or at least let your customers know about it)
Lots of great ideas here, and I’m glad to see the widgetized homepage. I’m disappointed in the article text columns, though. 420px (give or take) seems unnecessarily narrow. Text will be hard to read at the default font size and color, and it certainly doesn’t encourage post images.
Hey Chris, The typography options will come in handy for setting a larger font, and the column widths can be altered with some custom CSS.
Oh, it’s super-easy to change font size and color on a Woo theme. In this case, though, you’re forcing users to make substantial changes just to get body copy useful, since simply cranking the font size is gonna make for sentences with ridiculously low word counts. I mean: 420 pixels — are you kidding? That’s not modern, and it’s not readable. It even wastes 50 pixels plus padding on the gratuitous author icon.
Let me jump right back and repeat my admiration for a LOT that appears Scollider. I’m not calling your baby ugly, but I think the narrow default text columns are a mistake. Readability matters. Out of the box, this theme puts content dead last.
Setting the font size larger certainly helps but I knew when I saw the demo that using sidebars was pretty much a non-option given how narrow the body column is so I think Chris is on the right track here with observations. I’ve also noticed that attempts to edit column widths via percentages in the custom CSS produce all sorts of margin and spacing errors in the Woo Responsive themes when viewed on tablet and smartphone devices.
As a result, I’ve simply had to limit my design options so that they don’t need sidebars (which pretty much eliminates a number of woo responsive themes for blogs).
Perhaps it would be worthwhile to begin including a boilerplate control panel option in your responsive themes to set column widths.
Drew
When setting the widths of the columns, you’ll need to use media queries so it only targets desktop browsers. You can see all the media queries in css/layout.css.
Very nice! I like the scrollbar widgets in home page, different from anything available on other themes.
I also really like the blog layout for the individual articles. The rounded edges, the meta data image…all of it looks really great and again unique!
Great job, very nice theme.
But one thing is missing on your Scrollide demo site: an embedded video on a portfolio page. And that is exactly what I want to do.
So I registered for a test account and tried to embed a YouTube video in a Scrollide portfolio page myself. But the results are no good due to the featured image.
Is this a known issue and will it be fixed?
Hi,
When do you expect to have the childtheme for woocommerce available? Thanks
WONDERFUL and creative new theme Mark. I see this as a strong candidate for my go-to business theme!
Don’t forget to test with IE as you work out the slider bugs – several serious issues remain.
Cheers
Is there some kind of documentation on integrating this with woocommerce? It doesn’t seem to be playing nicely 🙁
I loved up to you’ll obtain performed right here. The comic strip is attractive, your authored material stylish. however, you command get bought an impatience over that you would like be delivering the following. ill without a doubt come more in the past again as exactly the similar nearly very incessantly inside case you protect this hike.
It’s a great-looking theme.
I also am curious if we can get an ETA on the WooCommerce child theme. I’ve been working on integrating the two together, but there appears to be some issues dealing with the sidebars and non-existent options.
Thanks!
Adii Pienaar
22 August 2012 at 8:22 am #
We’re looking at approximately a week
Only one update to the theme in 3 weeks for fixes and woocommerce child seems to be already two weeks behind schedule
I have read this ‘be done in a week’ in a few diff places. You’re killing me woothemes.
can i change the font color of the sliders. I want to change the title of the post in the slider
Rétroliens/Pings
Tendances
How Landyachtz built a personalized growth engine with Klaviyo and WooCommerce
By Mahrie Boyle •
How to create buyer personas for your online store
By Kathryn Marr •
A beginner’s guide to ecommerce SEO
By Kevin Bates •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to